This section allows you to add an image. You also can add texts and call-out buttons for them. It is usually located on Home Page. However, Shopify 2.0 allows you to add the Hero Image to any pages that you want.

Steps
In the theme editor (Customize), click Add section
Search Hero Image
Click Save
1. Hero Image content
You are allowed to add Text, HTML, Image (Child), Button, Countdown timer, Space HTML, Text circle to this section.
2. How to configure the Hero Image section?
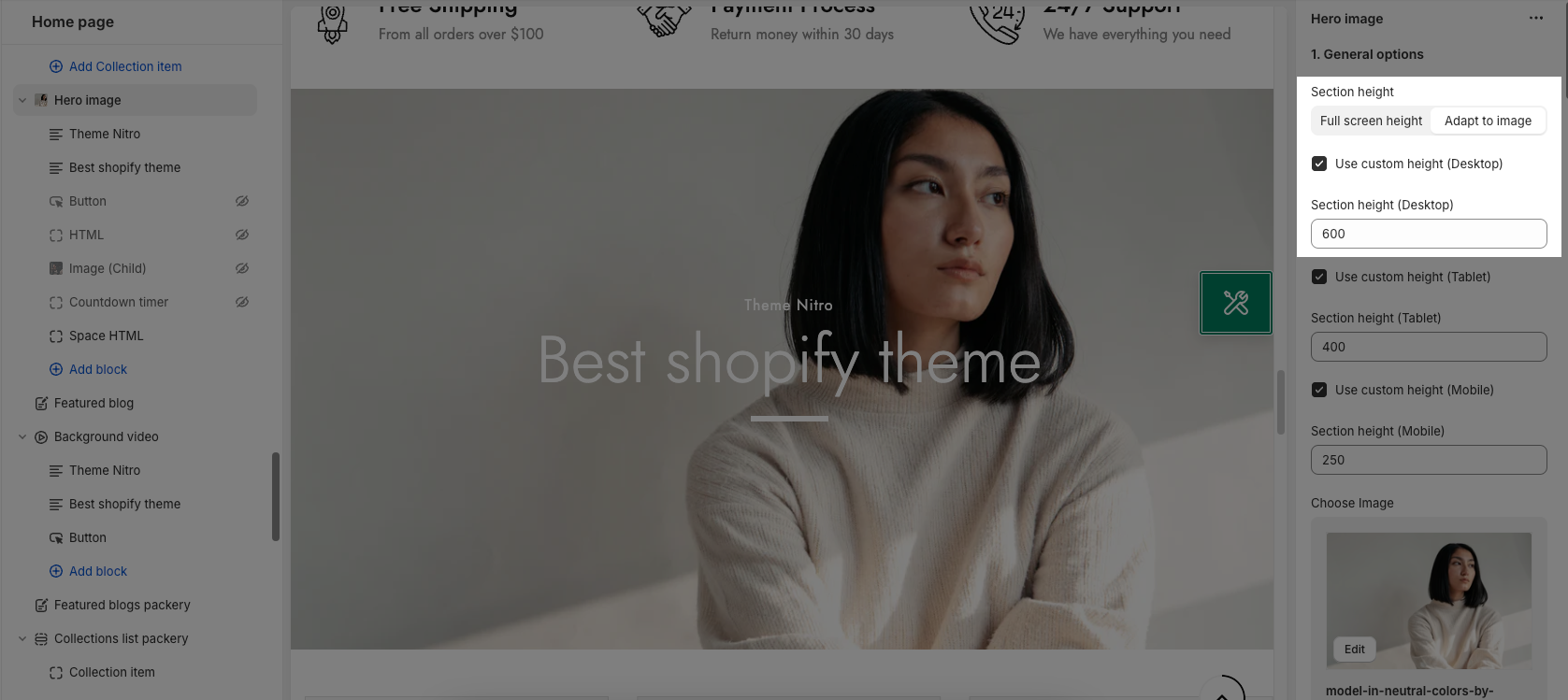
- Section Height option: This option allows you to configure the height for the Hero Image section. There are many choices for you to choose, if you choose the Custom height option, you can configure the height for all devices: Desktop, Tablet and mobile devices; you can enter different values for the height for the Hero Image section.

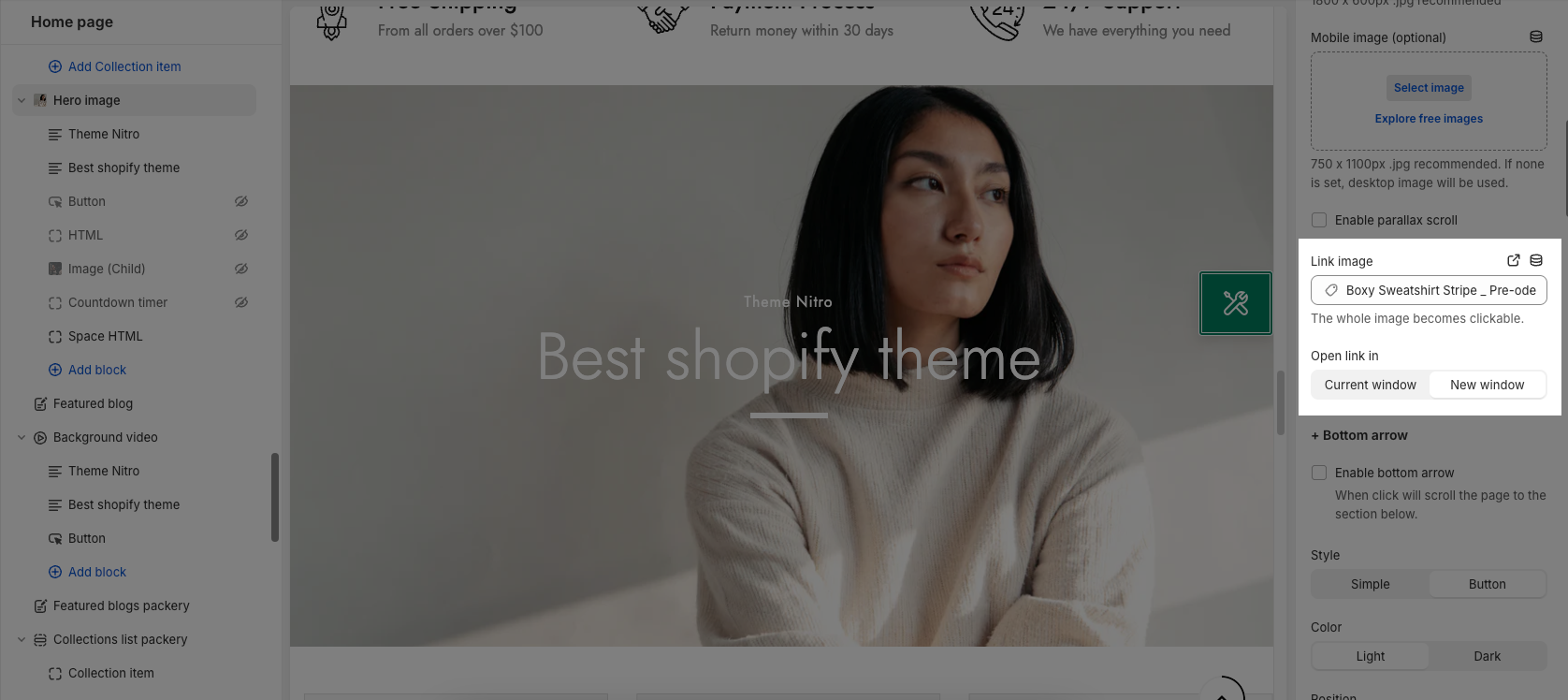
- Link image: You can insert a link for the Hero Image here.
- Open link in: You can choose to open the Hero image's link in the Current tab or a new tab here.

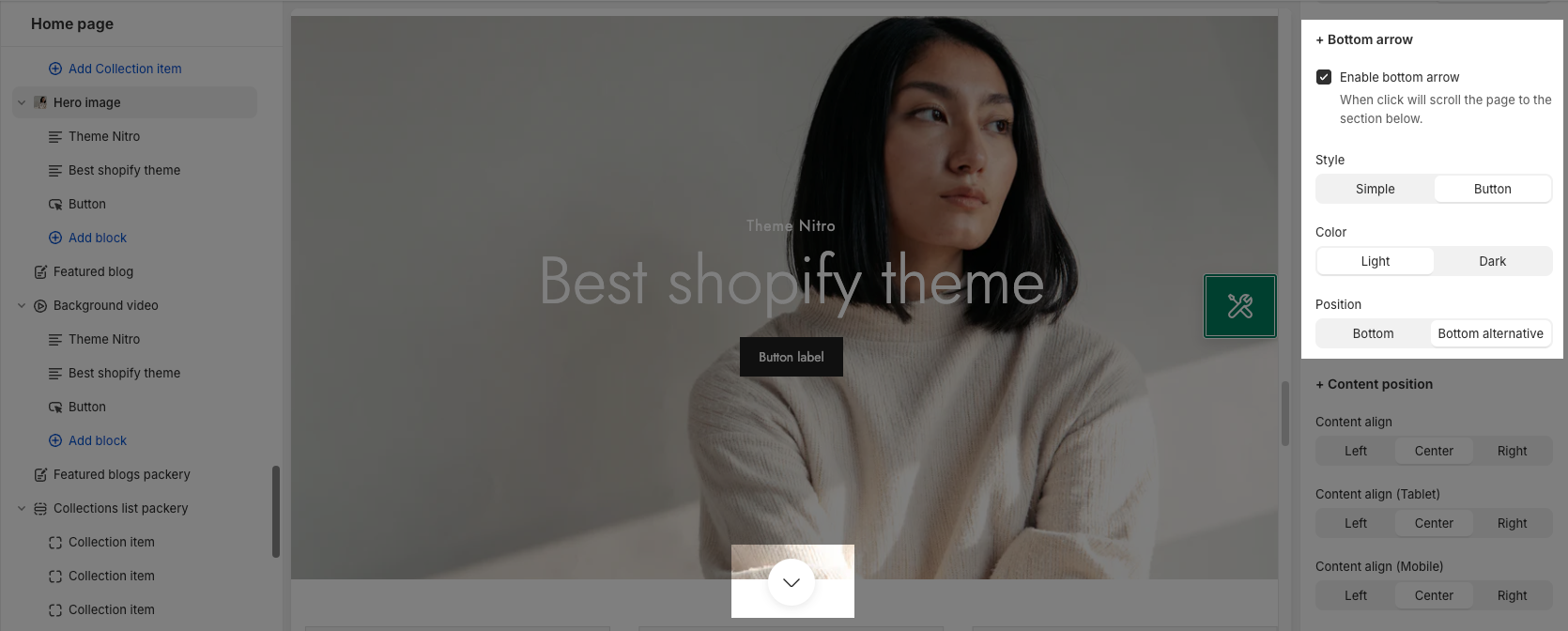
- Button arrow: You can enable/disable button arrow. When click will scroll the page to the section below.

- Content align: You can configure the alignment for the Hero Image content here. You can choose to align content Left, Center or Right. You also can configure the content alignment different on other devices: Desktop, Tablet and Mobile.
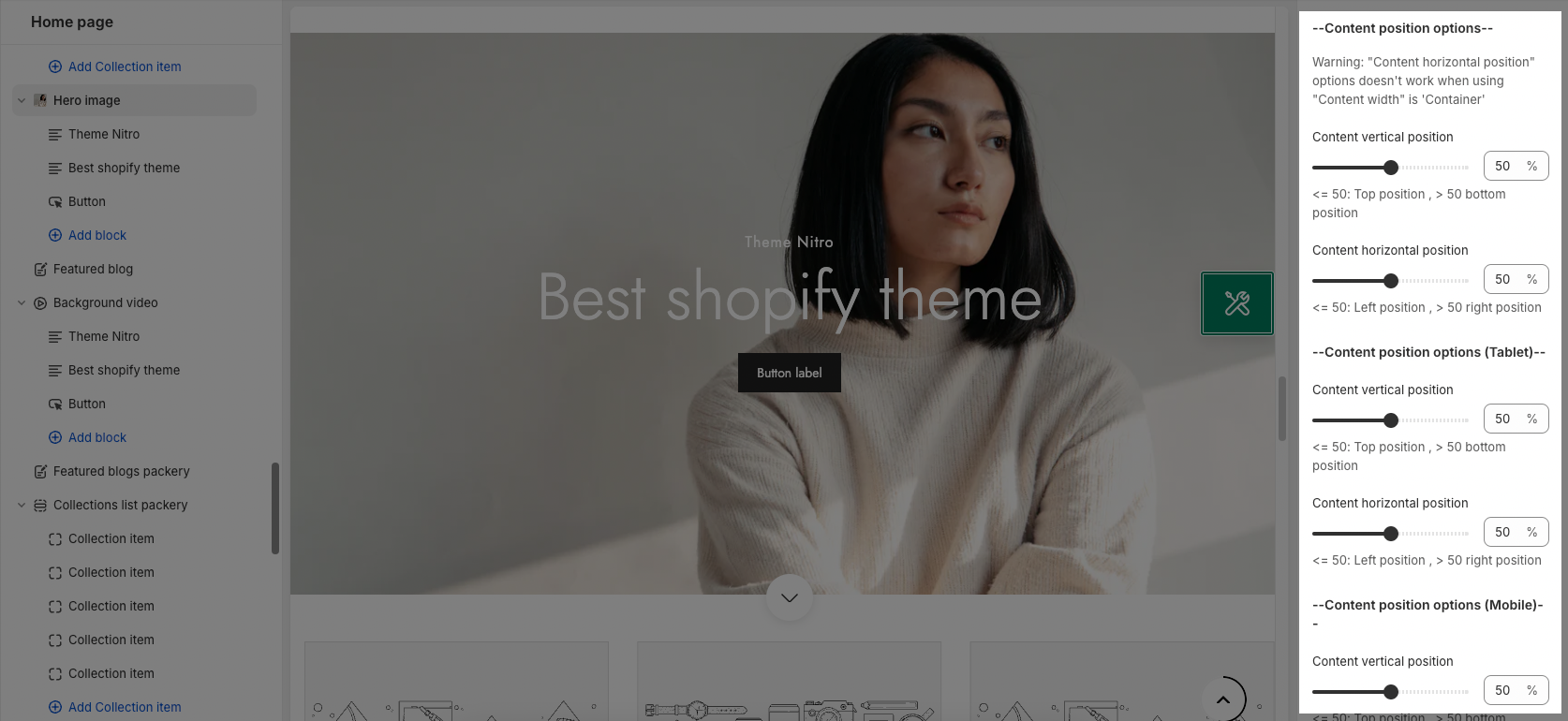
- Content vertical/ horizontal position: You can adjust the percent bar to change the position of the content here.

- Content background, color options:
- DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







