Creating a Lookbook slider can be a fantastic way to showcase multiple products or outfits in a visually appealing and interactive manner.
From Theme Section Sidebar -> Add section Lookbook Slider
1. Lookbook content
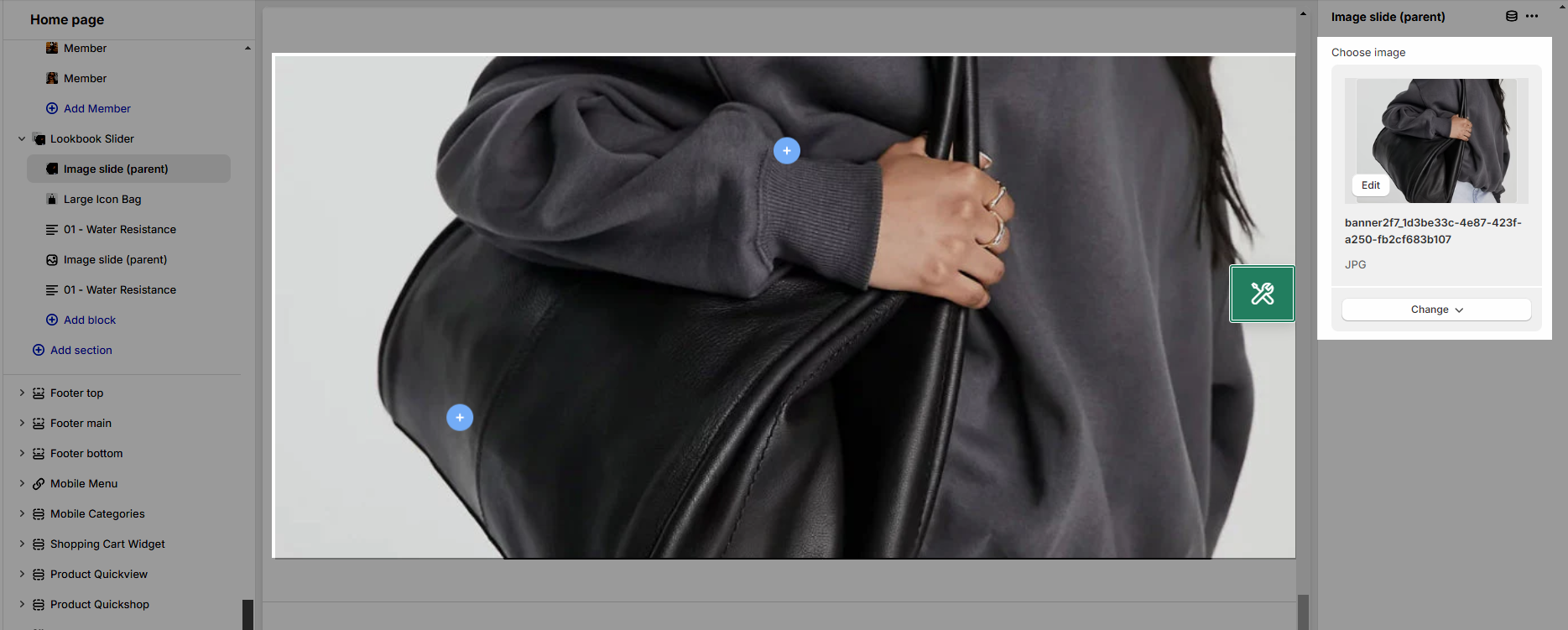
1.1. Image slide (parent)
This is parent block which means if you want to display a pin inside an image then you need to put it below this block as sub-content.

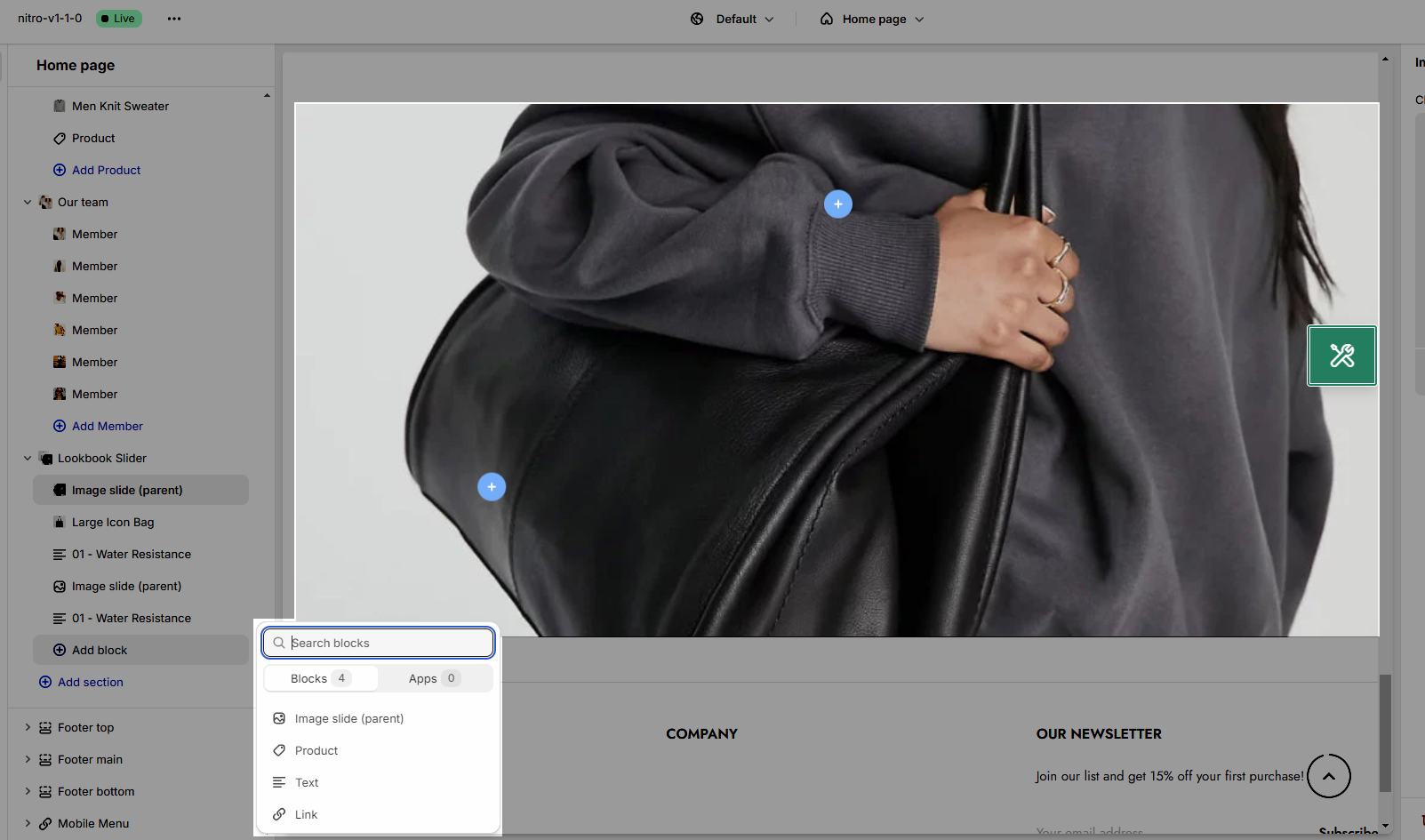
1.2. Pin
We provide 3 types of Pin as Product, Text and Link

Like the single lookbook, click here to see the configuration
2. Lookbook Slider settings
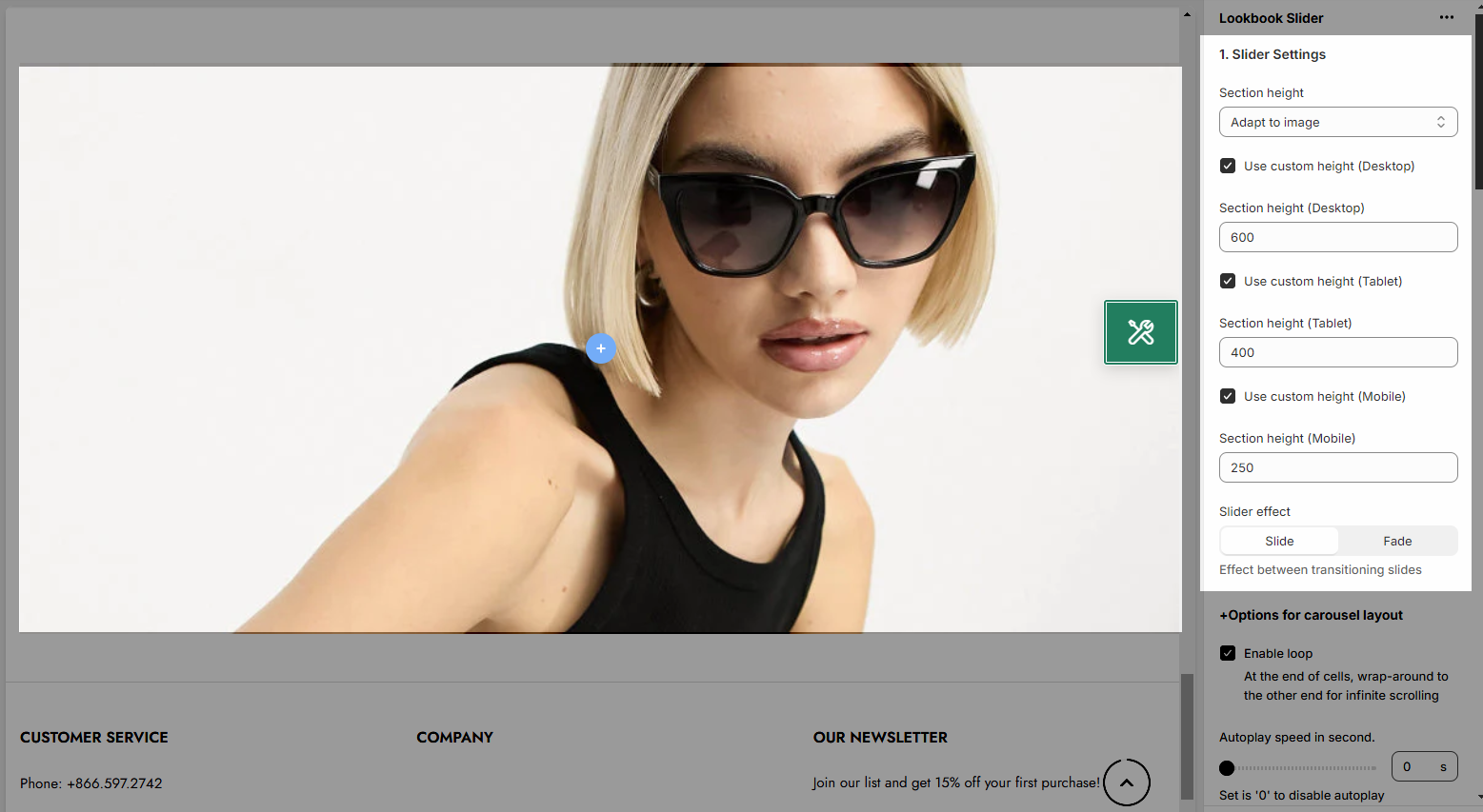
2.1. Slider Settings
Custom heights for different devices (Desktop, Tablet, Mobile)

Slider effects: Effect between transitioning slides
OPTIONS FOR CAROUSEL LAYOUT
You can Enable Loop (At the end of cells, wrap-around to the other end for infinite scrolling) and Autoplay feature
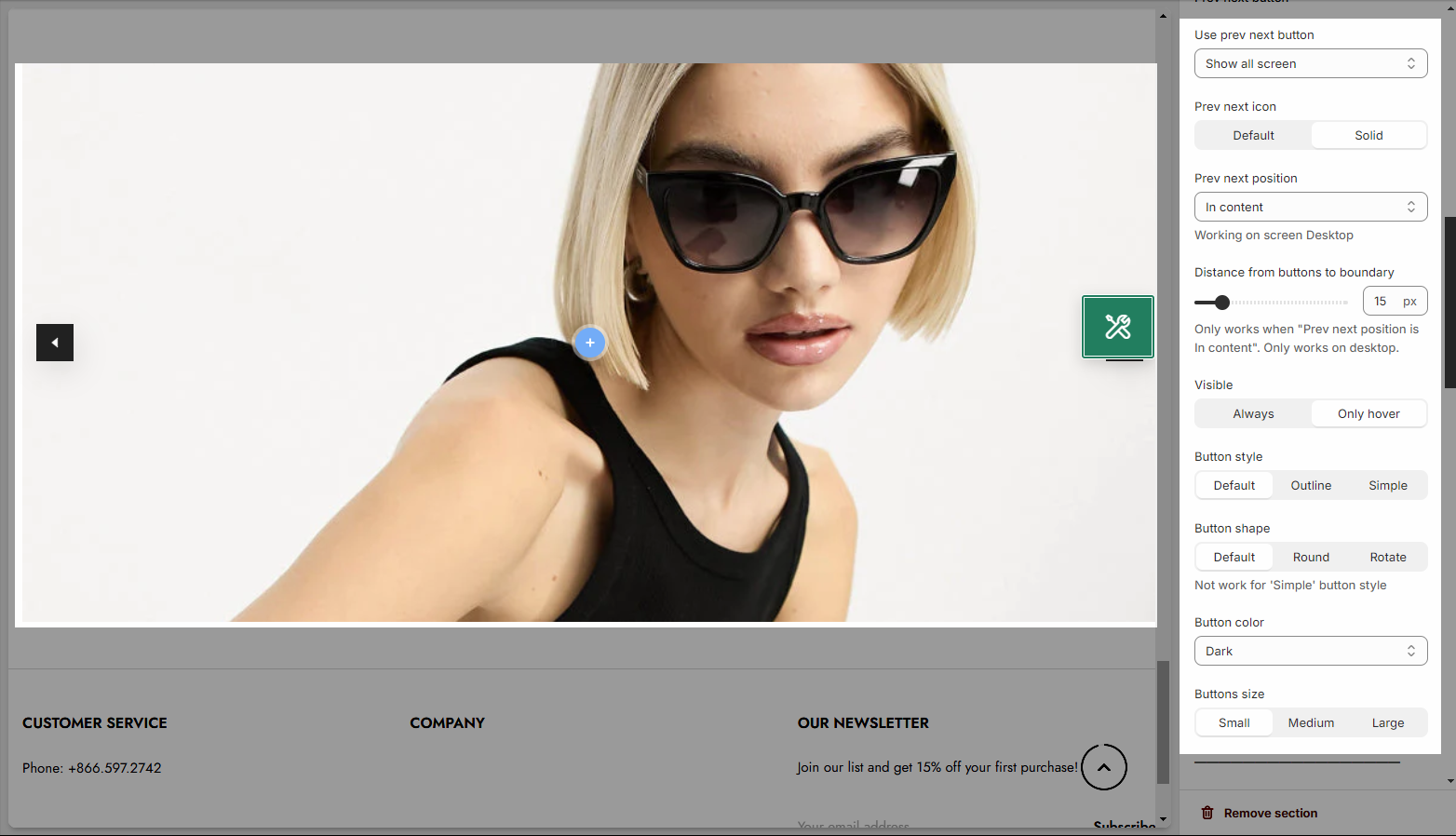
Change style for Prev next button and Page dots

2.2. Pin product design
This option allows you to choose any designs that you want to display for Product on Lookbook section. Let's check
2.3. Design settings
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







