Both the Video Popup and Inline Video features are easy to implement and customize, ensuring that your website delivers a modern and interactive multimedia experience.

1. How to config Video popup & inline section
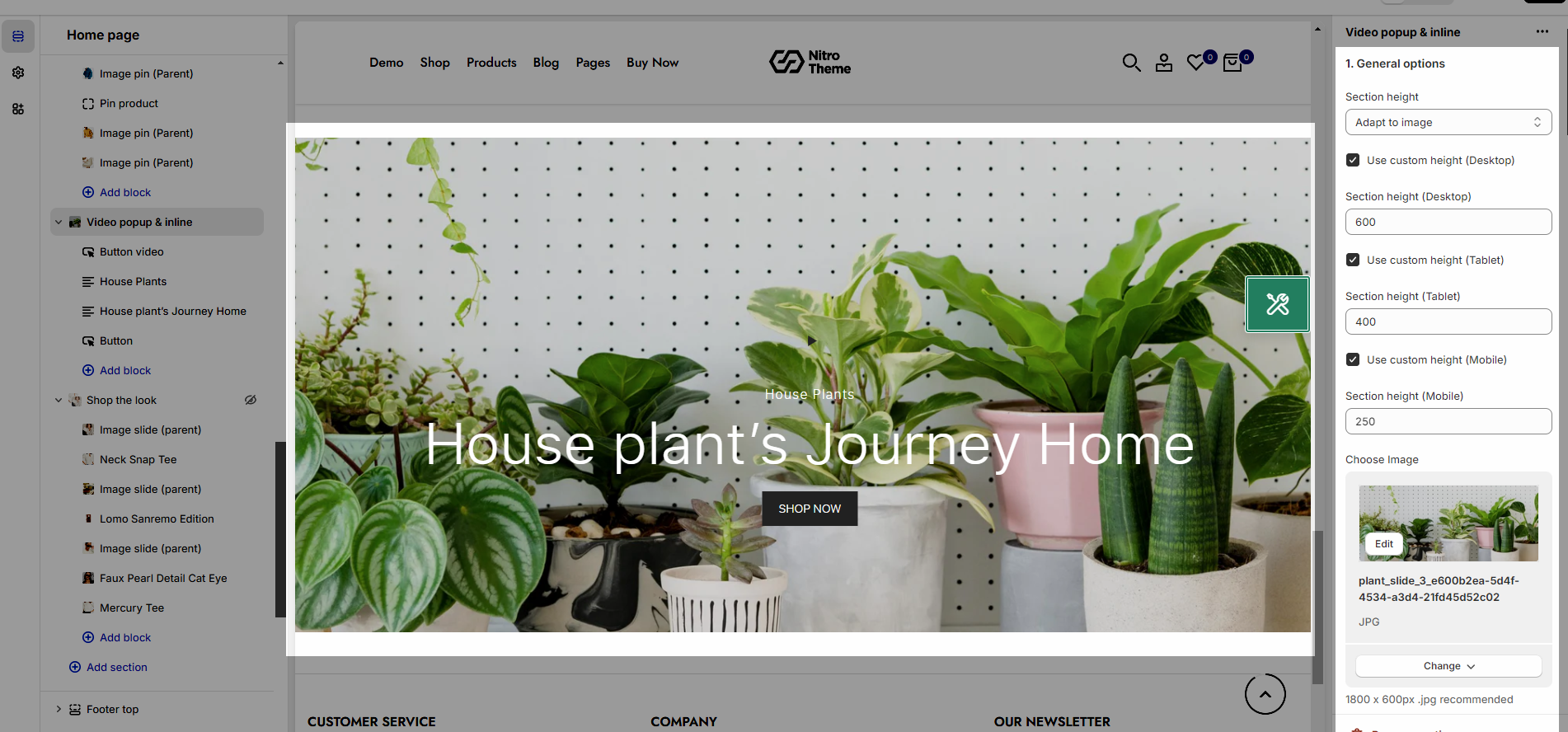
1.1. General options
To provide a configurable section height for both video popup and inline video, you can include options for setting custom heights on different devices (Desktop, Tablet, Mobile)
Choose image: select an Image for banner
Enable parallax scroll: This creates an impression of depth and movement, making the website more dynamic and engaging.
Link image: add link and choose Open link in Current window or new window

BOTTOM ARROW
Enable bottom arrow and config style, color, position,...
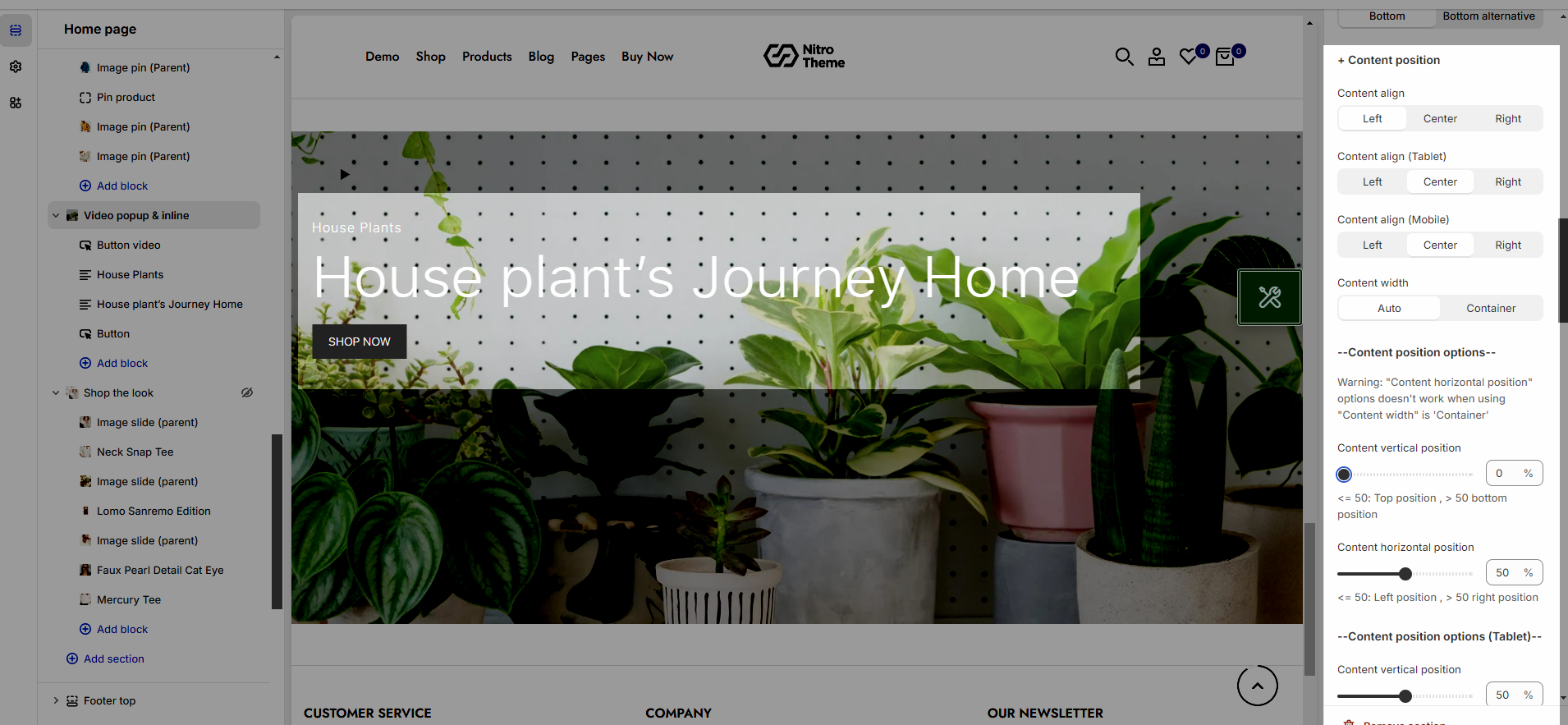
CONTENT POSITION
Content align: You can choose to align everything to the Left or Center or Right for Desktop/Tablet/Mobile
Content Horizontal/Vertical position: Maintain a consistent spacing

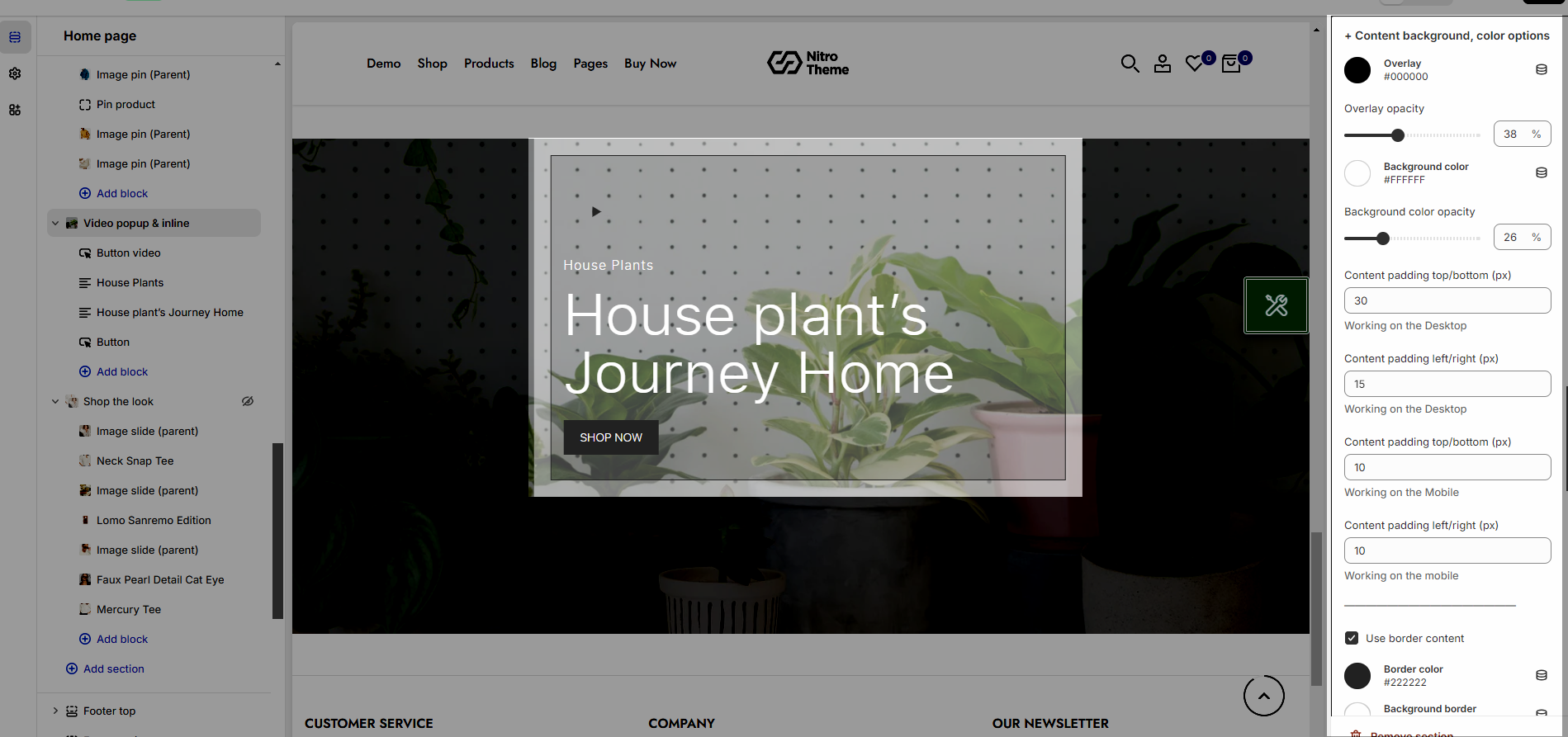
CONTENT BACKGROUND, COLOR OPTIONS
Overlay: set color and opacity
Background: set color and opacity
Content padding: add padding top/bottom/left/right for Desktop/Mobile
Use border content: Set border color to highlight content. You can set opacity, style and padding

ANIMATION OPTIONS
Duration animation each block: set seconds for duration
Time animation delay: Defines the number of time to wait when the animation previous ends, before the animation next starts.
1.2. Design options
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







