This section allows you to display collections list with many designs and layouts with awesome effects that will increase user experience (UX) for your store.

To add section to your theme, please follow these steps: In the theme editor (Customize) > Add section > Collections list manual > Save.
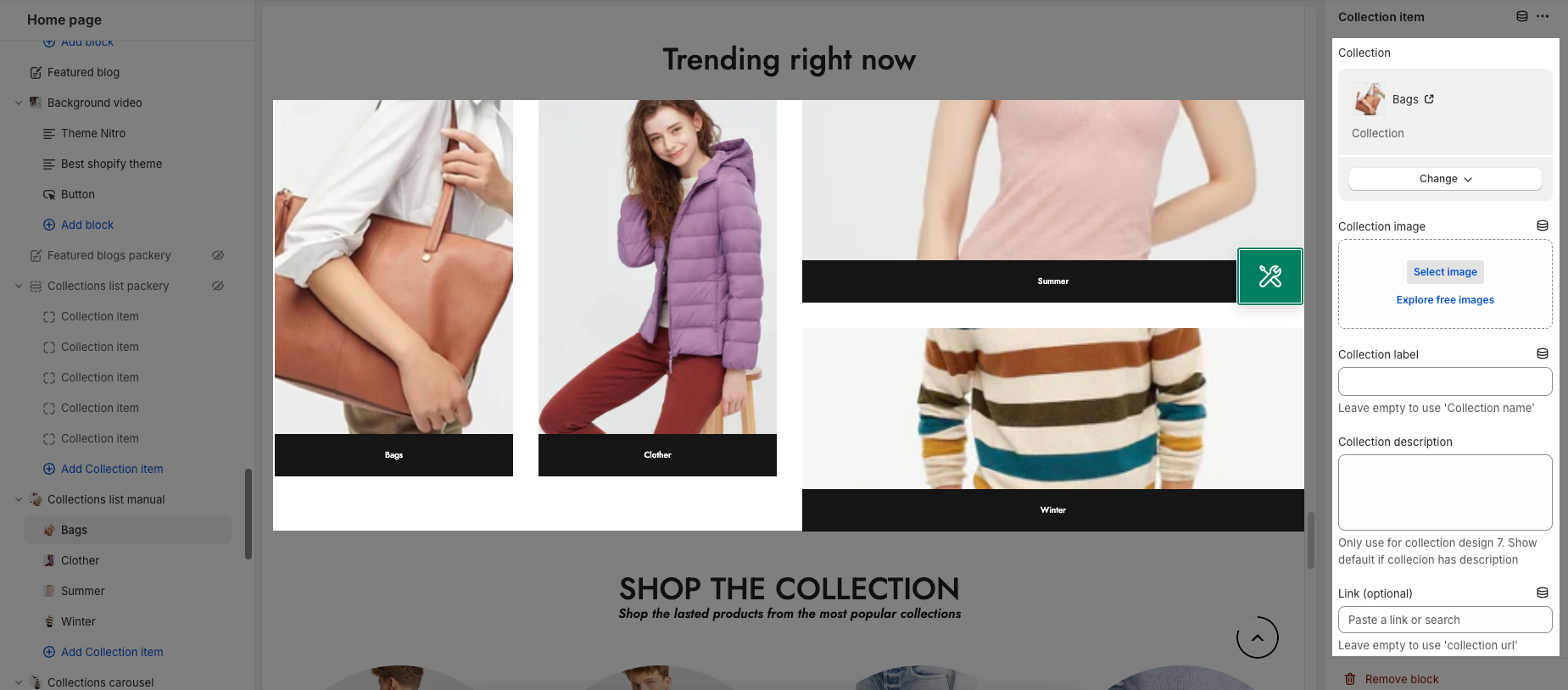
1. Collection list manual item
Collection: Select a collection that you want to show on the collection item. You can set it blank (It's not required.)
Collection image: It allows you to upload an image for the collection item.
Collection label: Enter the content of the label.
Link (optional): Input the link for the collection item. If you input the link here, it'll overwrite the link that you add in the Collection option from the Collection List Manual item.

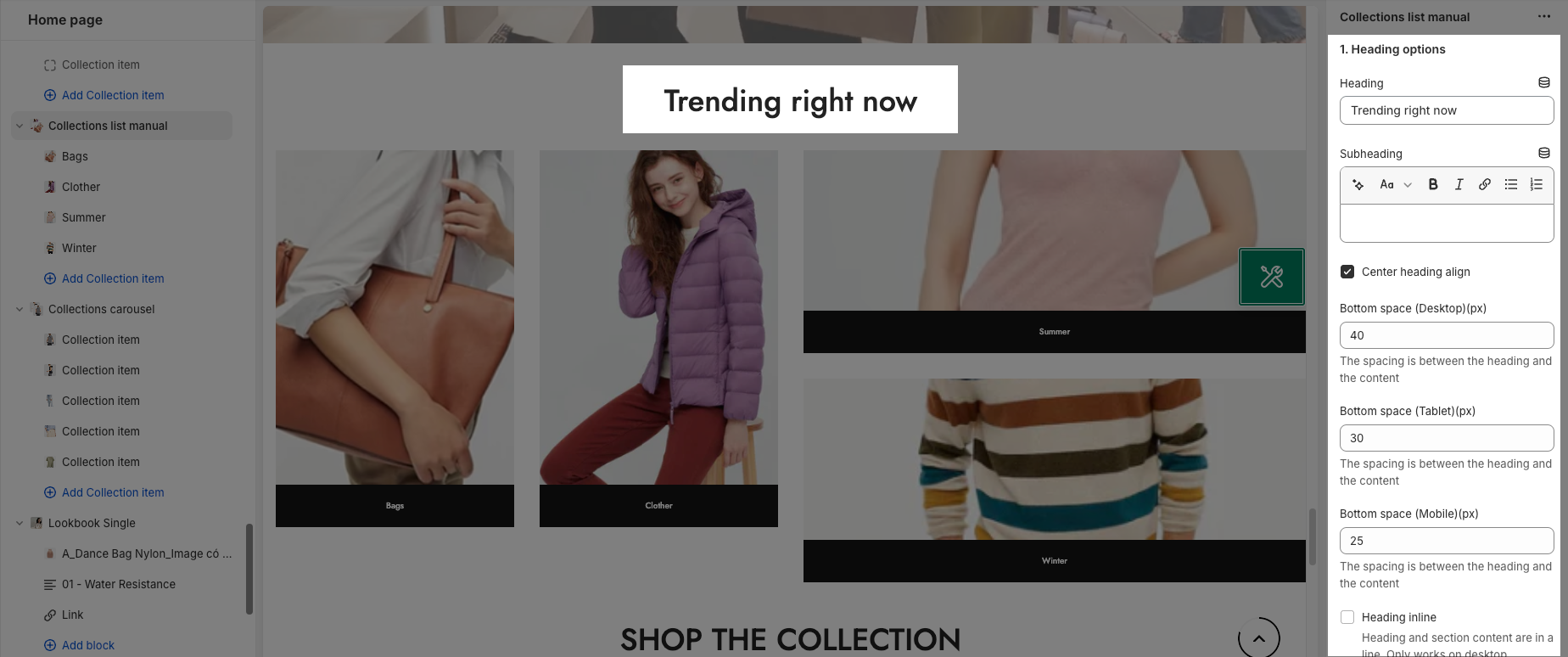
2. How to configure the Collections list manual section?
- HEADING OPTIONS
You can enter the Heading and Subheading, choose the design for the heading, also can choose text align: center.

- GENERAL:
With these options, you are allowed to set the Collection item design, title, button, content align, Options image collection,...
- DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







