This section lets you create tabs to switch between different collections. It makes your store professional and flexible.
From theme editor (Customize) > Add section > Tabs collection > Save
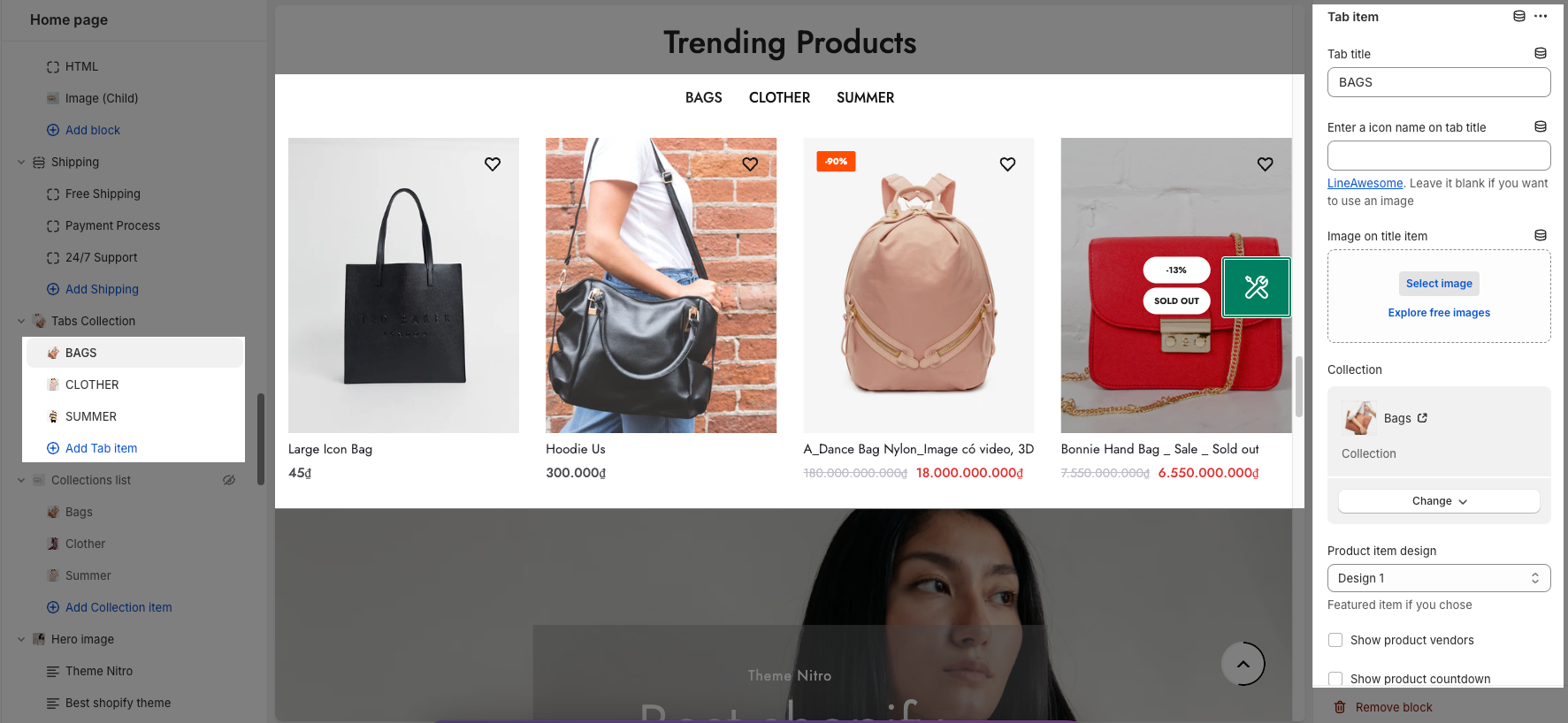
1. Tabs Collection content
You can create up to 50 tab item blocks to your section.
And with block settings, you can configure your tab item like Tab title, Image on title item, icon, collection.

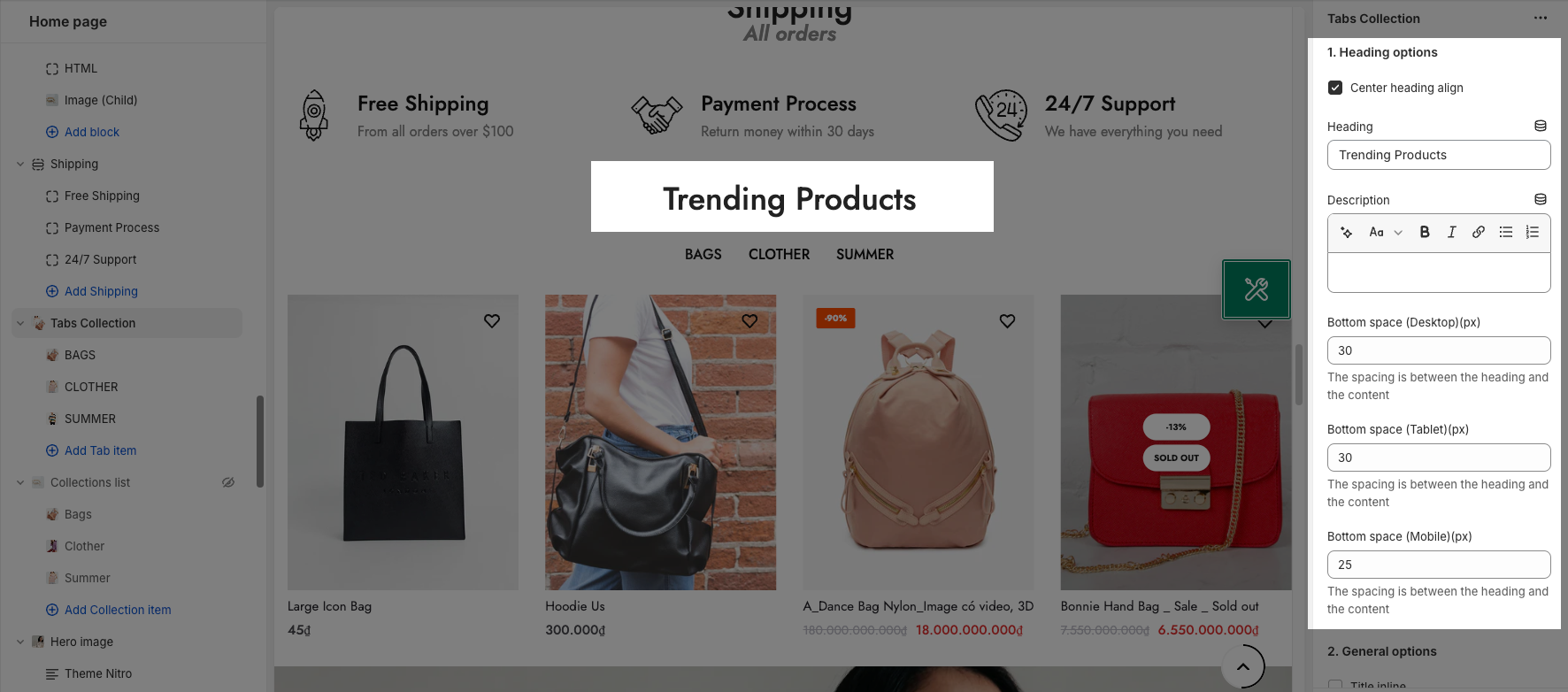
2. How to configure the Tabs Collection section?
- HEADING OPTIONS
You can enter the Heading and Subheading.

- GENERAL OPTIONS:
With general options, you can configure your tab items, product item of this section such as set positions, text, colors, image and layouts.
- DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







