This section helps you to show the categories with the carousel. Shopify 2.0 allows you to add this section to any pages that you wanna use.
To add section to your theme, please follow these steps: In the theme editor (Customize) > Add section > Collections carousel > Save.
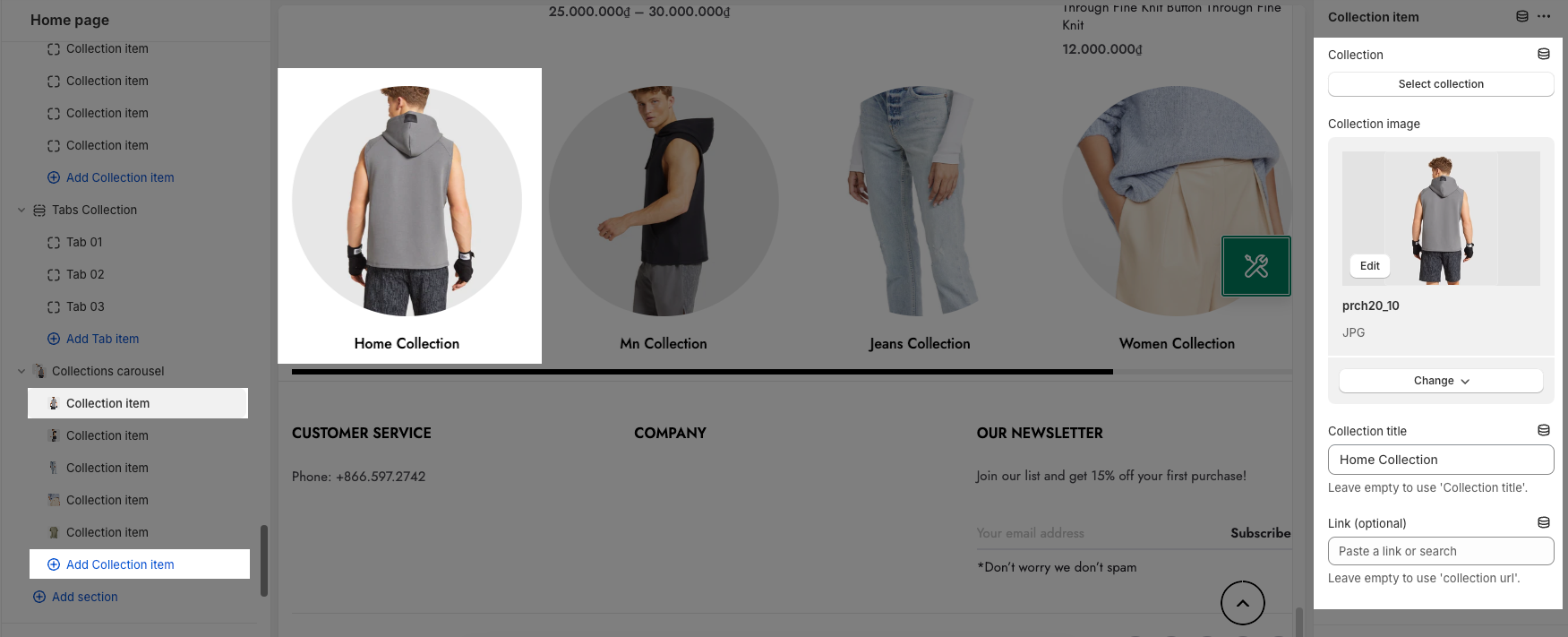
1. Collection item
Go to Collections carousel > Add collection item. You can choose a Collection and adjust an image, a title, a link for each item.

2. Collection carousel settings
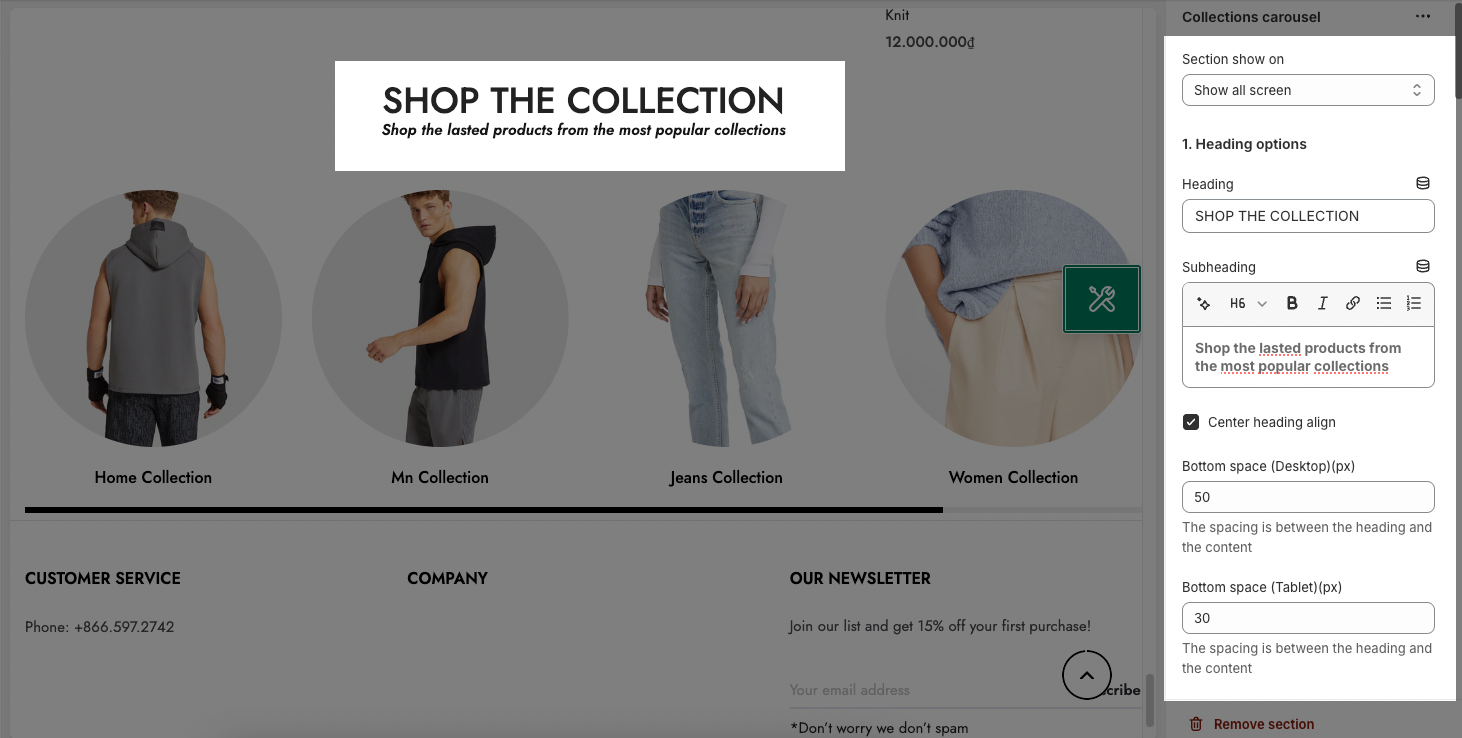
Section show on: you can choose to show this section on all screens or only desktop/mobile devices.
HEADING OPTIONS
You can enter the Heading and Subheading, choose the design for the heading, also can choose text align: center.

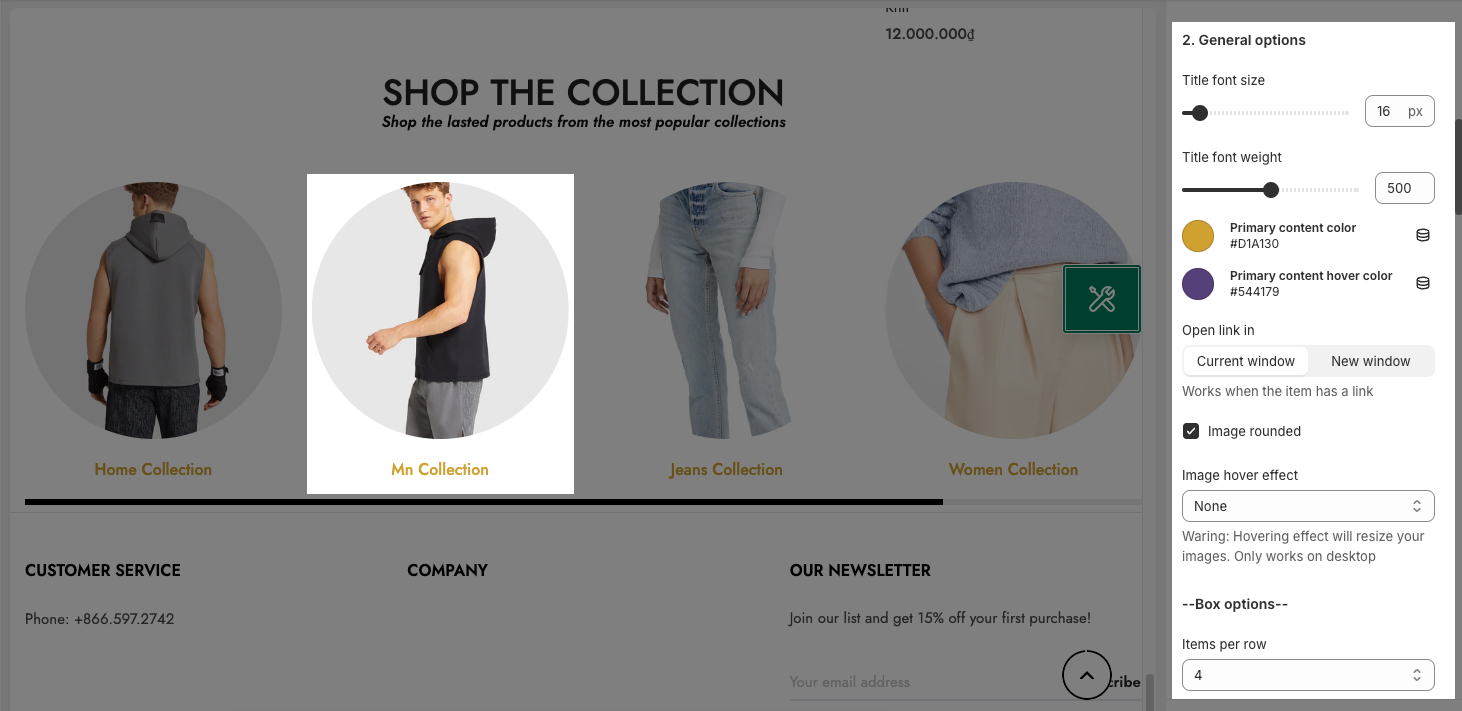
GENERAL OPTIONS
You can adjust collection title with: font size, font weight, color, hover color
Open link in current window or new tab
Image rounded and image hover effect

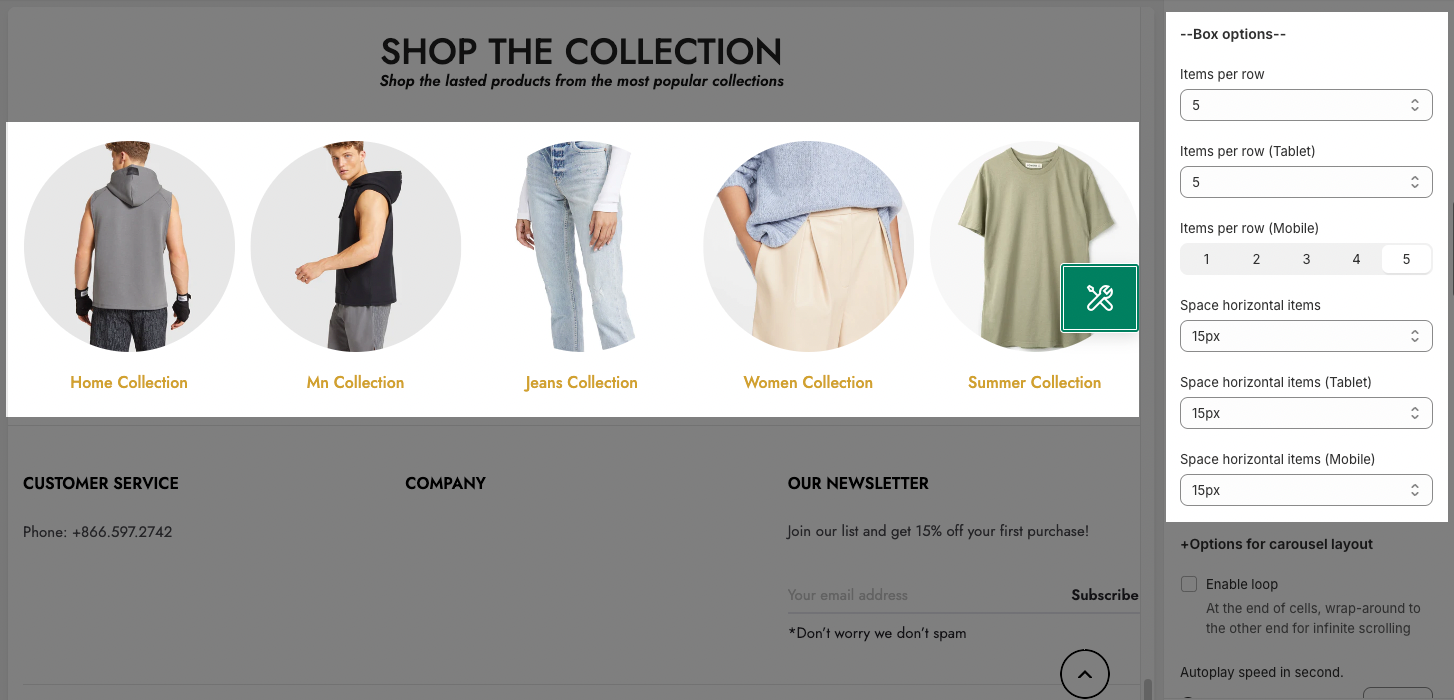
BOX OPTIONS
You can choose Items per row and Space horizontal items

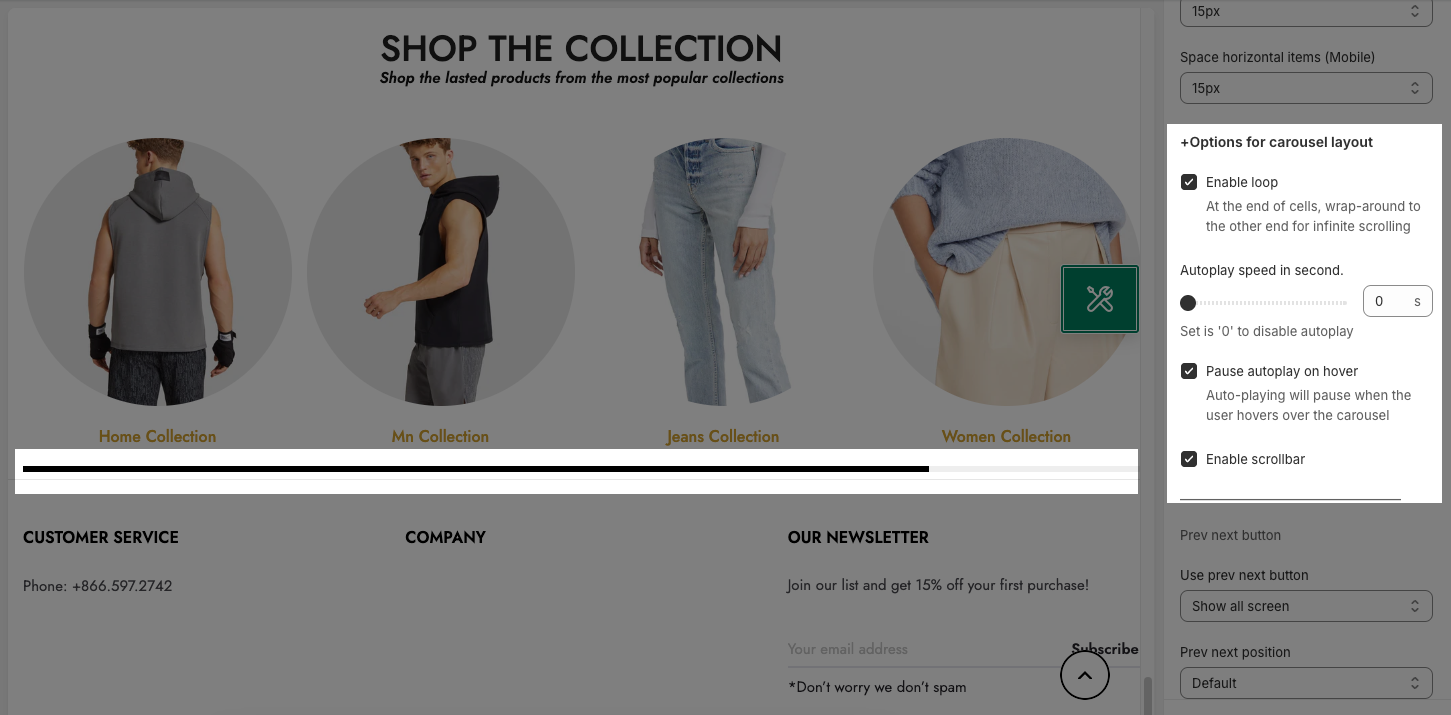
OPTIONS FOR CAROUSEL LAYOUT
Enable loop, auto playing, scroll bar.

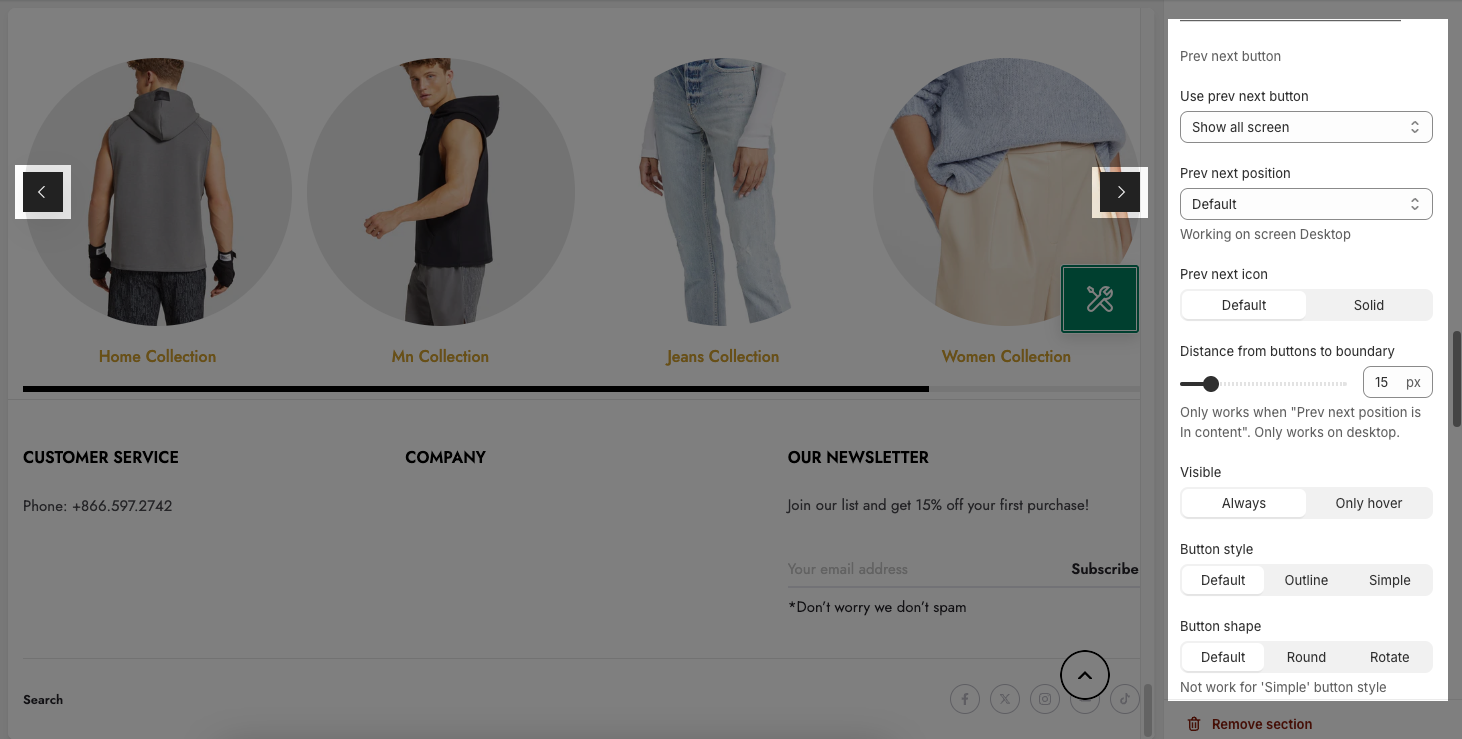
Config position, visible, style, color for Prev, next button and Page dot.

DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







