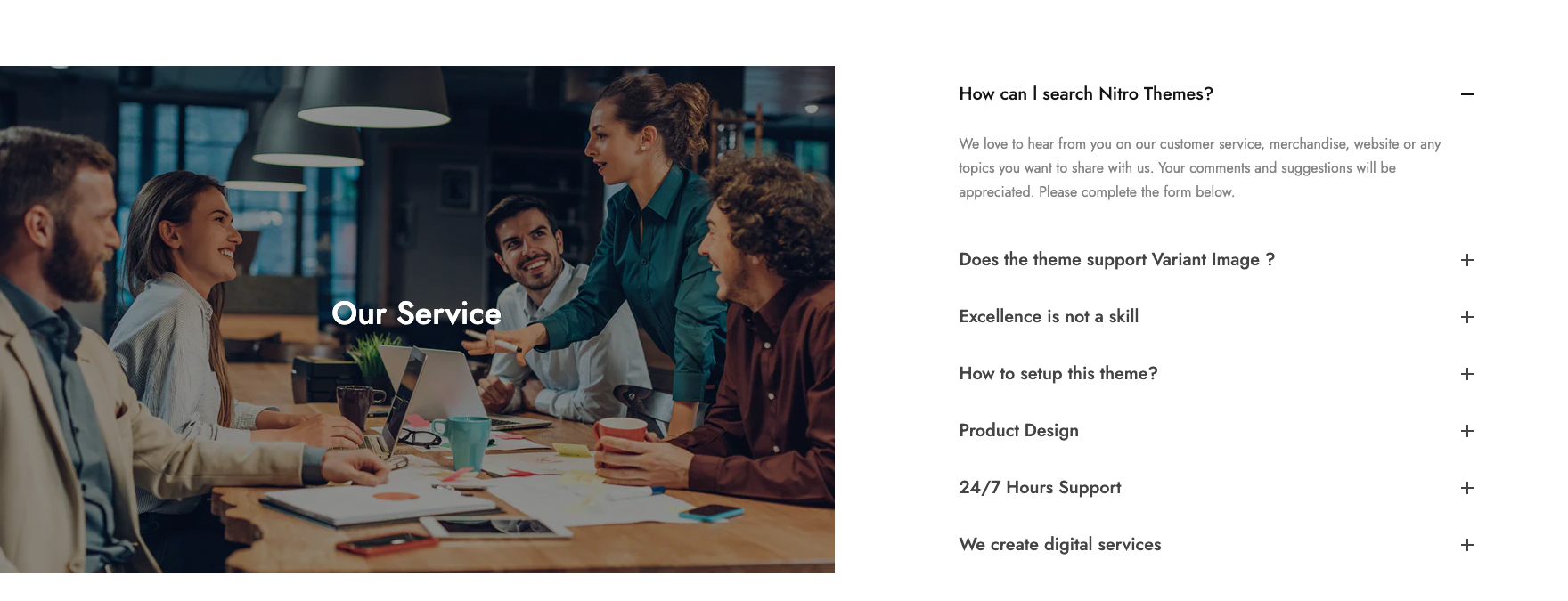
It is usually located on FAQ page. However, Shopify 2.0 allows you to add the Accordion section to any pages that you wanna use.

Steps: In theme editor (Customize), click Add section > Accordion with banner > Save
1. Accordion and Banner item
You are allowed to add Accordion (Parent), Accordion item, Banner item (Parent), Text, Button, HTML, Image (Child) to this section.
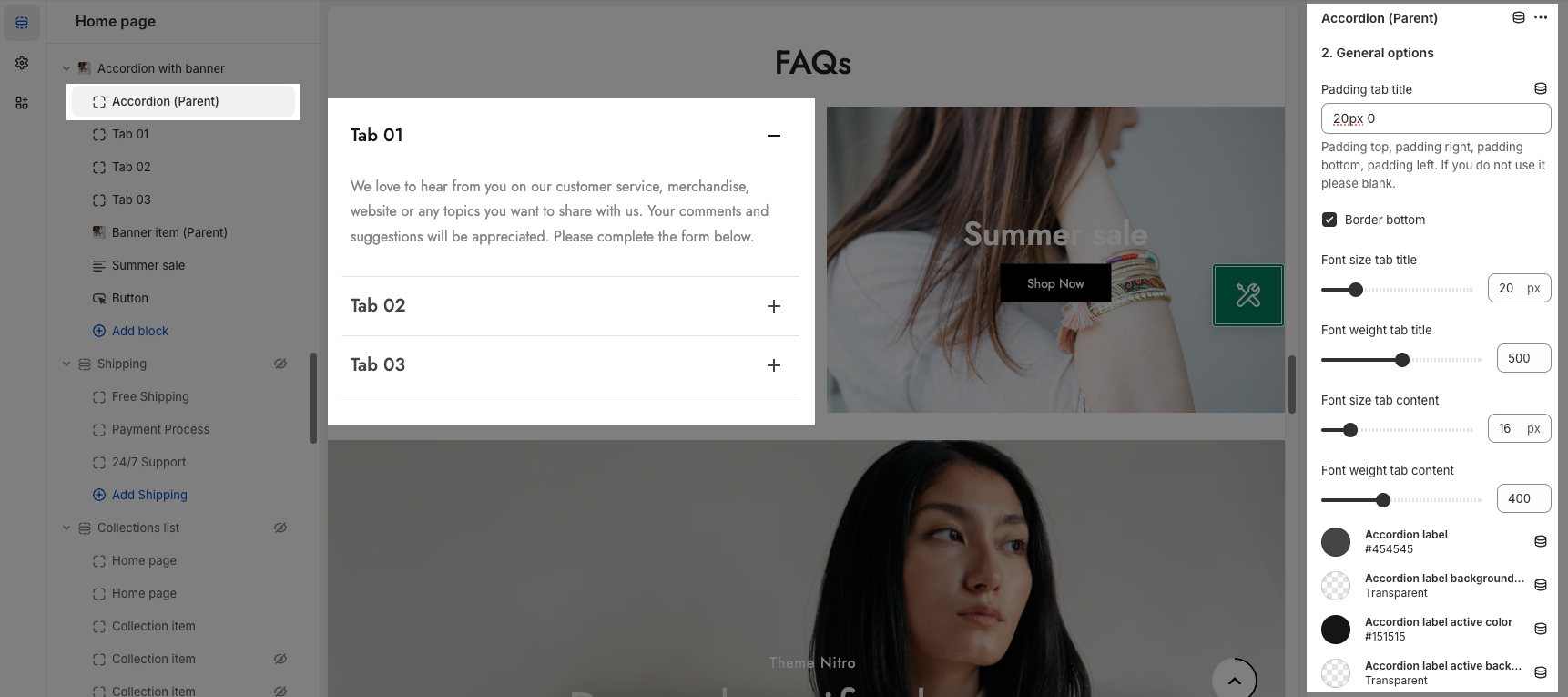
1.1. Accordion (Parent)
From Sidebar > Add Block > Accordion (Parent)
General options
Padding tab title and font size, font weight options, border bottom
Color options: you can change color for label, content, background
Content align: choose the align left, center or right for content

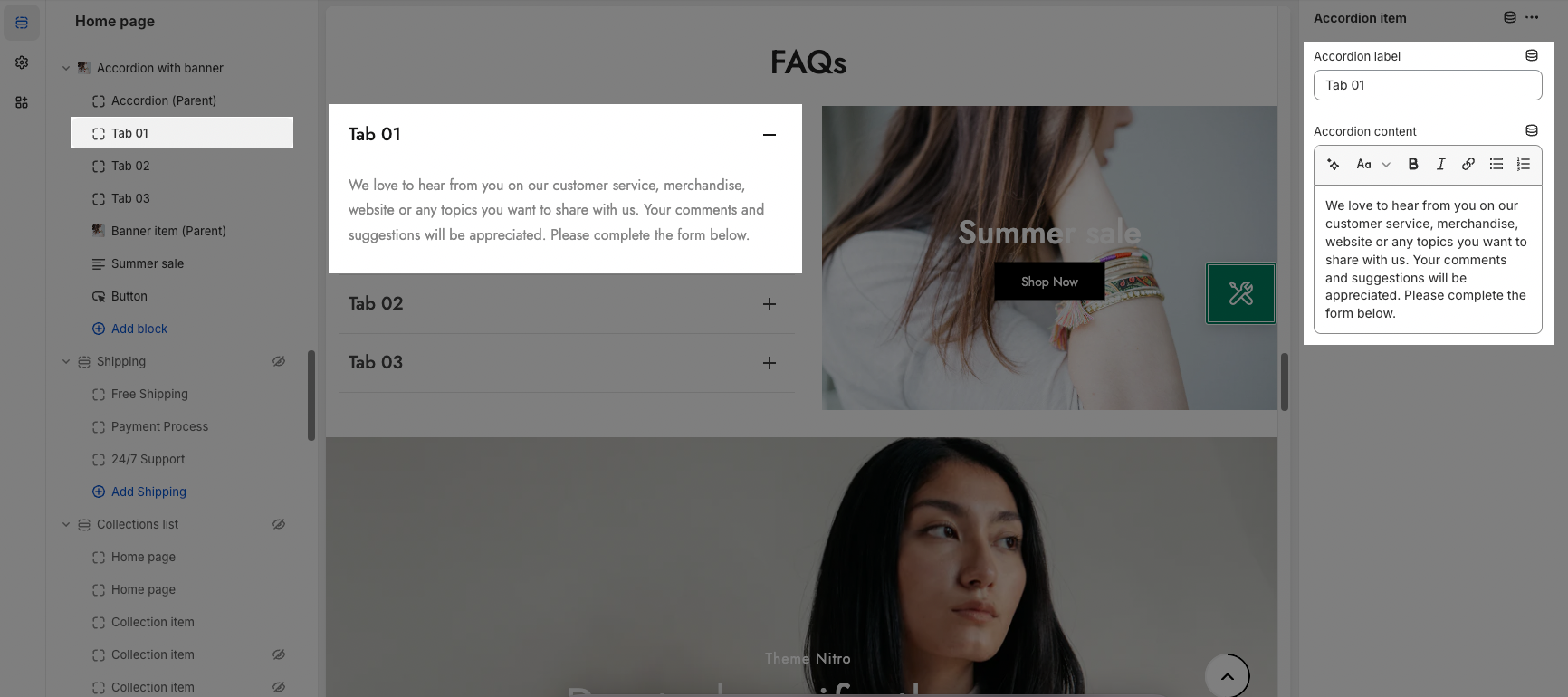
1.2. Accordion item
From Sidebar > Add Block > Accordion item. It includes Accordion label and content.

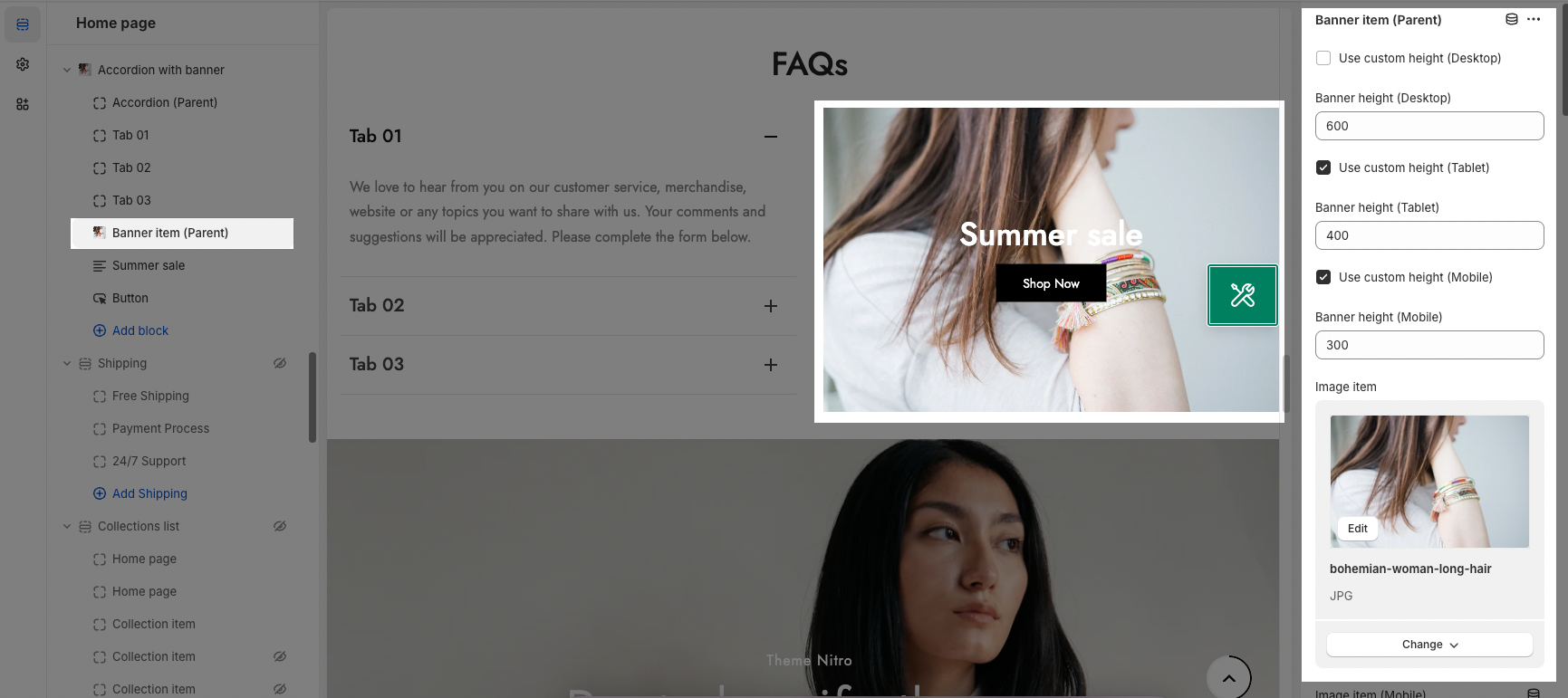
1.3. Banner item (Parent)
From Sidebar > Add Block > Banner item.

Each image represents for one banner. In this block, you can adjust your Banner with many options. Follow the instructions at this link
1.4. Other block
Text: you can add a text to the banner image and you can adjust text with many options like Font family, Font size, color, etc.
Button: This block allows you to create a button for the banner, you can customize this button with many options like add a link, style, effect, color, etc.
HTML: you can add a HTML codes
Image (Child): With this block, you can add a Image(child) inside the Image(parent) and you can adjust the Image(child) more creatively.
2. How to configure the Accordion with banner section?
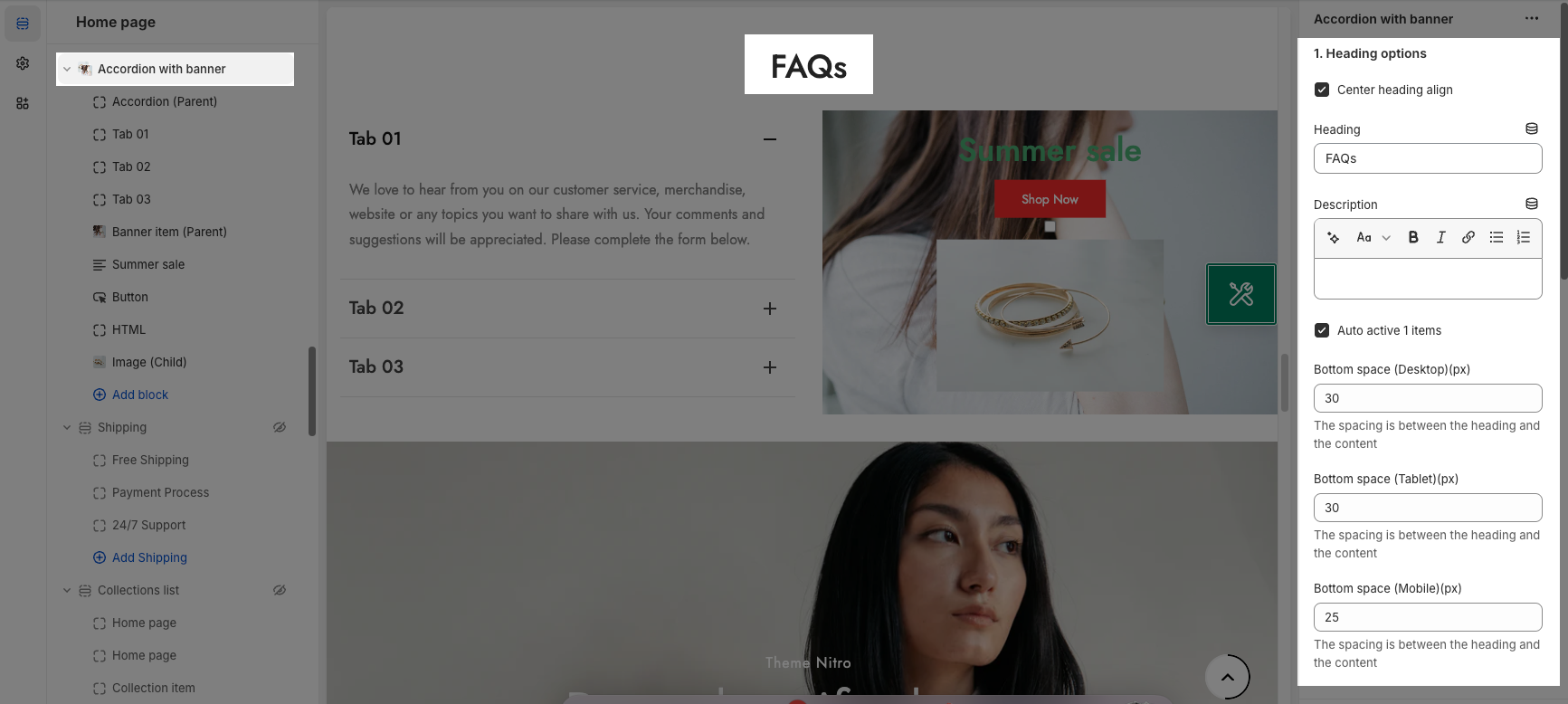
HEADING OPTIONS
You can enter the Heading, Subheading. You also can choose the Heading design, Center heading align or Space bottom.

DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







