It is usually located on FAQ page. However, Shopify 2.0 allows you to add the Accordion section to any pages that you wanna use.

Steps: In theme editor (Customize), click Add section > Accordion > Save
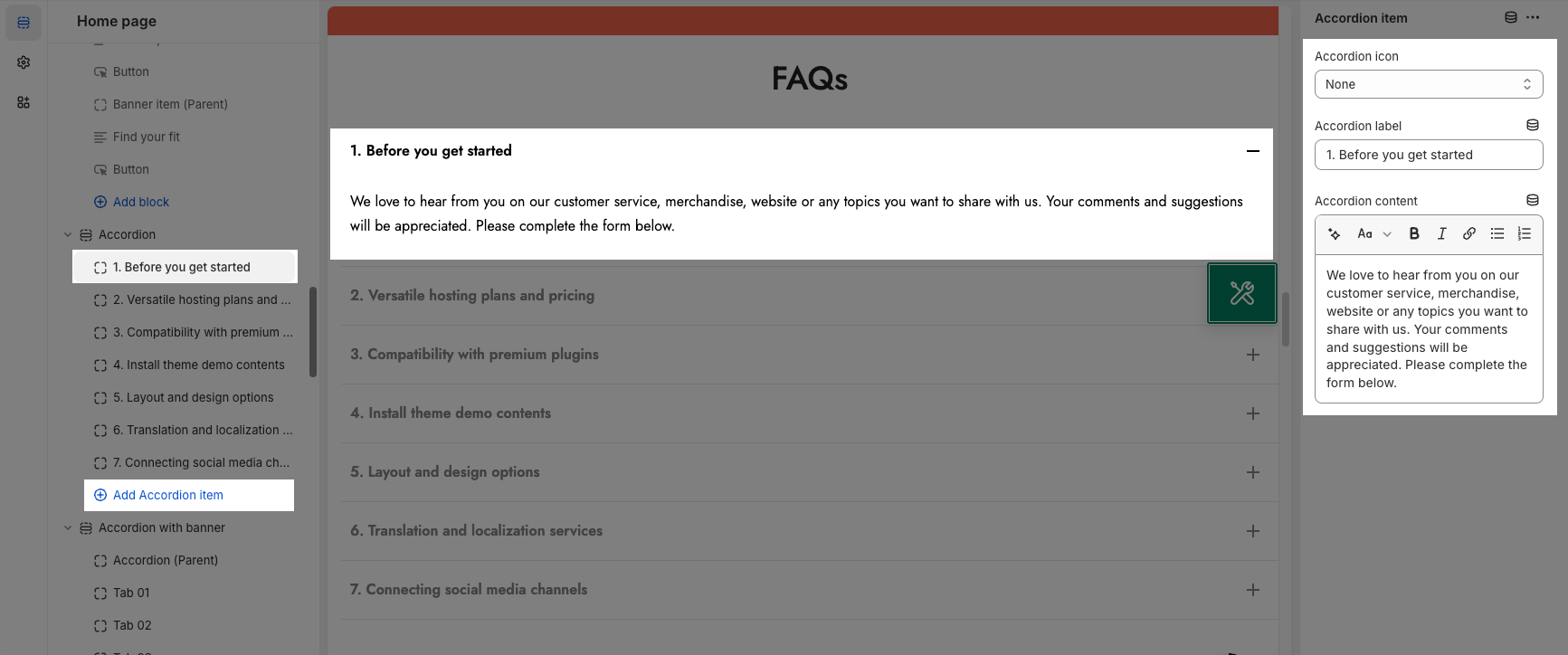
1. Accordion item
In Accordion section, you can add an Accordion item block. It includes Accordion icon, label and content.

2. How to configure the Accordion section?
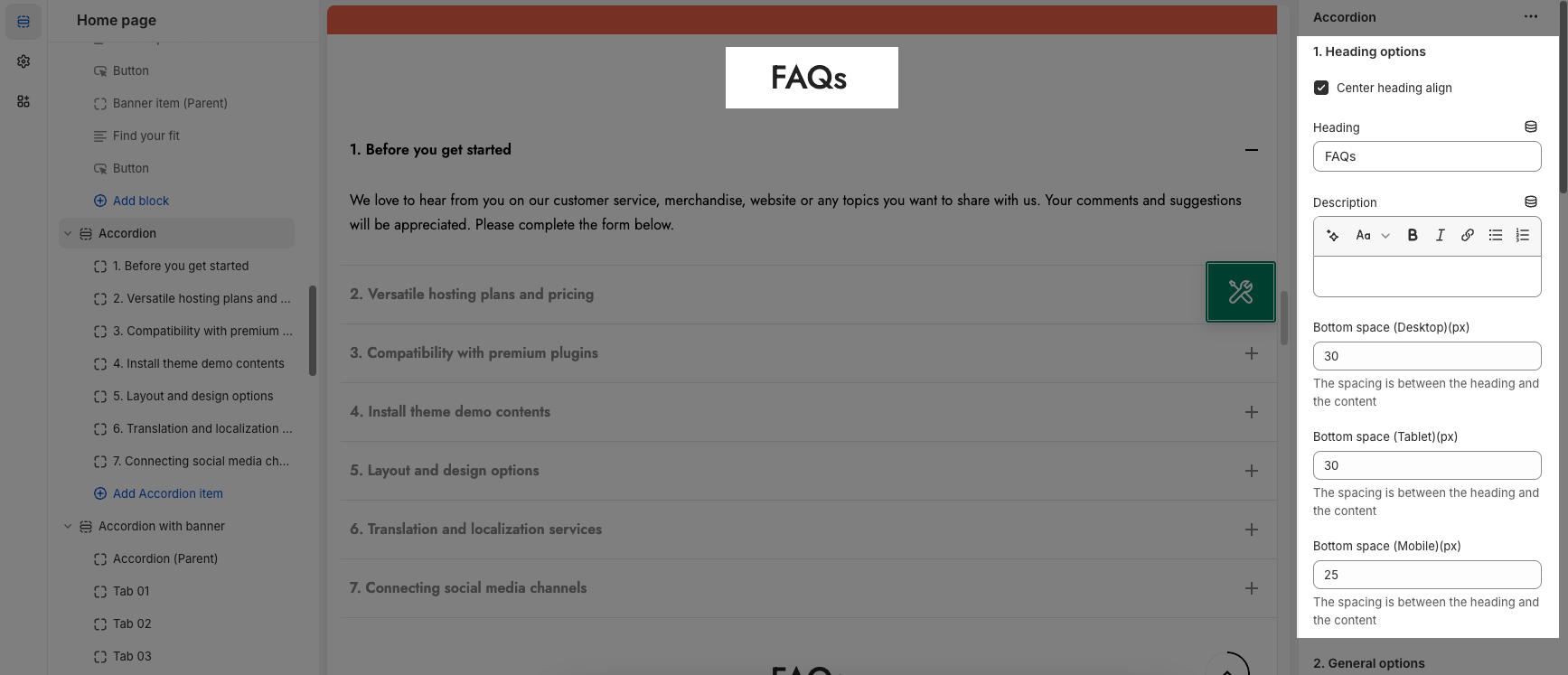
HEADING OPTIONS
You can enter the Heading, Subheading. You also can choose the Heading design, Center heading align or Space bottom.

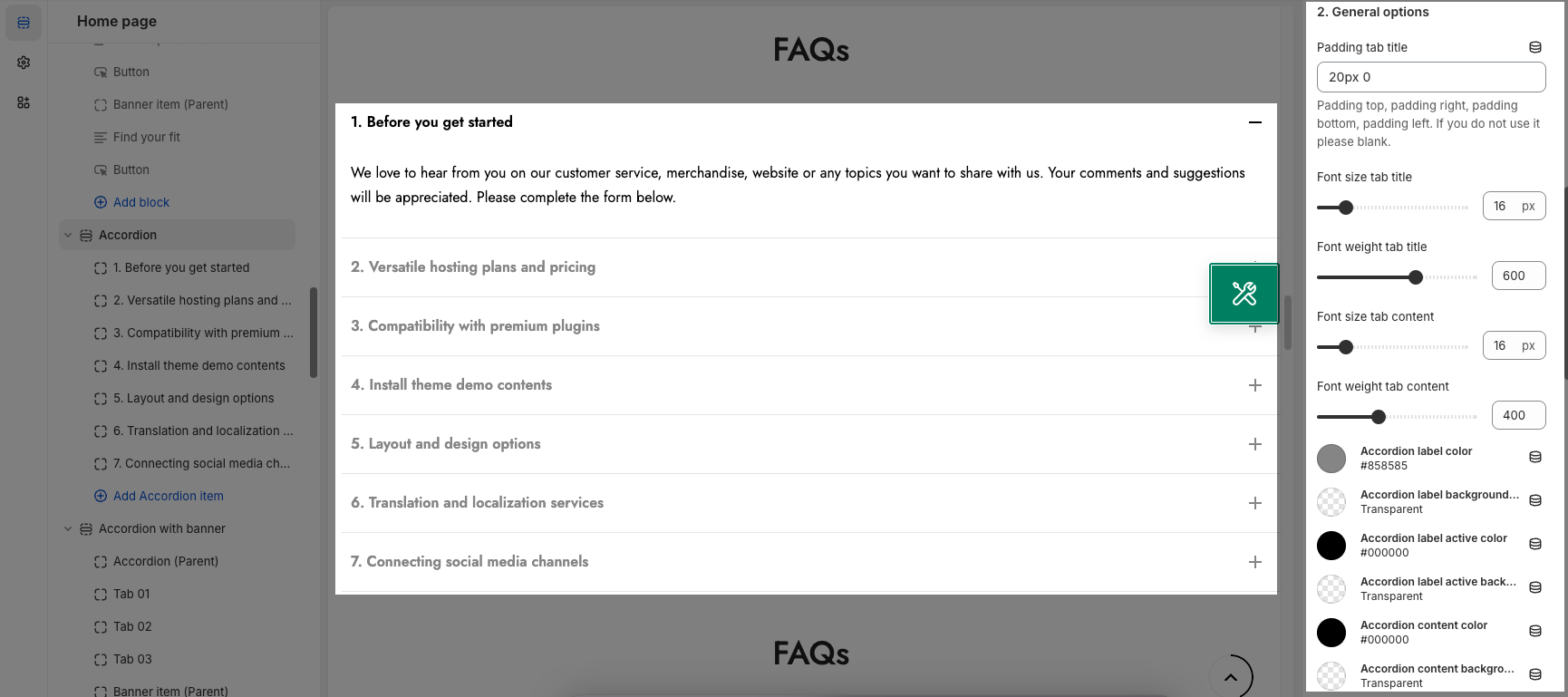
GENERAL OPTIONS
Padding tab title and font size options
Color options: you can change color for label, content, background
Content align: choose the align left, center or right for content
Auto active 1 items: The first accordion item will be auto active when you open the page

DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







