Here is an amazing section that will help you to show a Product on the Homepage. You can show all information about the product in this section

Steps: In the theme editor (Customize) > Add section > Featured product > Save.
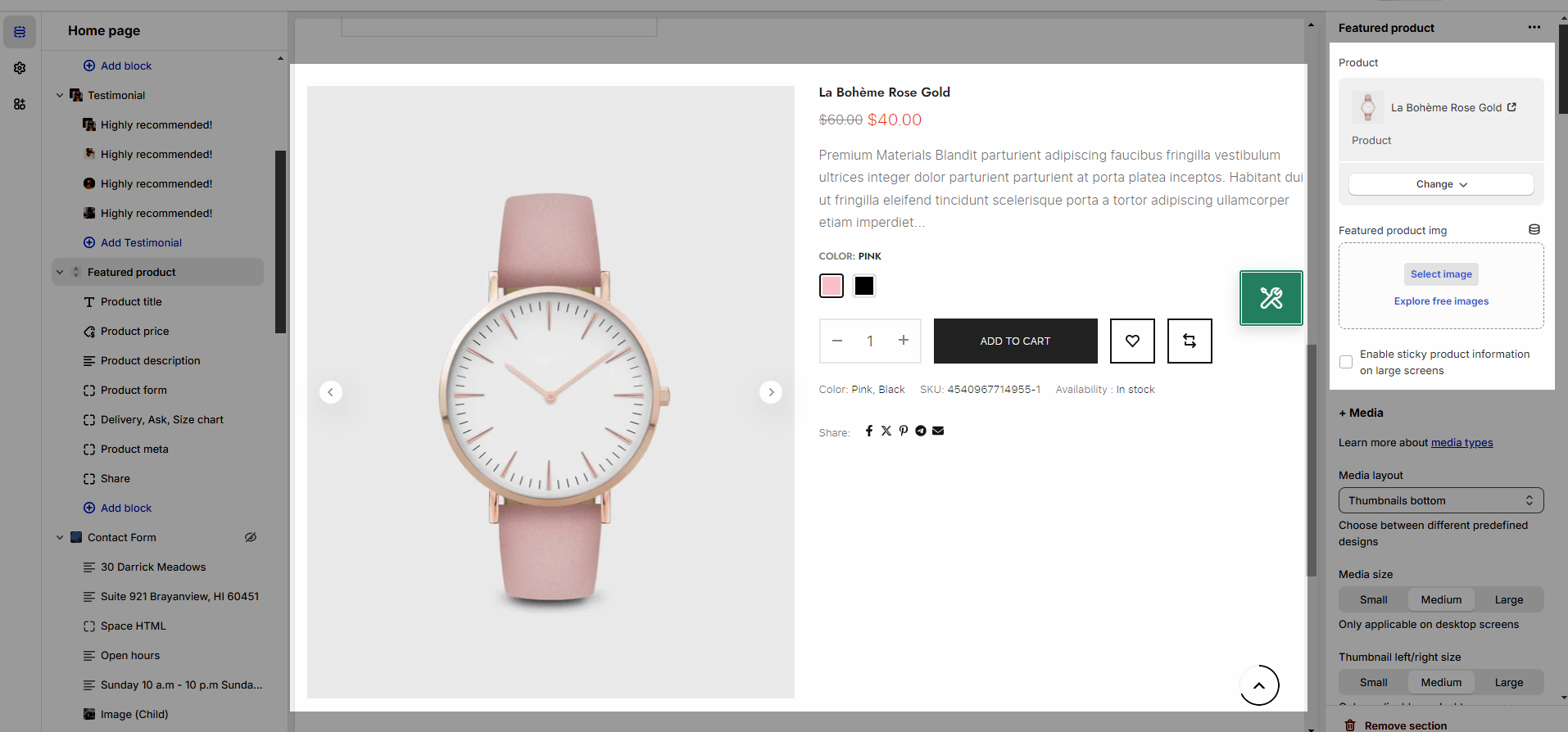
1. Featured product settings
You can choose a product to show in this section and change the featured image.
Enable sticky product information on large screens: please check this feature on our demo: https://demo-zonex.myshopify.com/collections/summer-fashion/products/stretch-tailored-jacket

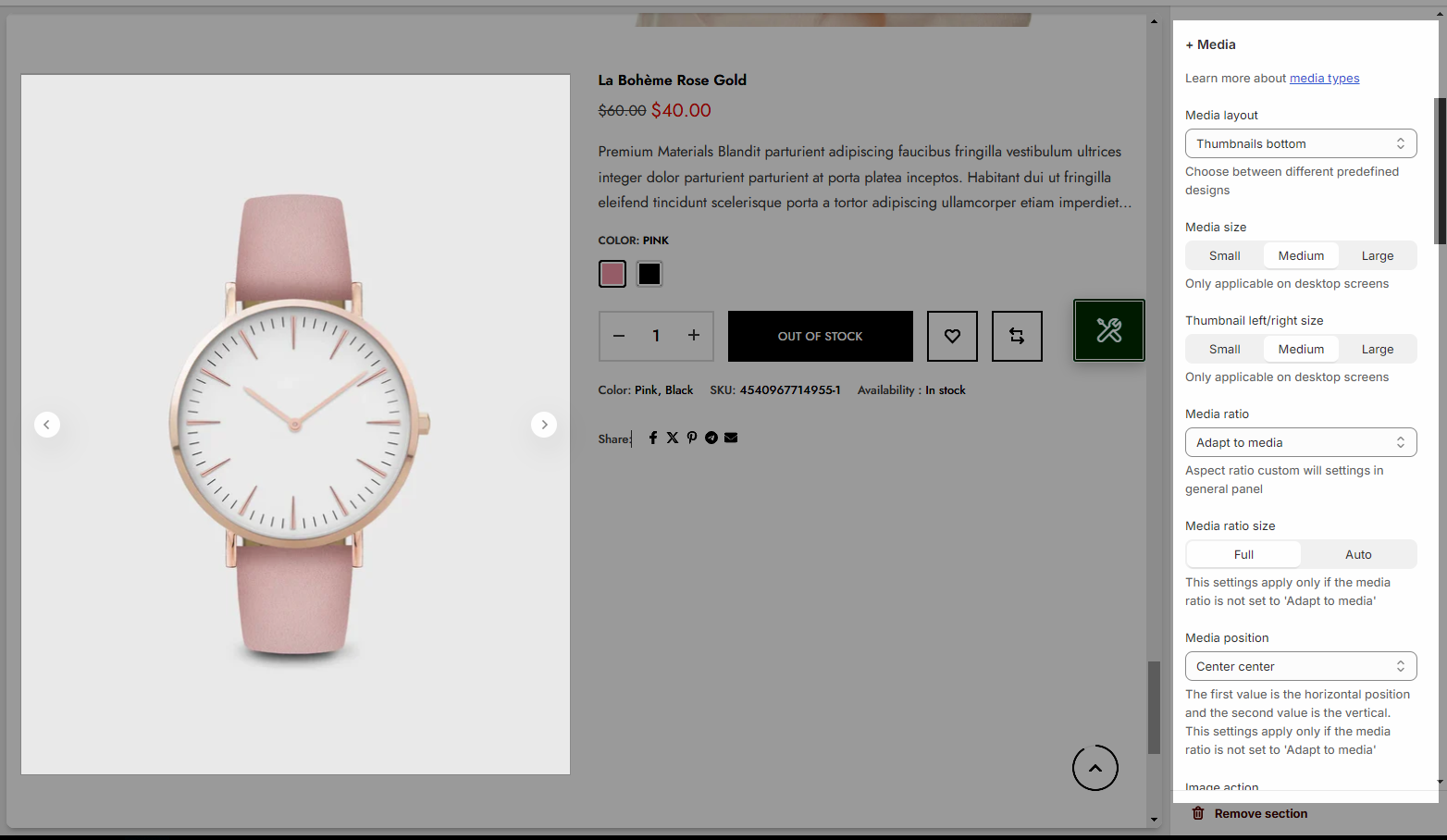
1.1. Media
You can config Media layout, Media size, Thumbnail left/right size, Media ratio, Media position.

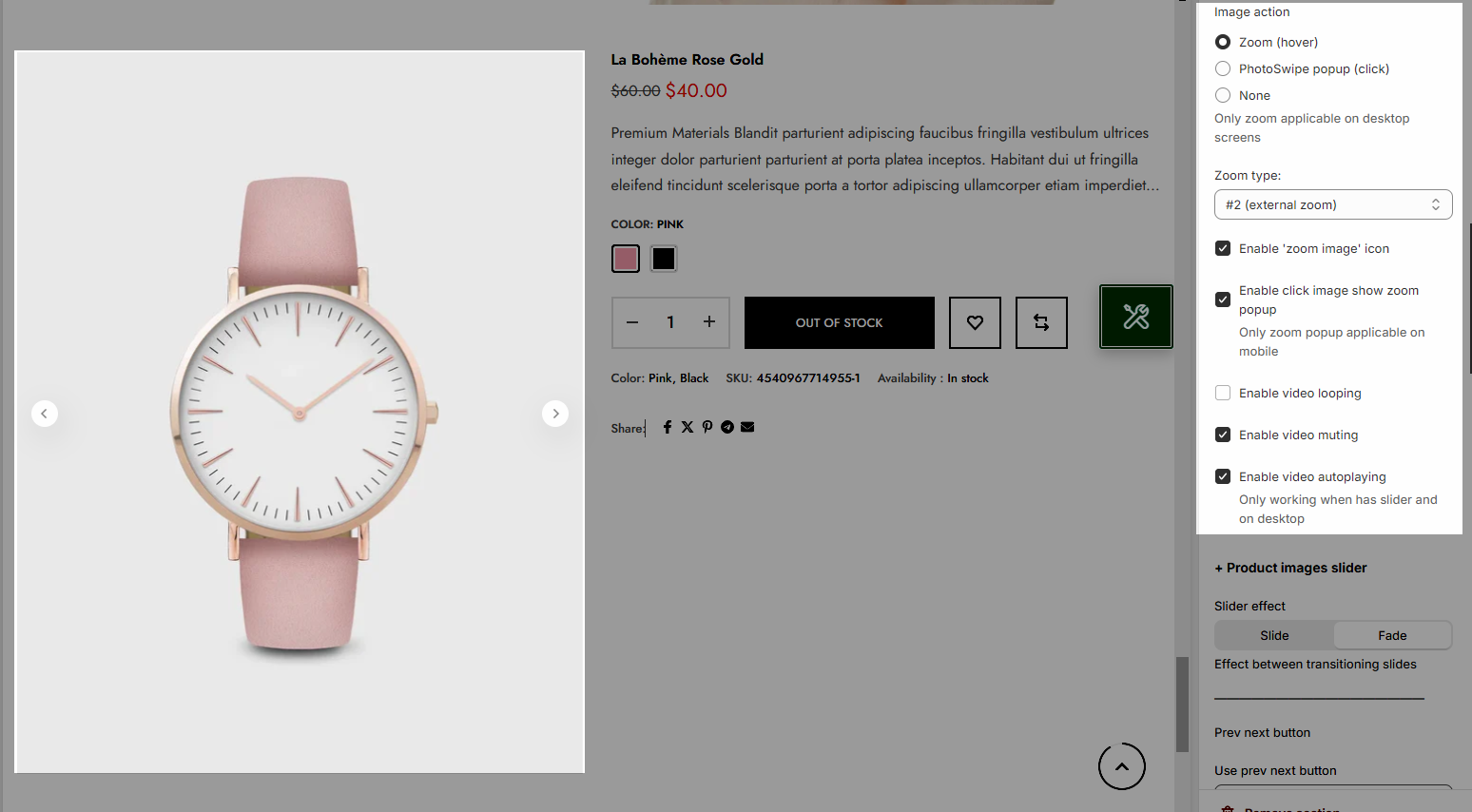
Config Image action, Zoom type, Enable video looping, muting, autoplaying (if you have a video for product media)

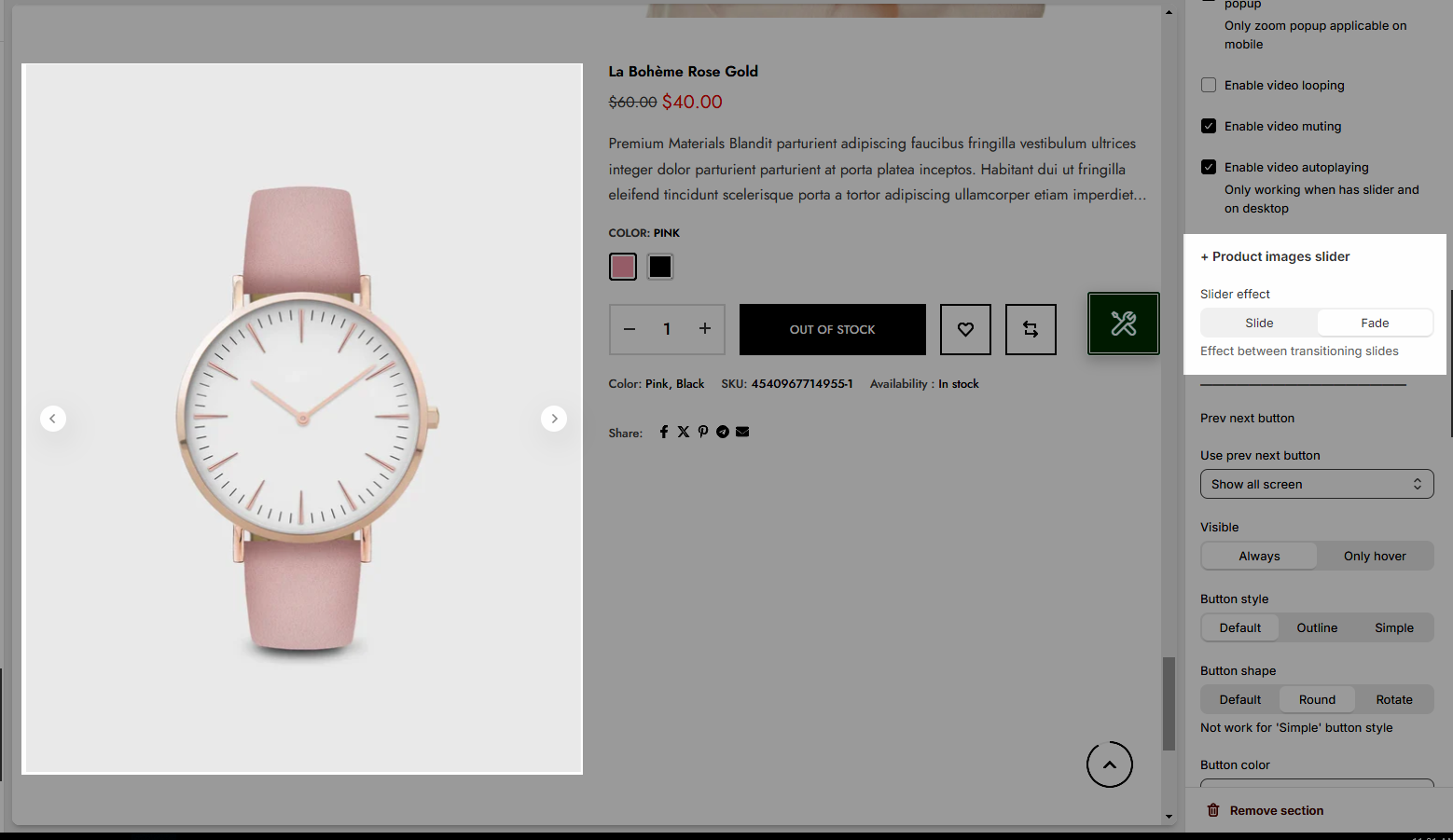
1.2. Product images slider
Slider effect: Fade or Slide

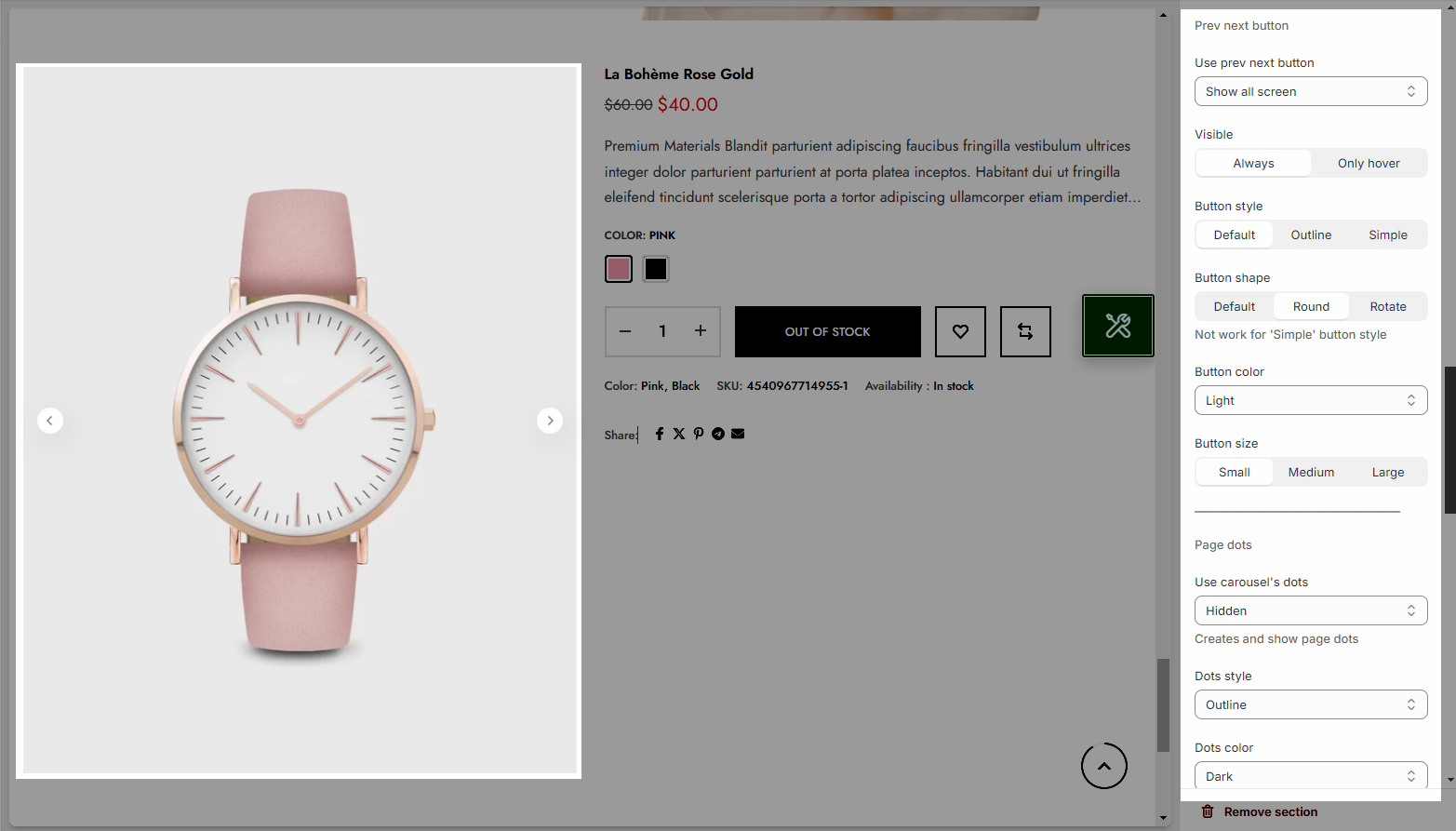
Prev/Next buttons: enable them and change Visible, Button style, Button color, Button size, etc...
Page dots: enable and change some styles

1.3. Design options
Please follow this guideline to config Layout, Background, Margin/Padding for the section.
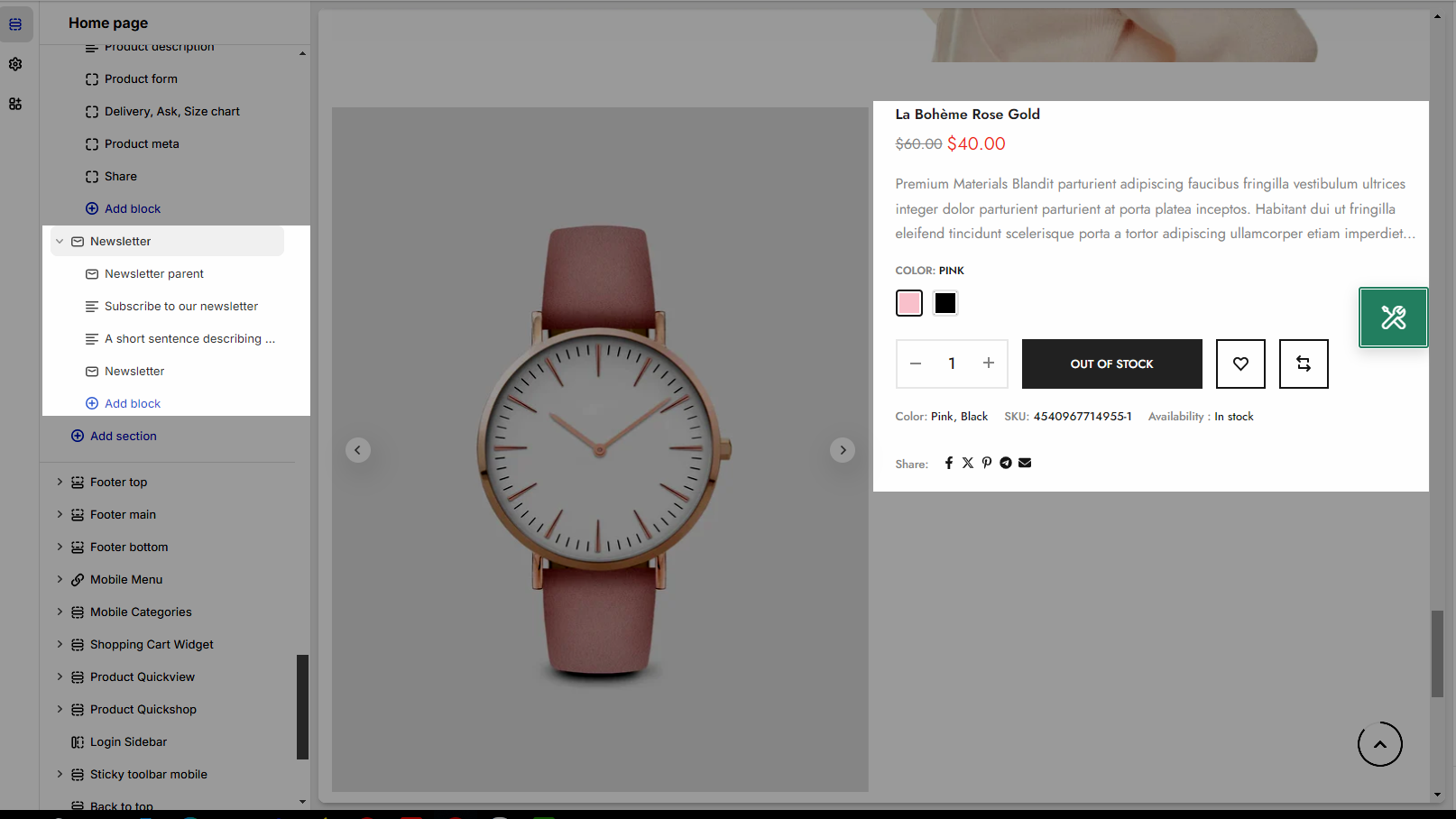
2. Featured product contents

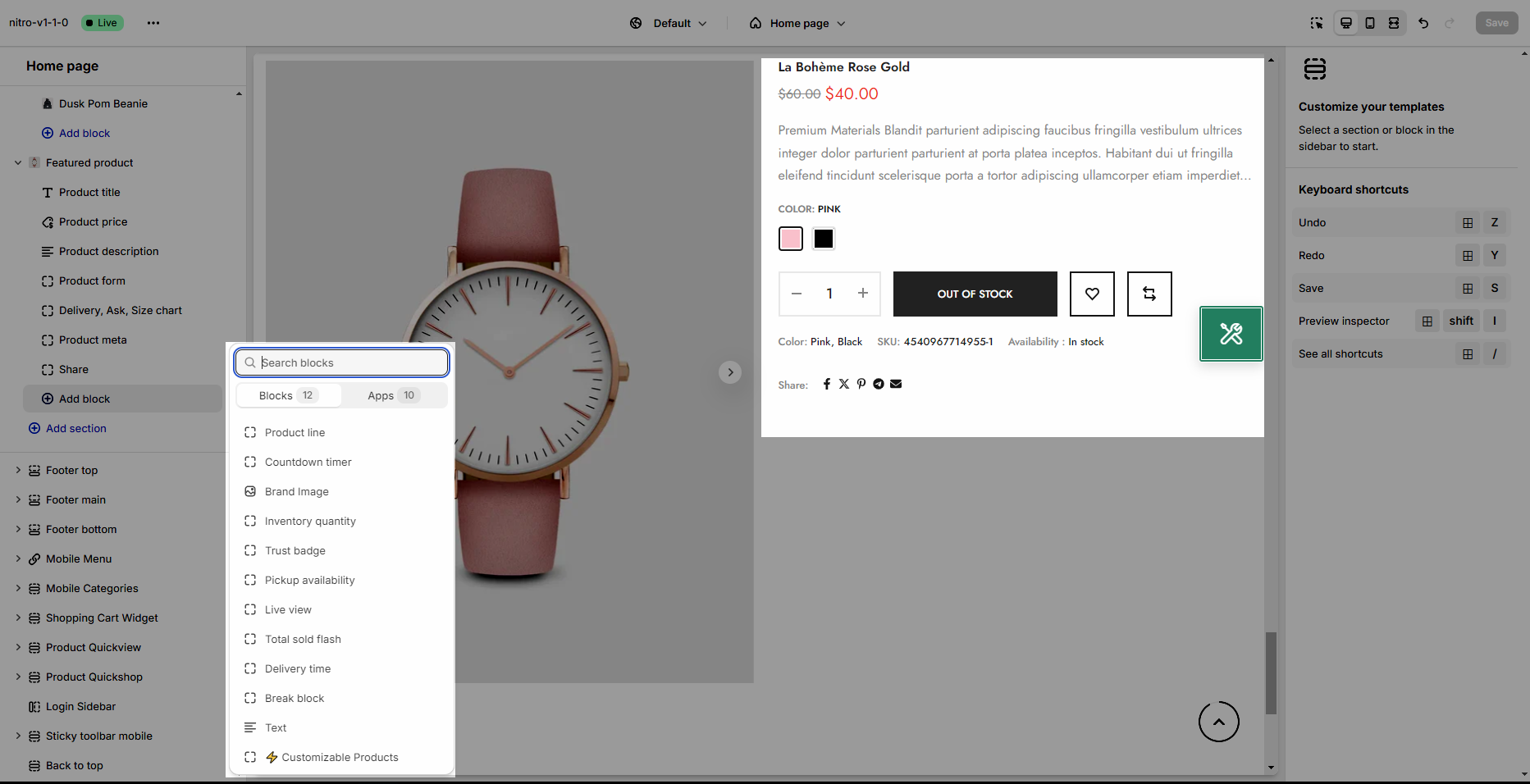
Go to Featured product > Add block > choose block you want to add here. You can add many blocks in Featured product section as a Product Main.

You can check the guideline (add link) for these blocks in Product Page, it is the same as Product Main







