This section helps you quote customers' comments and reviews about products, customer support, etc. It makes increases the credibility of your store.
Steps: In the sidebar click Add section > Search Testimonial > Click Save
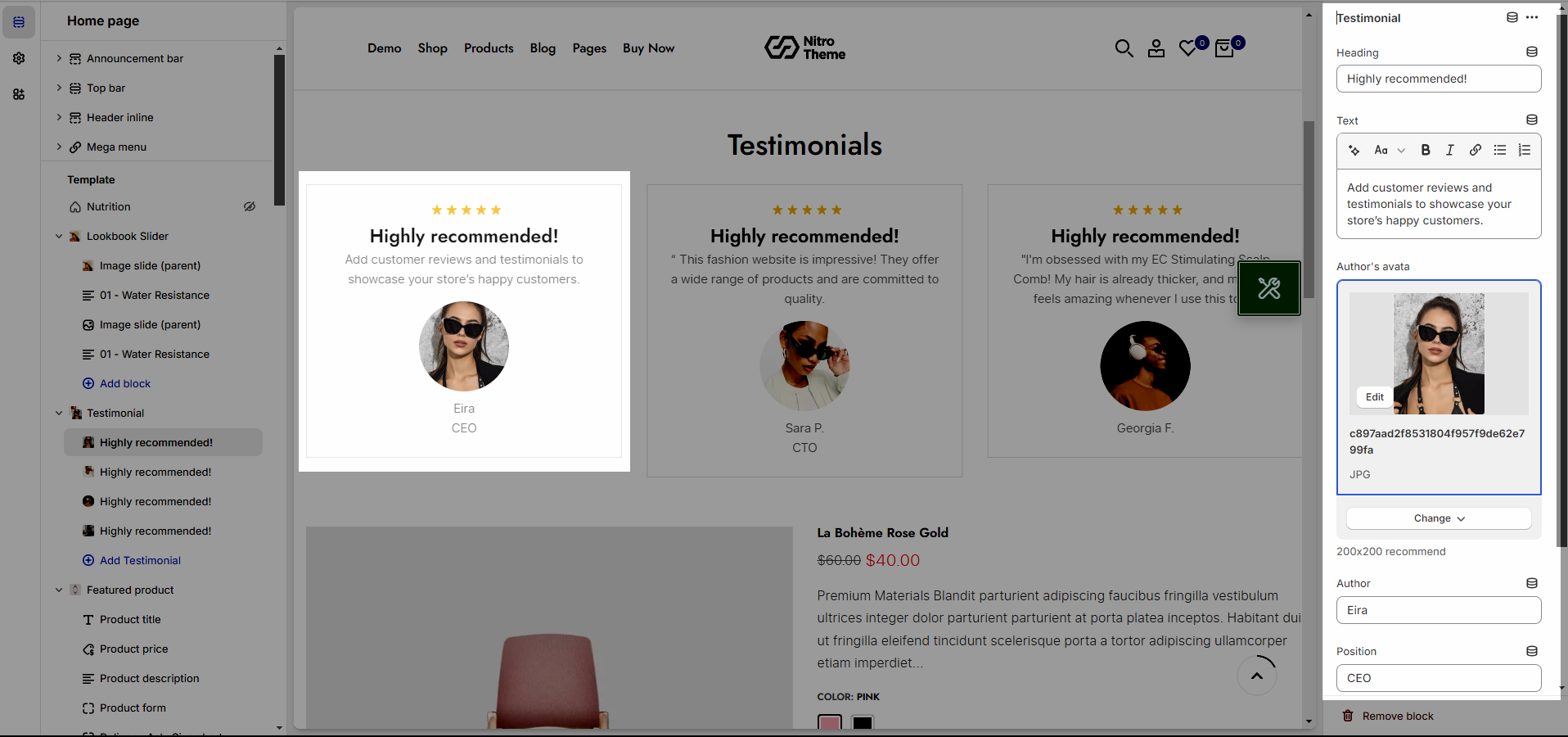
1. Testimonial content
In Testimonial section, you can add a Testimonial block is Author's Name
How to config Testimonial content
Heading: This is the title or main point of the testimonial. It should be a brief, attention-grabbing summary of the customer's experience.
Text: customer shares their detailed experience with the product or service.
Author's avatar: Include an image or avatar of the customer.
Author's name: The name of the customer providing the testimonial.
Position: This can add credibility
Product: Specify the product or service the testimonial is about.
Rating: Include a rating to quantify the customer's satisfaction

2. How to configure the Testimonial section?
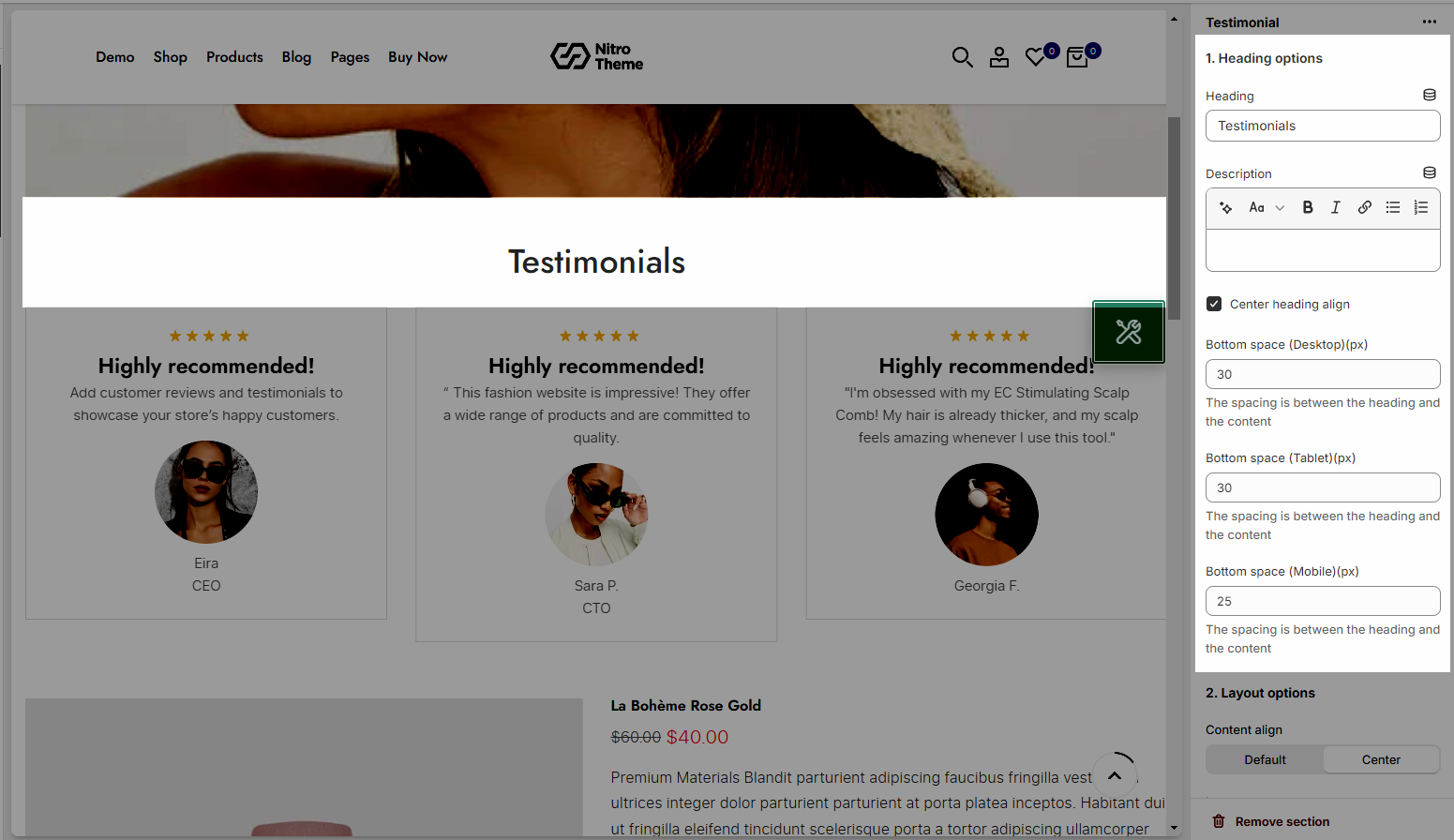
2.1. Heading options
You can change heading content, add description, also can choose text align: center for it, and set bottom space for Desktop/Tablet/Mobile

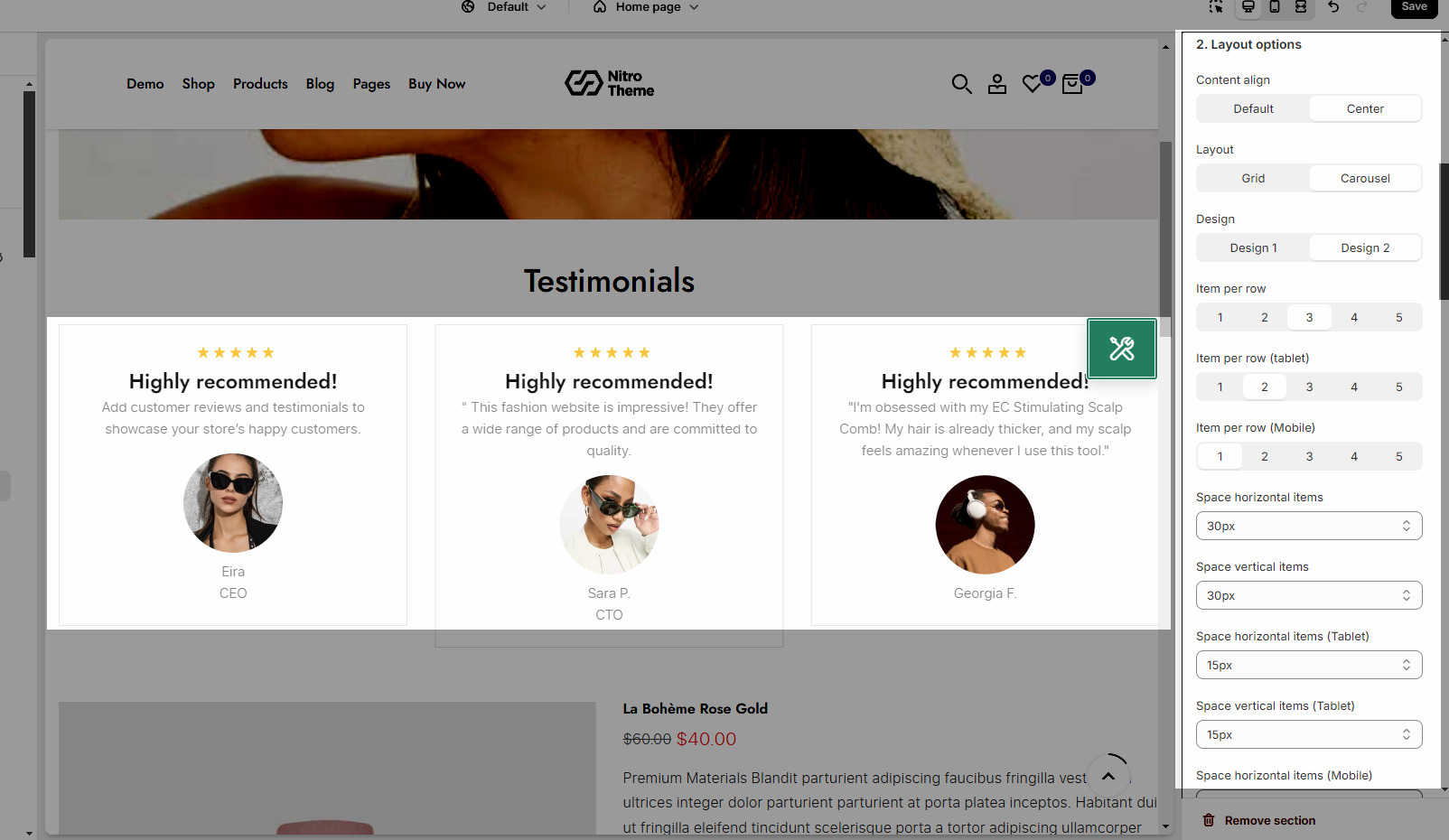
2.2. Layout options
Content align: You can choose to align everything to the Default or Center
Layout: You can use grid or carousel layout
Design: Choose 1 of 2 designs
Items per row: Decide how many testimonials you want to display per row
Space Horizontal Items: Maintain a consistent horizontal spacing between items
Space Vertical Items: Maintain a consistent vertical spacing between items
Color: set color for heading/name, content, position, background, rating

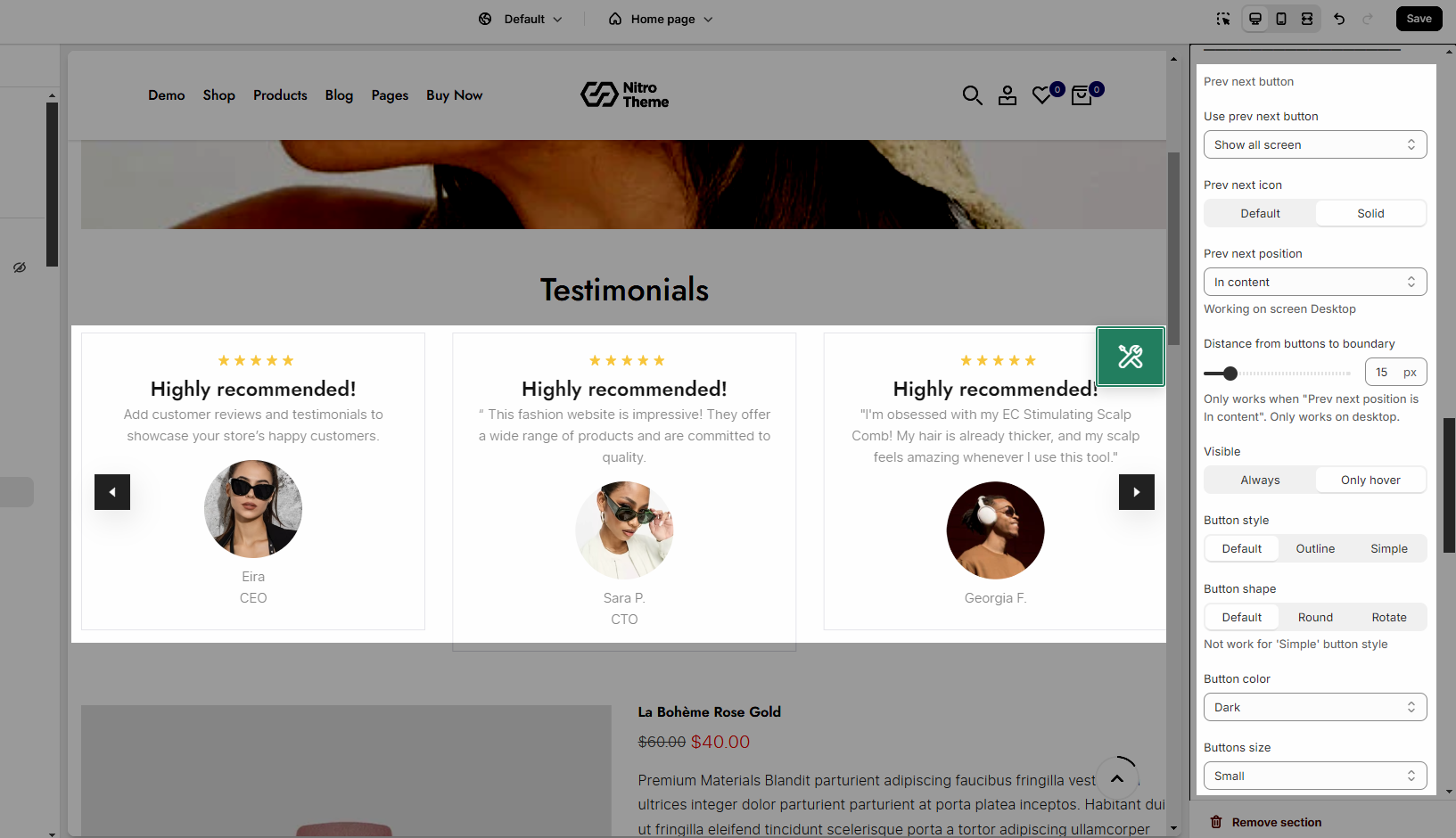
2.3. Layout options
You can Enable Loop (At the end of cells, wrap-around to the other end for infinite scrolling) and Autoplay feature
Change style for Prev next button and Page dots

2.4. Design options
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







