1. How to add Product
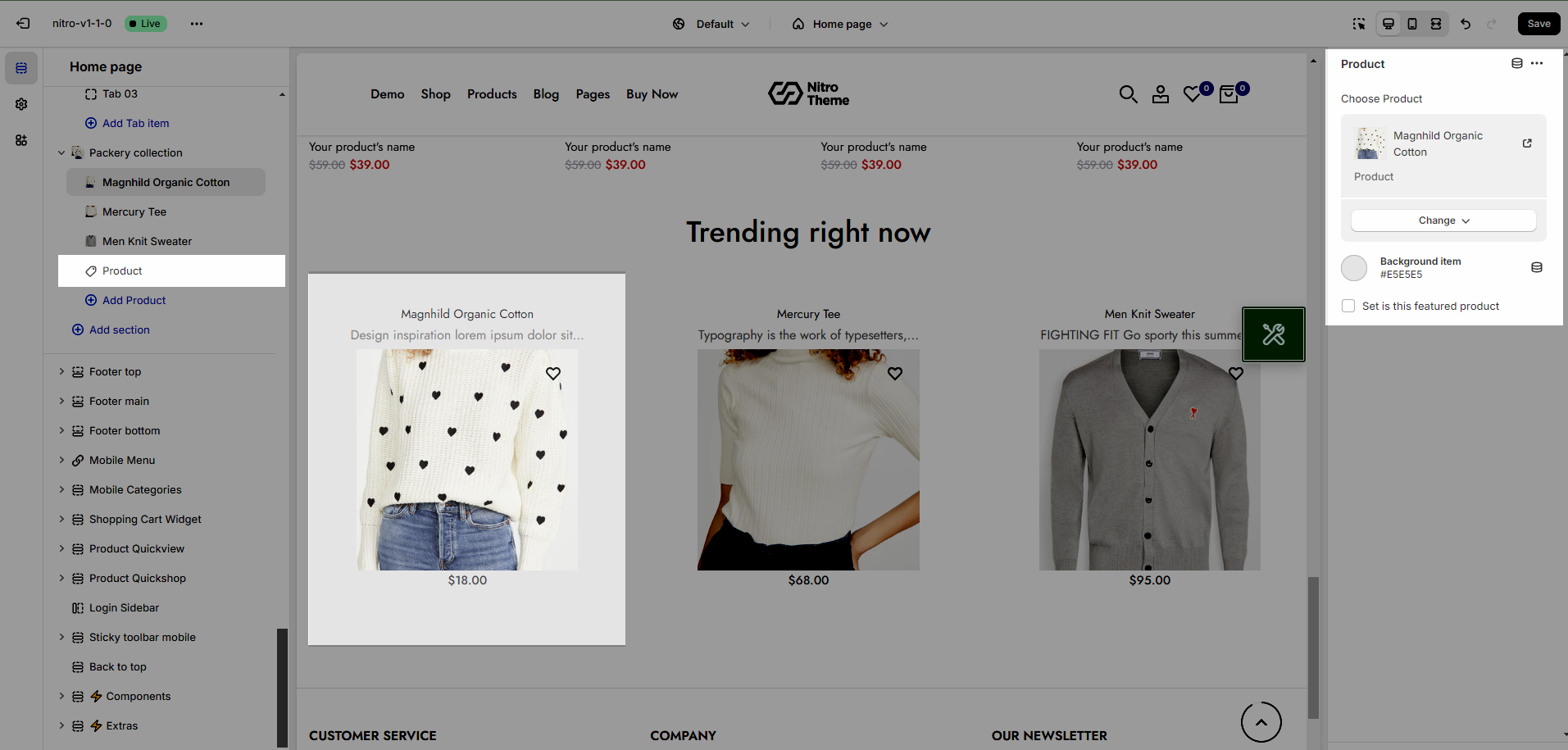
Steps: In the theme editor (Customize) > Add section > Packery > Add block > Product > Save.

You can choose Product and set background color for Product
Set is this featured product: Highlight your main product
2. How to config Packery collection section
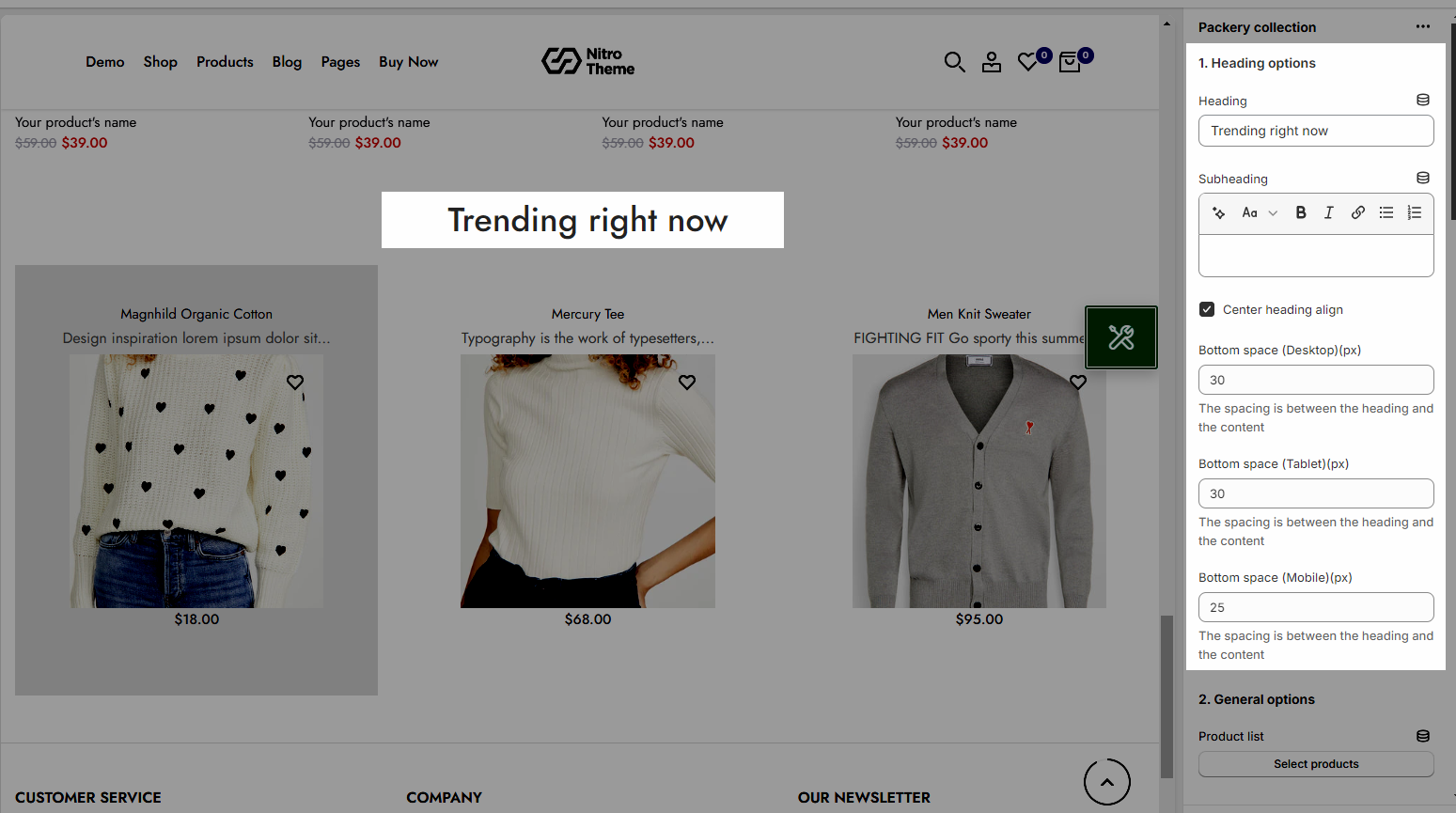
2.1. Heading options
You can change heading content, add description, also can choose text align: center for it, and set bottom space for Desktop/Tablet/Mobile

2.2. General options
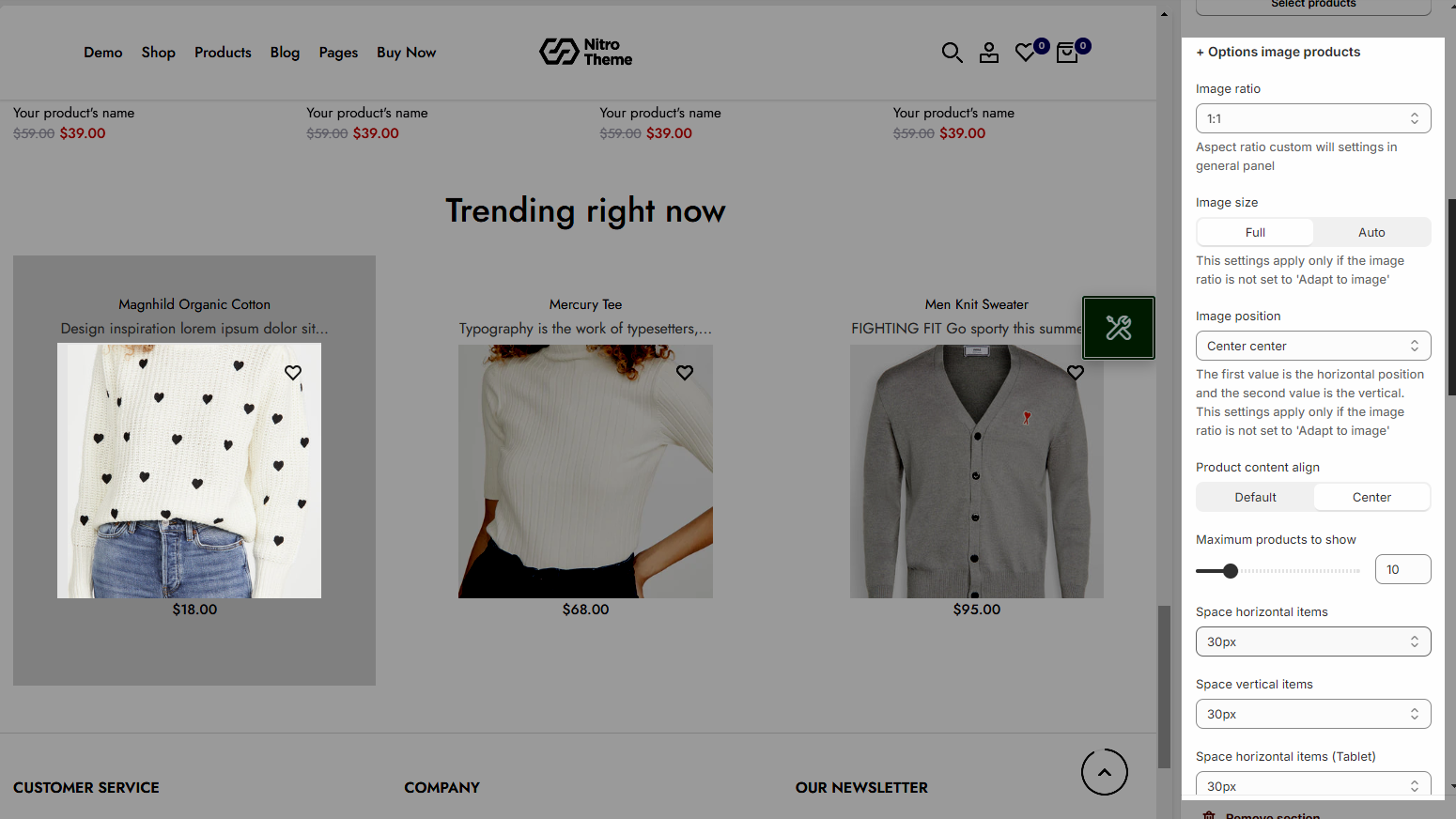
OPTION IMAGE PRODUCT
Image ratio: Aspect ratio custom will settings in general panel
Image size: you can choose Full or Auto
Image position: Defines the starting point of the image within its container.
Product content align: Default or Center
Maximum products to show: The limit on the number of products displayed in the section.
Space horizontal items: The horizontal spacing between product items
Space vertical items: The vertical spacing between product items

2.3. Design options
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







