This section allows you to create the Slider with some banners, Customers can swipe to see the next images or they watch it autoplay. You also can add texts, buttons for them.
It is usually located on Homepage. However, Shopify 2.0 allows you to add the Slider with banner section to any pages that you wanna use.
Steps: In the theme editor (Customize) > Add section > Slider with banner > Save.
1. Slider with banner contents
Click on Slider with banner > ADD BLOCK > choose the block you want to add.

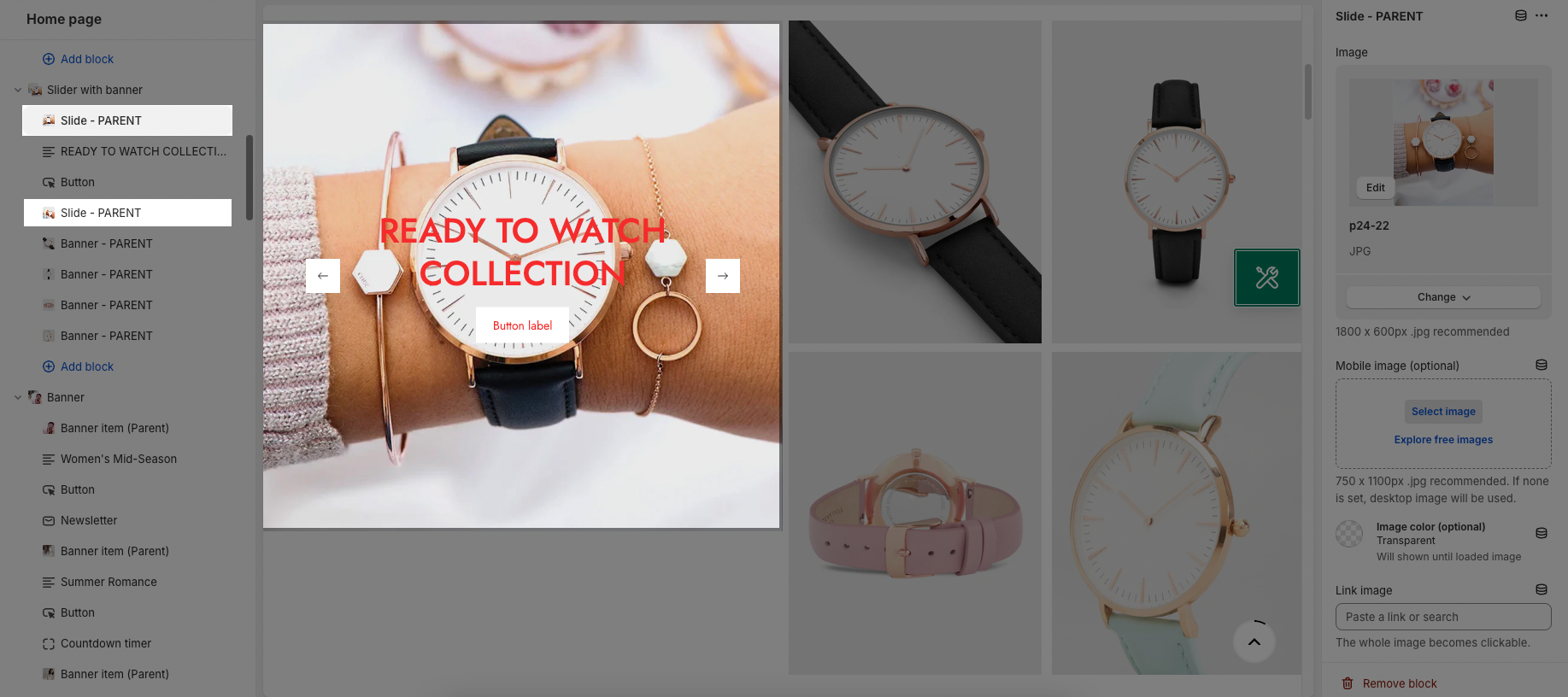
1.1. Slide - PARENT
This is an important block, you can choose image for slideshow (both desktop and mobile version) and config the content inside this image.
Image position, Image color (before loaded image), Link image, Image effect
Content align, Content position: config position for the content box.
Notice: Content position option only works with Content width: Auto
CONTENT BACKGROUND, COLOR OPTIONS: help you config the color/design for the content box.
Please follow this video to config it in detail:
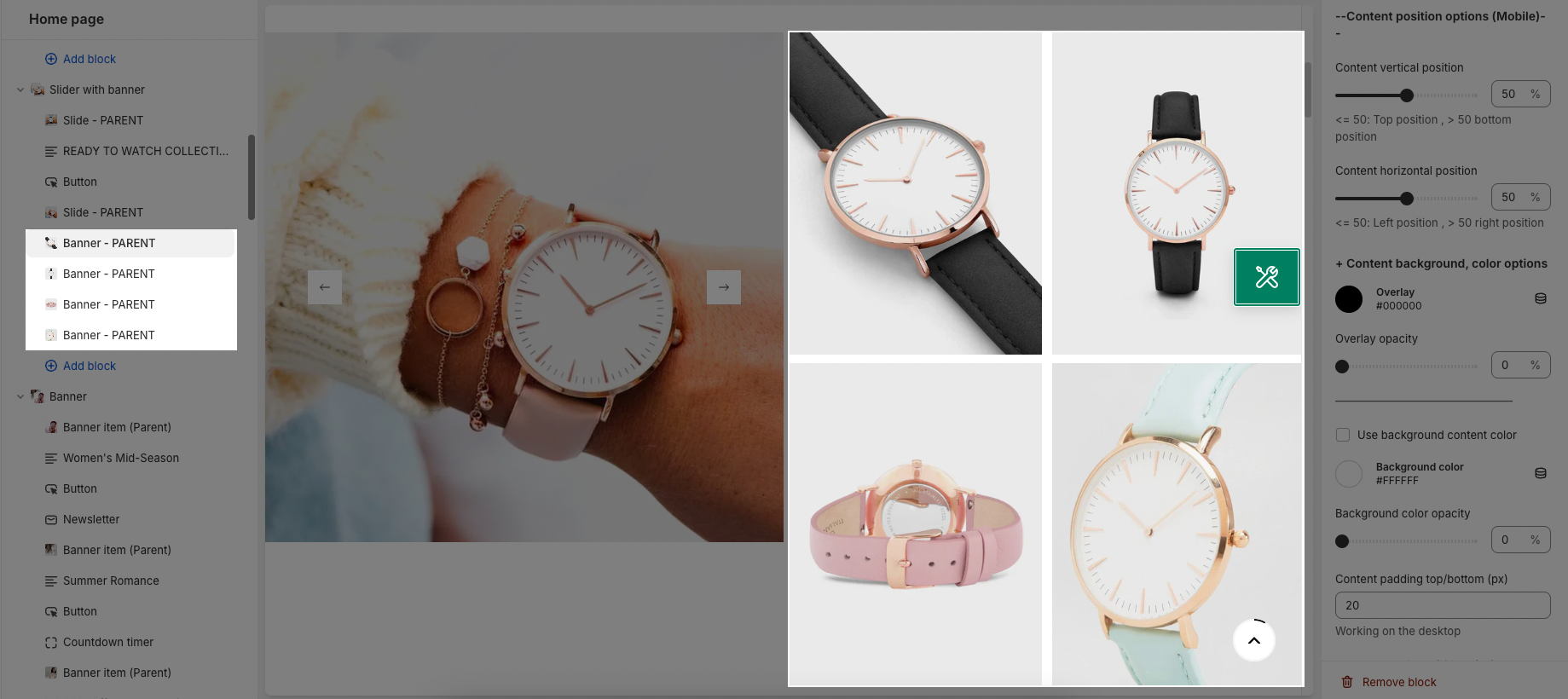
1.2. Banner - PARENT

Each image represents for one banner. In this block, you can adjust your Banner with many options below:
Use custom height for many devices: Desktop, Tablet, Mobile
Add image item and config the image size, image position
Choose an effect when hover image and banner
Item width: choose different width for the banner. With each different width, you will get different banner display results.
Content align: You can align content to Left, Center or Right.
Content vertical/horizontal position: choose the position for the content inside.
Content padding: You can set the padding for Block content on desktop or mobile devices.
Background content, Border content: You can set color, opacity, style, padding for background and border content.
Please follow this video to config the banner:
1.3. Other blocks (Child)
You can add Text, Button, HTML, Image (child), Space HTML, Countdown and config the style for them. You can refer to this video:
2. How to configure the Slider with banner section?
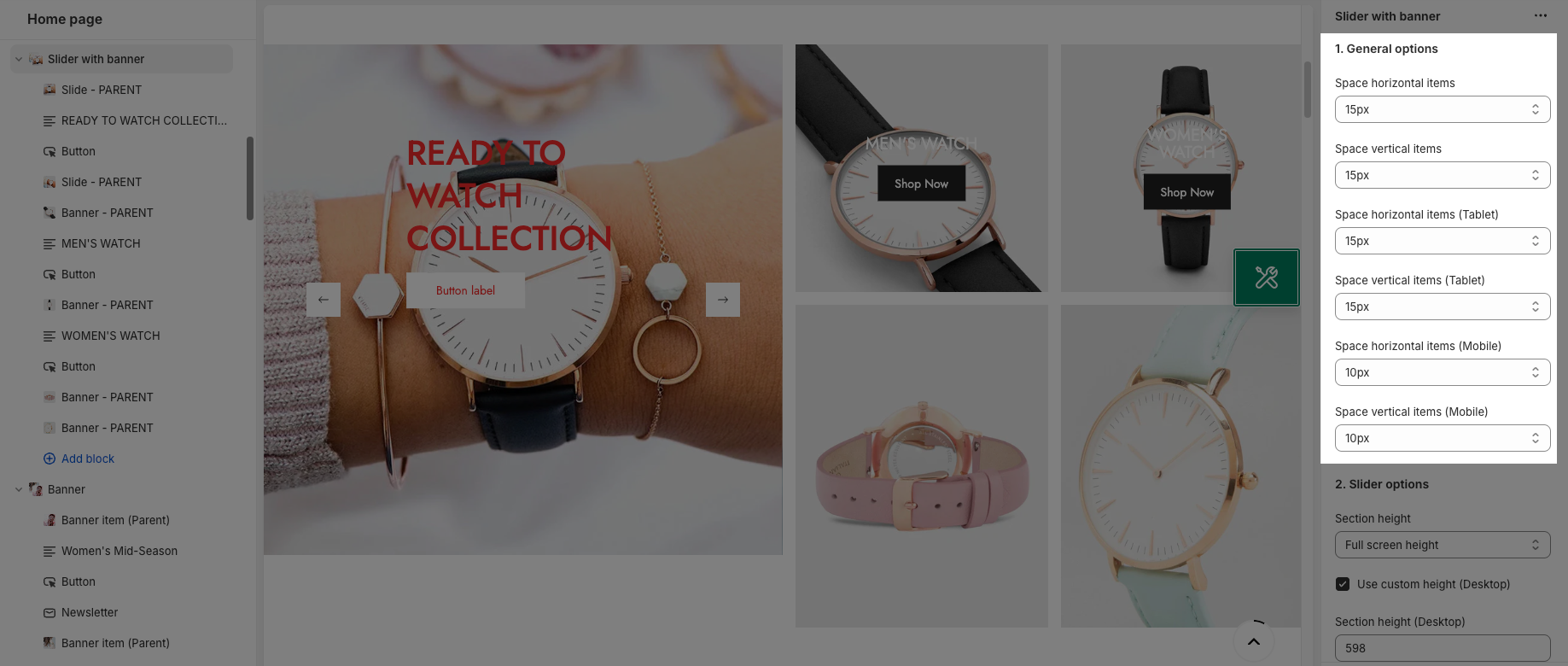
GENERAL OPTIONS:
Space horizontal/vertical items: You can set the space between items by horizontal/vertical. Moreover, you can choose different spaces for many devices: Desktop, Tablet, Mobile.

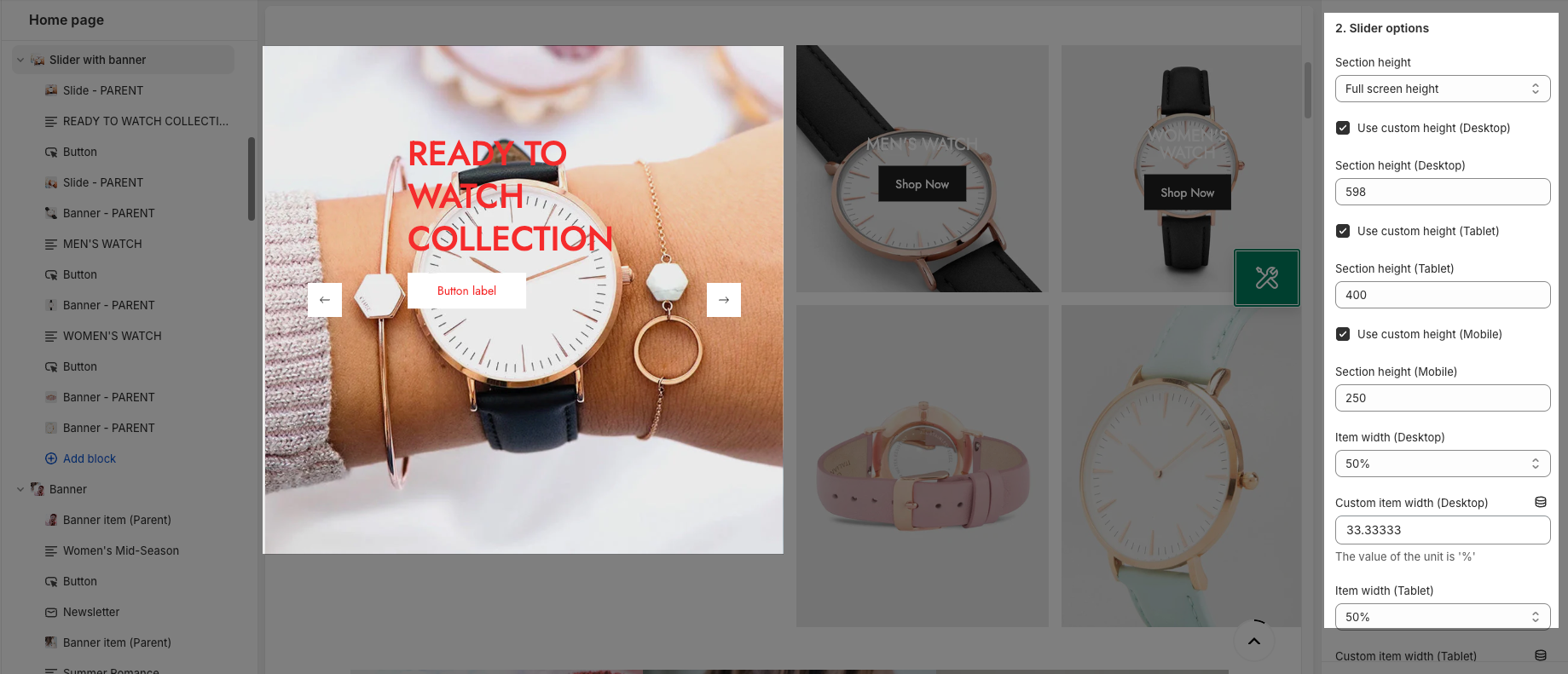
SLIDER OPTIONS:
Section Height option: This option allows you to configure the height for the Slideshow section. There are many choices for you to choose, if you choose the Custom height option, you can configure the height for all devices: Desktop, Tablet and mobile devices; you can enter different values for the height for the Slideshow section.
Item width: choose different width for the banner. With each different width, you will get different banner display results.

OPTIONS FOR CAROUSEL LAYOUT:
You can adjust Slider effect, Enable Loop and Autoplay feature
Change style for Prev next button and Page dots
DESIGN OPTIONS:
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







