To add section to your theme, please follow these steps: In the theme editor (Customize) > Add section > Collection list > Save
1. Collection list content
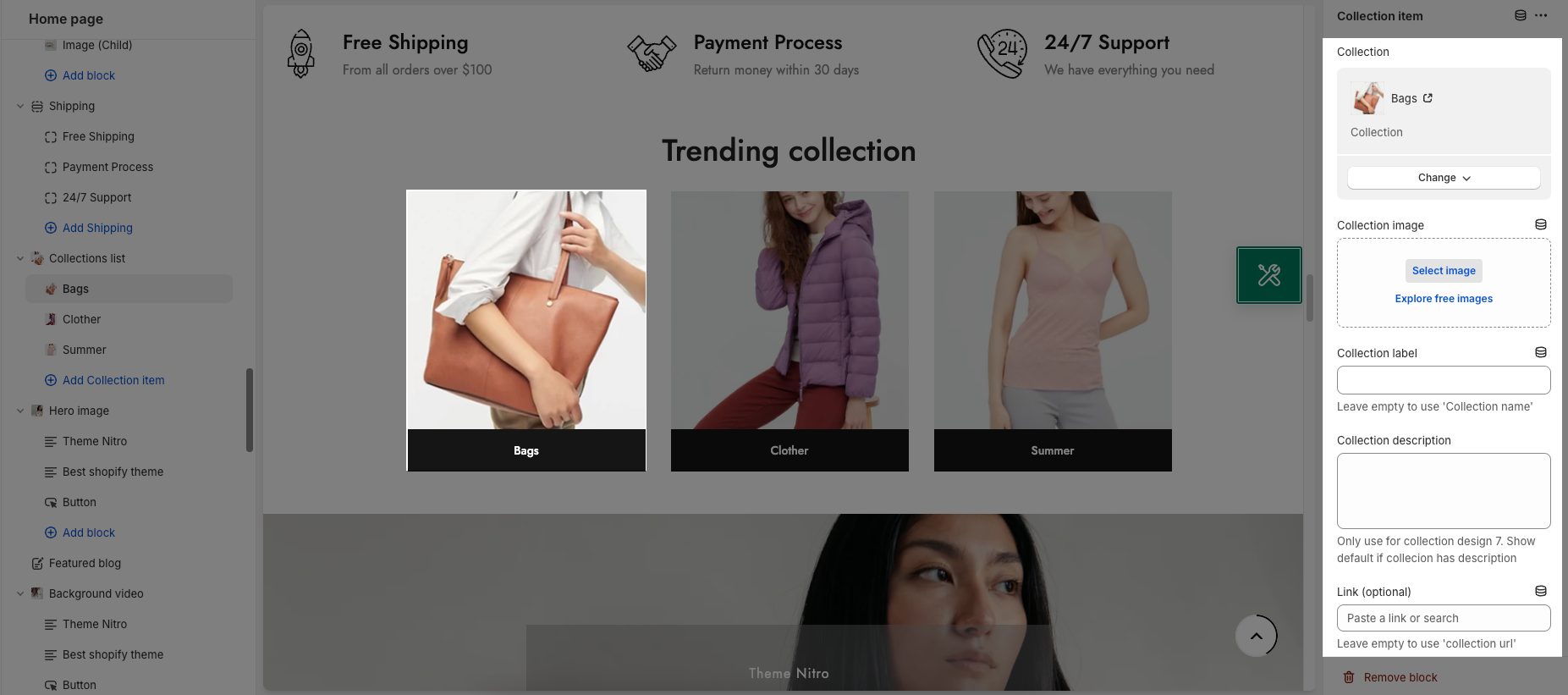
You can create up to 50 collection item blocks to your section.
And with block settings, you can configure your collection item like Collection image, Collection label, description, etc.

2. How to configure the Collection list section?
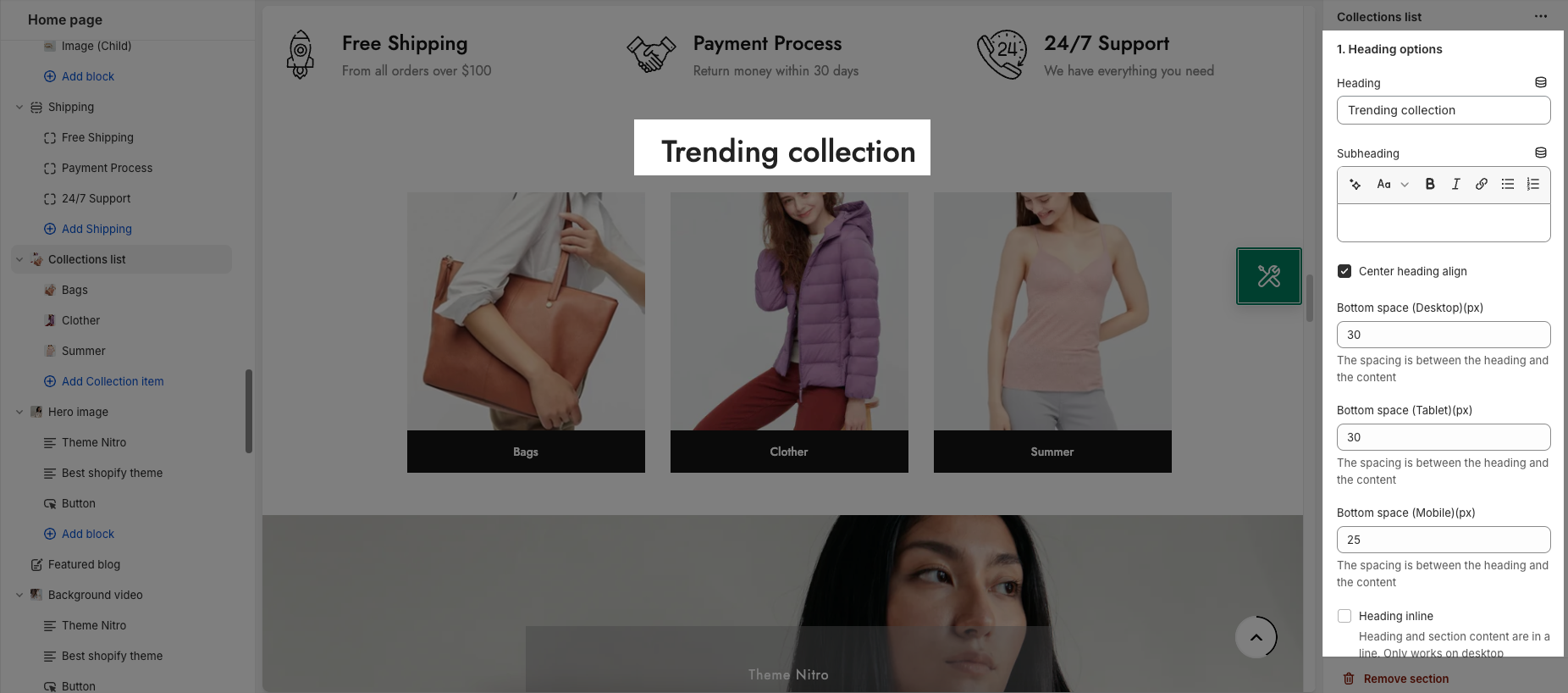
- HEADING OPTIONS
You can enter the Heading and Subheading, choose the design for the heading, also can choose text align: center.

- GENERAL:
With these options, you are allowed to set the Collection item design, text configurations, images round, effects, and colors.
- DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







