The Featured Product 2 section is a fantastic feature that allows users to showcase hot deal products along with their key details, while also enabling users to bundle products together for purchase in a package.
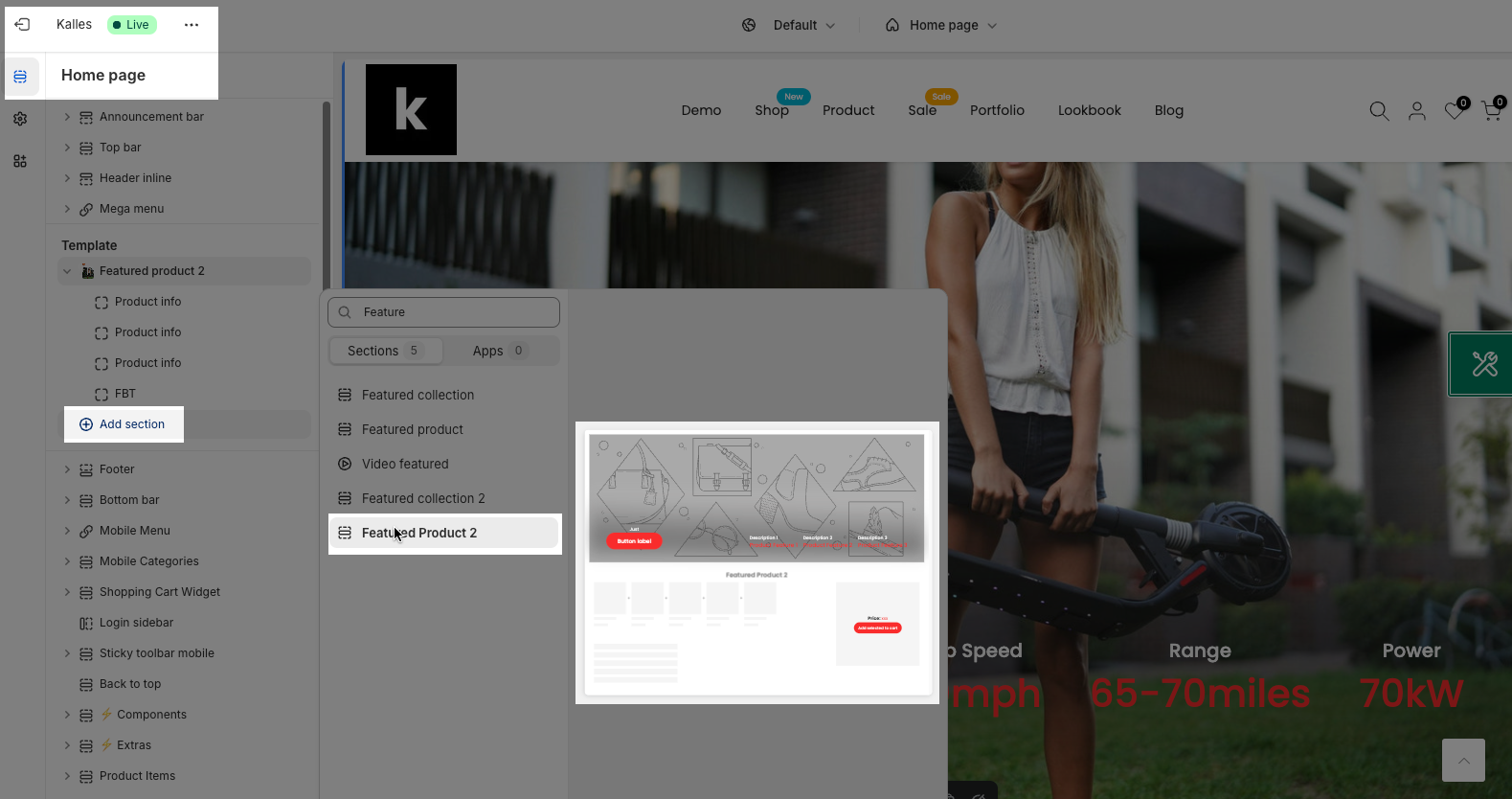
To open the Featured Product 2 section, please go to the Theme Customize > Home page > Add section > Featured Product 2 > Save

1. Featured Product 2 settings
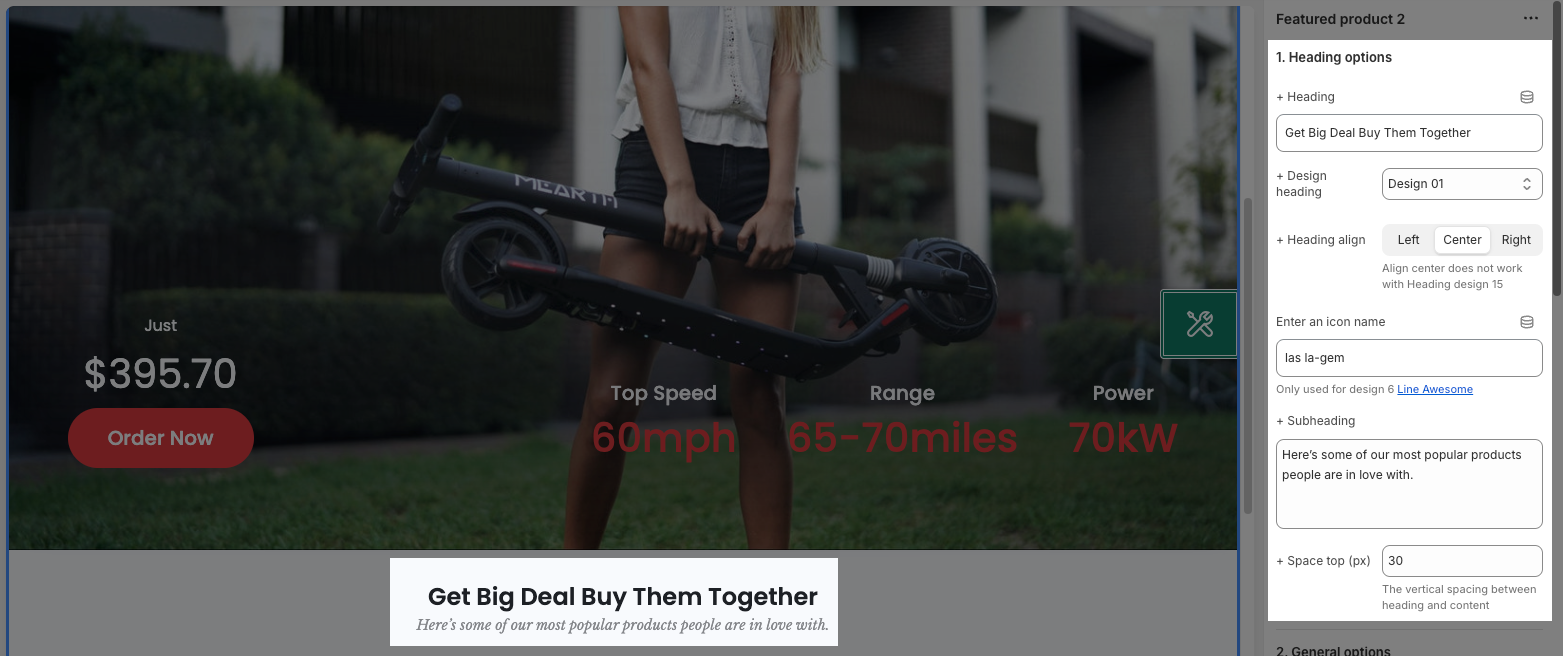
1.1. Heading options
You can add a heading, description for the section here, and style for them.

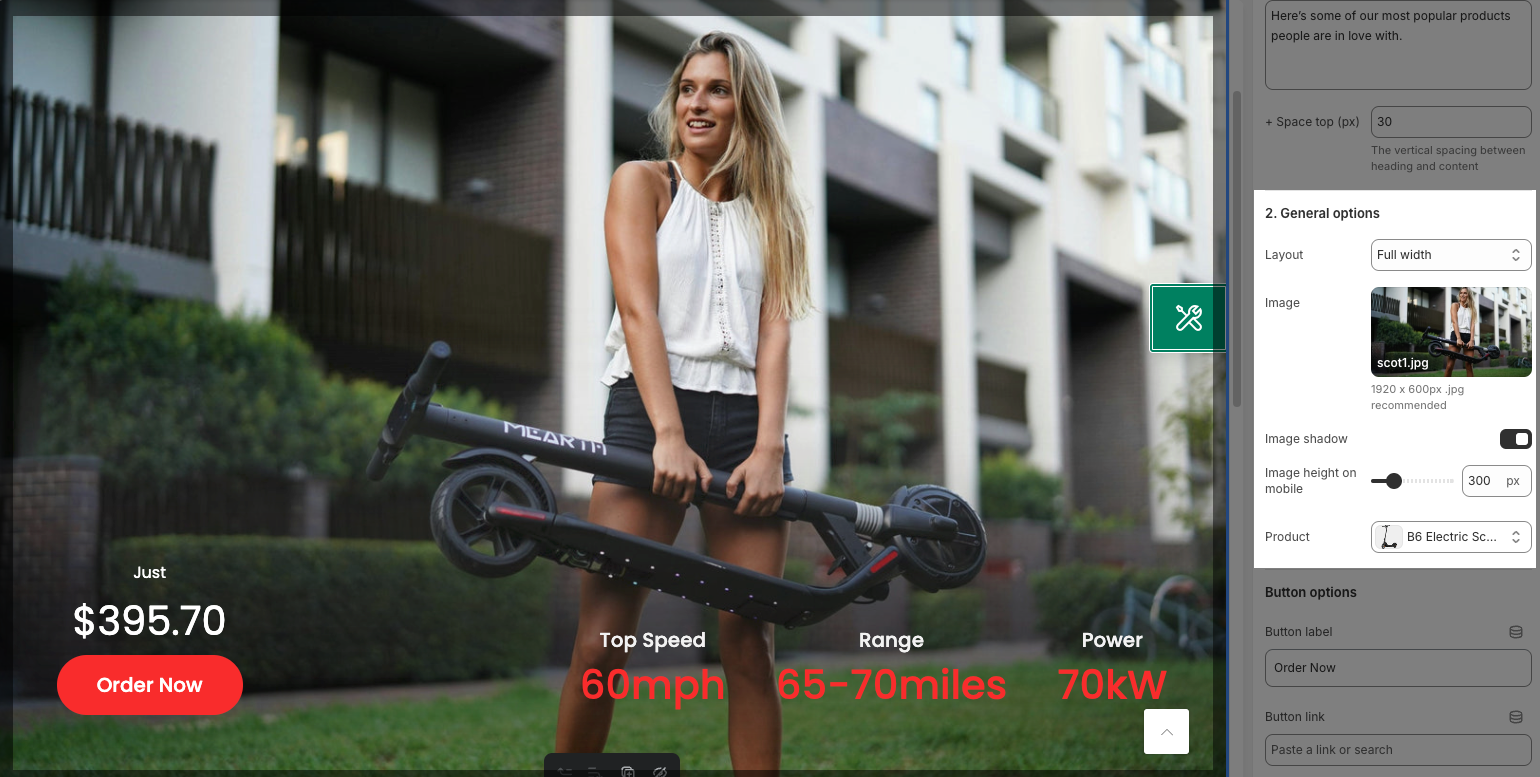
1.2. General options
Here, you can configure section layout, section image, and image shadow and select the main product that you want to boost sales.

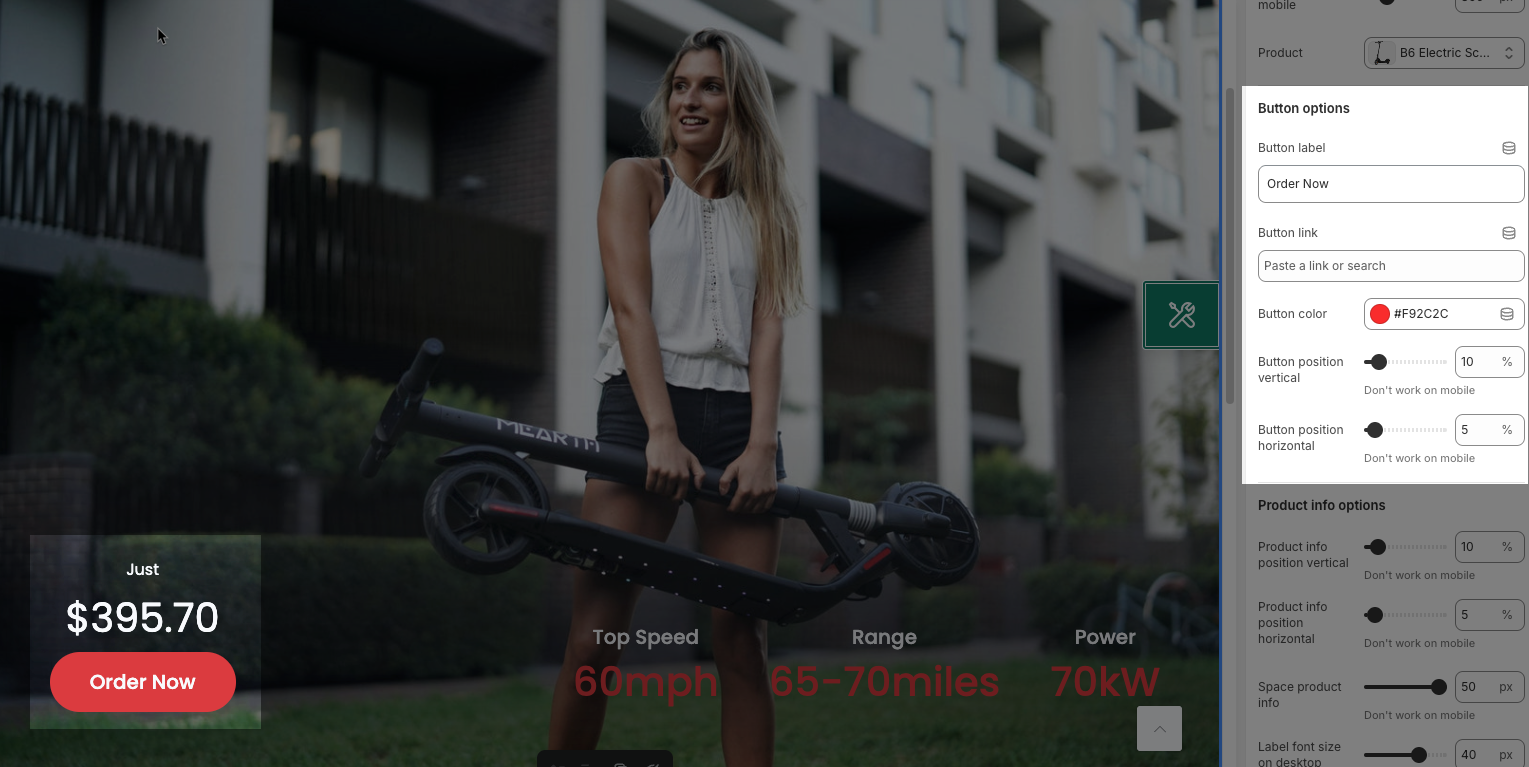
1.3. Button options
You can find all the options to configure the button here.

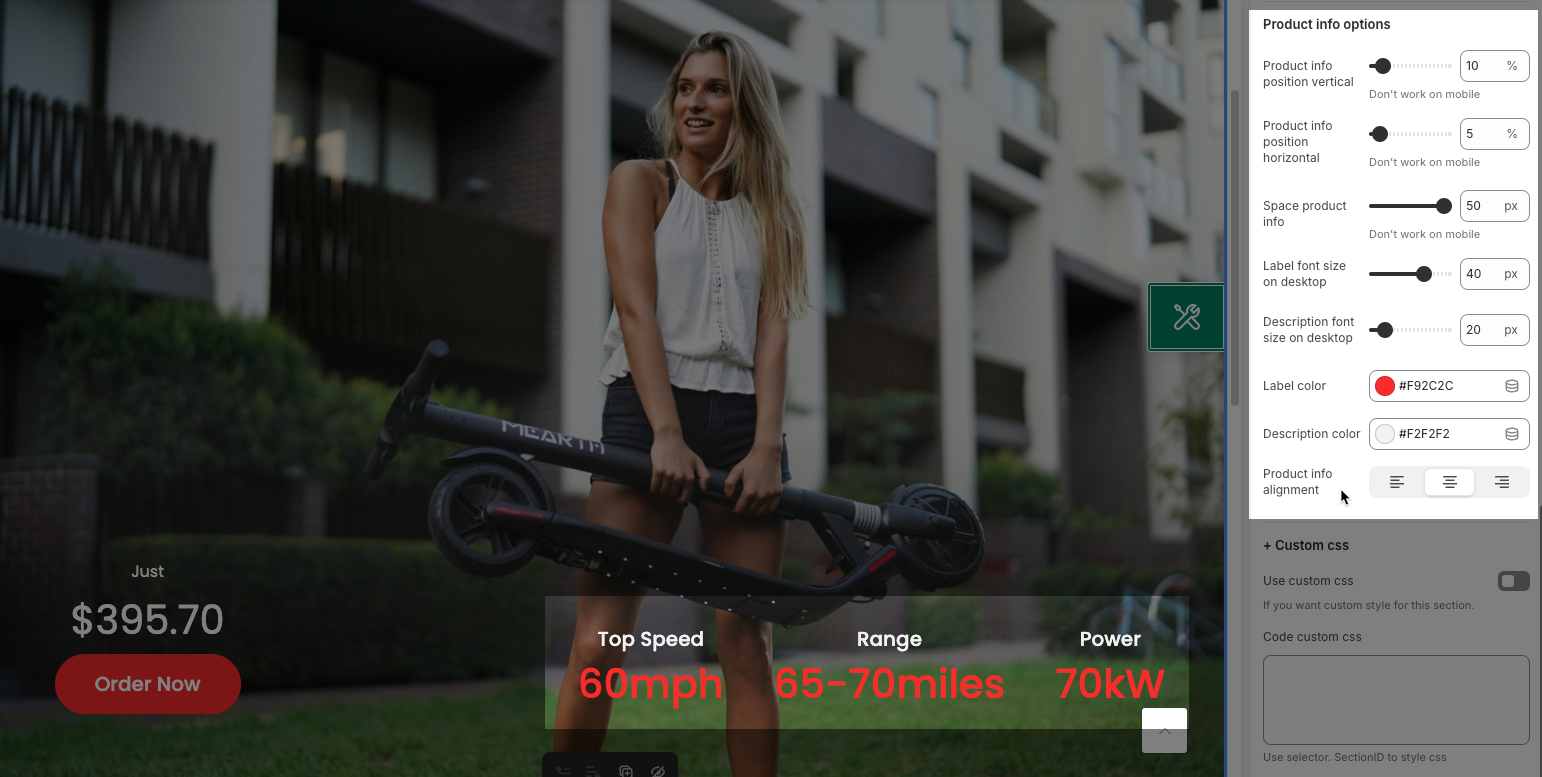
1.4. Product info options
The main product's information will be styling here.

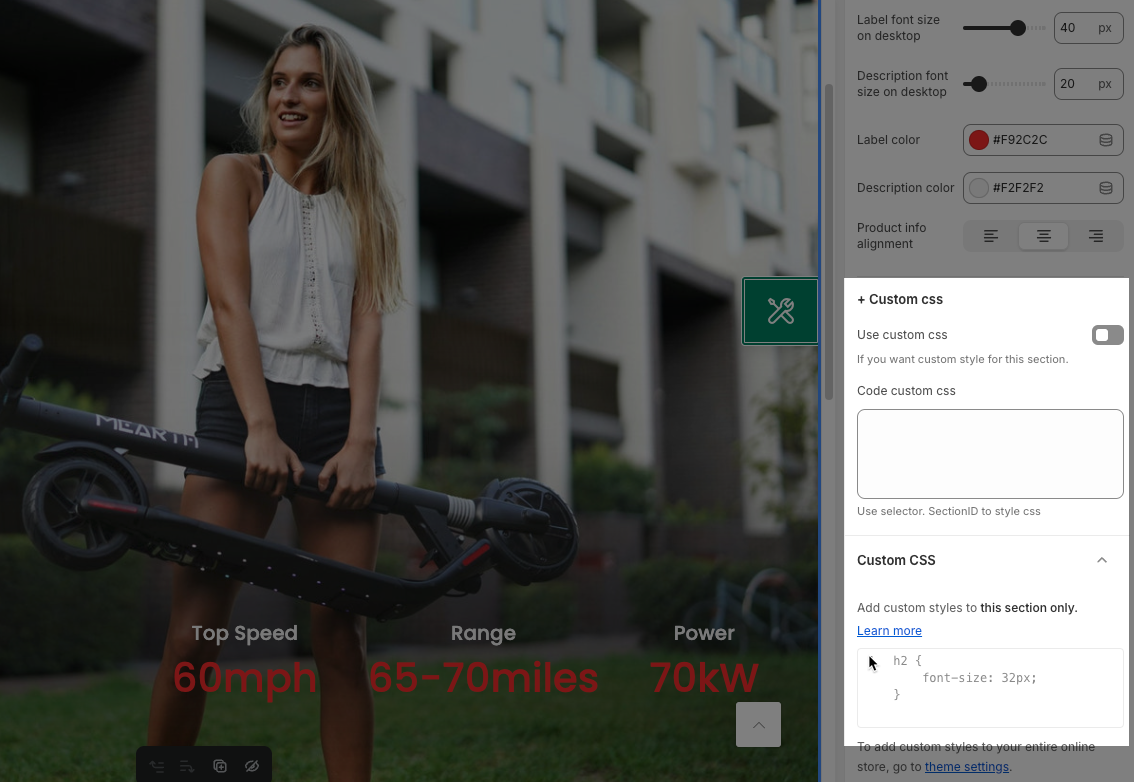
1.5. Custom css
Additionally, you can use Custom CSS to personalize your section.

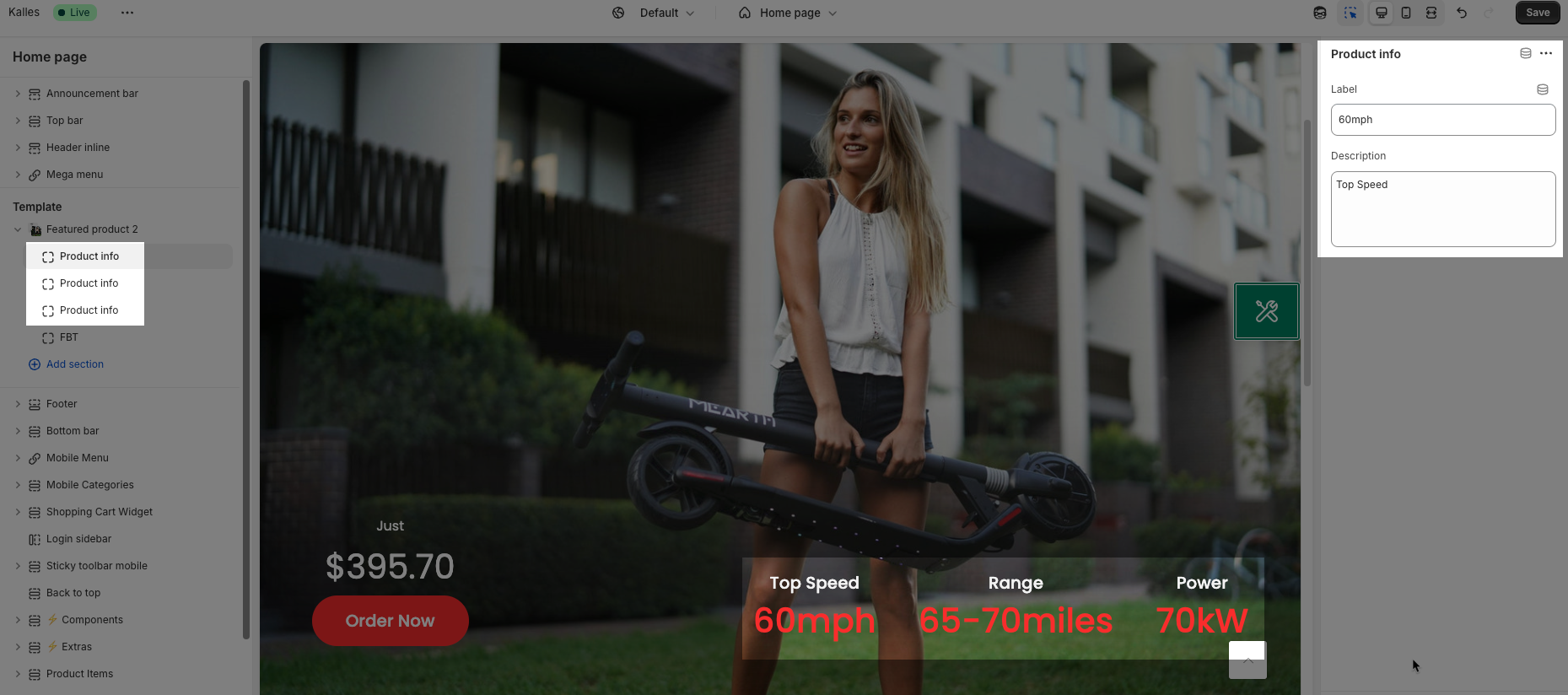
2. Featured Product 2 content
2.1. Product info
Add information for the main product into each Product info block.

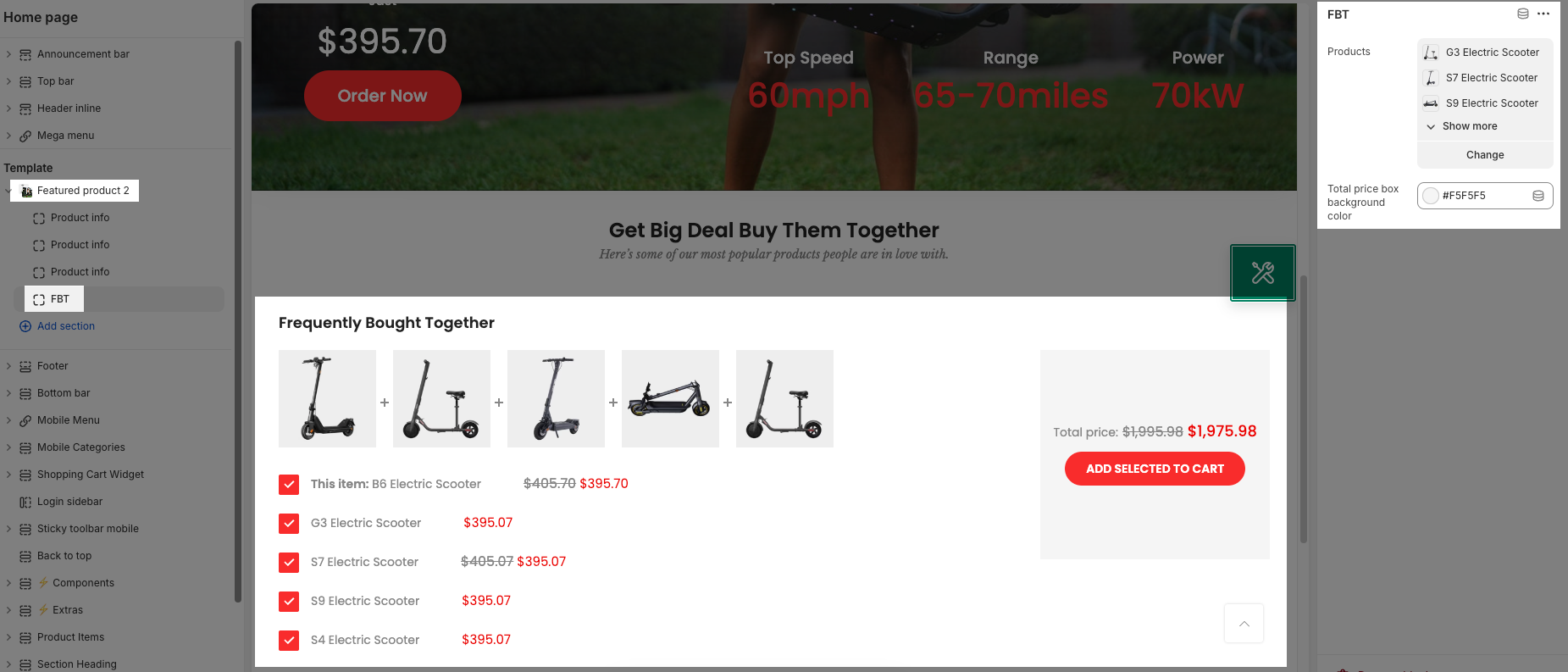
2.2. FBT
Here you can select some products to sell together with the main product

View this video for more detail: How to use section Product Feature 2







