This section is very flexible and you can design it like whatever you want with images, text, and buttons, etc. It is usually located on Home Page. However, Shopify 2.0 allows you to add Custom Section to any pages that you want.
You can look over this video to see some examples of layouts Custom section can build.
Steps: In the theme editor (Customize) > Add section > Custom section > Save.
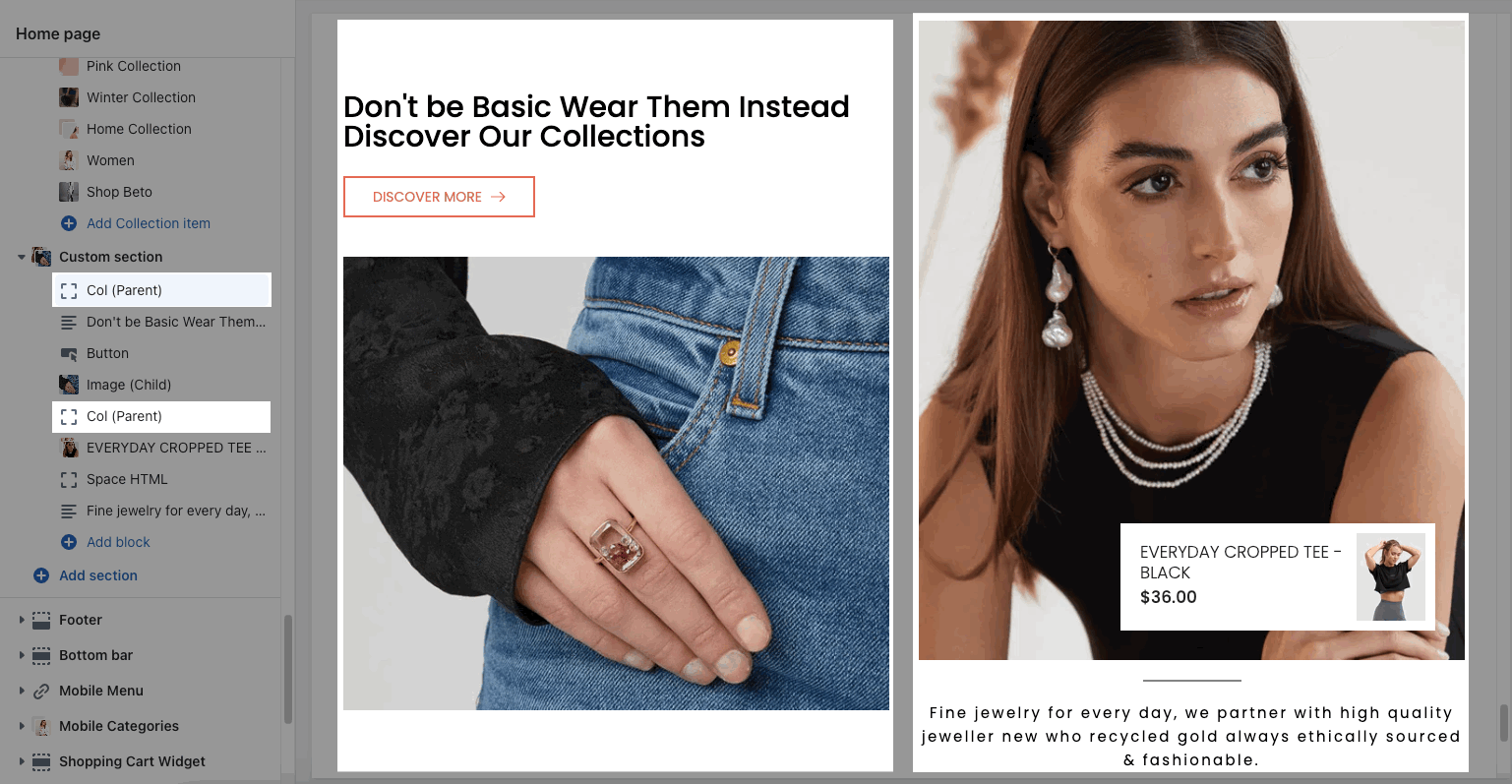
1. Custom section content
Click on Custom section > ADD BLOCK > choose the block you want to add.

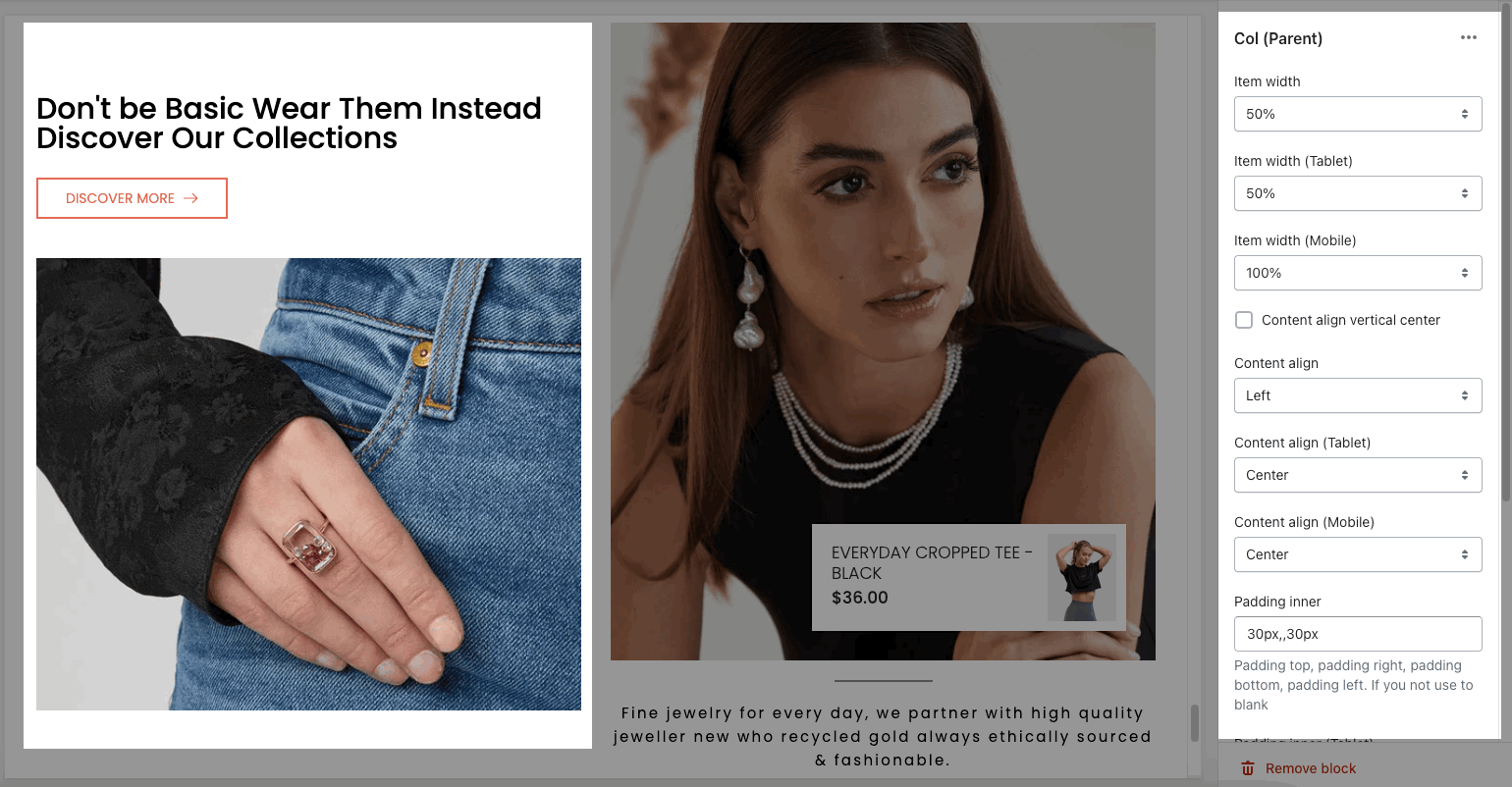
1.1. Col (Parent)

Each Col (Parent) represents for one column. In this block, you can adjust it with many options below:

Item width for many devices: Desktop, Tablet, Mobile
Content align: You can align content to Left, Center or Right and Content align vertical center
Padding inner for many devices: Desktop, Tablet, Mobile
Background image/background color for this column
1.2. Other blocks (Child)
Text: you can add a text to the banner image and you can adjust text with many options like Font family, Font size, color, etc.
Button: This block allows you to create a button for the banner, you can customize this button with many options like add a link, style, effect, color, etc.
HTML: you can add a HTML codes
Image (Child): With this block, you can add a Image(child) inside the Image(parent) and you can adjust the Image(child) more creatively.
Countdown timer: This block help you add the countdown timer and set it very easily just by adding the date countdown into.
Newsletter: you can add a subscribe form here.
Space HTML: This block allows you to create a separator line for this section.
Banner with product: you can add a banner with a product inside the banner.
You can refer to this video to know more about these blocks:
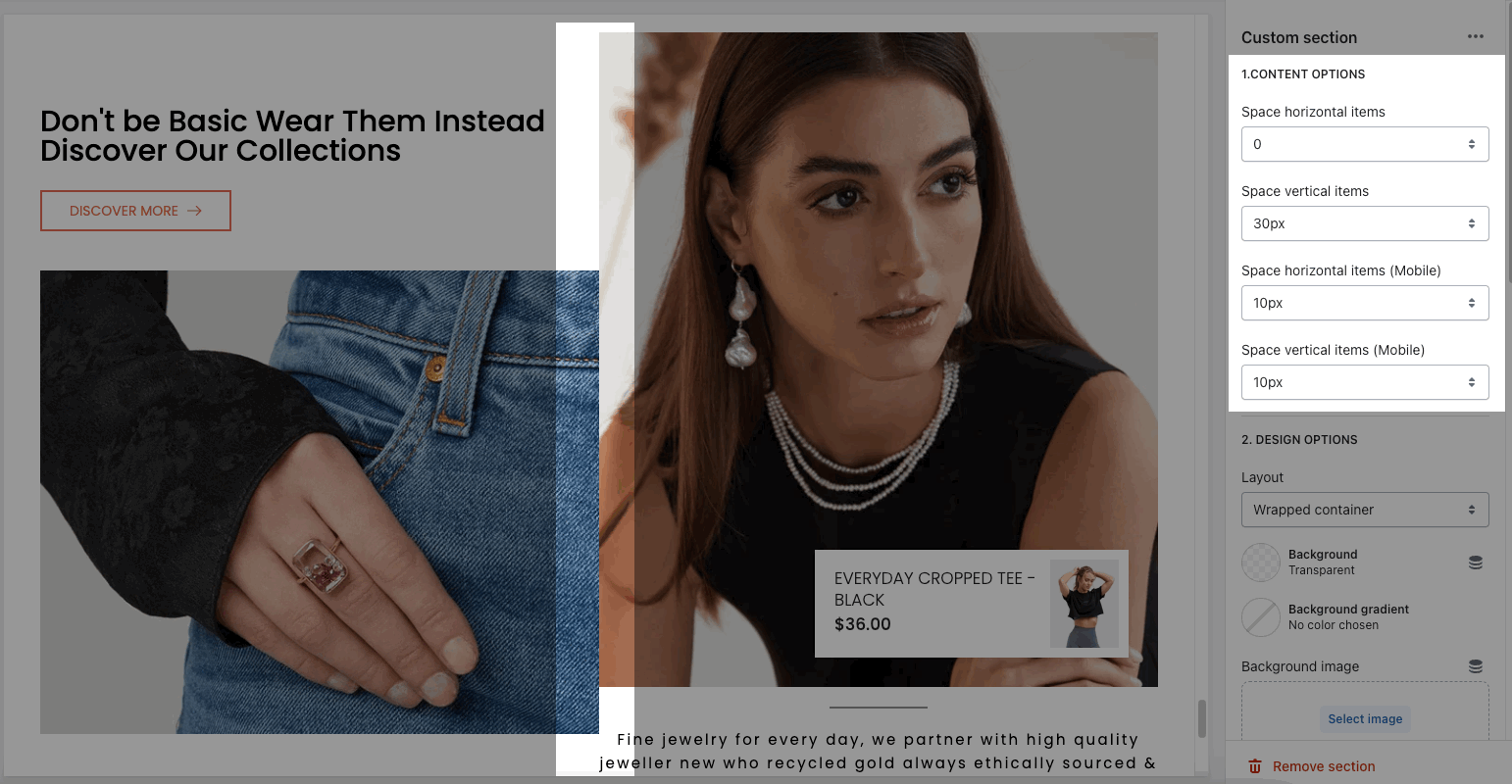
2. How to configure the Custom section?
CONTENT OPTIONS
Space horizontal/vertical items: You can set the space between items by horizontal/vertical. Moreover, you can choose different spaces for many devices: Desktop, Tablet, Mobile.

DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







