This section allows you to show the images, text, and you can choose a grid, carousel layout for the images.
Steps: In the theme editor (Customize) > Add section > Image with text > Save.
1. Image with text contents
There are 2 blocks in this section: Image and Text.
1.1. Image
SETTINGS
Image: This option allows you to upload an Image. And you can upload up to 5 photos
You are allowed to change Item width(Desktop, Tablet and Mobile) and Layout design.
Please follow this video below for details:
POSITION IMAGE ON MOBILE
Position image: This option allows you to set the position of the image as Default or Reverse.
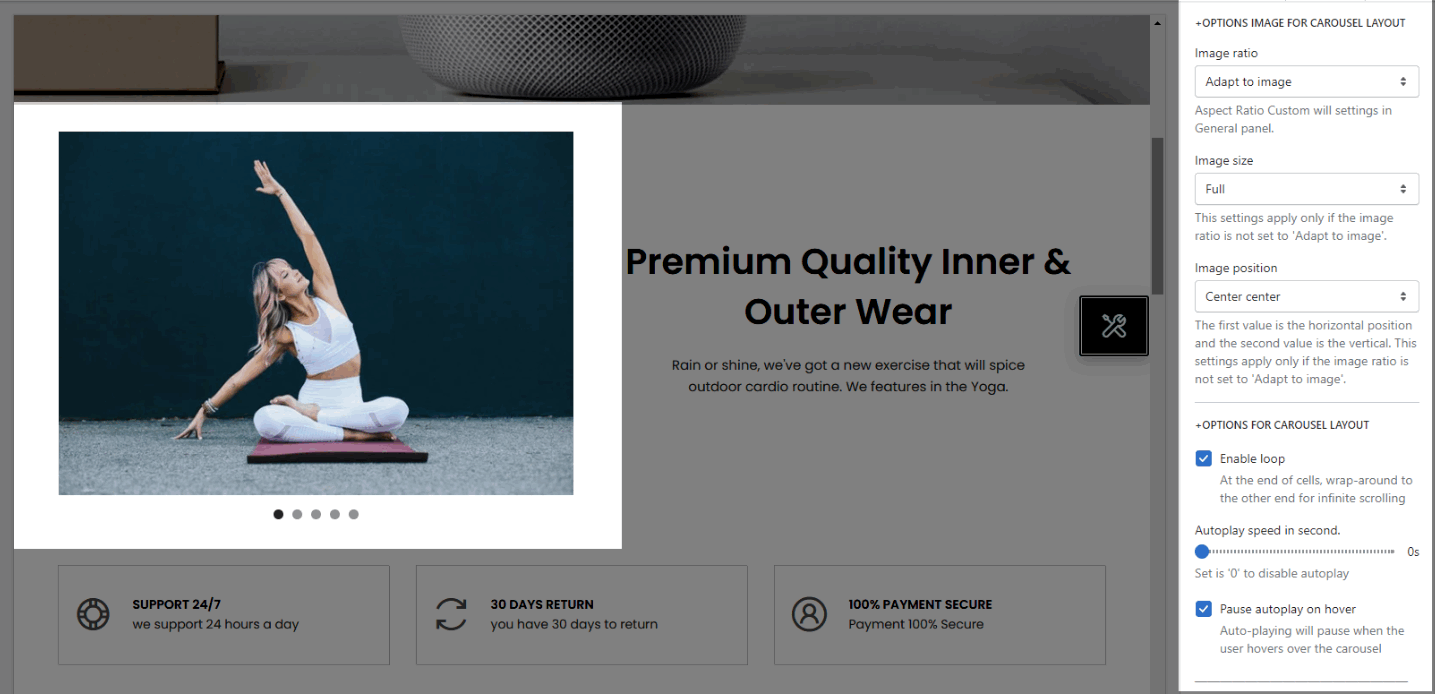
OPTIONS IMAGE & OPTIONS FOR CAROUSEL LAYOUT
Helps you configure the image with options for mage ratio, Image size, Image position.
Slider effect: You can choose between Fade or Slider.
You can adjust Slider effect, Enable Loop and Autoplay feature

You can adjust Slider effect, Enable Loop and Autoplay feature
Change style for Prev next button and Page dots
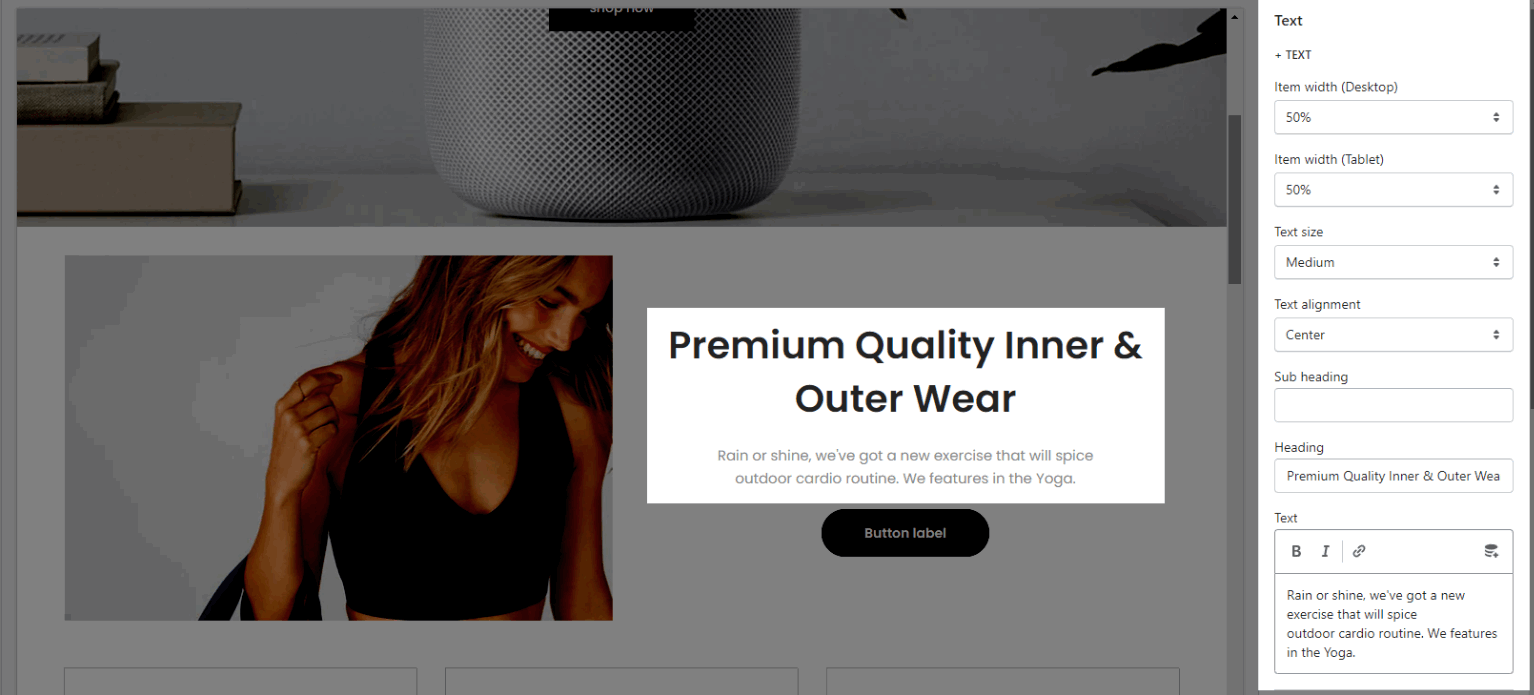
1.2. Text
You can add a text to and you can adjust text with many options like Item width, Text size, Text alignment, Sub heading, Heading and Text.

Config some color options: Subheading color, Heading color, Description color and Enable text shadow.
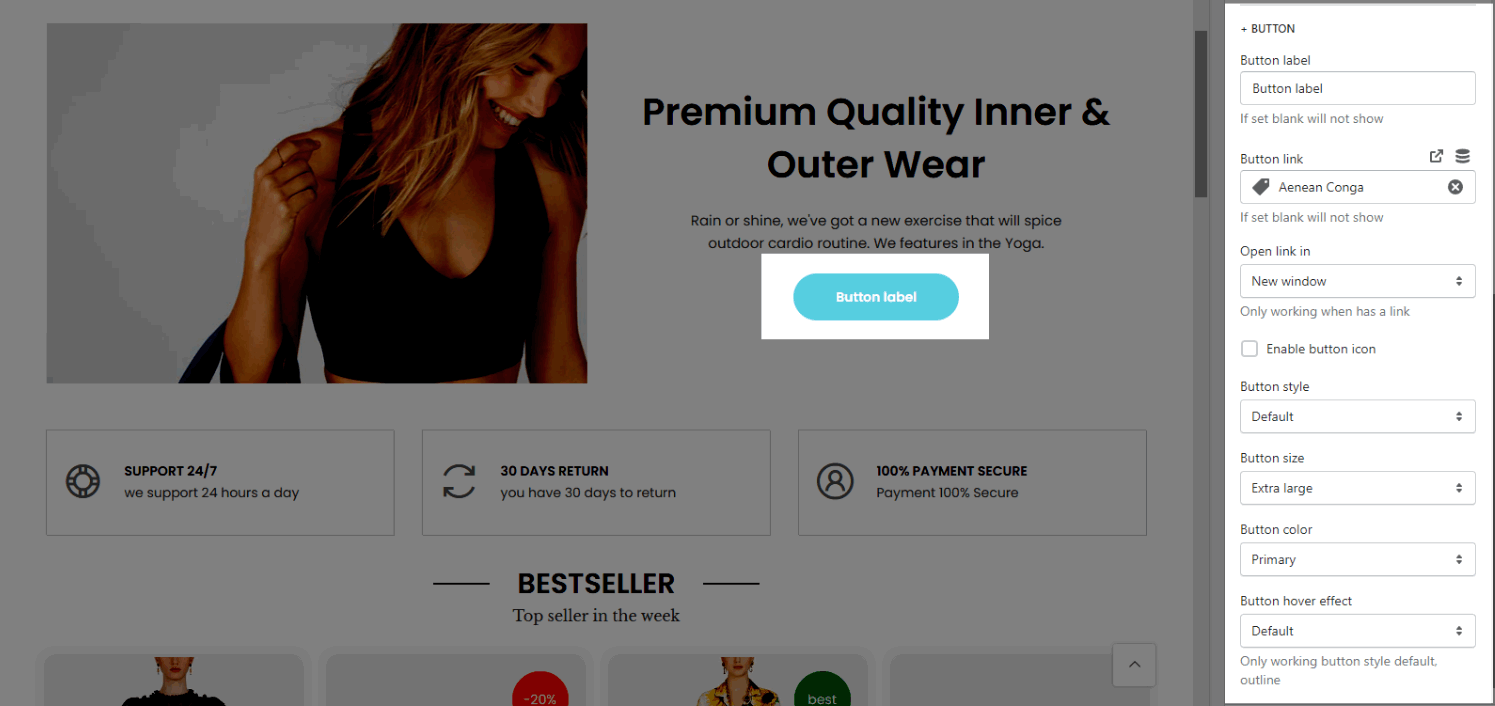
choosing style of the button with options for Button label, Button link, Open link in, Enable button icon, Button style, Button style, Button color, Button hover effect.

2. Image with text settings
HEADING OPTIONS
You can enter the Heading and Subheading, choose the design for the heading, also can choose text align: center.
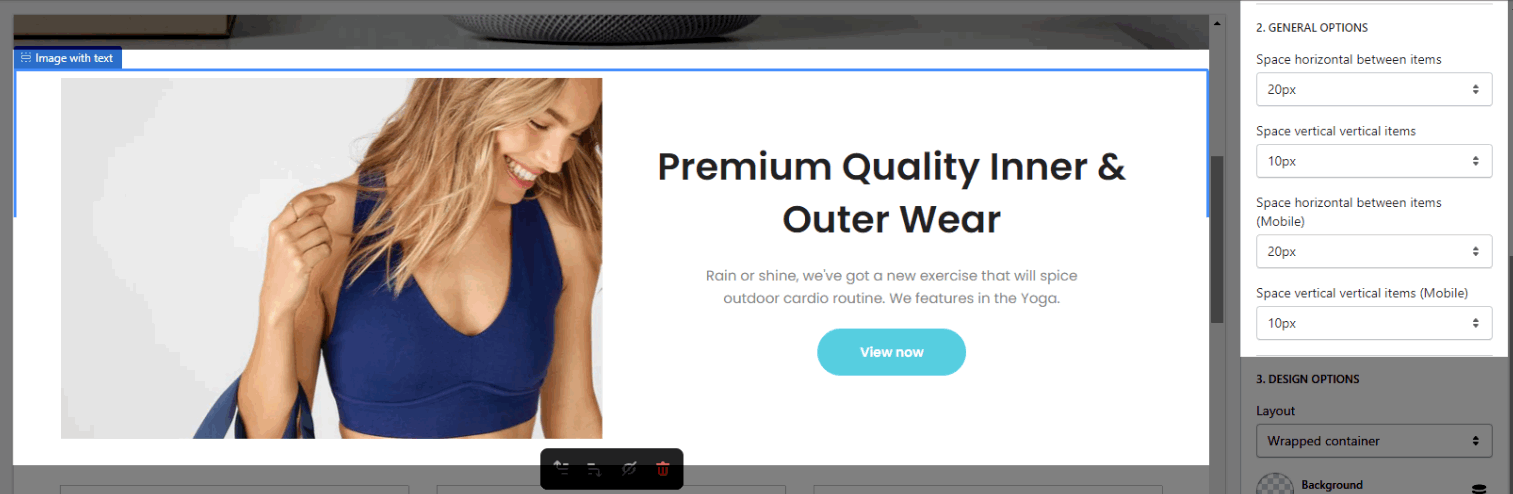
GENERAL OPTIONS
Space horizontal/vertical items

DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







