The Image Gallery Packery will help your store have a better look with images arranged well. This section allows you to add it to all pages.

Steps: In the theme editor (Customize) > Add section > Image Gallery Packery > Save.
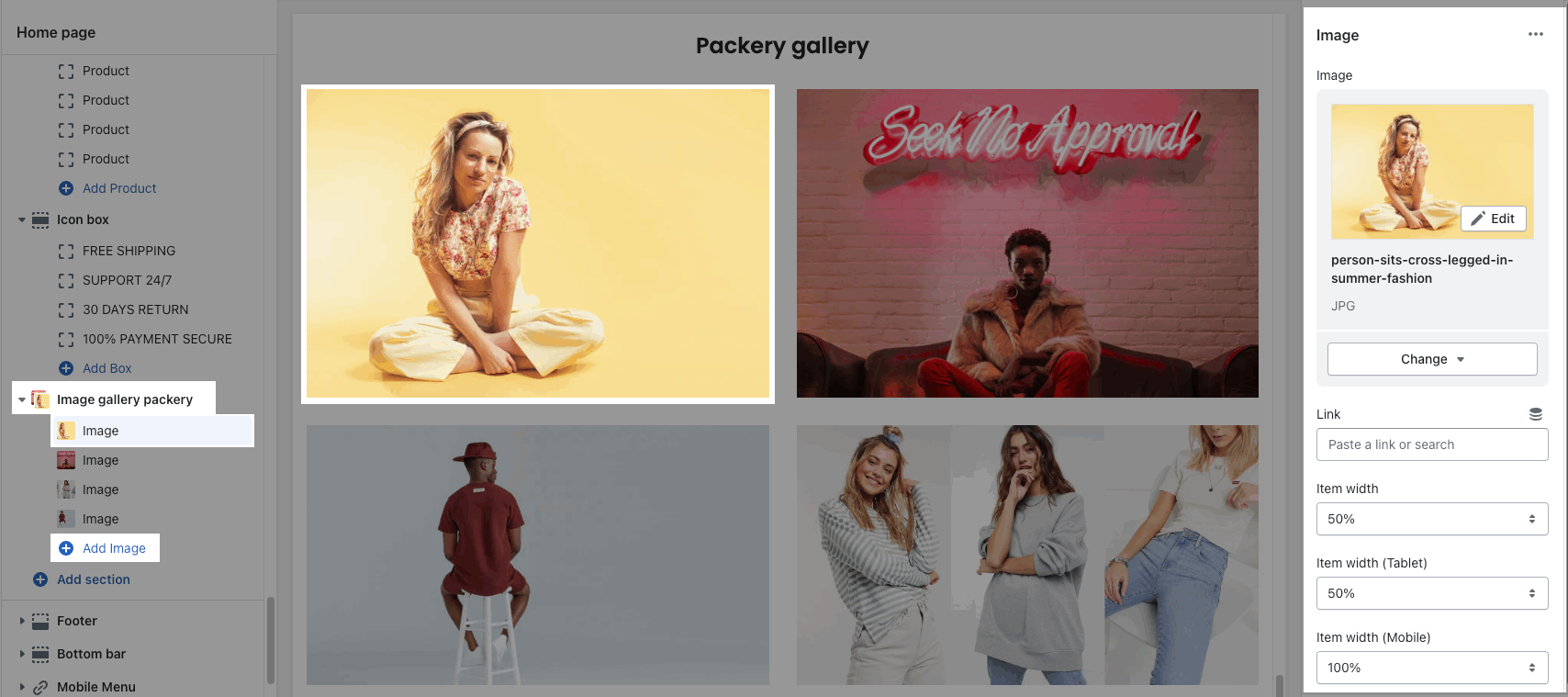
1. Image block
With this block, you can add an Image and Link, Item width for each device.

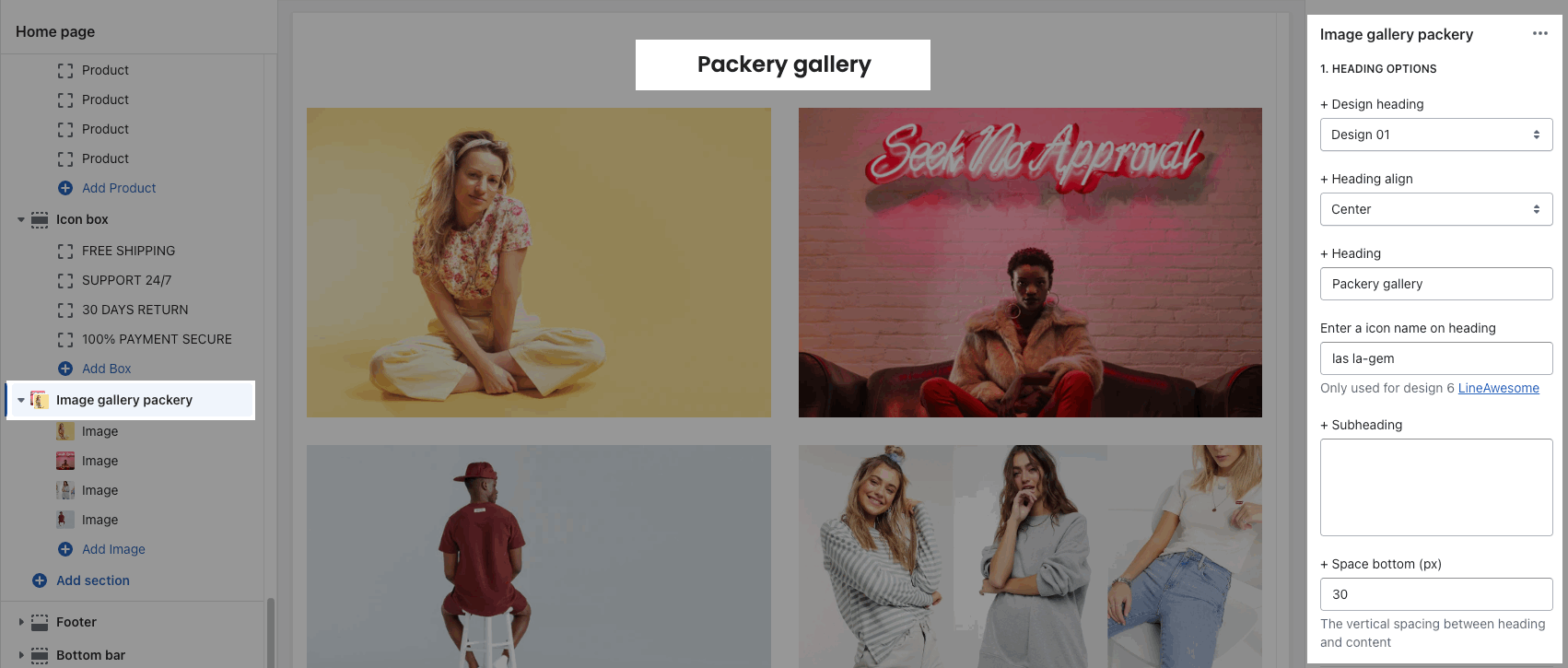
2. Image Gallery Packery Settings
HEADING OPTIONS:
You can enter the Heading and Subheading, choose the design for the heading, also can choose text align: center.

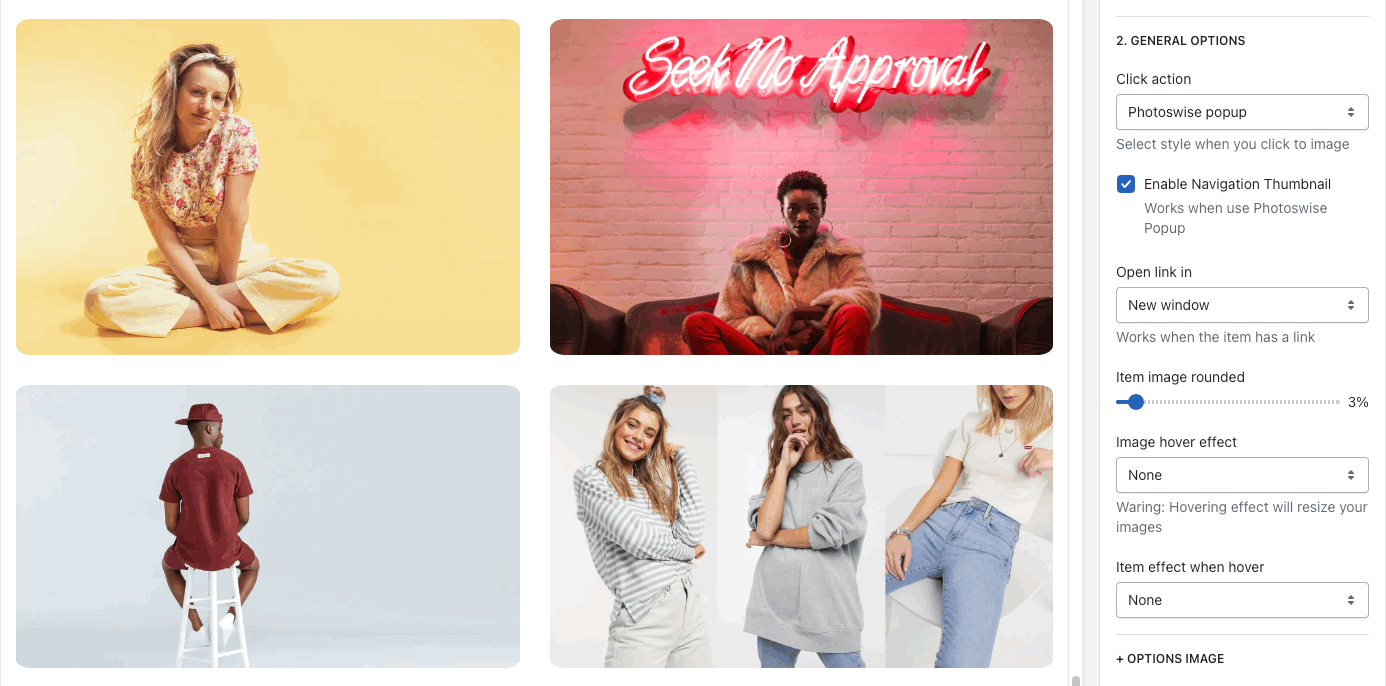
GENERAL OPTIONS:
Click action: You can add a Link or choose to open a Photowise Popup.
Image rounded: This option allows you to drag a bar to make image rounded.
Moreover, you can also adjust the Image hover effect and Item hover effect.

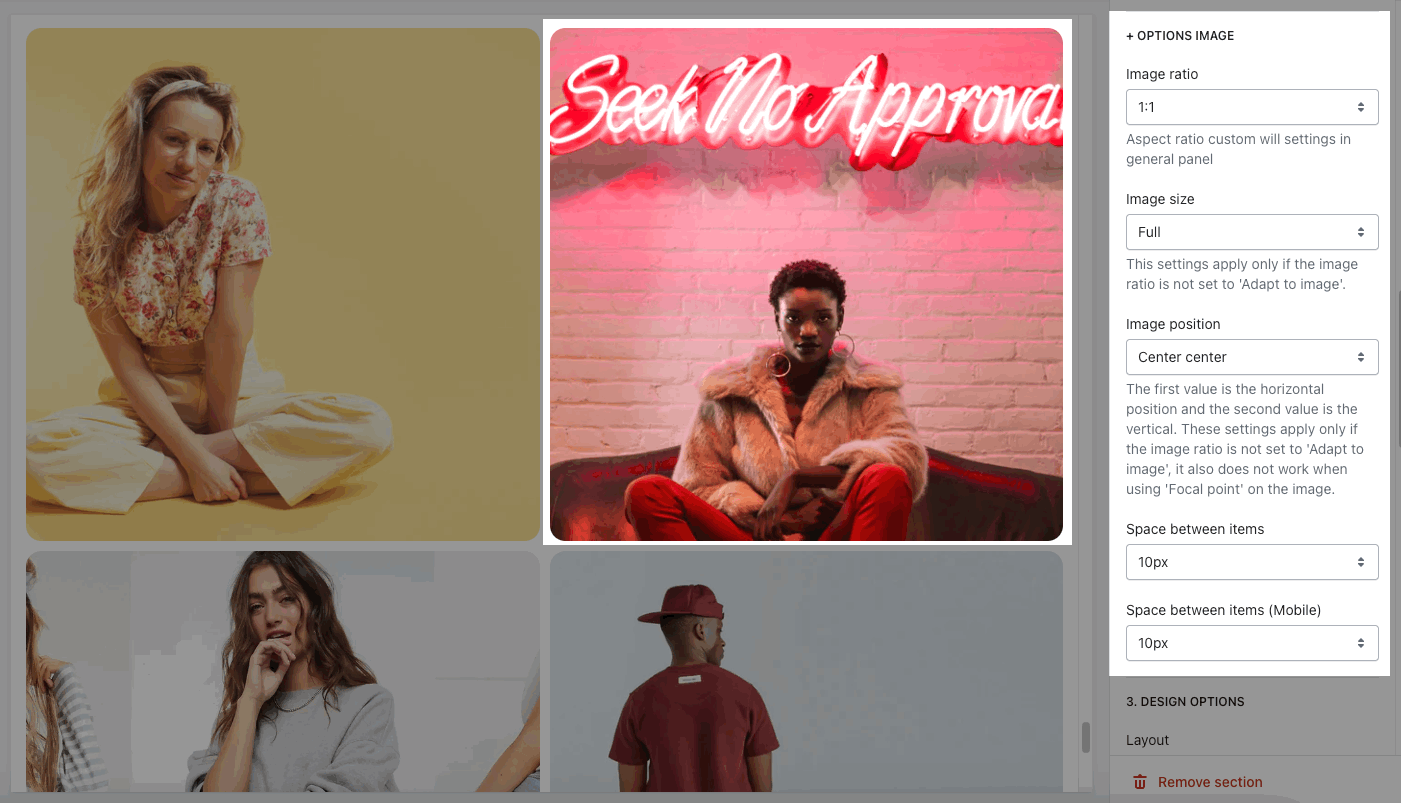
IMAGE OPTION:
you can change Image ratio, Image size, Image position.
Items per row and Space between items (horizontal and vertical)

DESIGN OPTIONS:
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







