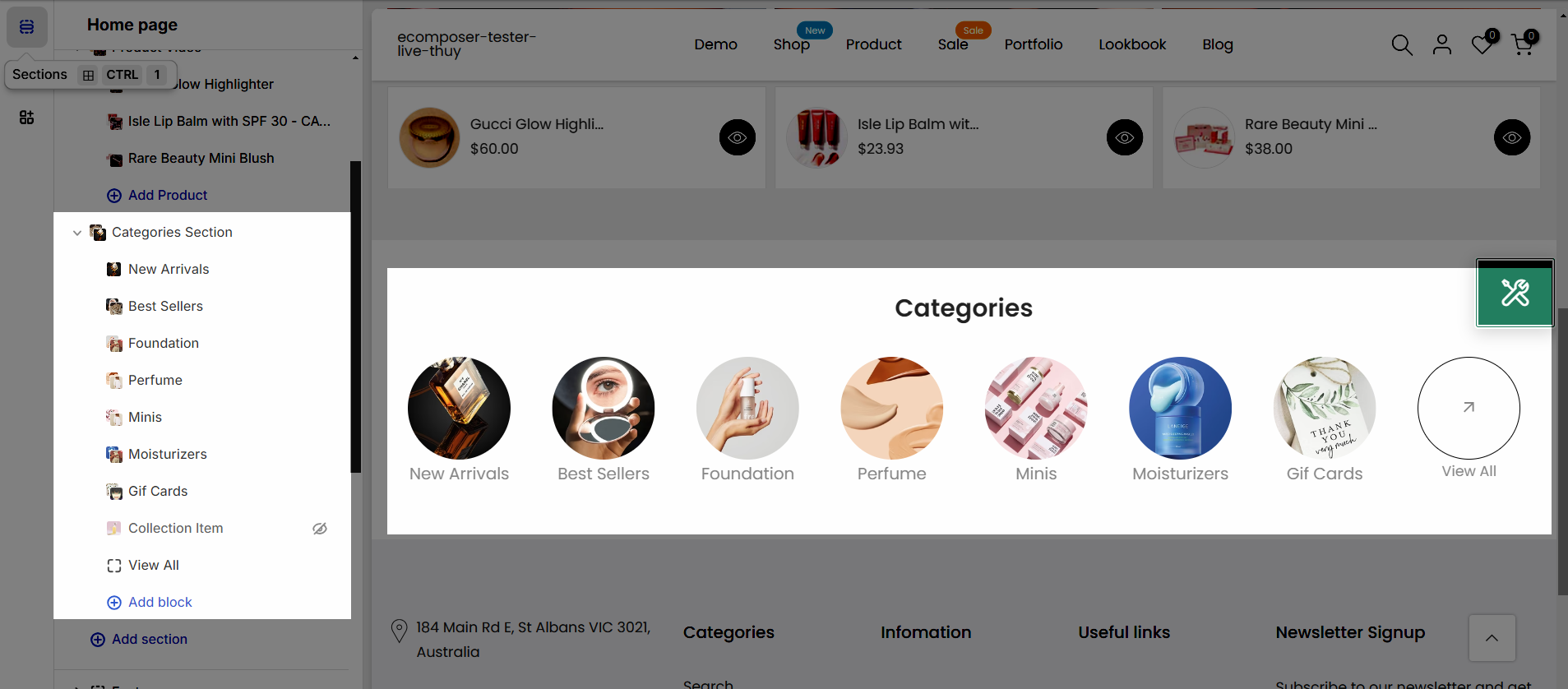
The Categories Section in your Shopify theme allows customers to easily navigate and discover product categories in your store, enhancing the shopping experience by organizing products into specific groups.

1. Configuration items
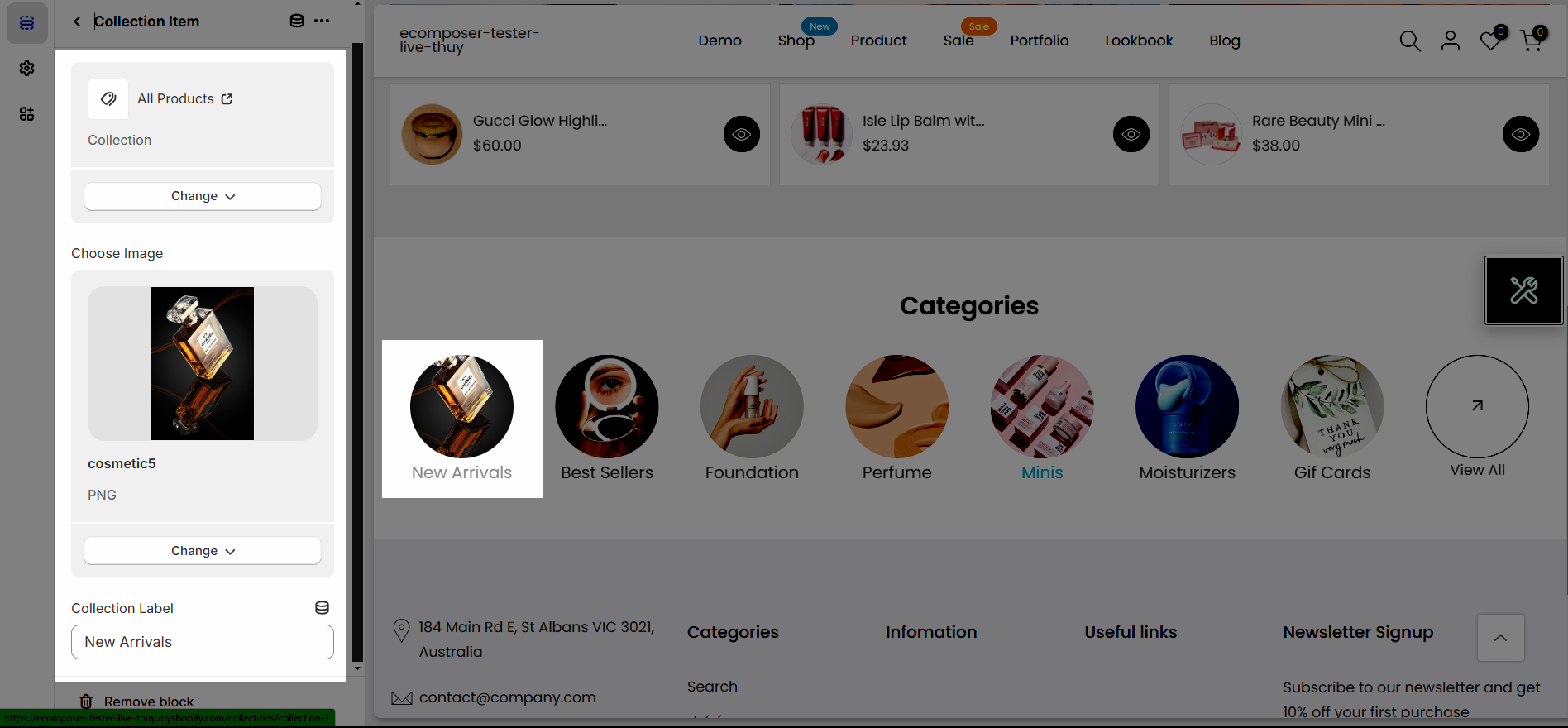
1.1. General option
You can use image uploaded from device or use image's collection, add Collection Label if you don't want to use the label of the selected Collection
Select collection is required

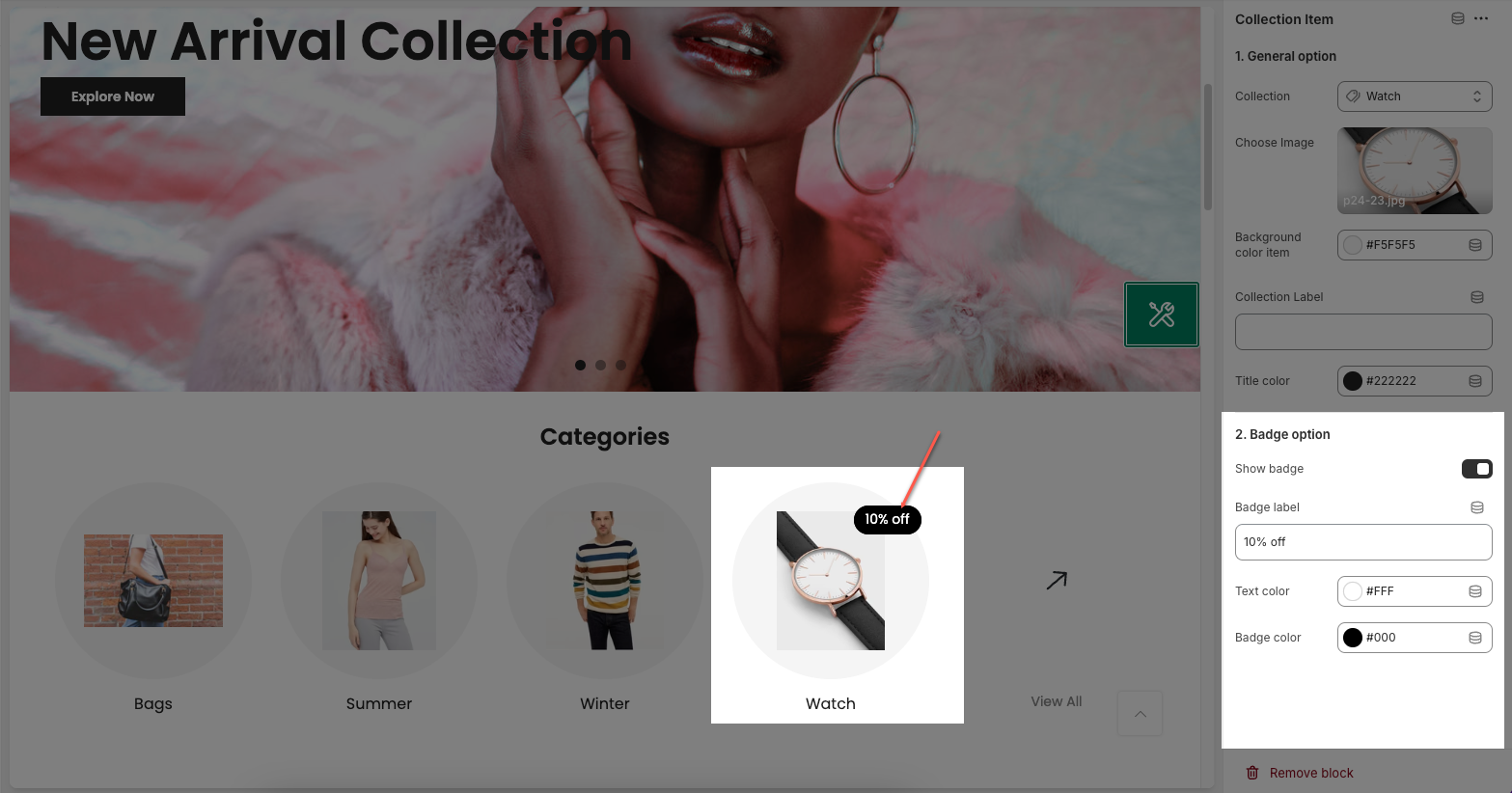
1.2. Badge option (Coming Soon)
You can show badge for selected categorie and add Badge Label, customize Text color and Badge color if you want

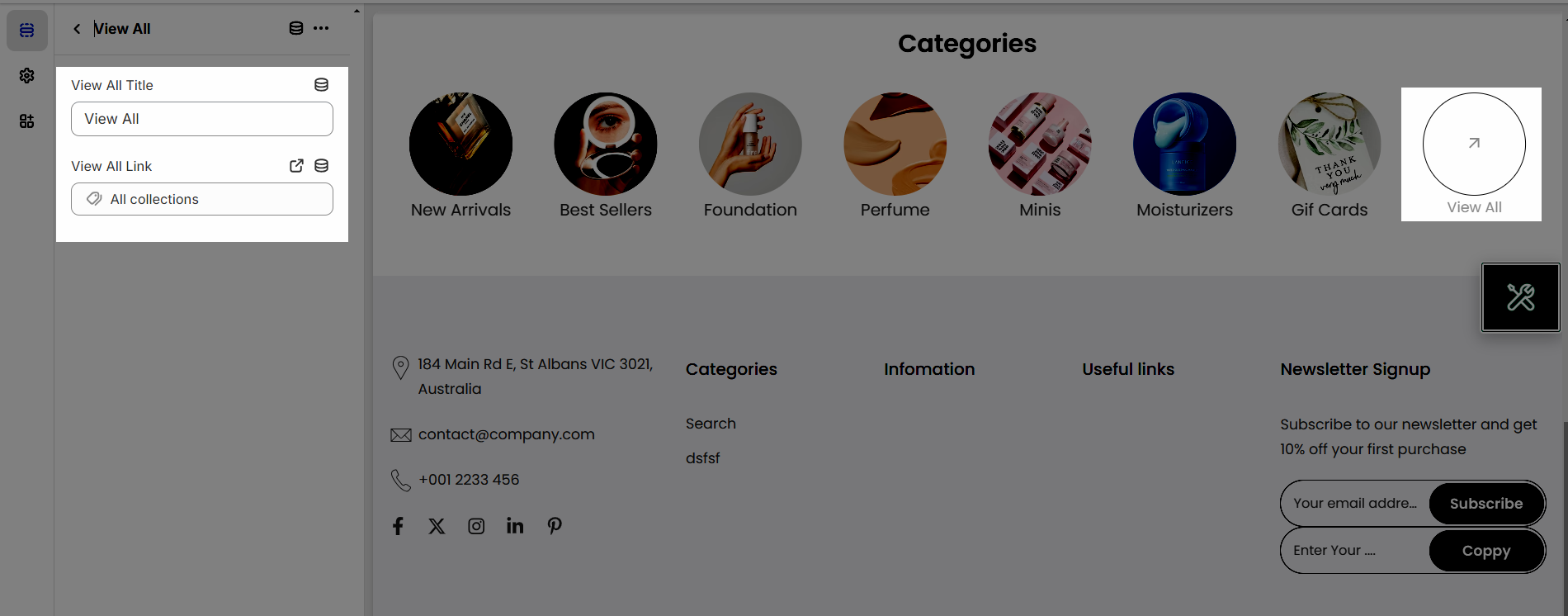
1.3. View All
Add View All button to go to all your collection page

2. Configuration section
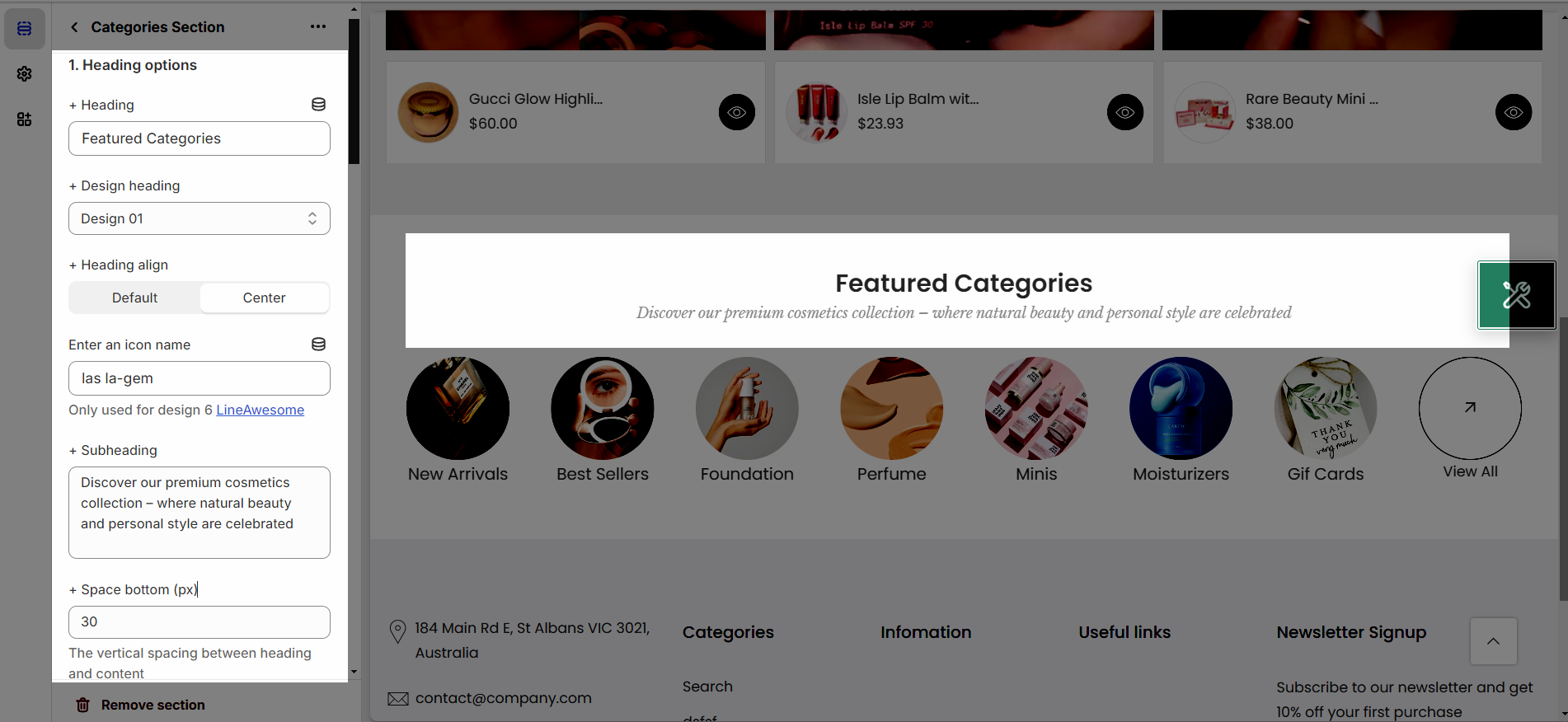
2.1. Heading options
You can enter the Heading and Subheading, choose the design for the heading, also can choose text-align & adjust space bottom

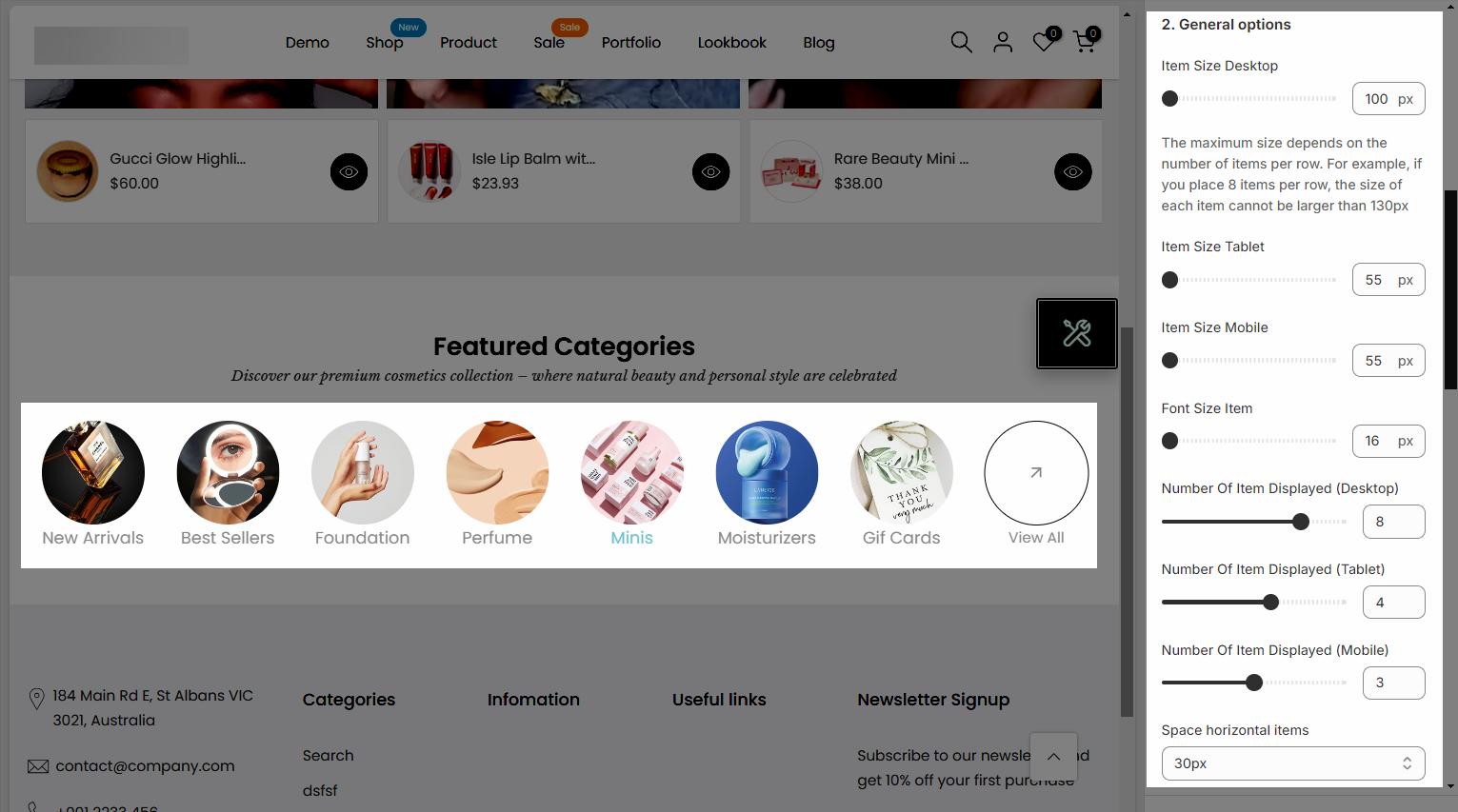
2.2. General options
Item Size for Desktop/Tablet/Mobile: The maximum size depends on the number of items per row
Number Of Items Displayed for Desktop/Tablet/Mobile: Ensures a balanced, user-friendly layout.
Space horizontal items: Adjusting this spacing helps create a clean and organized layout

2.3. Design options
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







