This section helps you customize images, text, and even buttons together. This section is usually located on Homepage. However, the Kalles theme now supports Shopify 2.0, so you can add this section to any pages that you want.
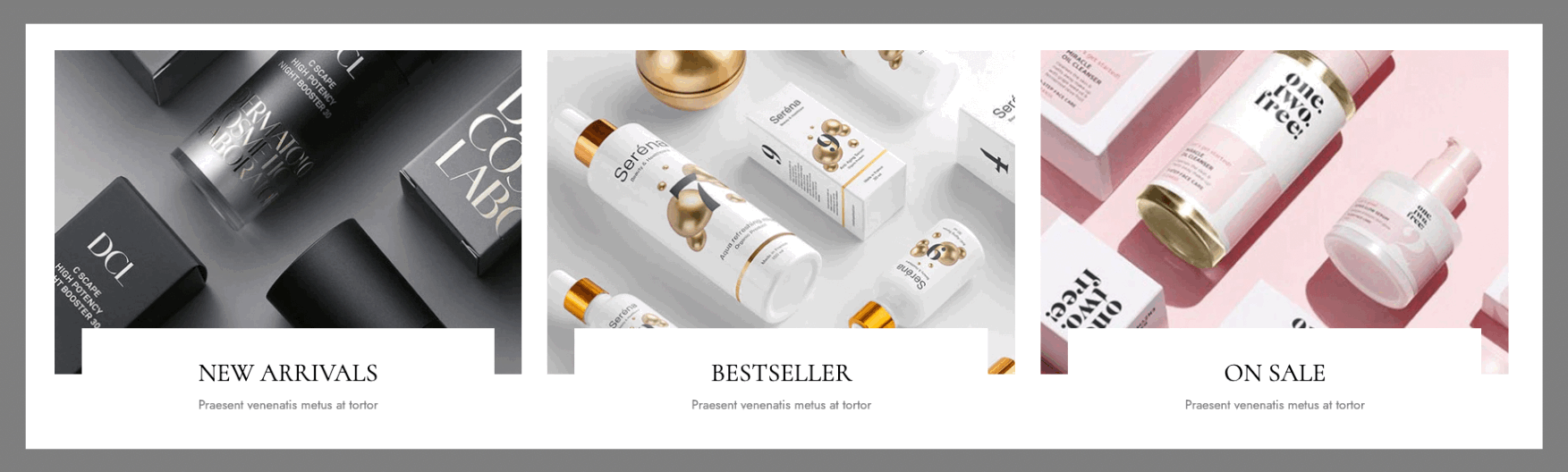
1. Text Column With Image

Steps: Theme editor (Customize) > Add Section > Text Column With Image > Click Save
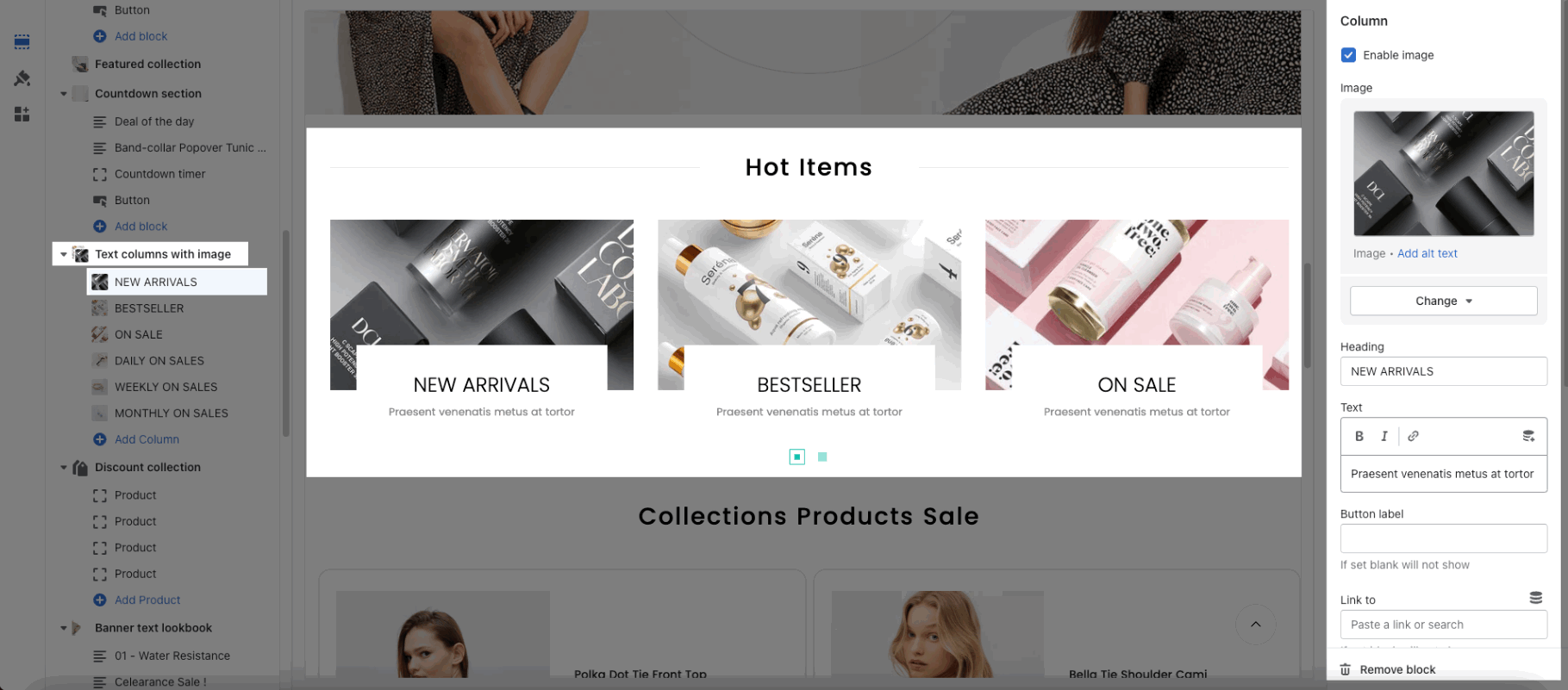
1.1. Text Column With Image Content
Colum options allow you to upload an Image, Heading, Text, Button, Button size, Button color, etc.

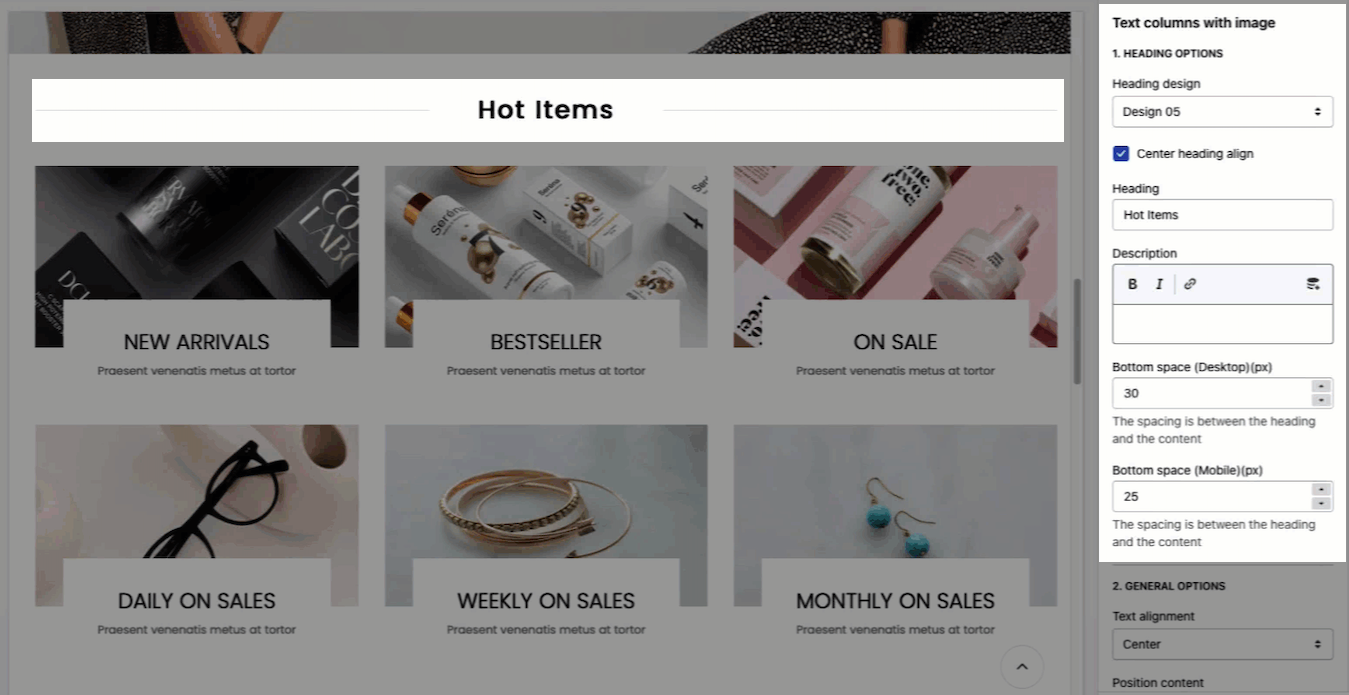
1.2. Text Column With Image Settings
Heading options
You can enter the Heading and Subheading, choose the design for the heading, also can choose text align: center.

General options
Text alignment, Position content, Font size title
Setting for image with ratio, size, position, hover effect.
Box option
There are 2 layouts that you can choose between Grid and Carousel.
Grid layout settings: These settings allow you to change items per row (both mobile and desktop). Moreover, you can also change Horizontal/ Vertical space.
Carousel layout settings: There are many options for you to change here. You customize Pre/Next button, Page dot, etc.
Design options
Please follow this guideline to config Layout, Background, Margin/Padding for the section.
2. Text columns with image 2
This section helps you customize images, text, and even buttons together. This section allows you to choose the flexible width for each column.

Steps: Theme editor (Customize) > Add Section > Text Column With Image 2 > Click Save
2.1. Text Column With Image 2 Content
In the section, you can click the "Add Column" button to add the content to the section:

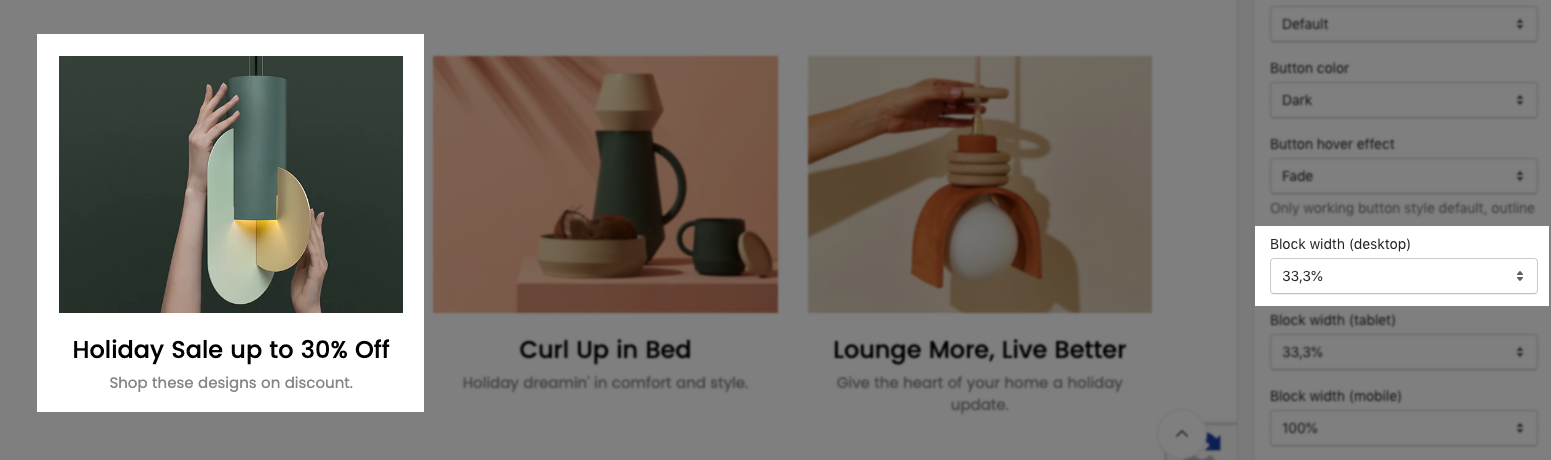
Colum options allow you to upload an Image, Heading, Text, Button, Button size, Button color, etc.
Block width (Desktop, Tablet & Mobile): You can configure the width for each column here.

2.2. Text Column With Image 2 Settings
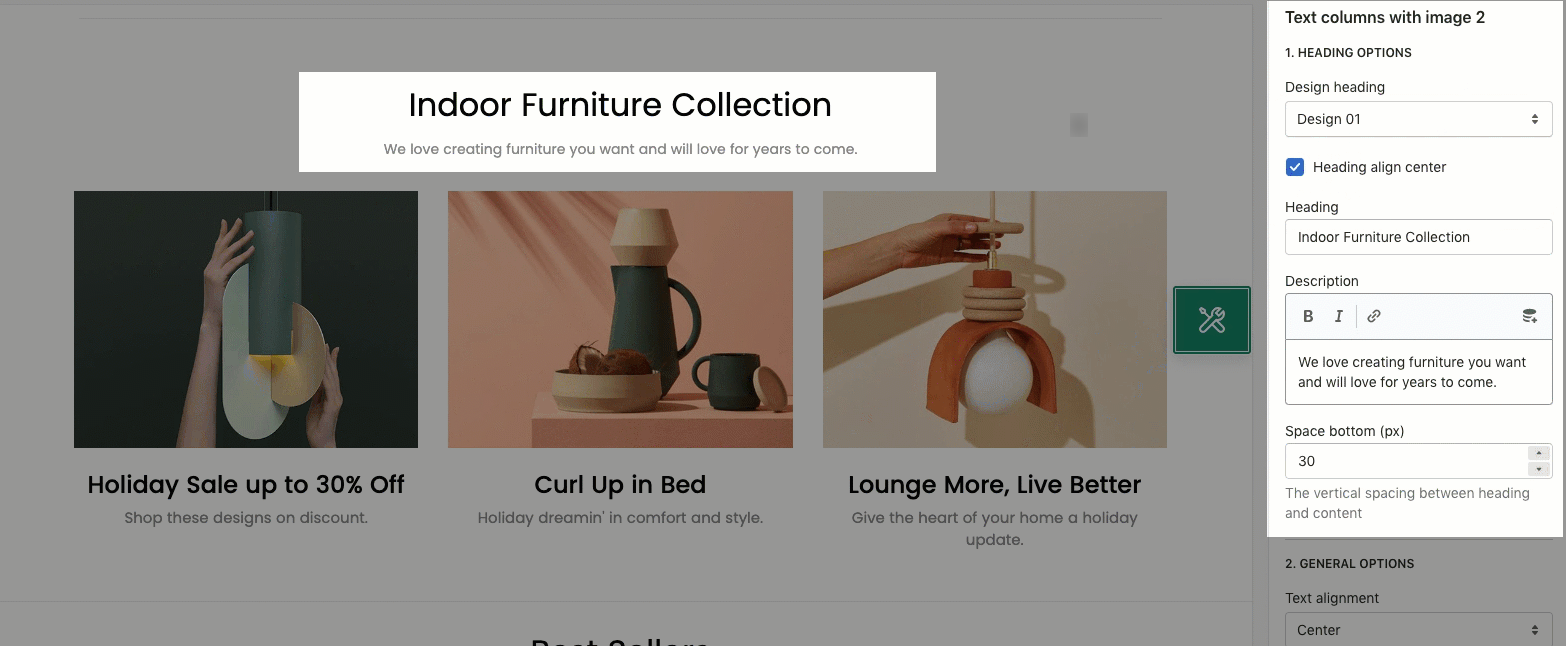
Heading options
You can enter the Heading and Subheading, choose the design for the heading, also can choose text align: center.

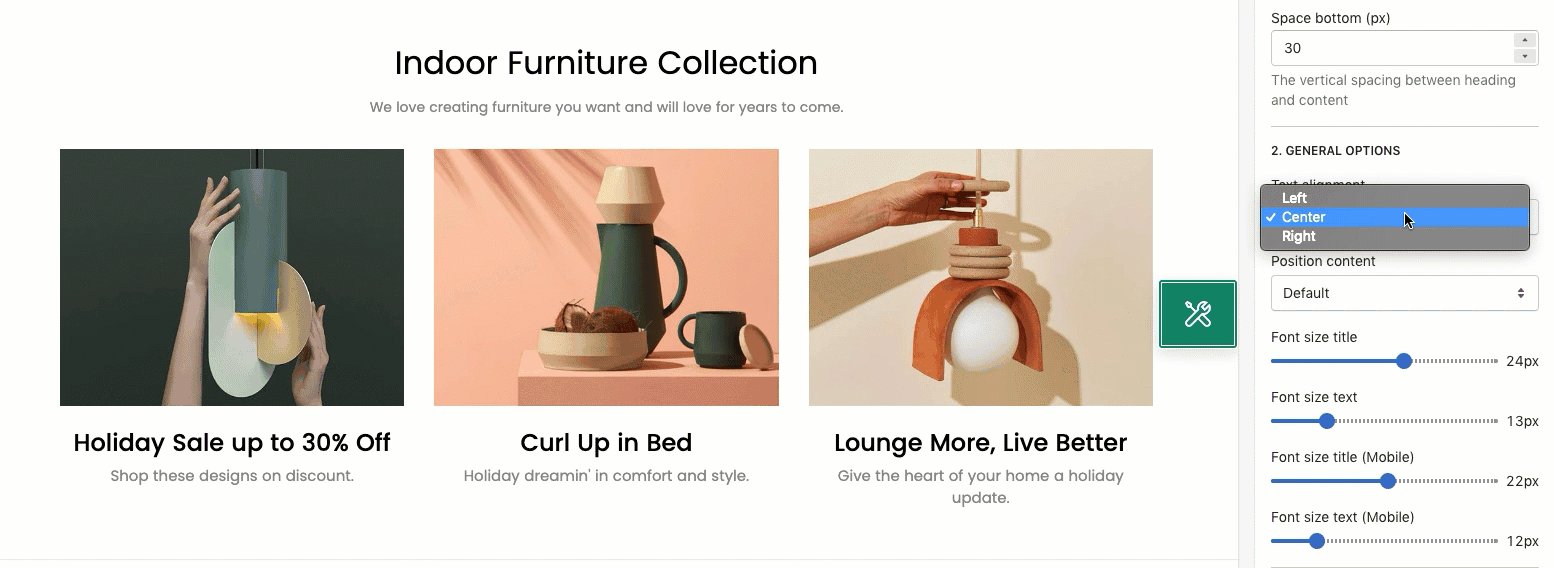
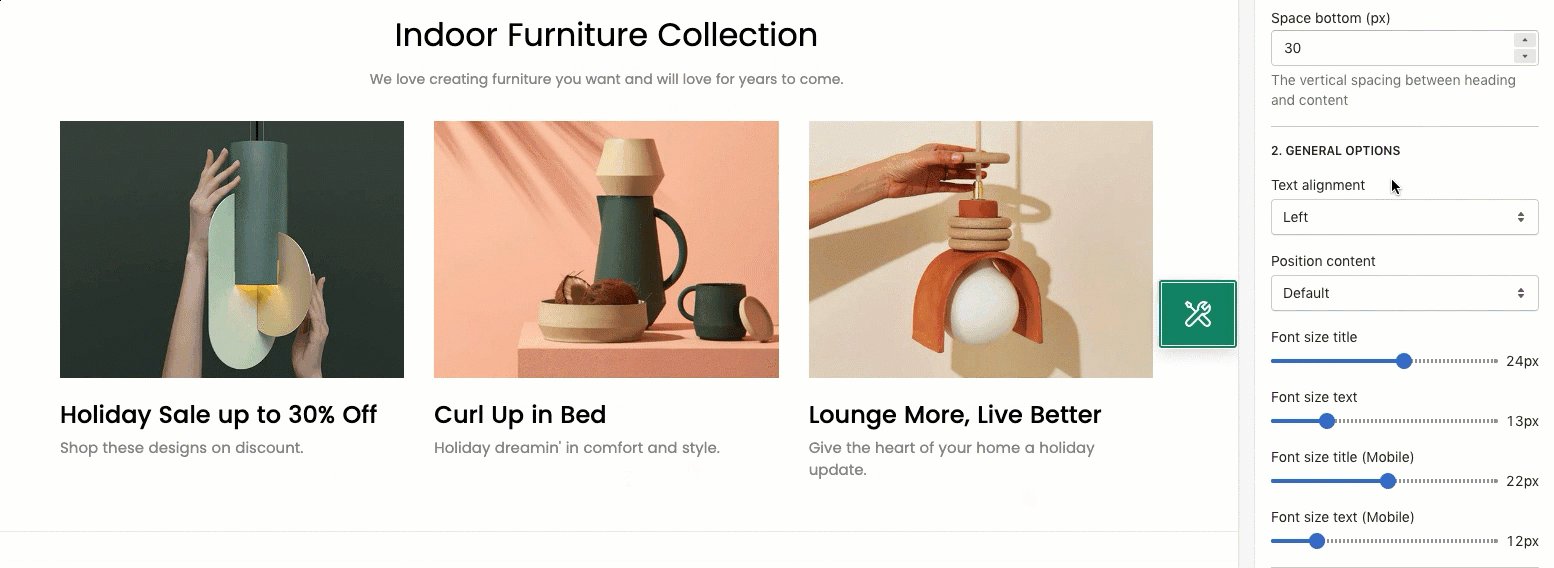
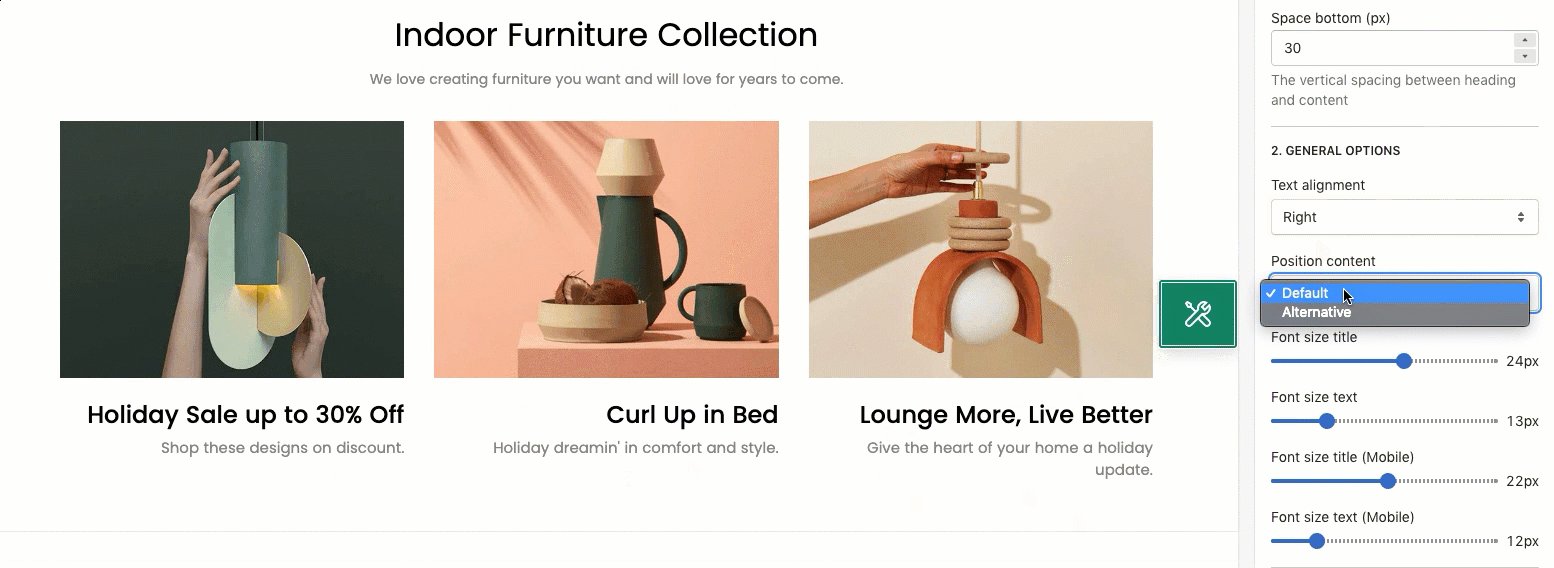
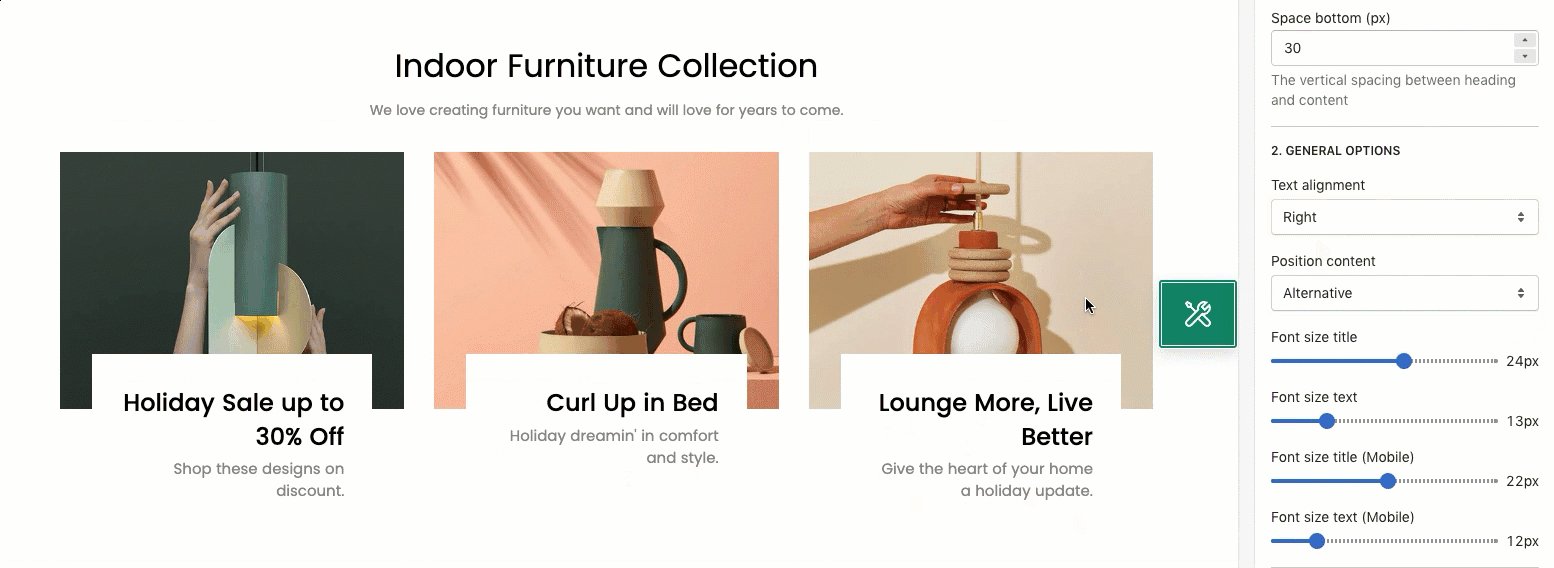
General options
Text alignment, Position content: you can refer to the gif image below

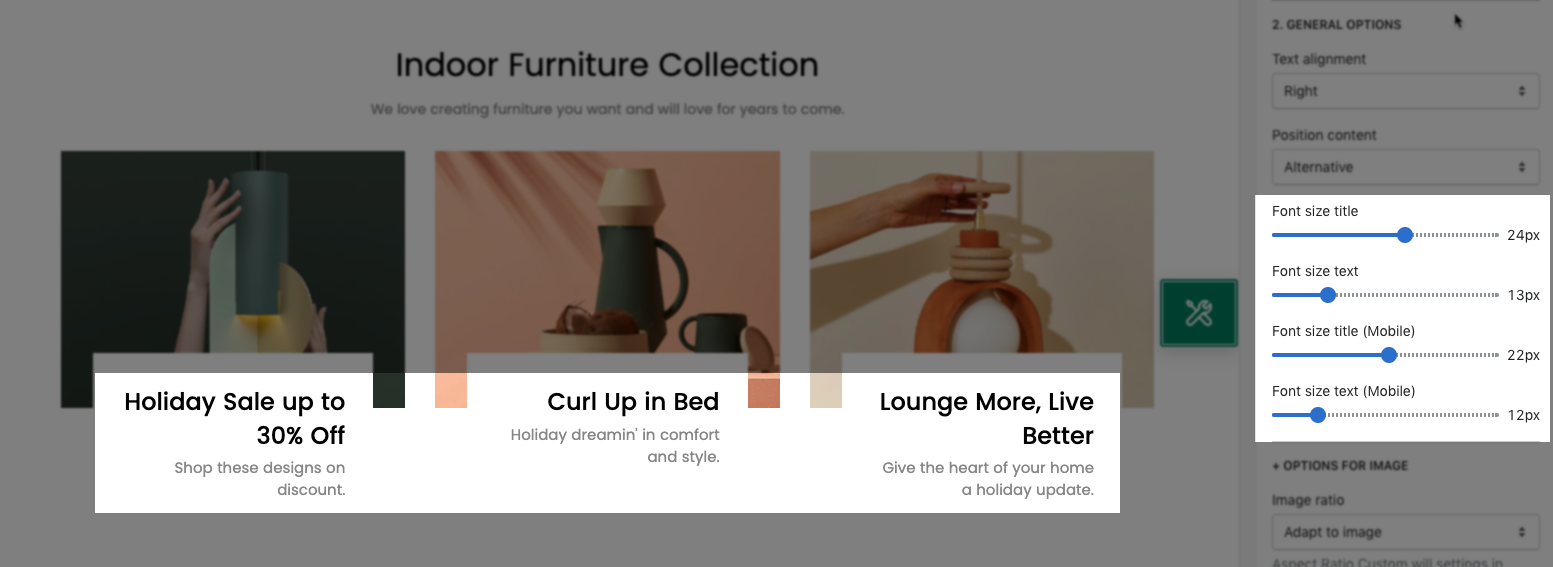
Font size title:

Setting for image with ratio, size, position, hover effect.
Box option
You can customize Horizontal/ Vertical space.
Design options
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







