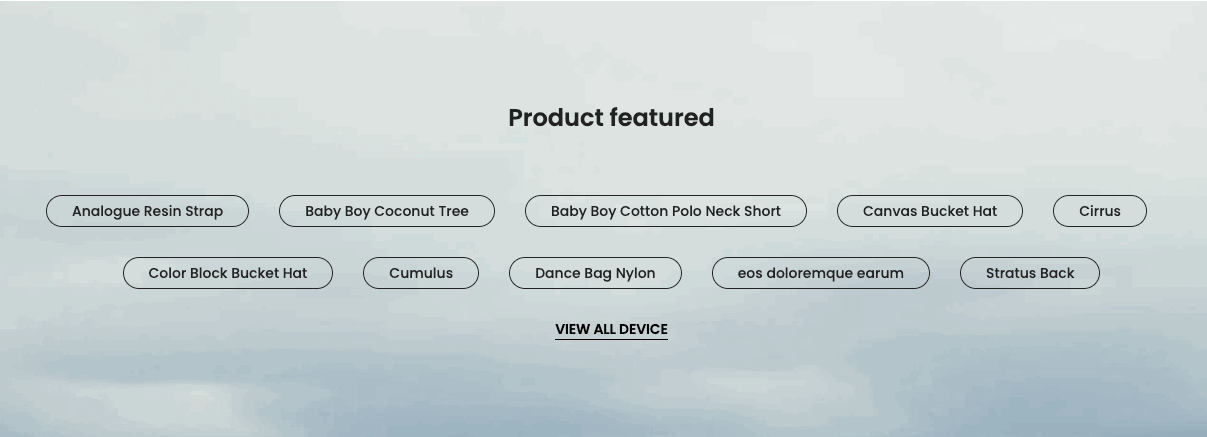
Here is an amazing section that will help you to show a product list as the buttons. You can add the Product list simple section to any pages that you wanna use.

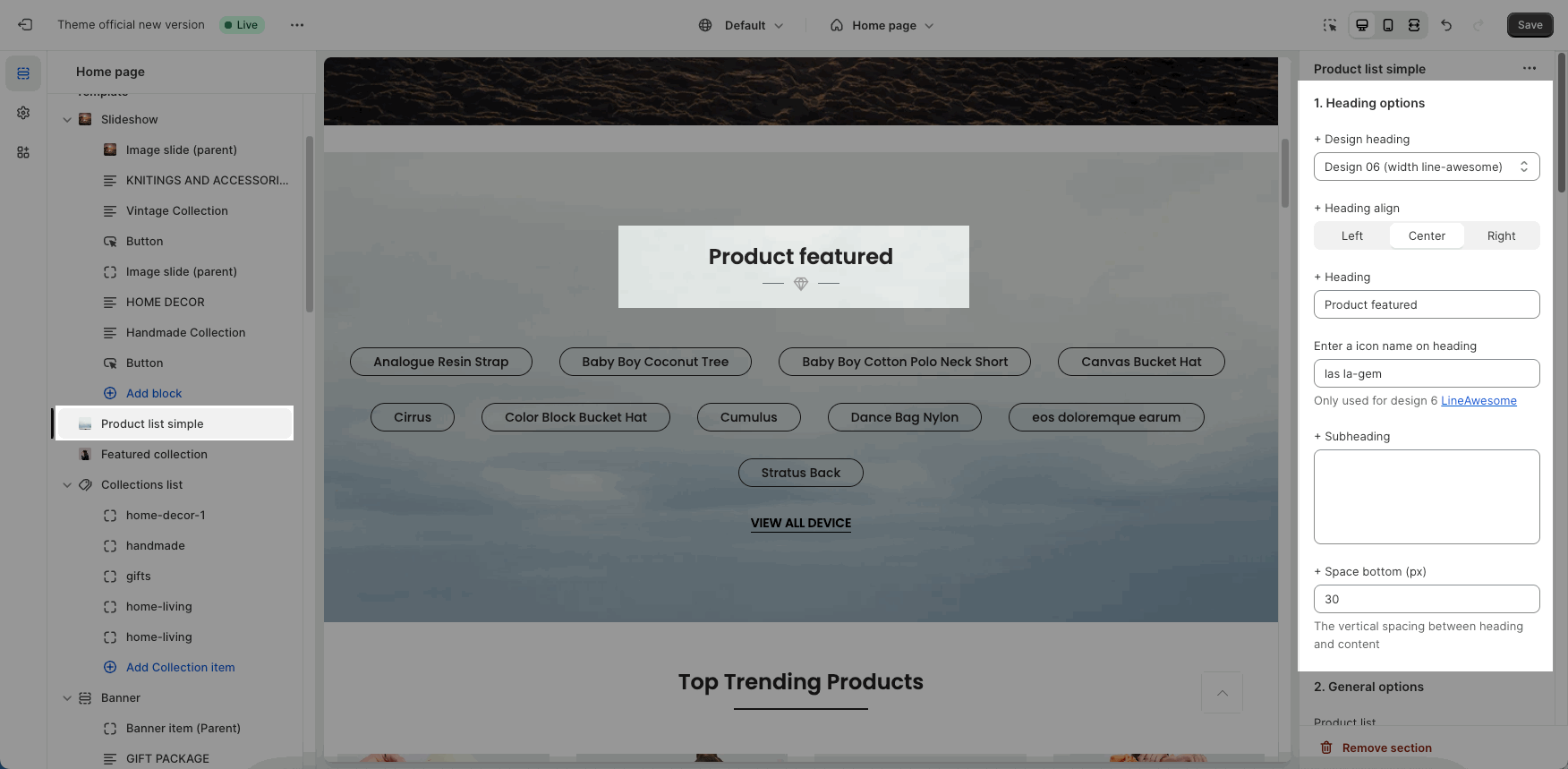
Steps: In the theme editor (Customize) > Add section > Product list simple > Save.
1. HEADING OPTIONS
You can change Heading design, Heading align, Subheading and Space bottom.

2. GENERAL OPTIONS
Product list: Select products that you want to show in this section.
Product item: choose border style for the buttons
Color options: change border, text and background colors
Space between items (horizontal and vertical)
Button label: fill in the text and link for "View all" button
Layout design: You can choose Grid, or Carousel
Please follow this video below for details:
3. DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







