This section allows you to display products in a packery design and you can add products manually.
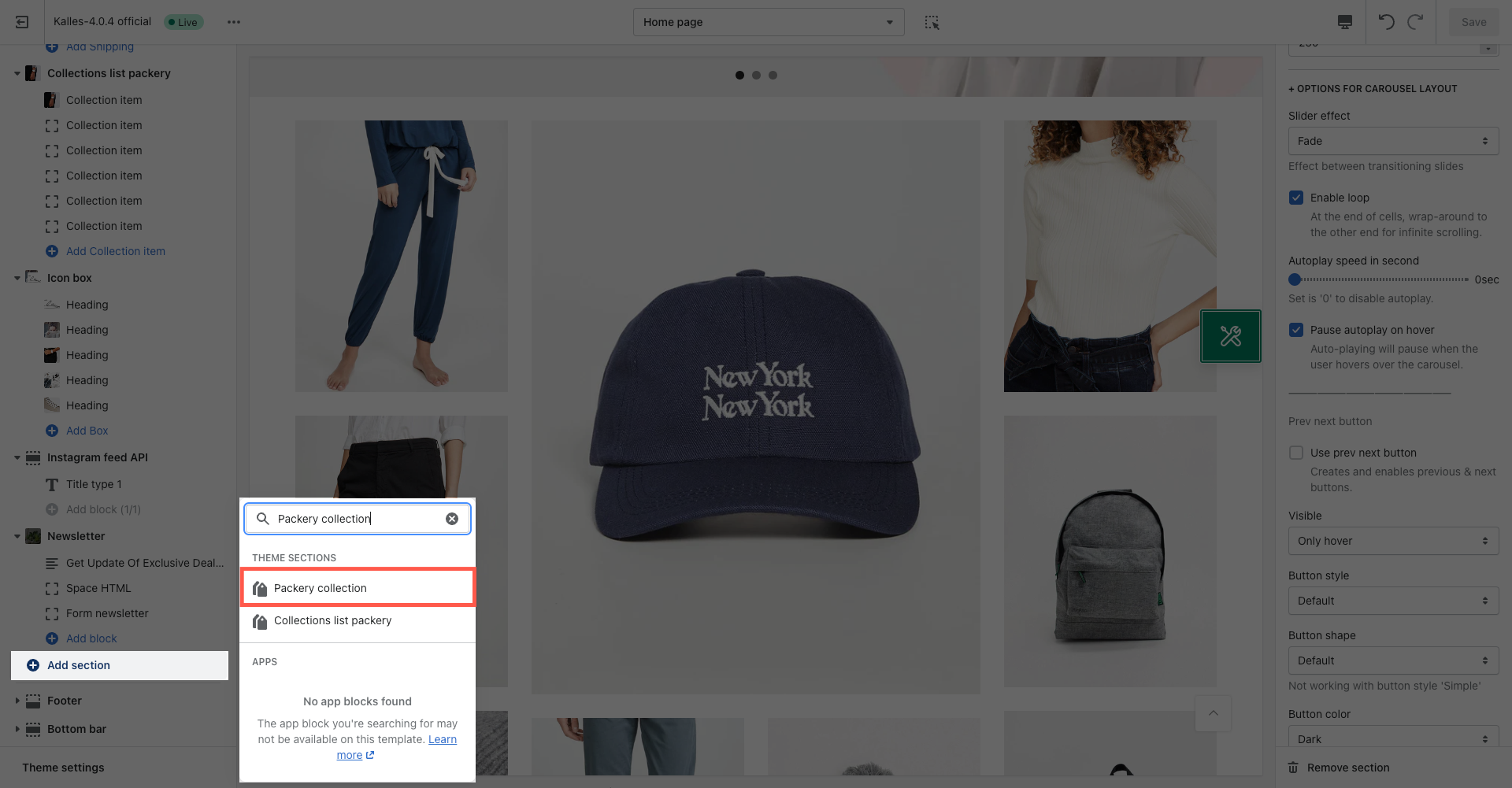
From Theme Section Sidebar -> Add section Packery collection

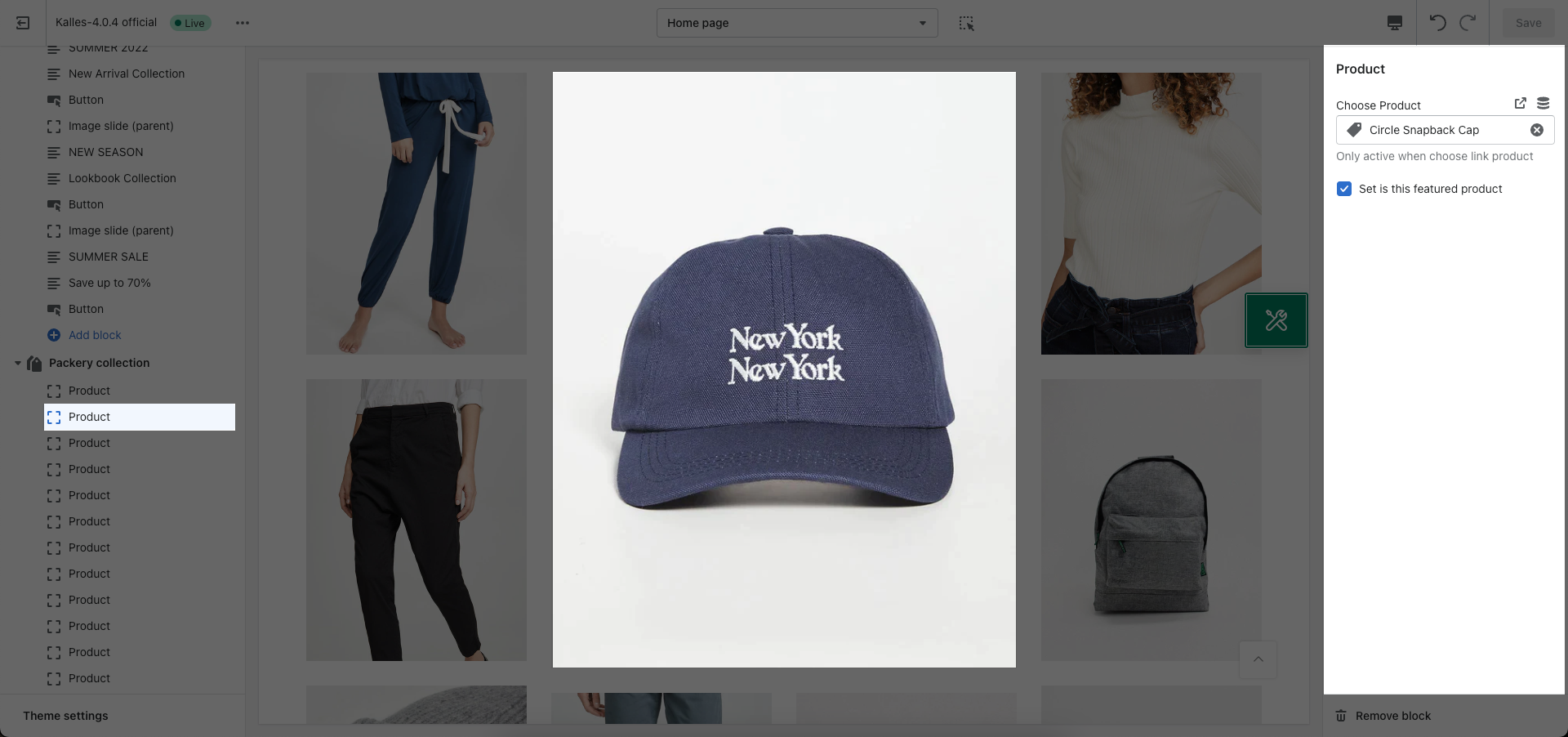
1. Product item
In this section, you can add up to 50 product blocks to your store.

Choose Product: You can choose product from your Shopify Backend and remember that its only active when choose link product.
Set is this featured product: You can set this one as featured product if you want to display bigger than the other.

2. Packery Collection Settings
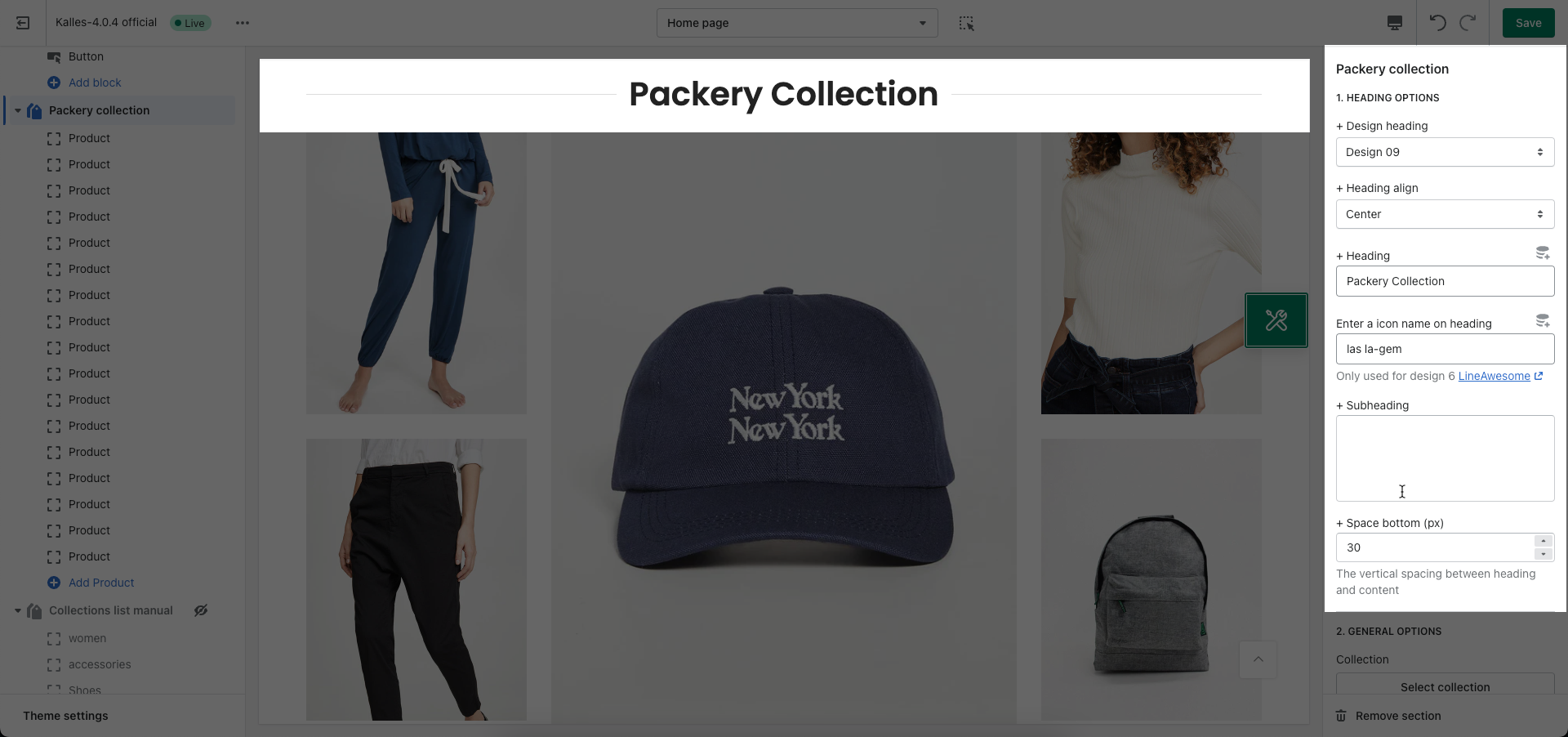
Heading Settings
You can freely add the section heading and customize it with many design options.

General Settings
Collection: If you dont want to add product manually, then you can add the collection on this option.
Show product vendors and countdown
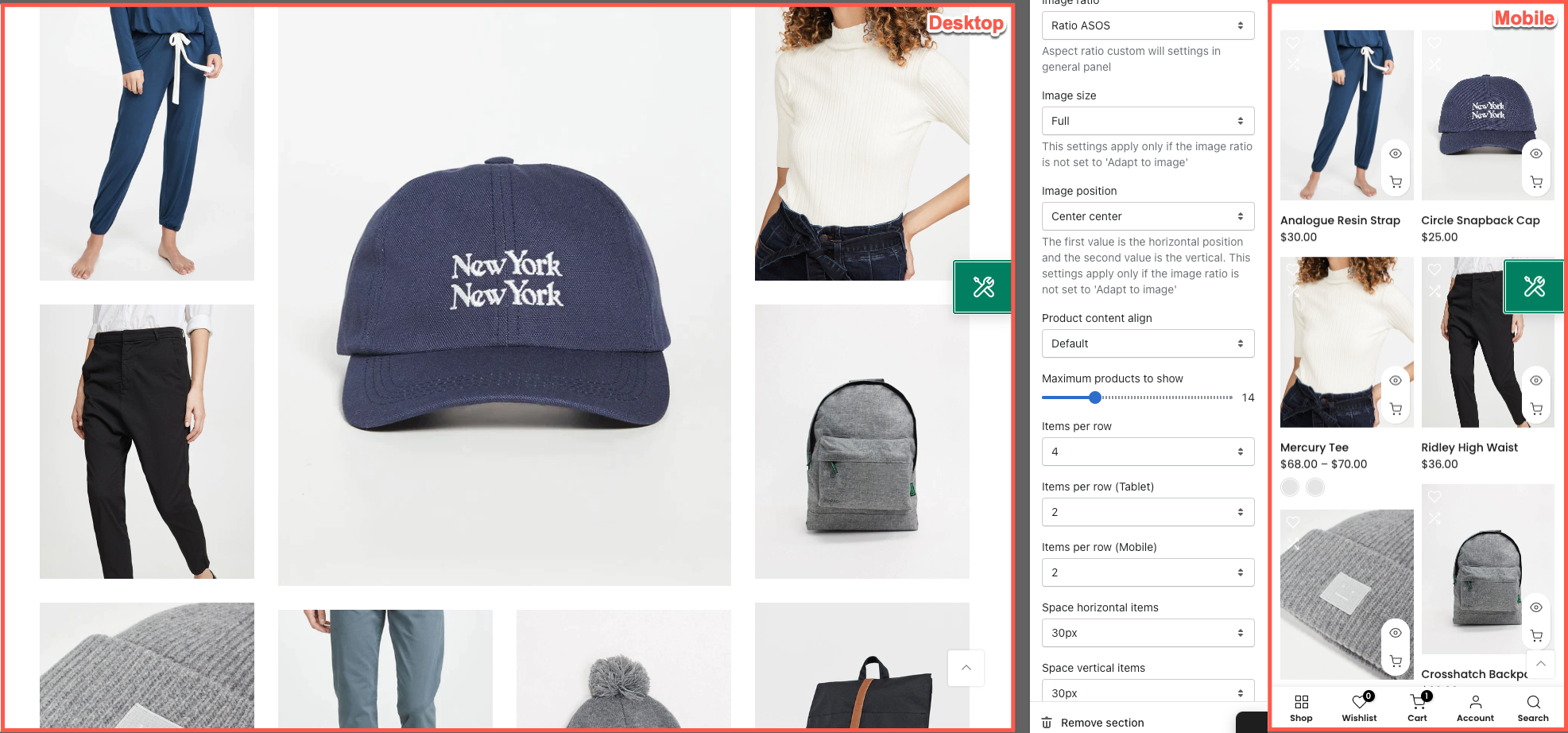
OPTIONS IMAGE PRODUCTS
With these options, you can adjust Image size, Image position, numbers of product show per row and space between items.

OPTIONS FOR LAYOUT
You can customize for Loadmore/View all button with button style/button size/button color.
DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.






