This section allows you can add or show the member of your theme. You can use this section on the About Us page and you can choose a grid, carousel layout for the section.
Steps: In the theme editor (Customize) > Add section > Our team > Save.
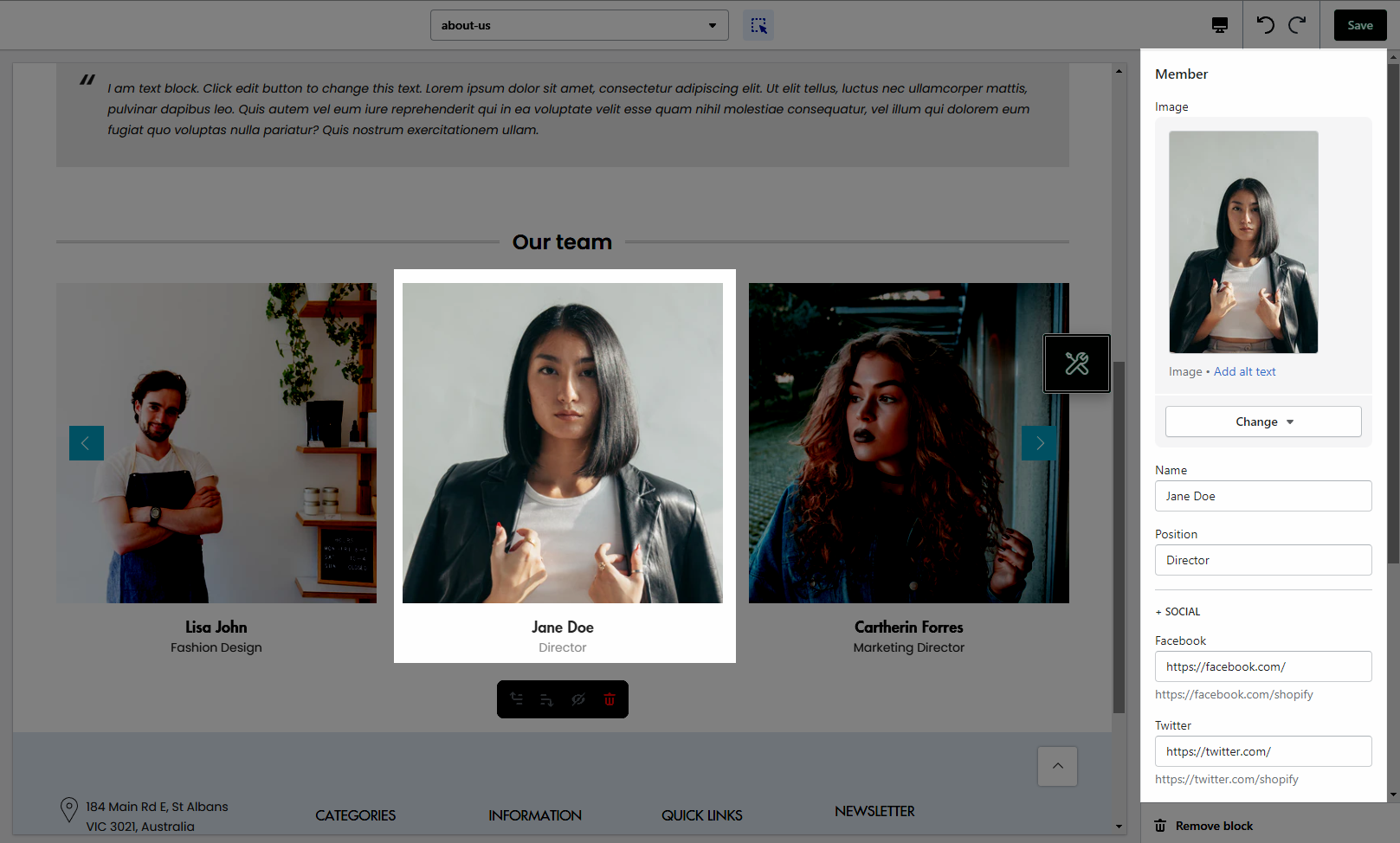
1. Member item
Click on Our team > ADD Member.
You can upload an Image, enter the content of the Name, Position, and add the link to the Social Media for each member. The social media icons only show when you click on the member block.

2. Our Team settings
HEADING OPTIONS
Heading design: There are totally 14 heading designs.
Heading align: Align the title to the left, center.
You can also enter the content of the Heading and Subheading, Enter an icon name for design heading 6 and Space bottom (px).
Please follow this video below for details:
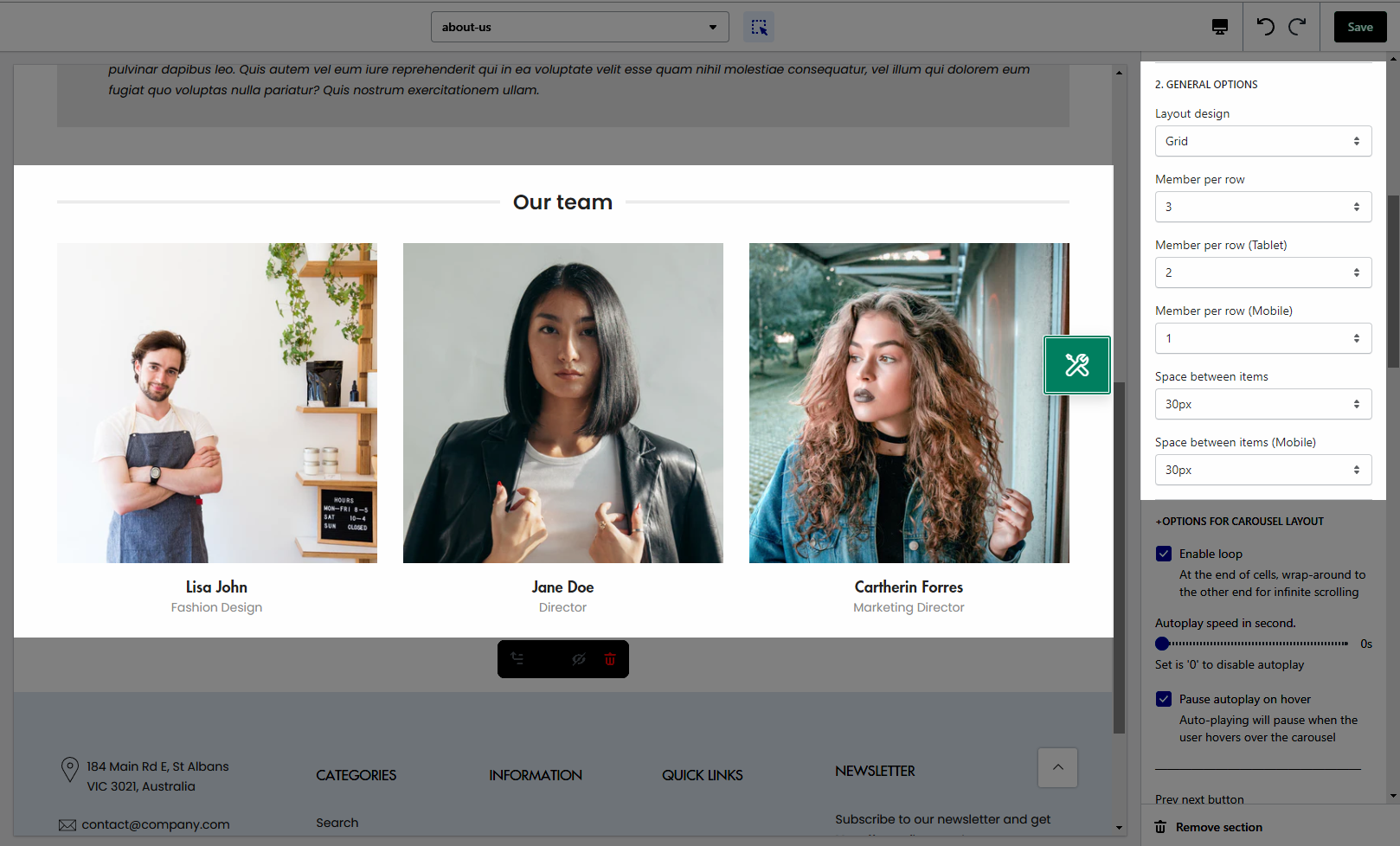
GENERAL OPTIONS
It helps you configure the section with options for Layout design, Member per row and Space between items

OPTIONS FOR CAROUSEL LAYOUT
Turn on the Enable loop when using a carousel layout and then you can also set the Autoplay speed in second and Pause autoplay on hover
Turn on the Use prev next button option and you can configure the prev/next button
Turn on the Use page dots option and you can configure the section for the dots
Please check this video to config in detail:
DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







