This section will help you add a countdown timer to any place that you like:

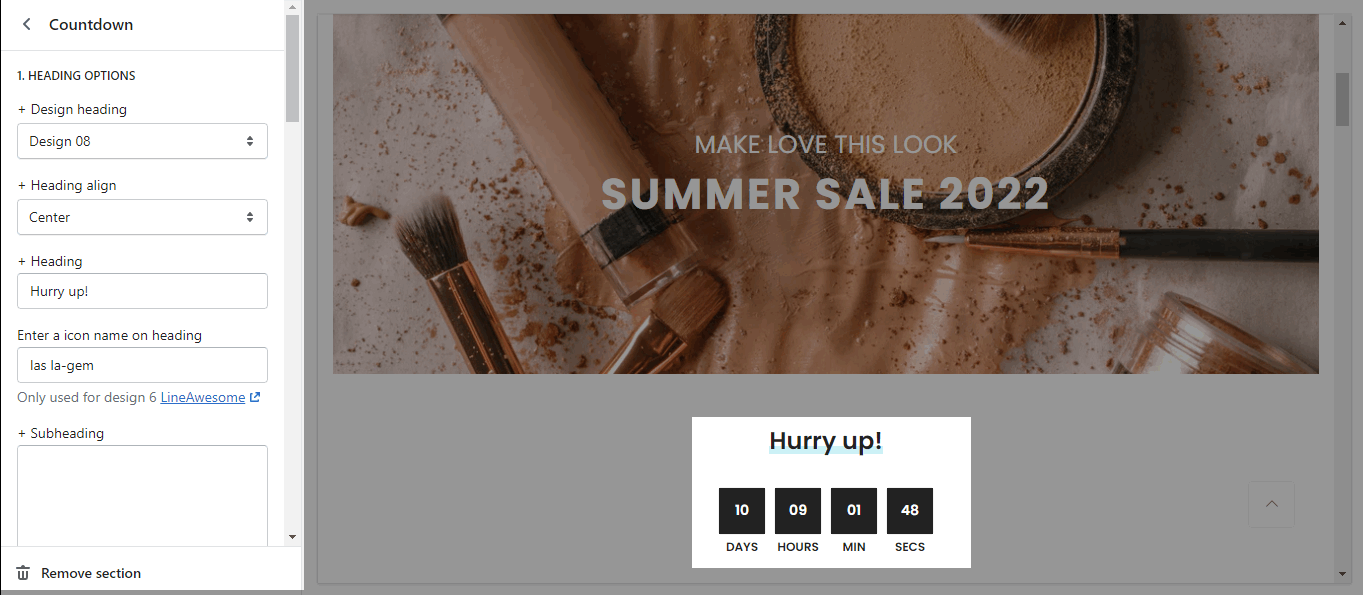
HEADING OPTION
You are allowed to change Design, Align, Text, Icon, Subheading, Bottom Space.
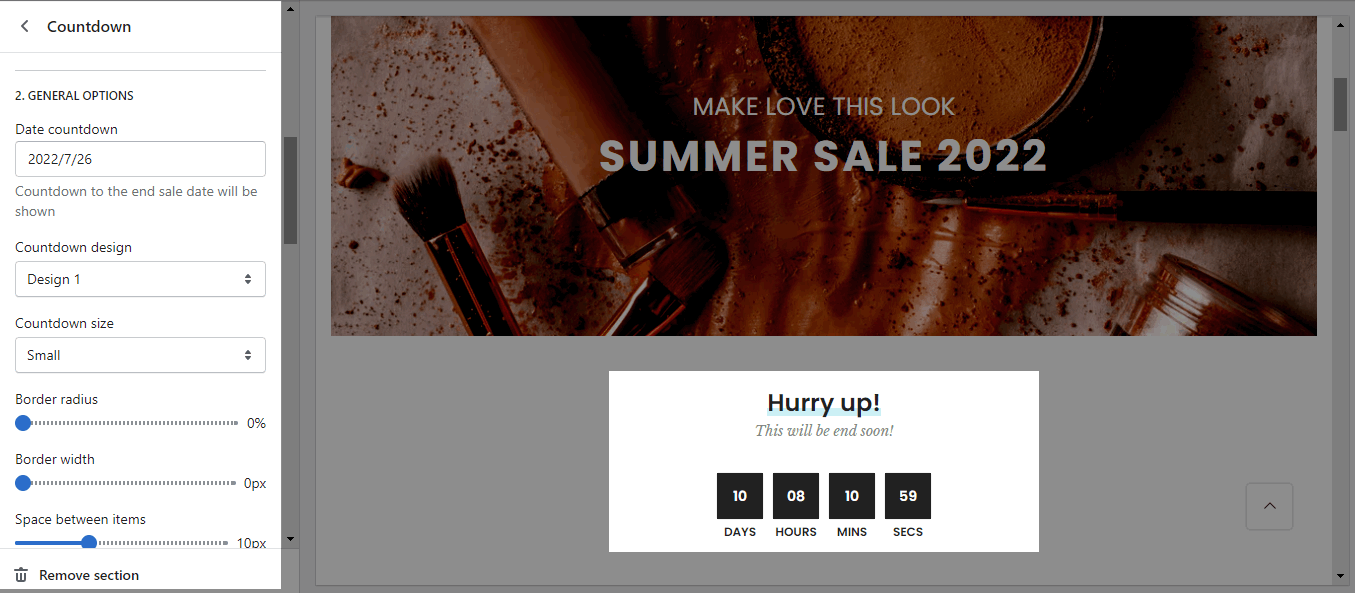
GENERAL OPTIONS
Date countdown: Countdown to the end sale date will be shown.
Countdown design: You can choose between countdown design 1 and 2.
Color options: You can change color for Number, Text, Border, and Background.
Moreover, you can change border radius, border width, and Content align.

DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







