This section helps you quote customers' comments and reviews about products, customer support, etc. It makes increases the credibility of your store.

Steps: In the theme editor (Customize), click Add section > Search Testimonial > Click Save
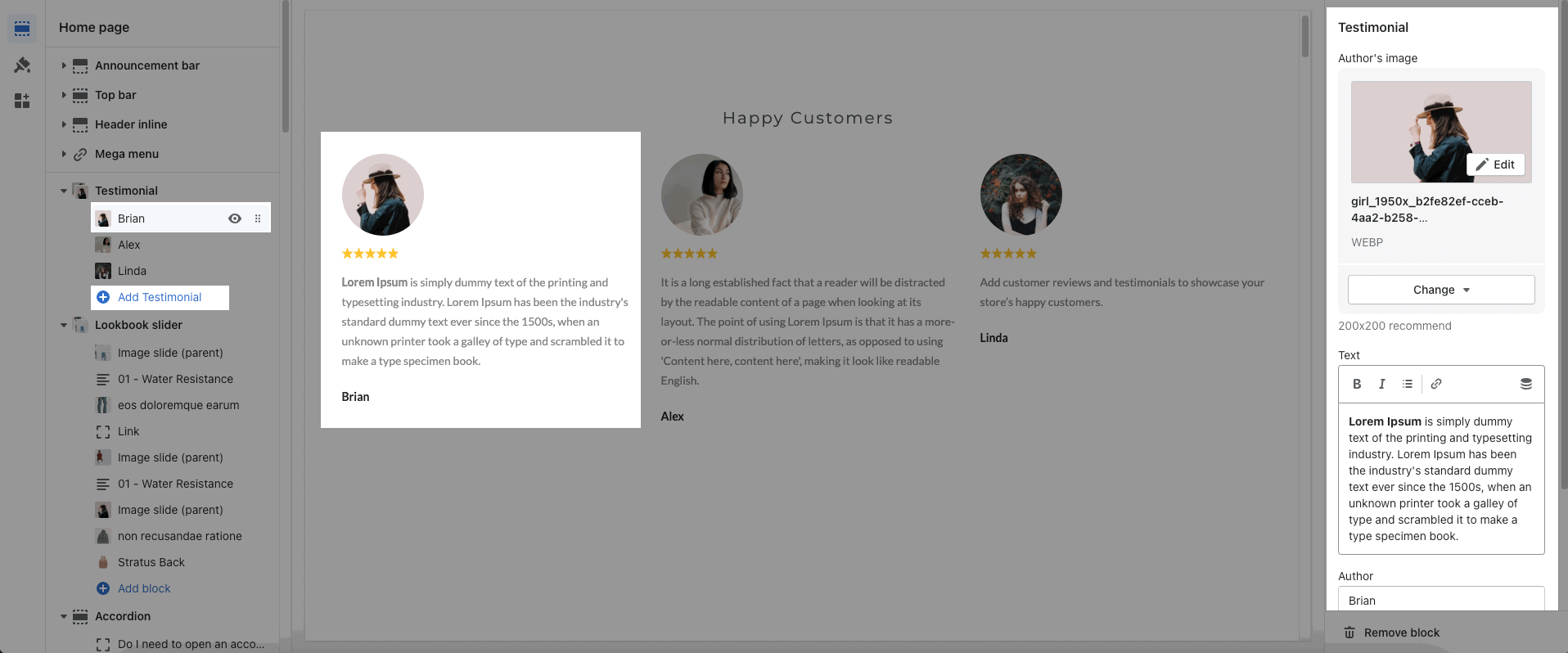
1. Testimonial content
In Testimonial section, you can add a Testimonial block. It includes Text, Author's image, Author, Position and Rating.

2. How to configure the Testimonial section?
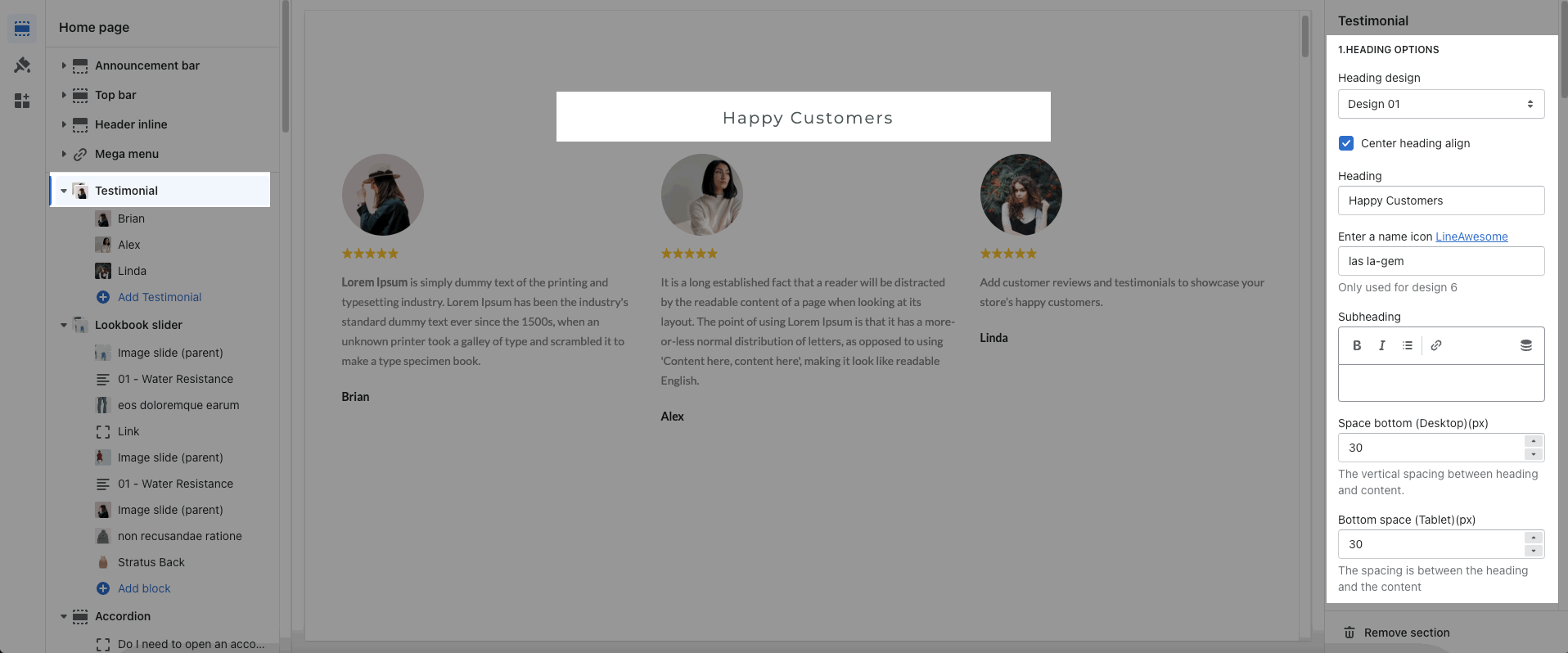
2.1. HEADING OPTIONS
You can choose the design for the heading, also can choose text align: center for it.

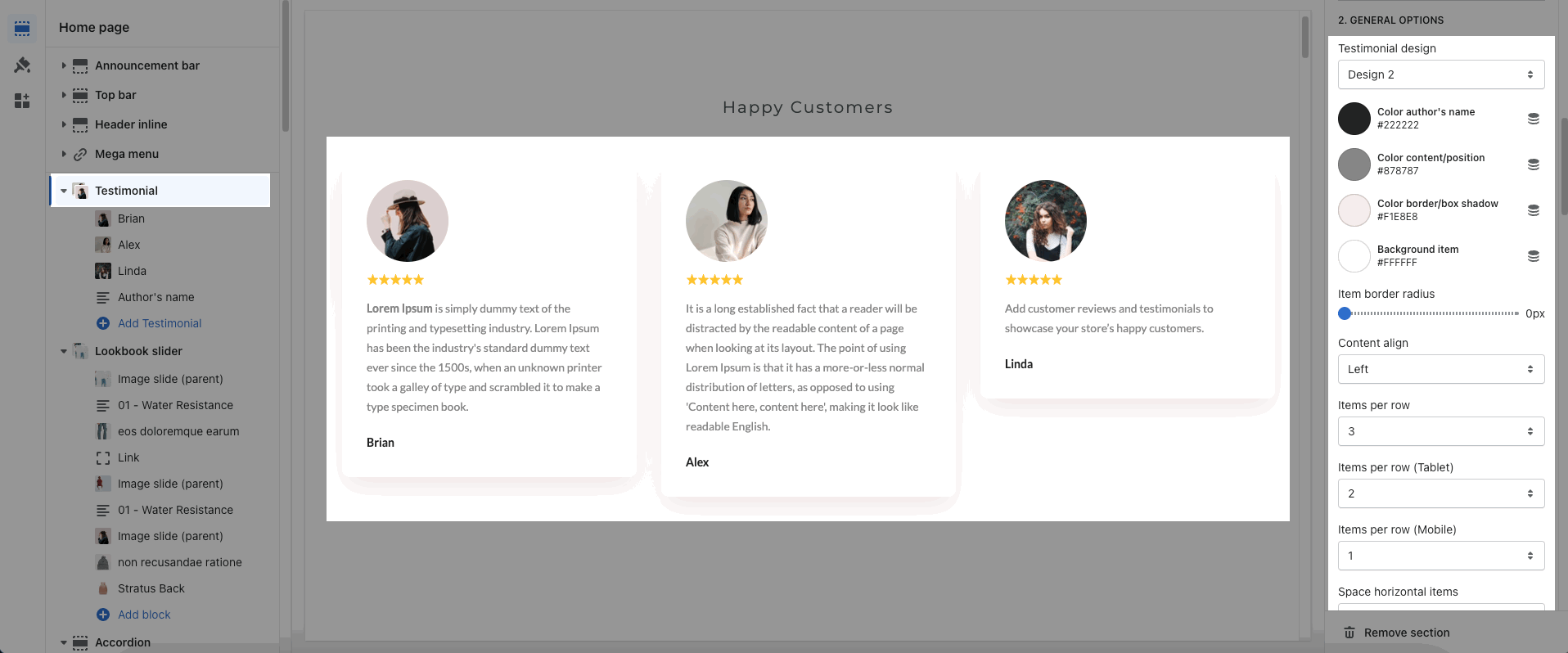
2.2. GENERAL OPTIONS
Testimonial design: We have total of 6 designs for Testimonial items.
Color options: you can change color for heading, content, border, background, rating.
Item border radius: change the round corner of items
Content align: choose the align left, center or right for content
Items per row: You can choose the number of Testimonial item displayed per row for special devices: Desktop, Tablet, Mobile
Space between items: Choose the spacing vertical and horizontal between each Testimonial item.

Layout design: You can choose layout Grid or Carousel. Please see this video to know more







