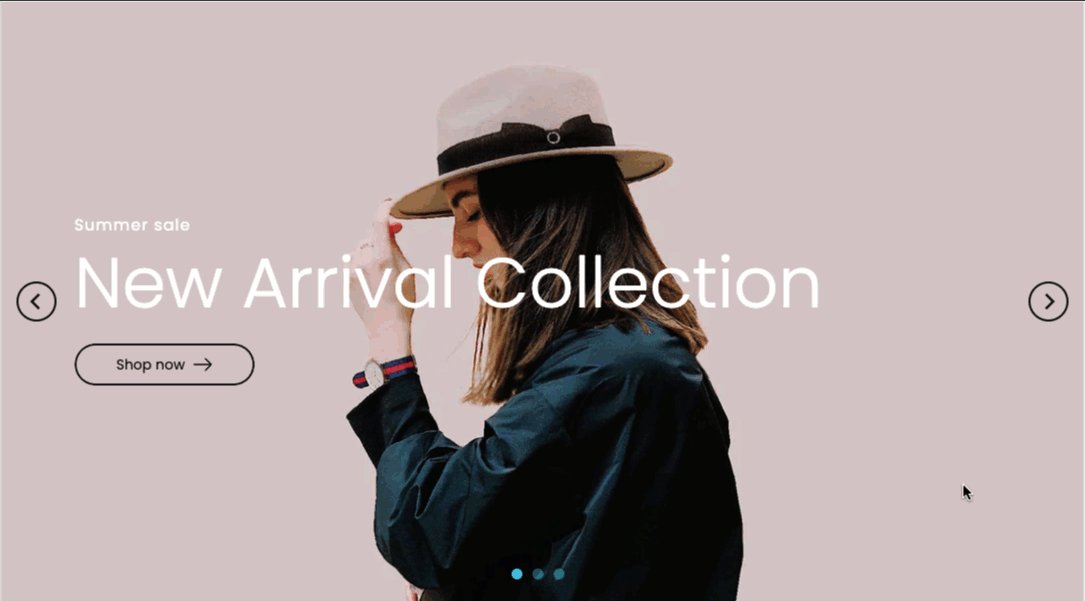
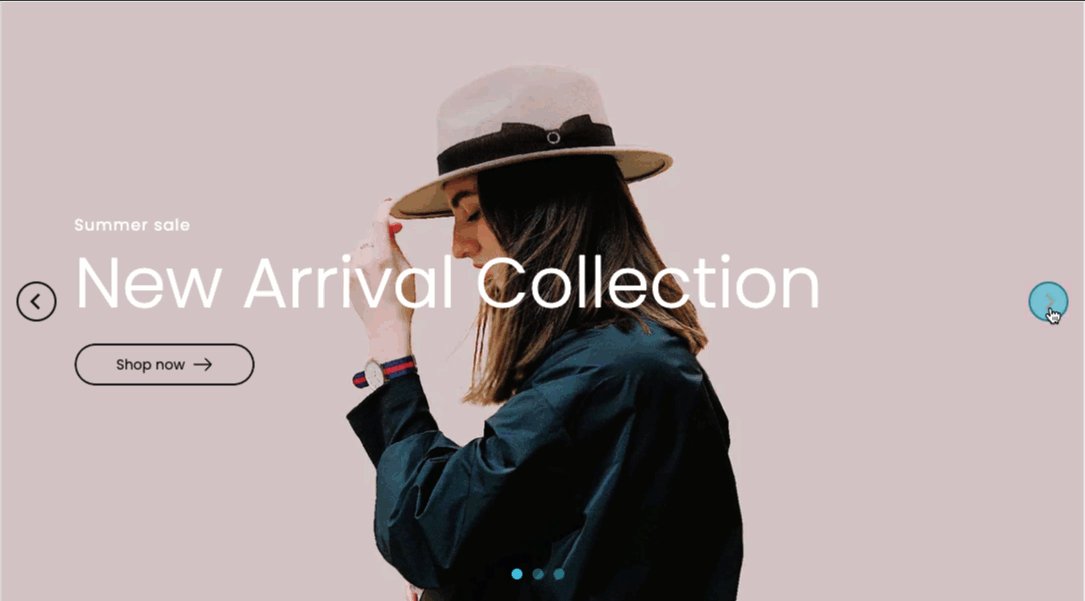
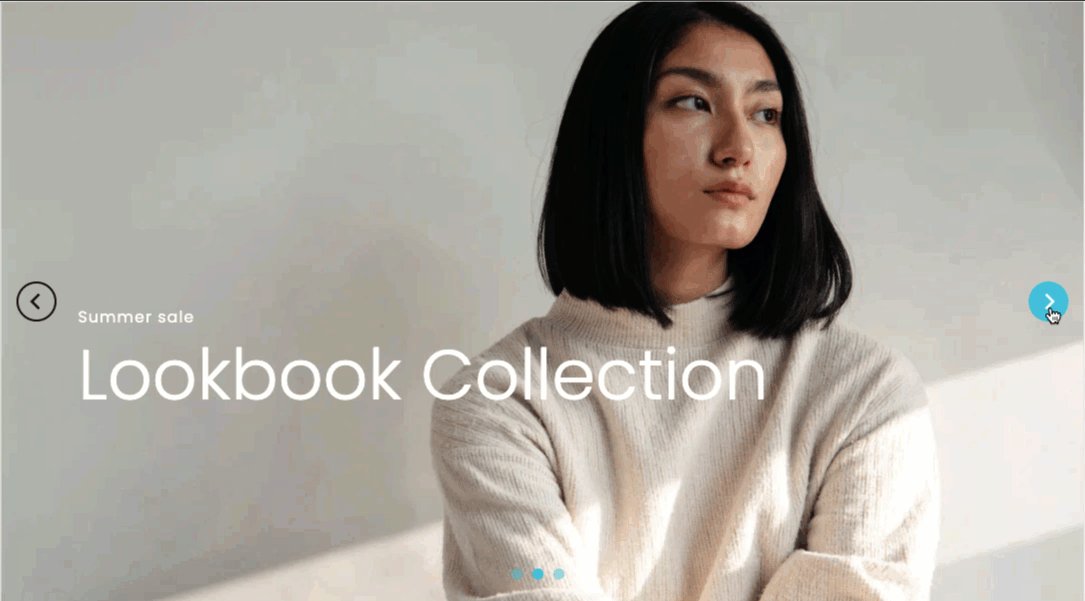
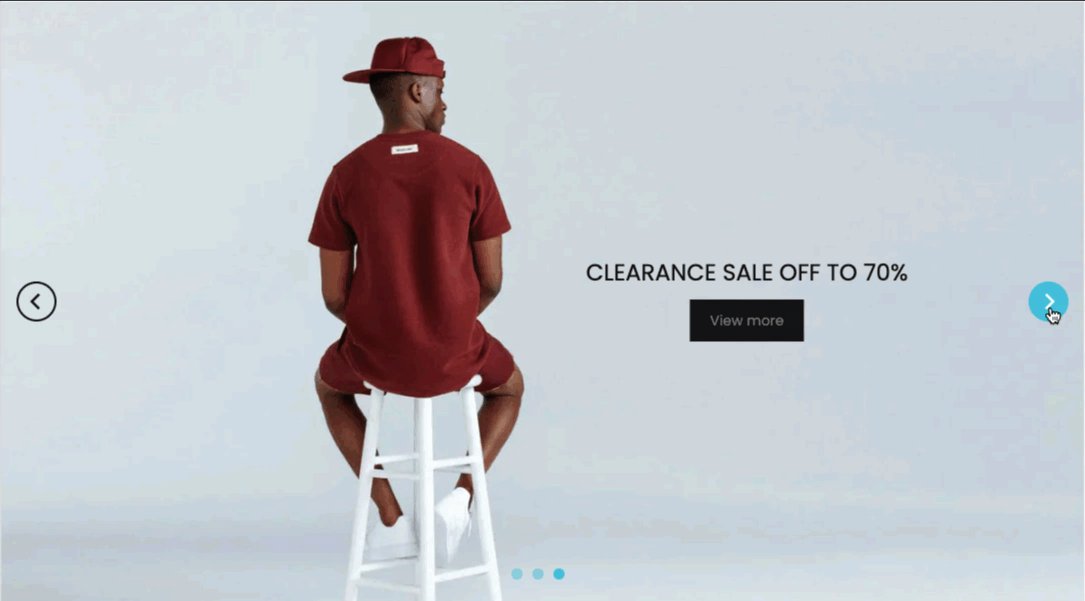
This section allows you to create the Slider with images, Customers can swipe to see the next images or they watch it autoplay. You also can add texts, call-out buttons for them.

It is usually located on Homepage. However, Shopify 2.0 allows you to add the Slideshow section to any pages that you wanna use.
Steps: In the theme editor (Customize) > Add section > Slideshow > Save.
1. Slideshow contents
Click on Slideshow > ADD BLOCK > choose the block you want to add.

1.1. Image slide (parent)
This is an important block, you can choose image for slideshow (both desktop and mobile version) and config the content inside this image.

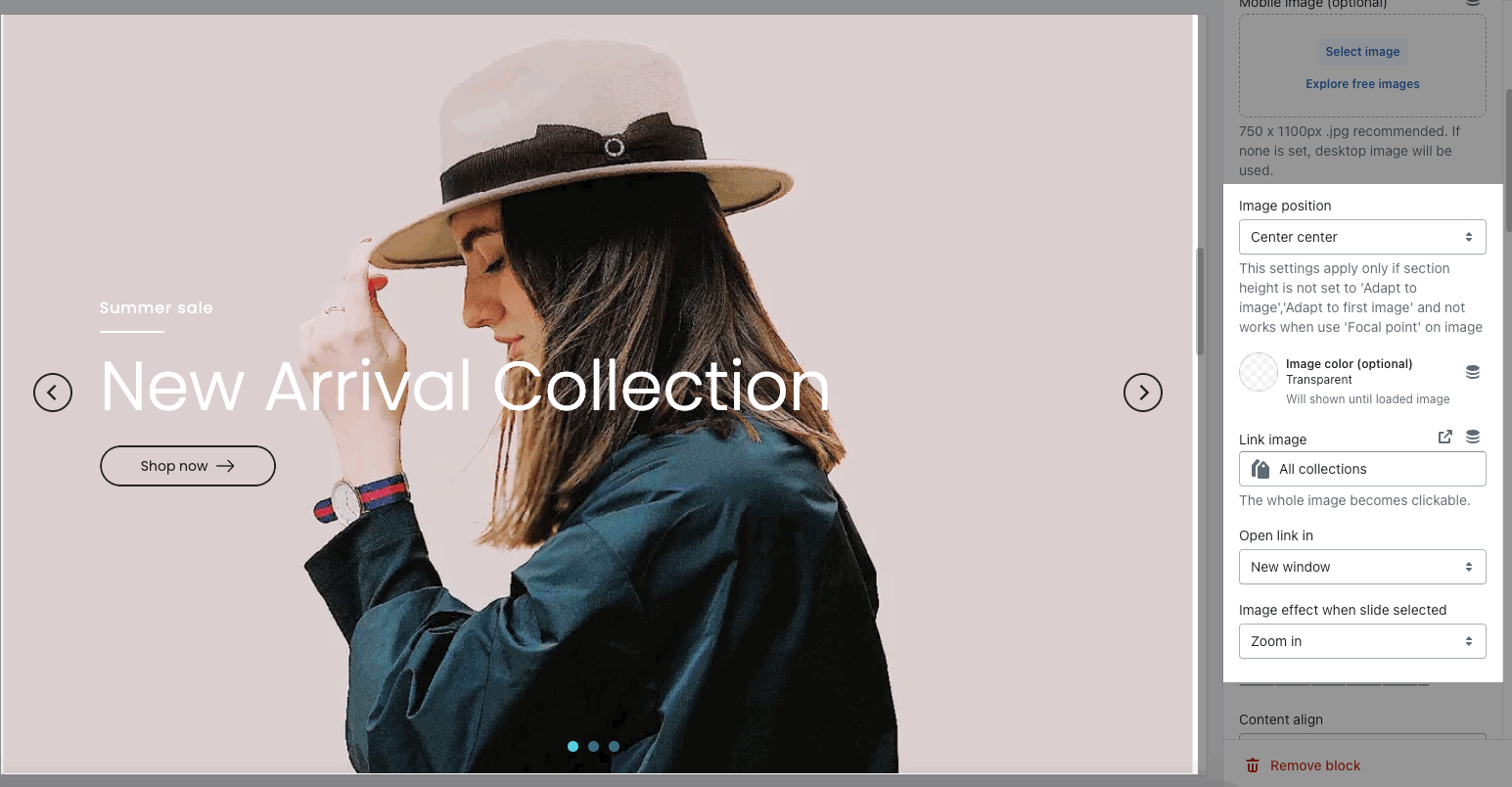
Image position, Image color (before loaded image), Link image, Image effect

Content align, Content position: please follow the video below to config it.
Notice: Content position option only works with Content width: Auto
CONTENT BACKGROUND, COLOR OPTIONS: help you config the color/design for the content box.
1.2. Other blocks (Child)
Text: you can add a text to the banner image and you can adjust text with many options like Font family, Font size, color, etc.
Button: This block allows you to create a button for the banner, you can customize this button with many options like add a link, style, effect, color, etc.
HTML: you can add a HTML codes
Image (Child): With this block, you can add a Image(child) inside the Image(parent) and you can adjust the Image(child) more creatively.
Countdown timer: This block help you add the countdown timer and set it very easily just by adding the date countdown into.
Newsletter: you can add a subscribe form here.
Space HTML: This block allows you to create a separator line for this section.
You can refer to this video to know more about these blocks:
2. How to configure the Slideshow section?
GENERAL OPTIONS:
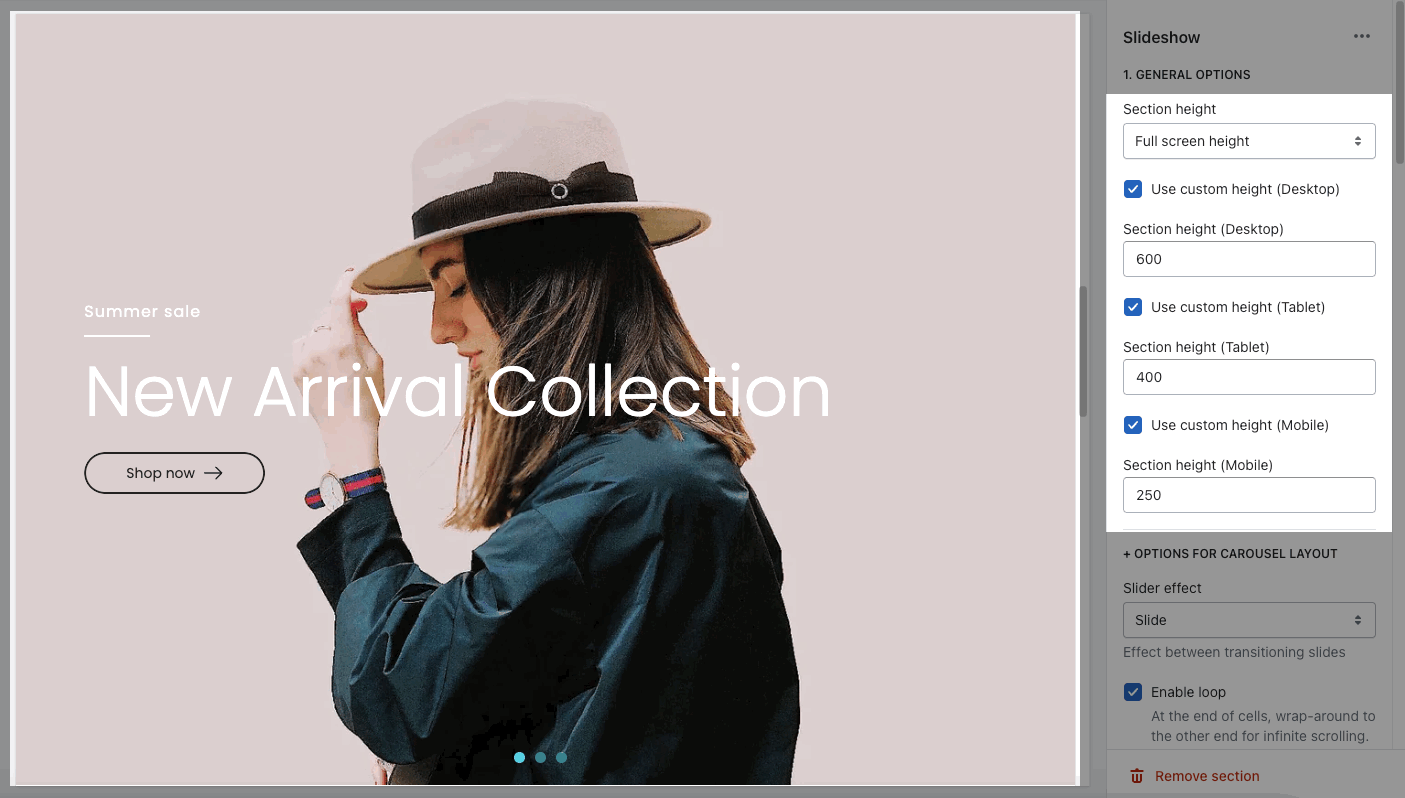
Section Height option: This option allows you to configure the height for the Slideshow section. There are many choices for you to choose, if you choose the Custom height option, you can configure the height for all devices: Desktop, Tablet and mobile devices; you can enter different values for the height for the Slideshow section.

OPTIONS FOR CAROUSEL LAYOUT:
You can adjust Slider effect, Enable Loop and Autoplay feature
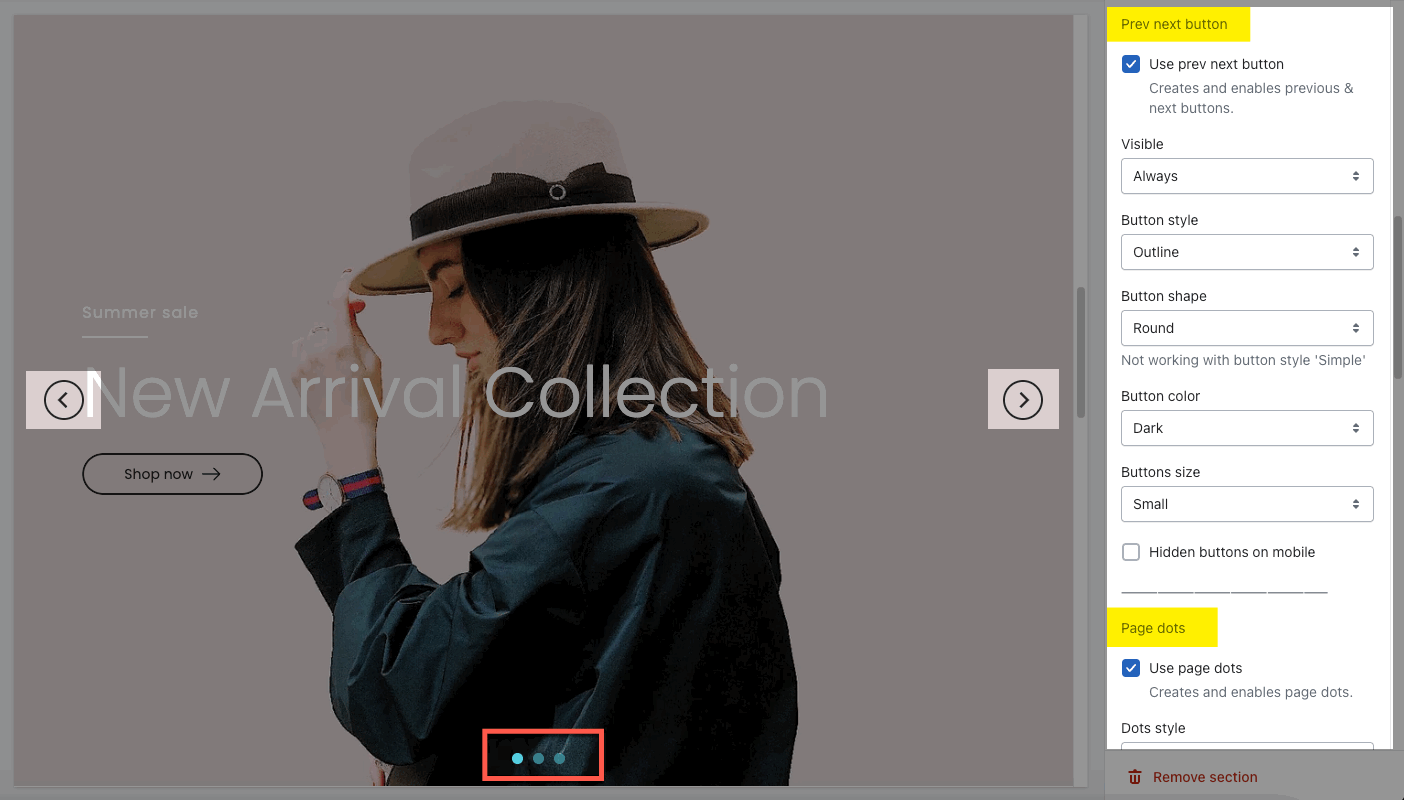
Change style for Prev next button and Page dots

DESIGN OPTIONS:
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







