These sections allow you to create a lookbook with pins attached inside.
1. Lookbook Single
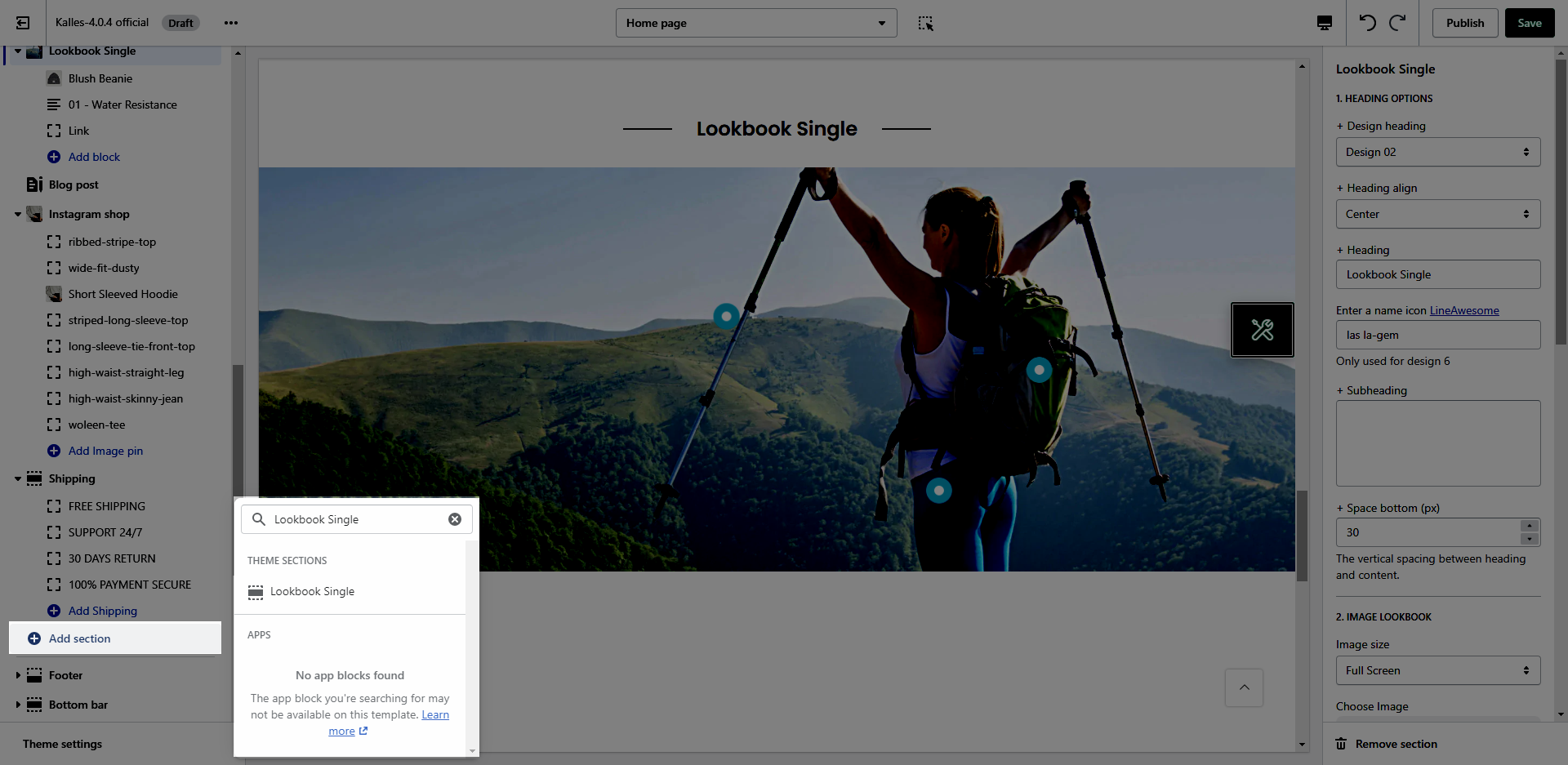
From Theme Section Sidebar -> Add section -> Lookbook Single

1.1. Lookbook Single settings
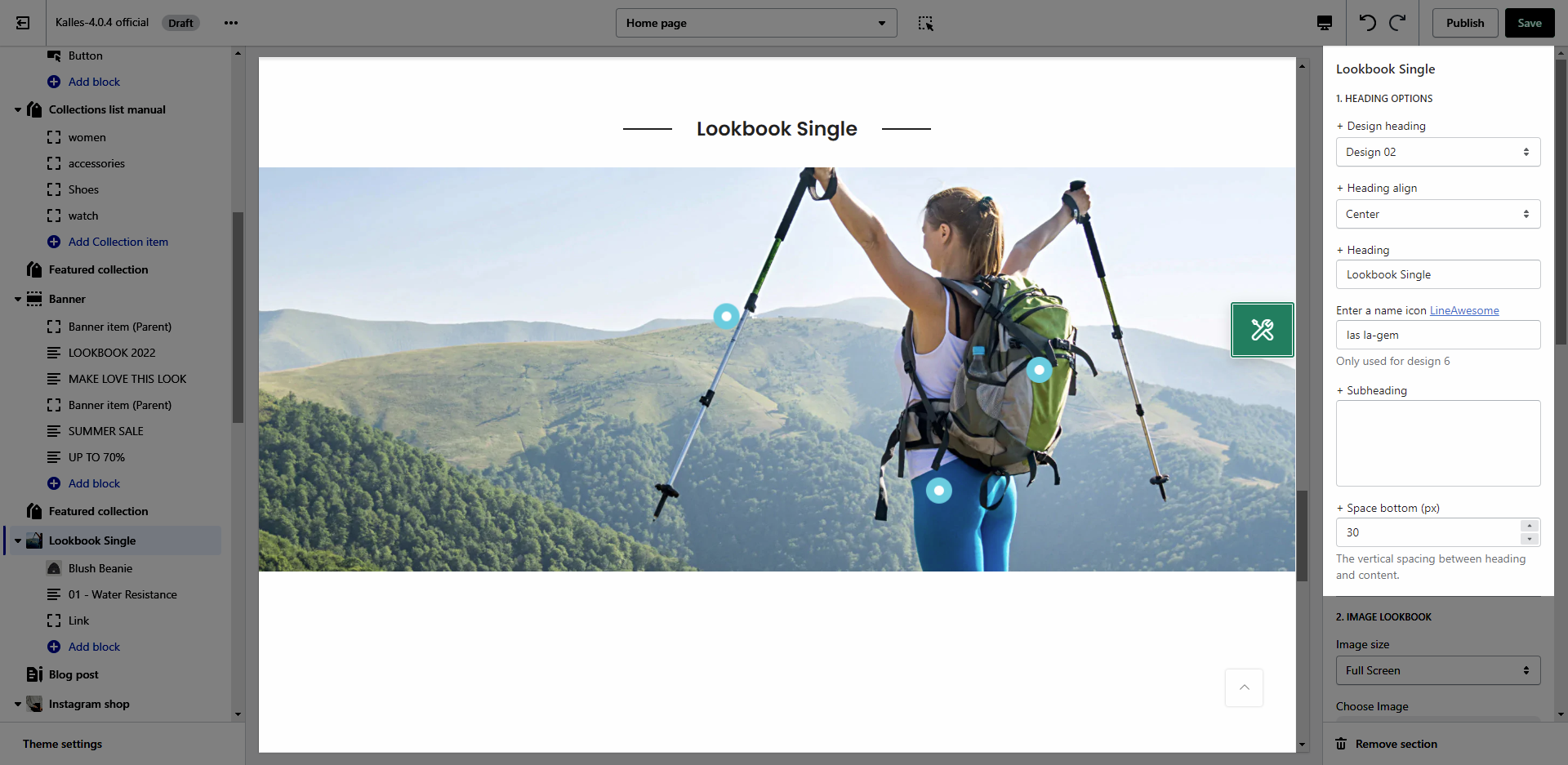
HEADING OPTIONS
Design heading: There are a variety of designs for you, please try each all.
Heading align: You can set positions Left, Center or Right for heading.
Heading: You can add the heading title for this Lookbook section.
Enter a icon name on heading: You can choose the icon that you want to add in this LineAwesome and paste the name in here (Only used for design 6).
Subheading: You can add the sub title for this Lookbook section.
Space bottom (px): You can set the vertical spacing between heading and content.

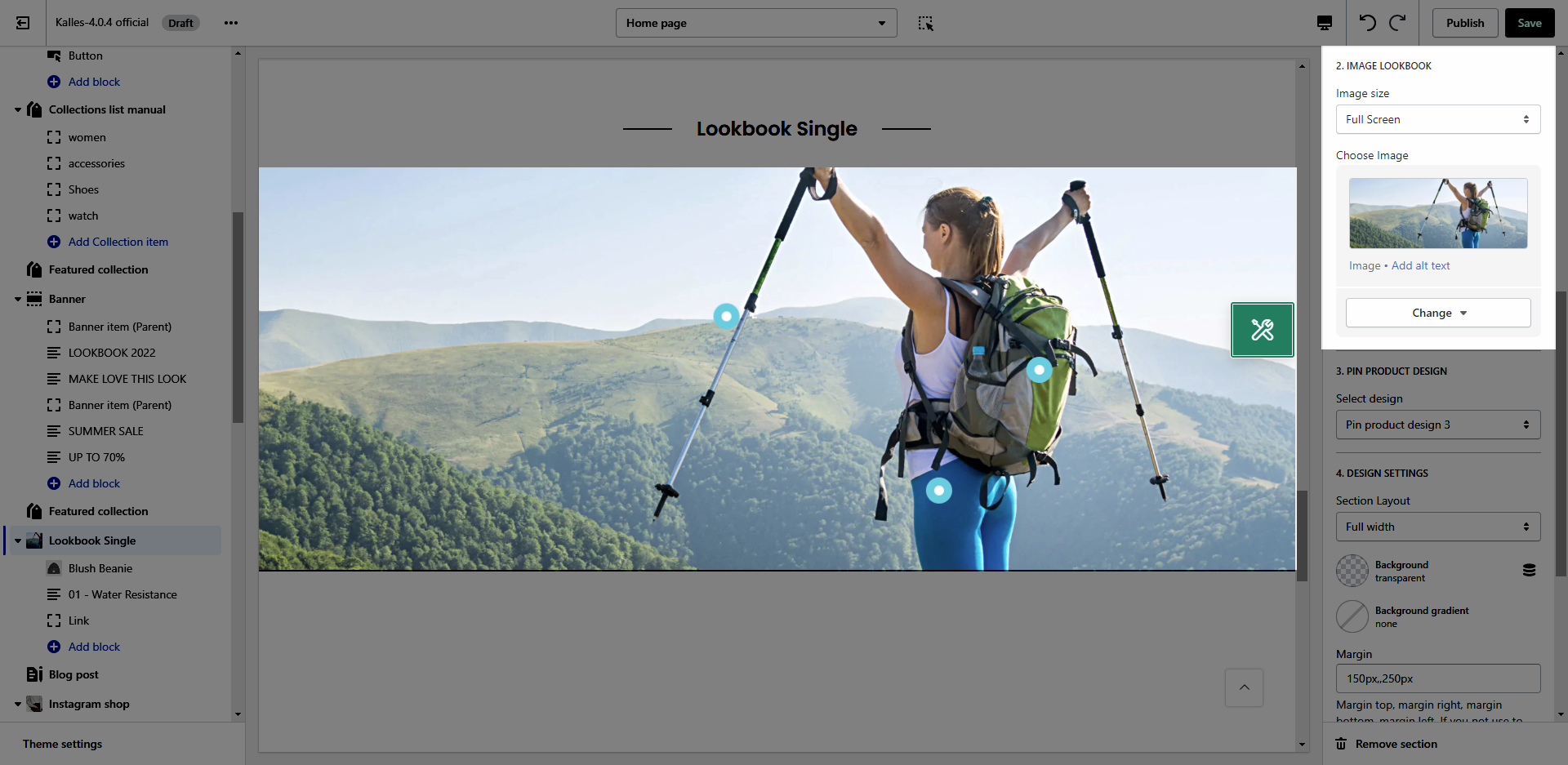
IMAGE LOOKBOOK
You can set an Image and adjust size for Lookbook section.

PIN PRODUCT DESIGN
This option allows you to choose any designs that you want to display for Product on Lookbook section.
We have created 6 designs for you to select, lets check it out:
DESIGN SETTINGS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.
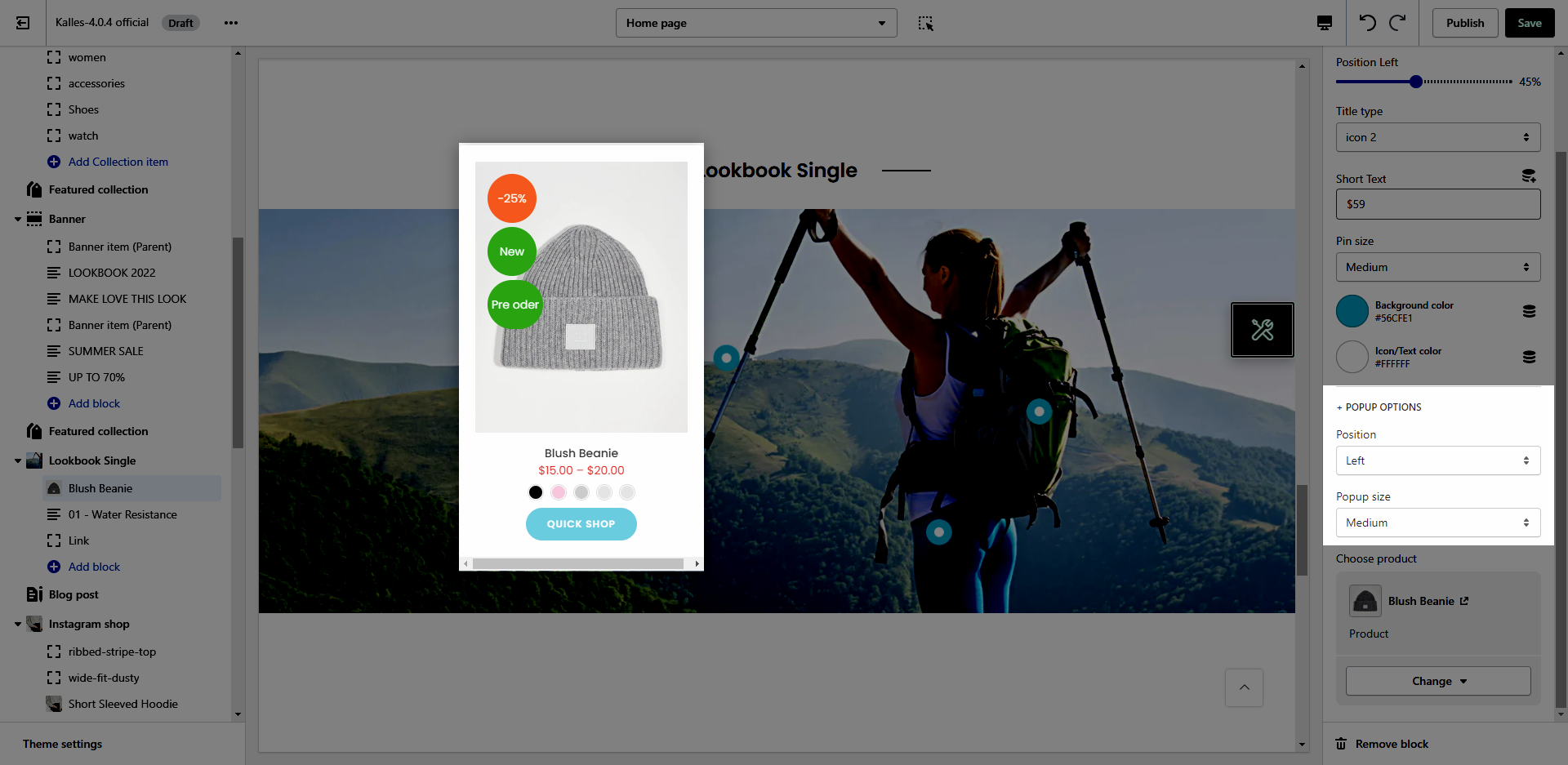
1.2. Lookbook Single blocks
On this section, we provide 3 types of Pin as Product, Text and Link.

PIN OPTIONS
Pin position: You can adjust position for pin by Top and Left parameter.
Title type: There are three types of icon design for you to select.
Short text: You can change the text content to display when your Title type is "Short text".
Pin size: You can set the pin size with many selections as Small, Medium, Large and Extra large.
Backgound color: This option allows you to set the background color for pin.
Icon/Text color: This option allows you so set the color for icon and text inside pin.
Please check this video to know more:
POPUP OPTIONS
Possition: You can set position for the popup content.
Popup size: You can change the size for popup content.

2. Lookbook Slider
This section allows you to create a Lookbook slider. One of the best sections that make customers impressive right first time access to your store.
From Theme Section Sidebar -> Add section Lookbook Slider
2.1. Lookbook content
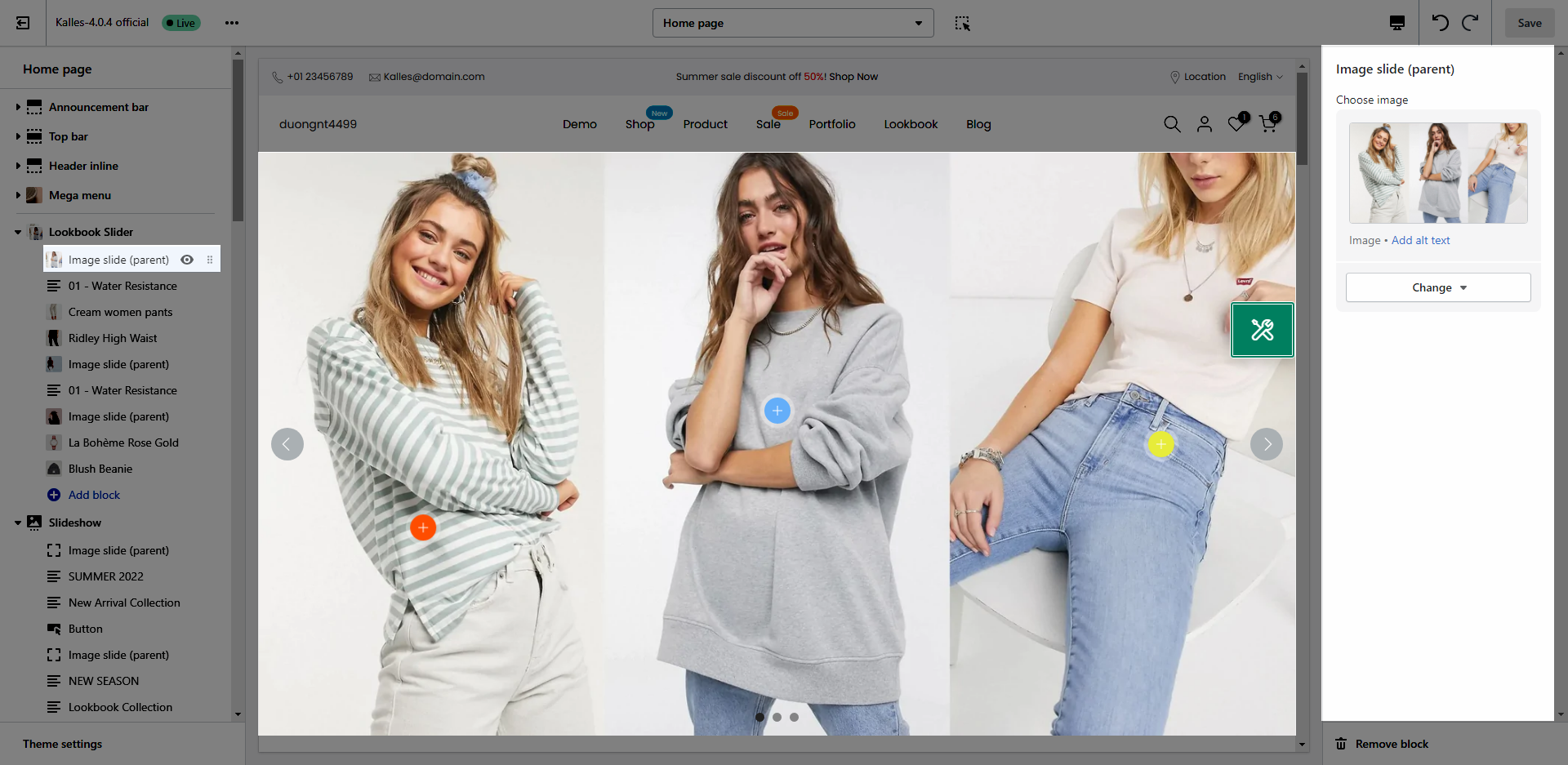
2.1.1. Image slide (parent)
This is parent block which mean if you want to display a pin inside an image then you need to put it below this block as Sub content.

2.1.2. Pin
We provide 3 types of Pin as Product, Text and Link.

You can adjust Pin position, Title type, Short text, Pin size, Backgound color, Icon/Text color
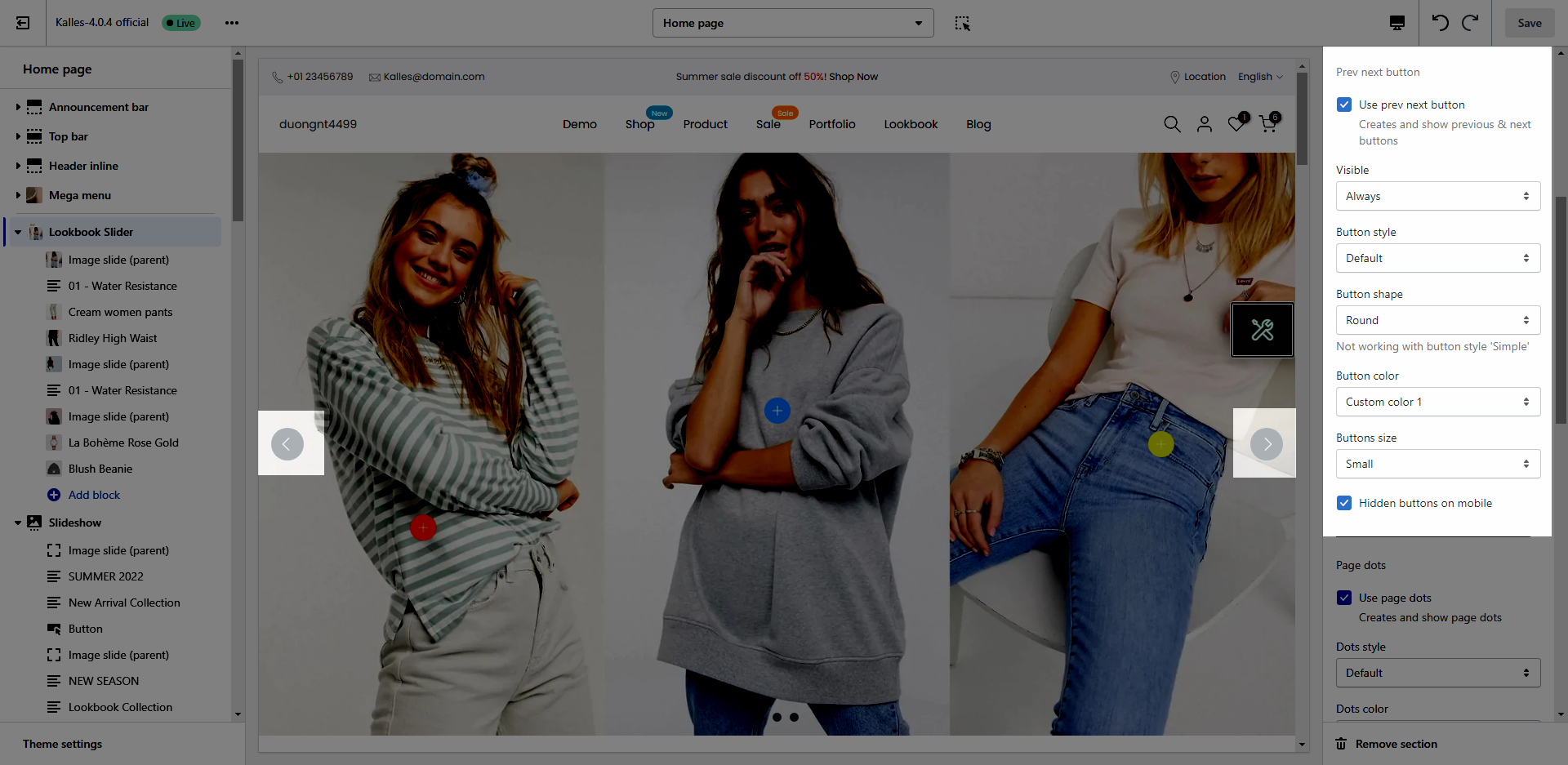
2.2. Lookbook Slider settings
SLIDER SETTINGS
Slider effect: Effect between transitioning slides, you can choose between Slide and Fade.
OPTIONS FOR CAROUSEL LAYOUT
You can adjust Slider effect, Enable Loop and Autoplay feature
Change style for Prev next button and Page dots

PIN PRODUCT DESIGN
This option allows you to choose any designs that you want to display for Product on Lookbook section. Lets check it out:
DESIGN SETTINGS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.
3. Lookbook Packery
This section allows you to create images packery called Lookbook, you can freely design your lookbook in many ways you like. Its very flexible.
From Theme Section Sidebar -> Add section Lookbook Packery
3.1. Lookbook content
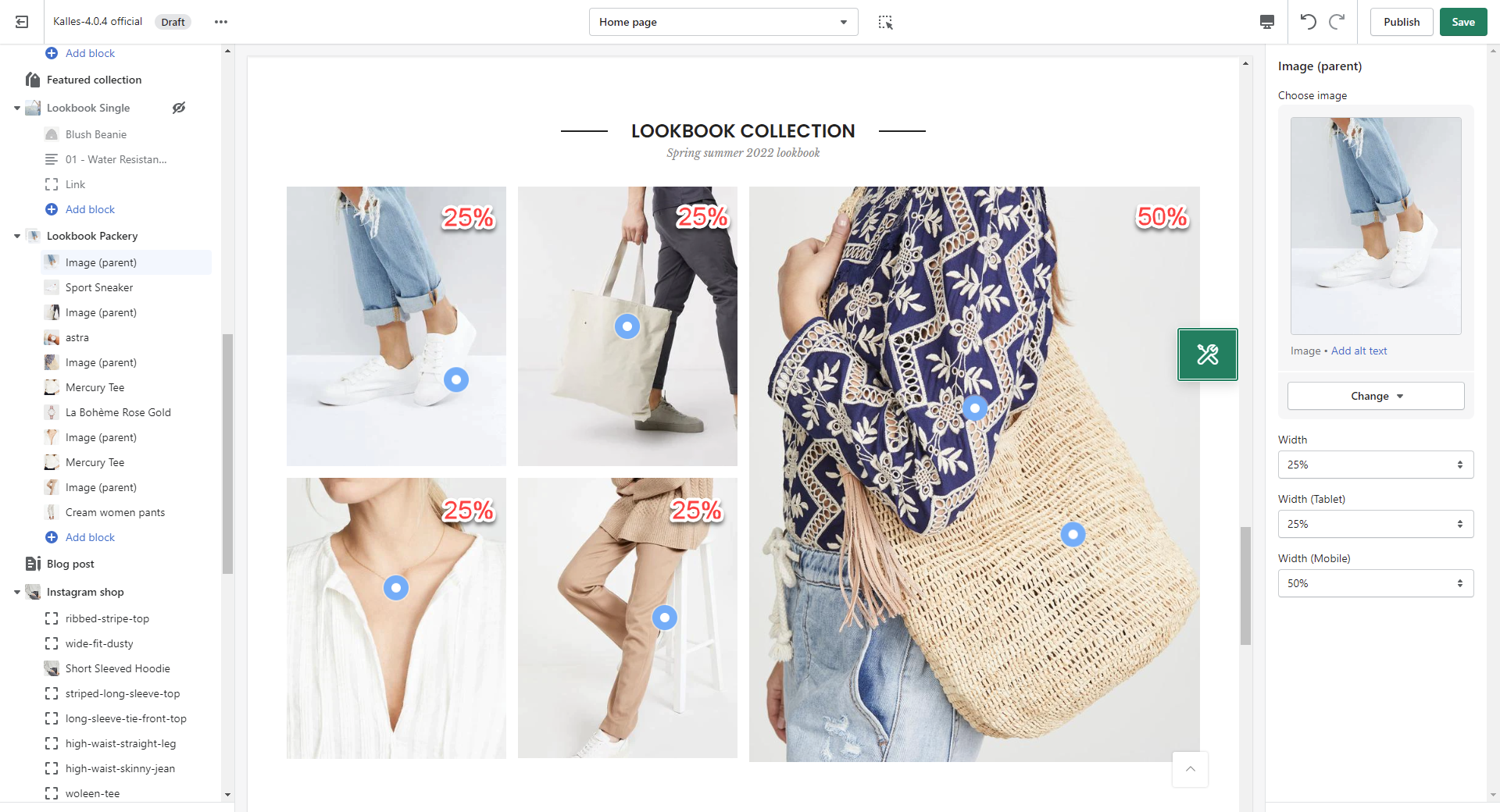
3.1.1. Image (parent)
This is parent block which mean if you want to display a pin inside an image then you need to put it below this block as Sub content.
In this Block, you can add an image and adjust image width by '%' so you can freely design your Lookbook layout flexibly.

3.1.2. Pin
We provide 3 types of Pin as Product, Text and Link.

You can adjust Pin position, Title type, Short text, Pin size, Backgound color, Icon/Text color
3.2. Lookbook Packery settings
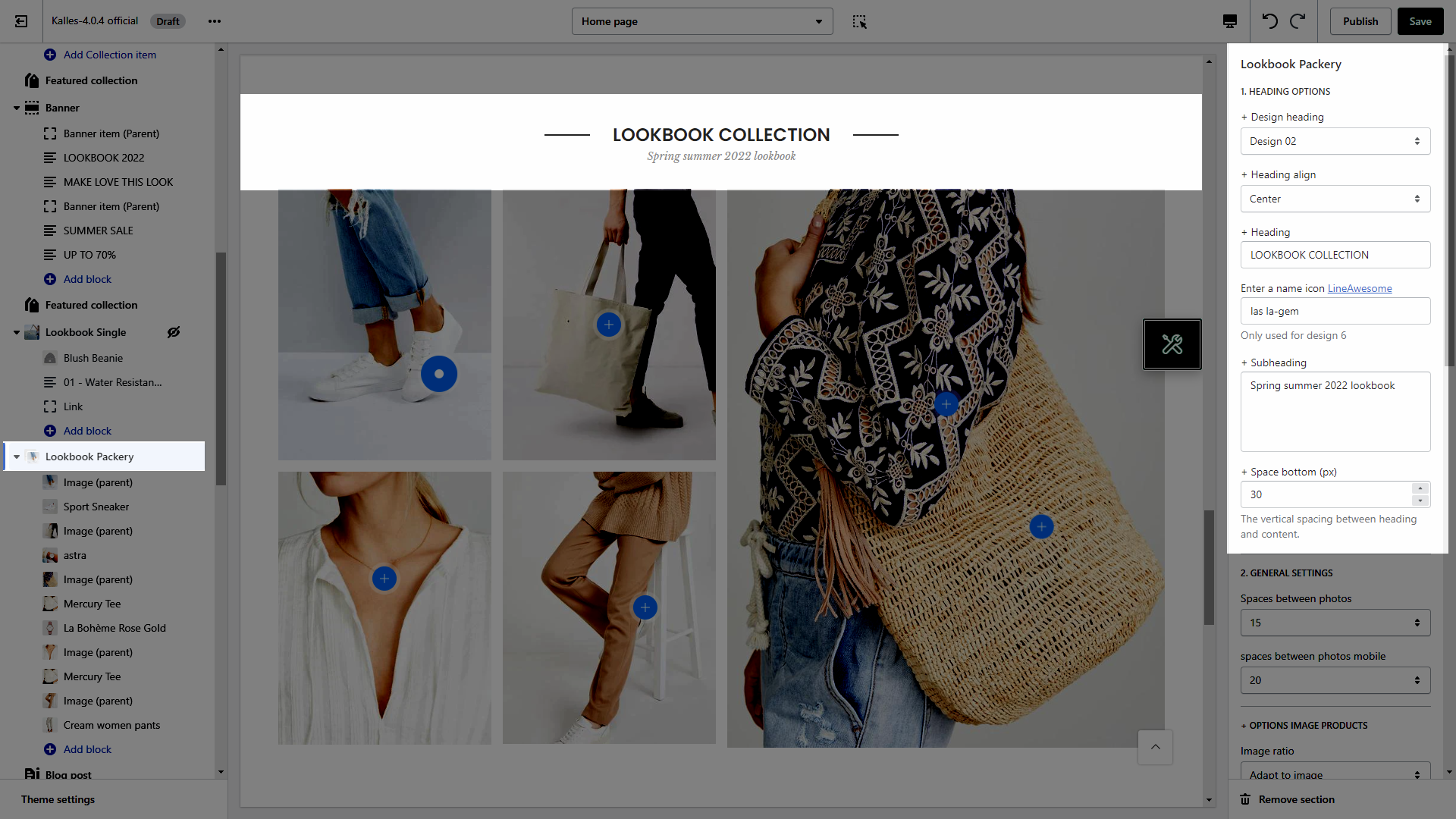
HEADING OPTIONS
You can enter the Heading and Subheading, choose the design for the heading, also can choose text align: center.

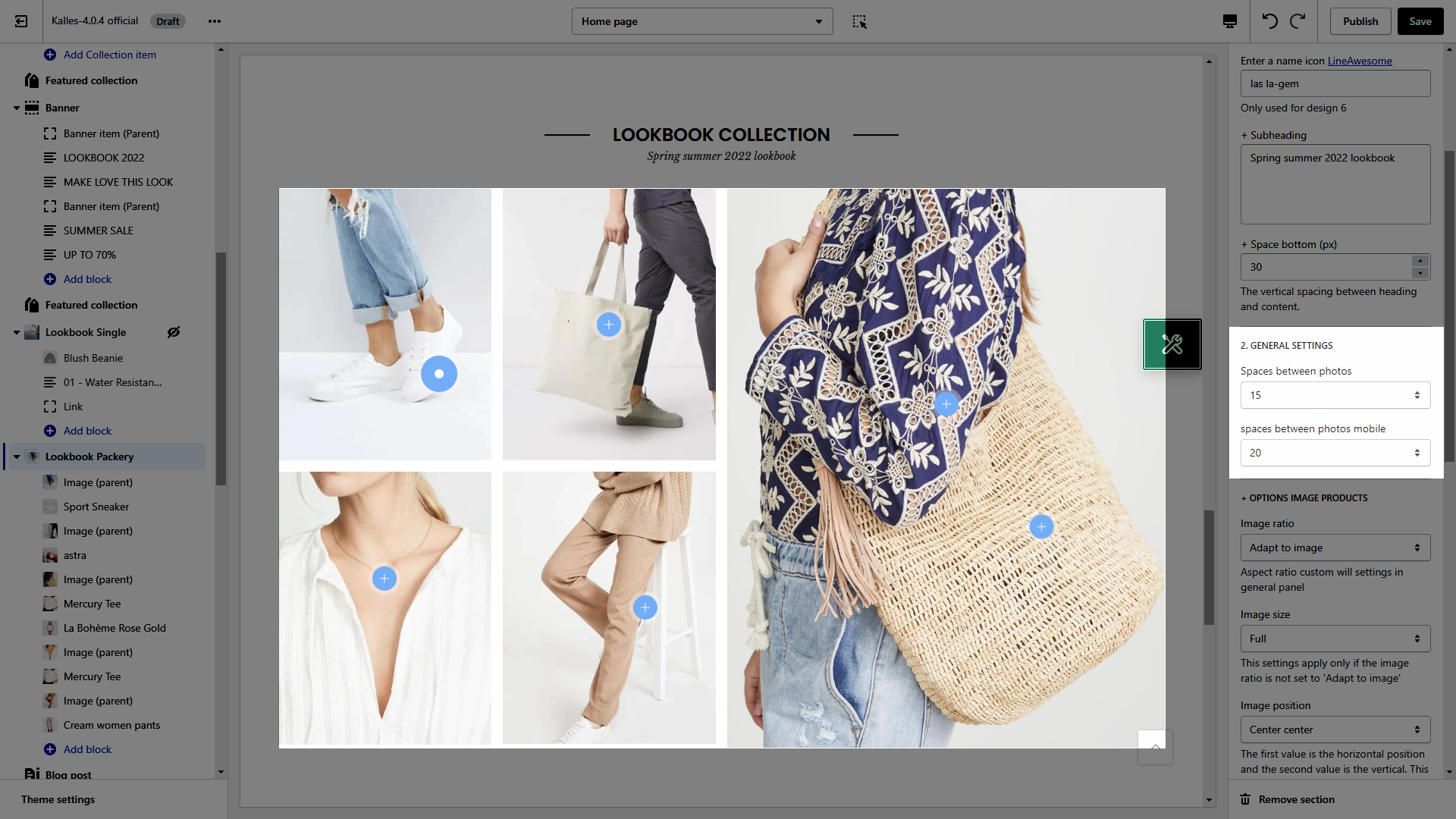
GENERAL SETTINGS
You can adjust spaces between photos for desktop and mobile devices.

OPTIONS IMAGE PRODUCTS
Image ratio: Aspect ratio custom will settings in general panel.
Image size: This settings apply only if the image ratio is not set to 'Adapt to image'.
Image position: The first value is the horizontal position and the second value is the vertical. This settings apply only if the image ratio is not set to 'Adapt to image'.
PIN PRODUCT DESIGN
This option allows you to choose any designs that you want to display for Product on Lookbook section. Lets check it out:
DESIGN SETTINGS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







