1. Background video
This section helps you to show the video on your site. Background videos are automatically muted to allow autoplay. It is usually located on Homepage. However, Shopify 2.0 allows you to add the section to any pages that you wanna use.
Steps: In the theme editor (Customize) > Add section > Background video > Save.
1.1. Background video blocks
You are allowed to add Text, Button, HTML, Image(Child), Countdown timer, Space HTML to this section.
Click on Slideshow > ADD BLOCK > choose the block you want to add.
You can refer to this video to know more about these blocks:
1.2. Background video settings
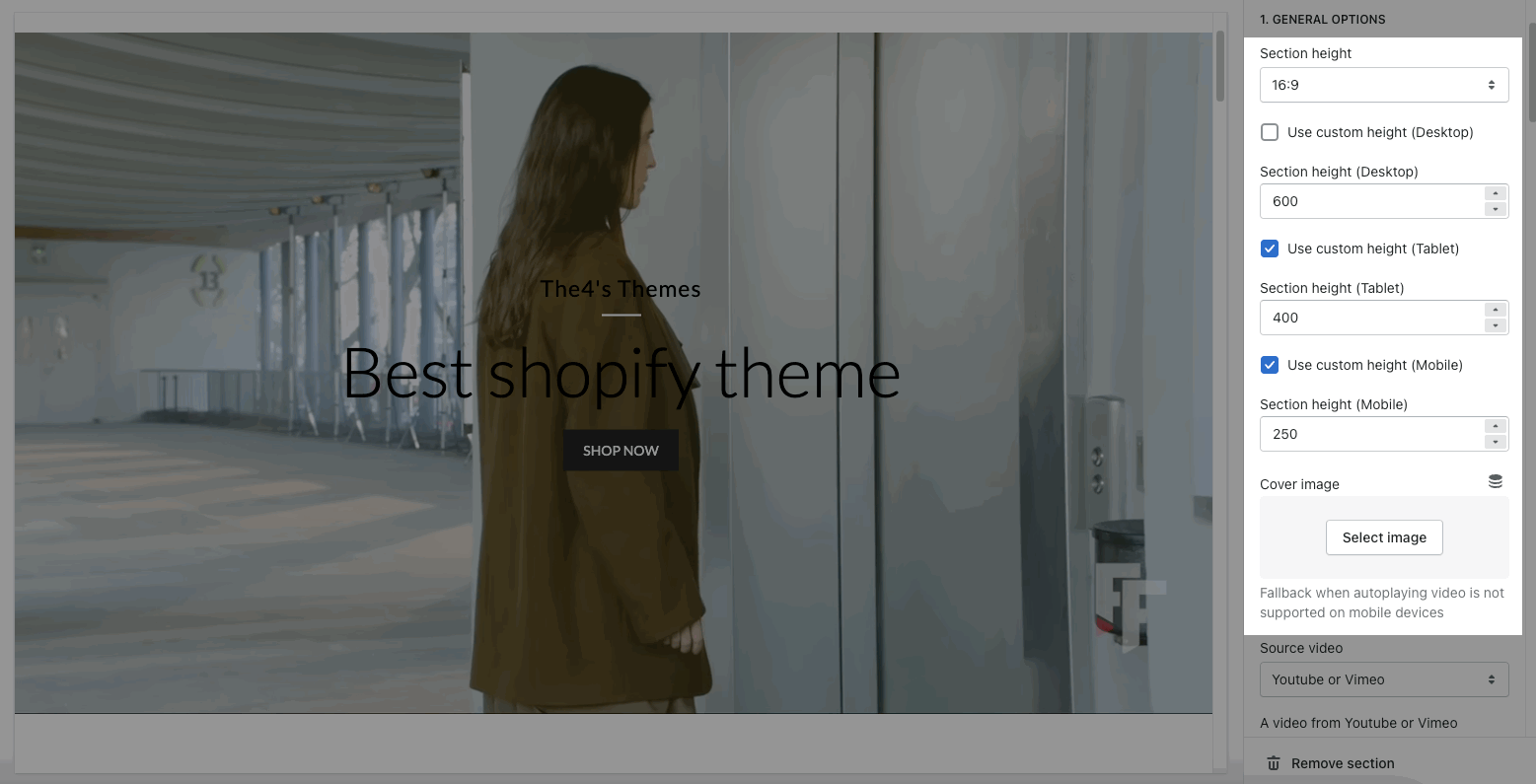
GENERAL OPTIONS
Section height: This allows you to set the height for the section.
Use custom height: Turn on this option to use custom height for the background section on desktop, tablet and mobile devices.
Cover image: This option allows you to upload an Image. It's the fallback when autoplaying video is not supported on mobile devices.

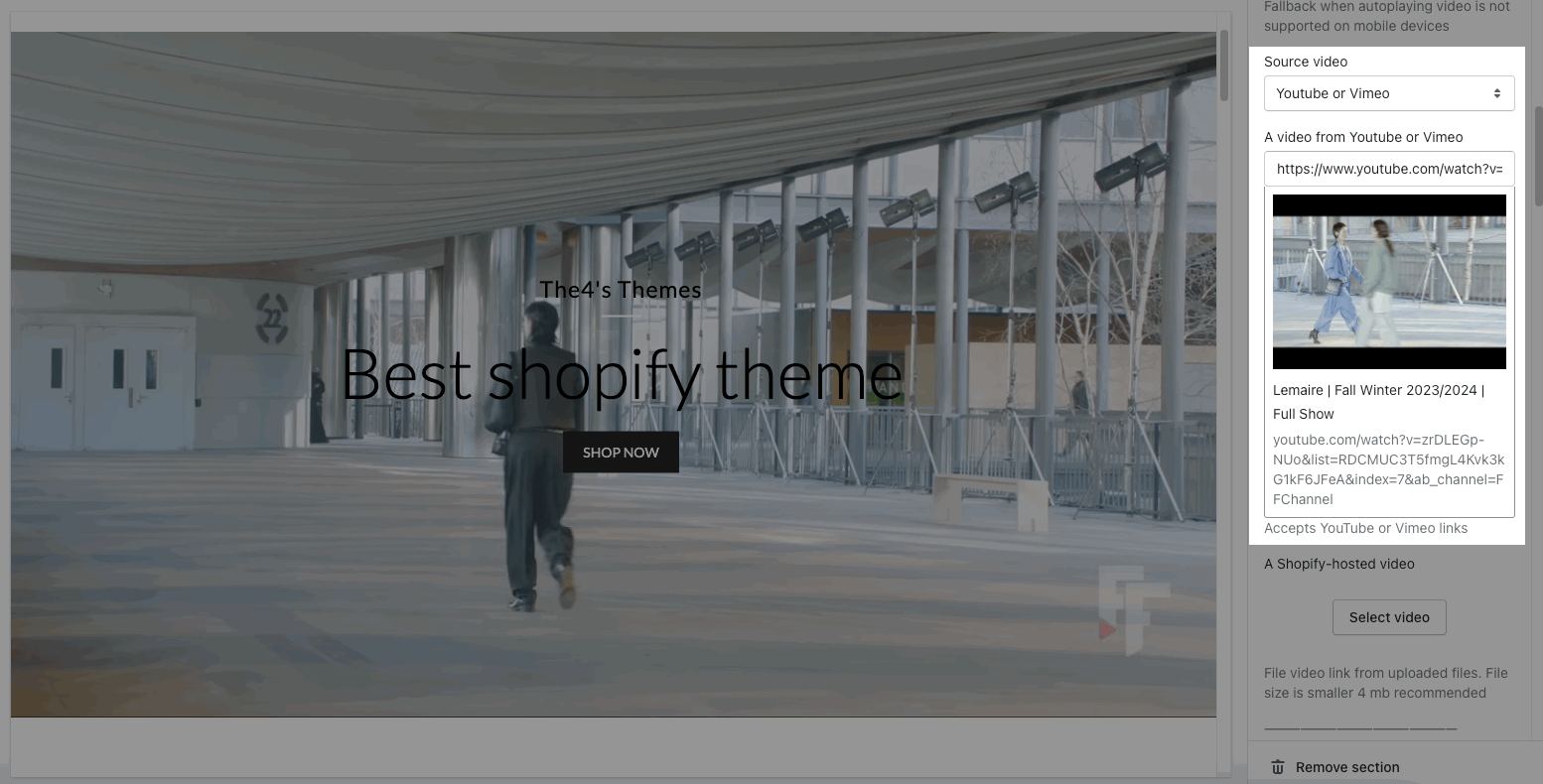
SOURCE VIDEO
The Source video option allows you to choose to show the video from Youtube, Upload file or Shopify-hosted.
If you use Youtube video, you can copy and paste the link video from Youtube to the video URL.

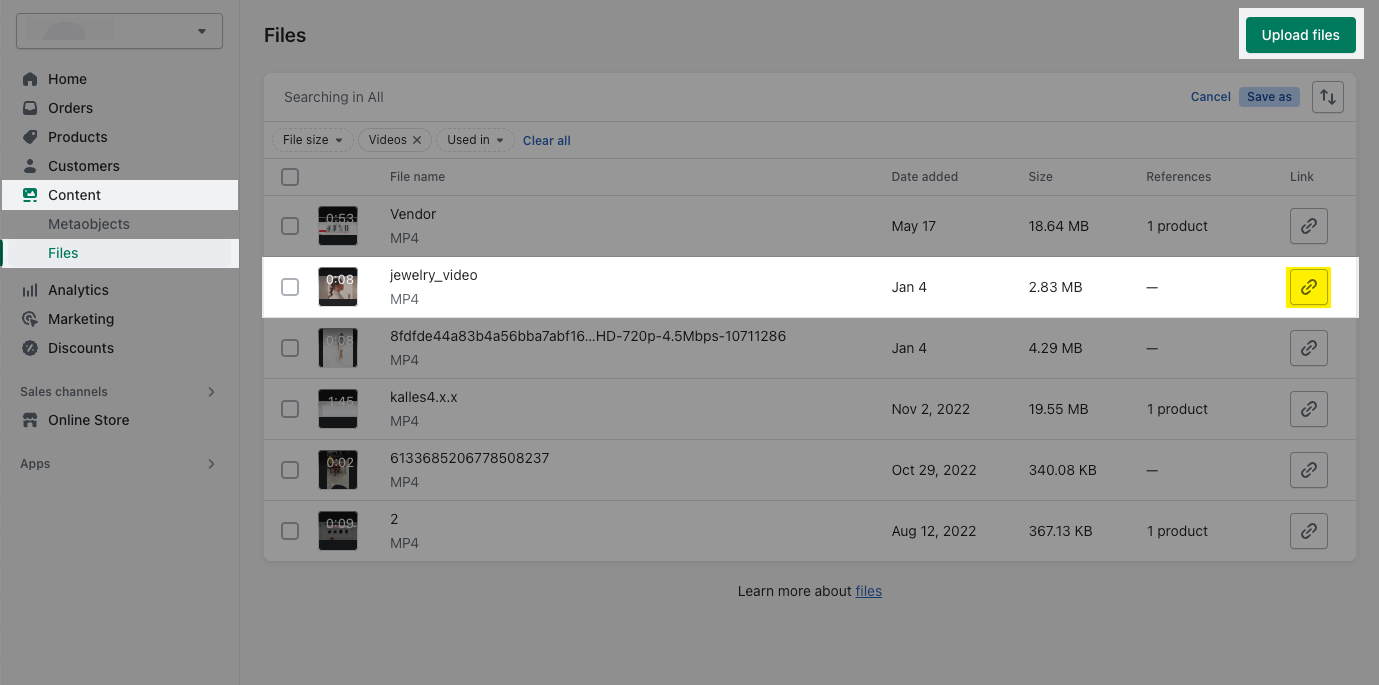
If you use Upload file, you have to go to Shopify admin > Content > Files > Upload video > click on "Copy link" button.

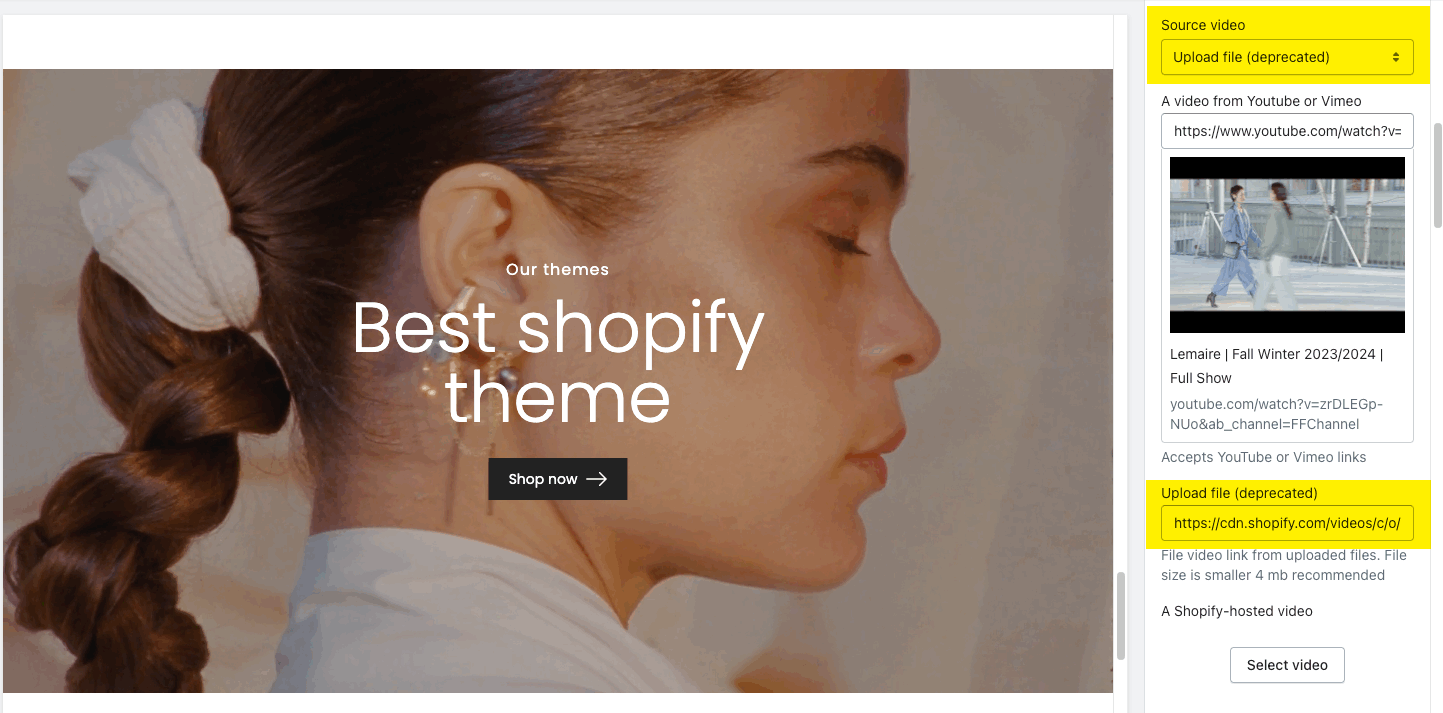
Choose "Upload file" and paste the link to video:

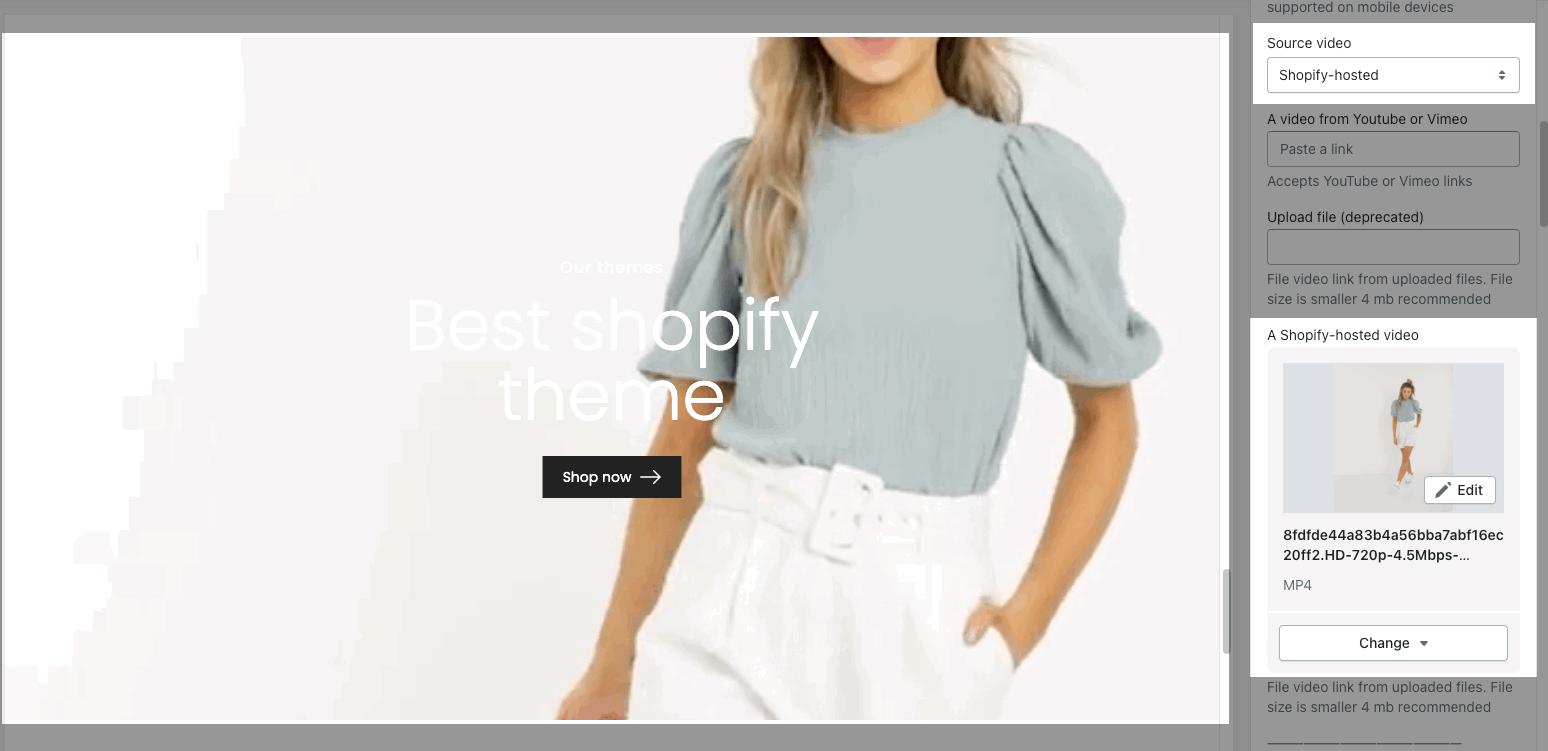
If you use "Shopify hosted", you just need to pick a video in "Shopify-hosted video" option:

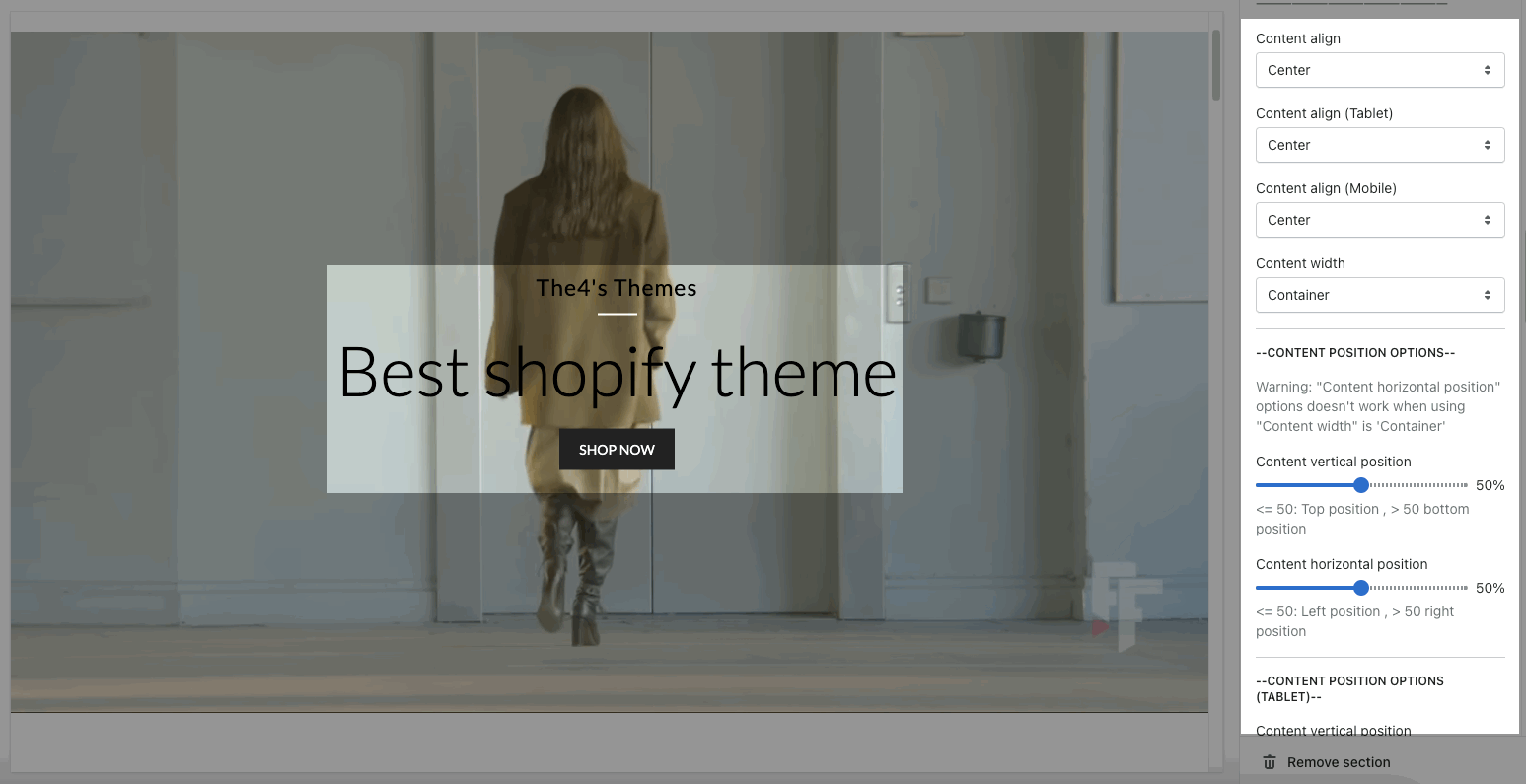
CONTENT POSITION OPTION
You can also set the Content align and Content width for the content in the section.
Helps you configure the style of the content with options for Content vertical position, Content horizontal position both on Desktop, Tablet and Mobile

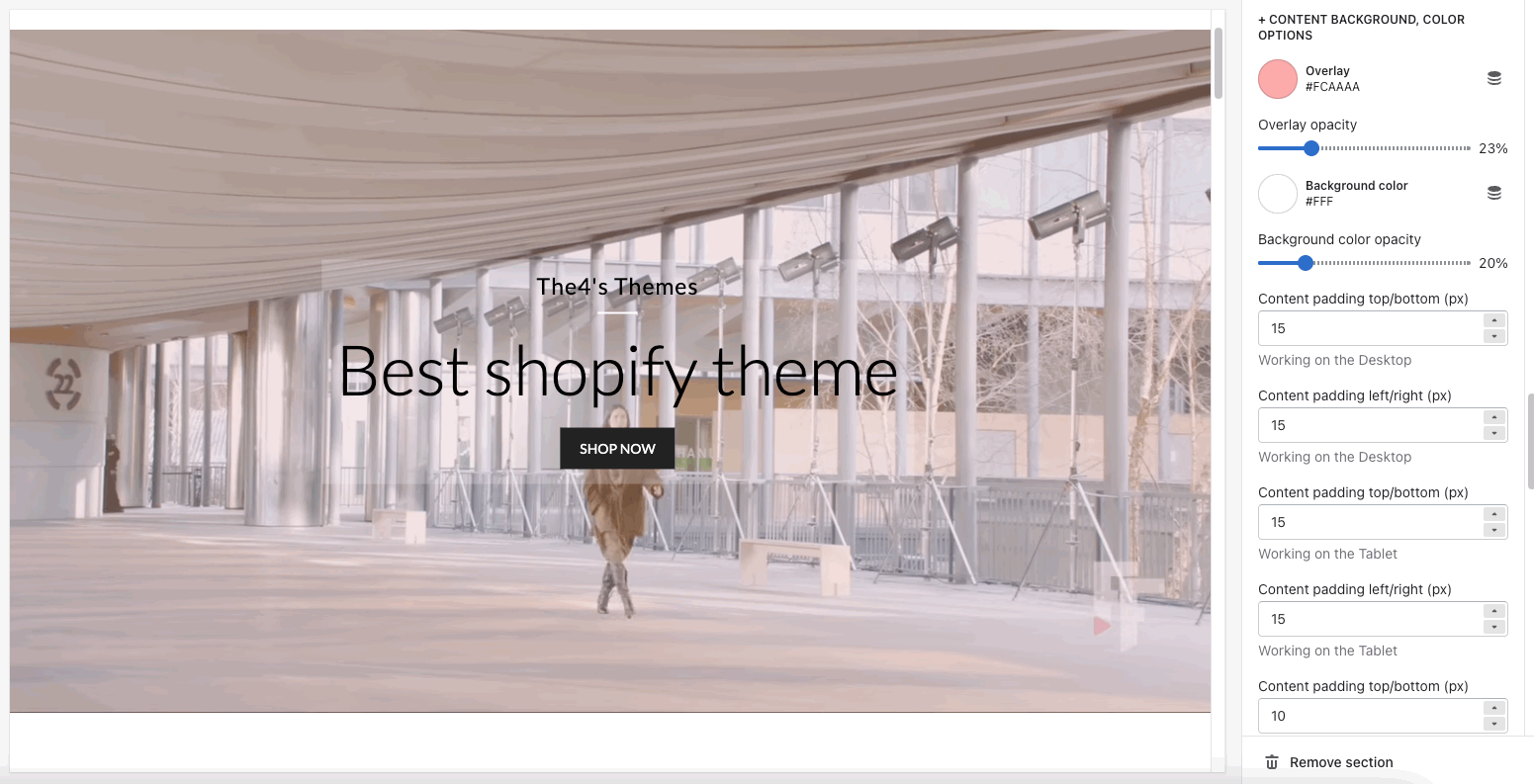
CONTENT BACKGROUND, COLOR OPTIONS
Helps you configure the style of the content color & content background color with options for Overlay color, Overlay opacity, Background color, Background color opacity.
You can also change the Content padding top/bottom (px), Content padding left/right (px) for both on Moblile & Desktop
Use border content: Turn on this option to use the border content. And you can change the Border color, Background border, Border opacity, Border style and Border Padding.

DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.
2. Video popup and inline
This section allows you to create a popup video with a background image, customers can click on the button video option to see the popup or inline video.
Steps: In the theme editor (Customize) > Add section > Video popup and inline > Save.
2.1. Video popup and inline contents
Click on Video popup and inline > ADD BLOCK > choose the block you want to add.
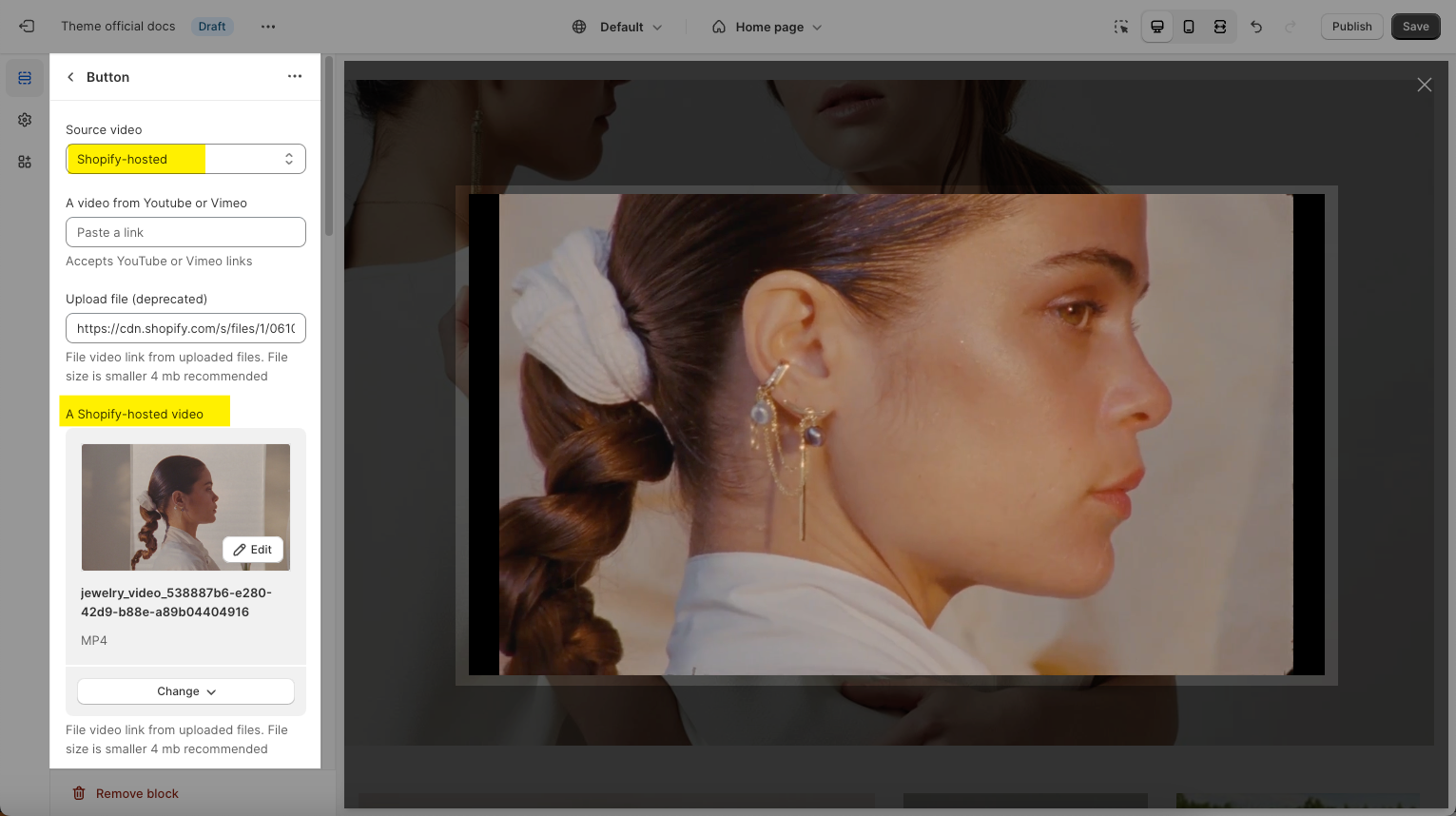
2.1.1. Button video
The Source video option allows you to choose to show the video from Youtube, Upload file or Shopify-hosted.
If you use Youtube video, you can copy and paste the link video from Youtube to the video URL.
If you use "Shopify hosted", you just need to pick a video in "Shopify-hosted video" option

You can enable autoplay, looping, close button.
Config Click action and design button play & close. Please check this video:
2.1.2. Other blocks
You are allowed to add Text, Button, HTML, Image(Child), Countdown timer, Space HTML to this section.
You can refer to this video to know more about these blocks:
2.2. Video popup and inline settings
GENERAL OPTIONS
Section height: This allows you to set the height for the section.
Use custom height: Turn on this option to use custom height for the background section on desktop, tablet and mobile devices. Please check this video to config the height.
Cover image: This option allows you to upload an Image as a banner for desktop and mobile versions. You also can Enable parallax scroll for the image.
CONTENT POSITION OPTION
Content align: You can align content to Left, Center or Right.
Content vertical/horizontal position: choose the position for the content inside.
Content padding: You can set the padding for Block content on desktop or mobile devices.
Background content, Border content: You can set color, opacity, style, padding for background and border content.
Please check this video to config in detail:
DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.
3. Video featured
This section helps you to show the video on your site.
From Theme section sidebar -> Add section -> Video featured section
GENERAL OPTIONS
Section height: there are some options to change the height/ratio for the video: Preserve original ratio, Full screen height, Custom height, 16:9, 4:3.

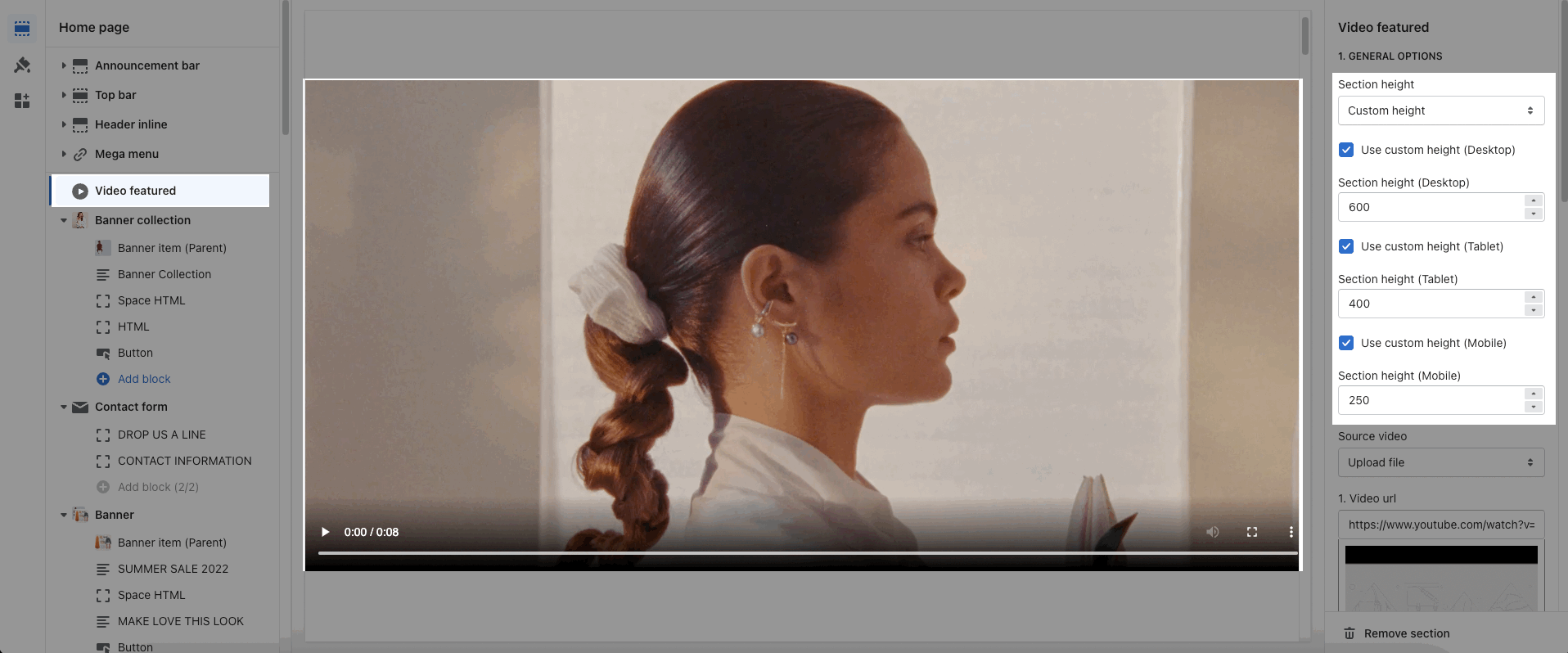
Section height
With Custom height option, it lets you choose the different height for each device: Desktop, Tablet, Mobile.

Custom height option
Source video: you can choose the video from Youtube or Upload a file. The video URL accepts YouTube or Vimeo links
Moreover, you have the option to enable video autoplay, video looping
DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







