This sections allows you to create a gallery of Images.
Steps: In the theme editor (Customize) > Add section > Image gallery > Save.
1. Image block
With this block, you can add an Image and Link

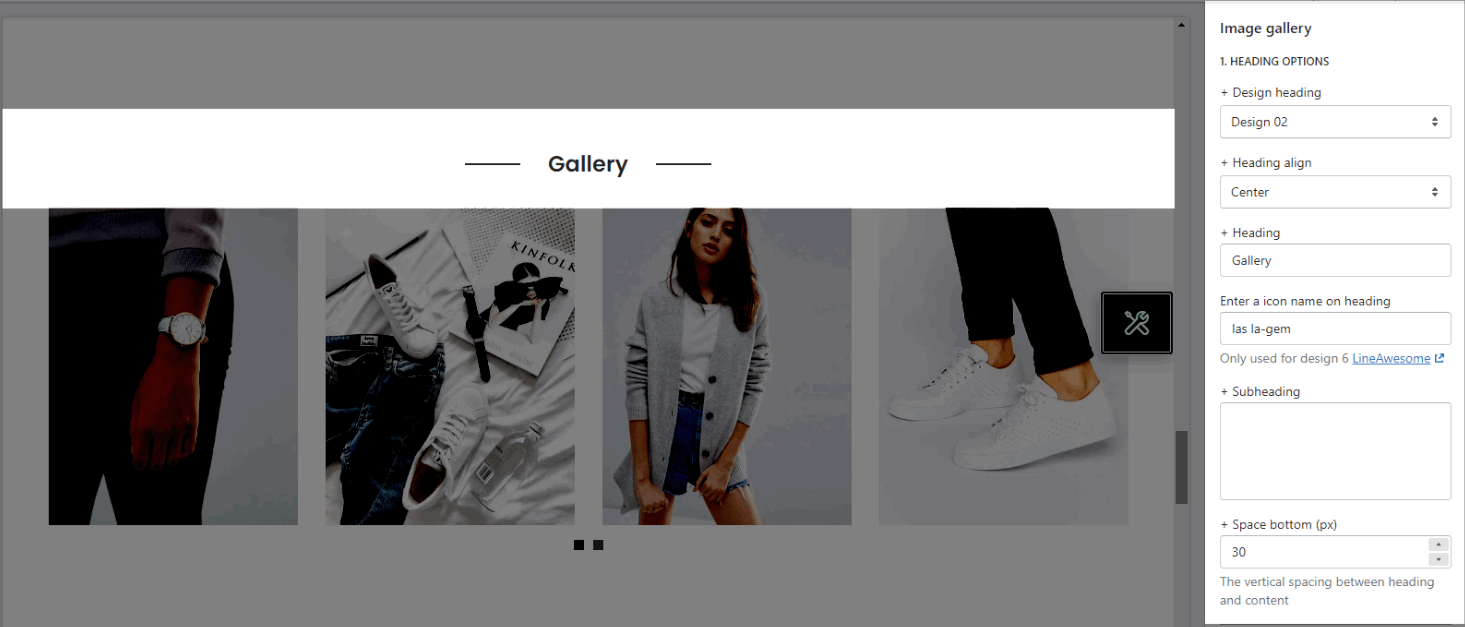
2. Image gallery settings
HEADING OPTIONS:
You can enter the Heading and Subheading, choose the design for the heading, also can choose text align: center.

GENERAL OPTIONS:
Layout: You can choose between Grid, Carousel and Packery.
Click action: Select style when you click to image.
Enable Navigation Thumbnail: Works when use Photoswise Popup.
Open link in: This option allows you to open the link on the New window or Current window.
Item image rounded: You can adjust roundness for the image.
Image hover effect: Hovering effect will resize your images.
Item effect when hover: You can set effect for image when hovering.
OPTIONS IMAGE:
you can change Image ratio, Image size, Image position.
Items per row and Space between items (horizontal and vertical)
OPTIONS FOR CAROUSEL LAYOUT:
You can Enable loop, config Autoplay speed
Adjust the style for Prev next buttons and Page dots







