Here are amazing sections that will help you design the Banners creatively and professionally. It has never been easier to create a banner.
1. Banner custom
Steps: In the theme editor (Customize) > Add section > Banner custom > Save.
1.1. Banner content
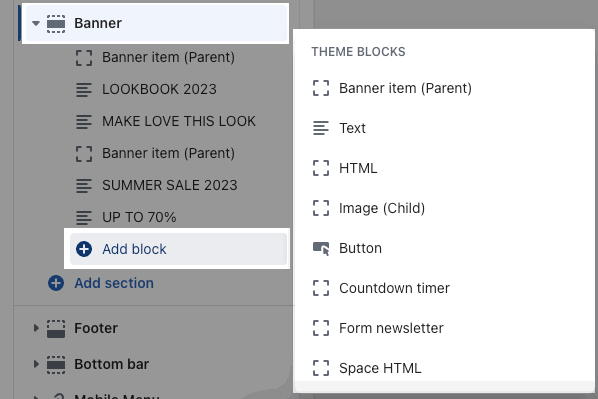
Click on Banner > ADD BLOCK > choose the block you want to add.

1.1.1. Banner item (Parent)

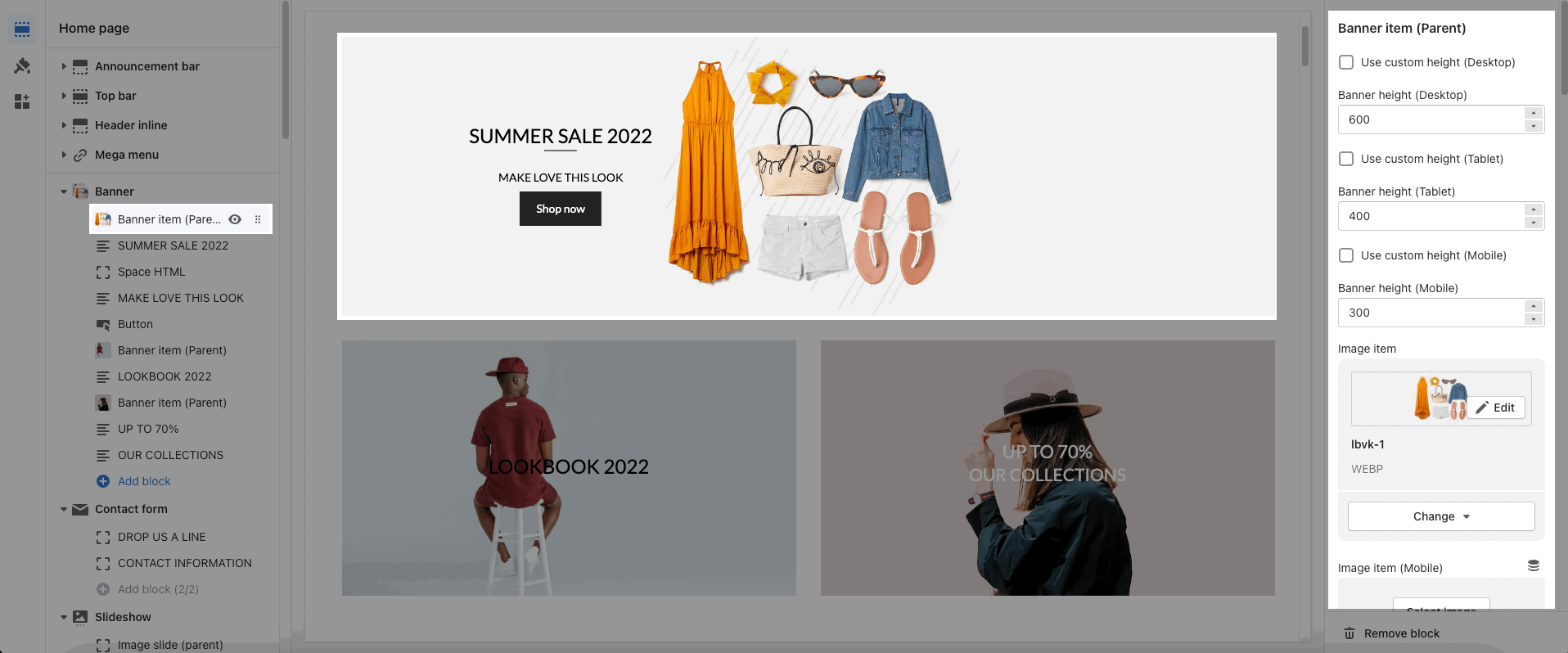
Each image represents for one banner. In this block, you can adjust your Banner with many options below:
Use custom height for many devices: Desktop, Tablet, Mobile
Add image item and config the image size, image position
Choose an effect when hover image and banner
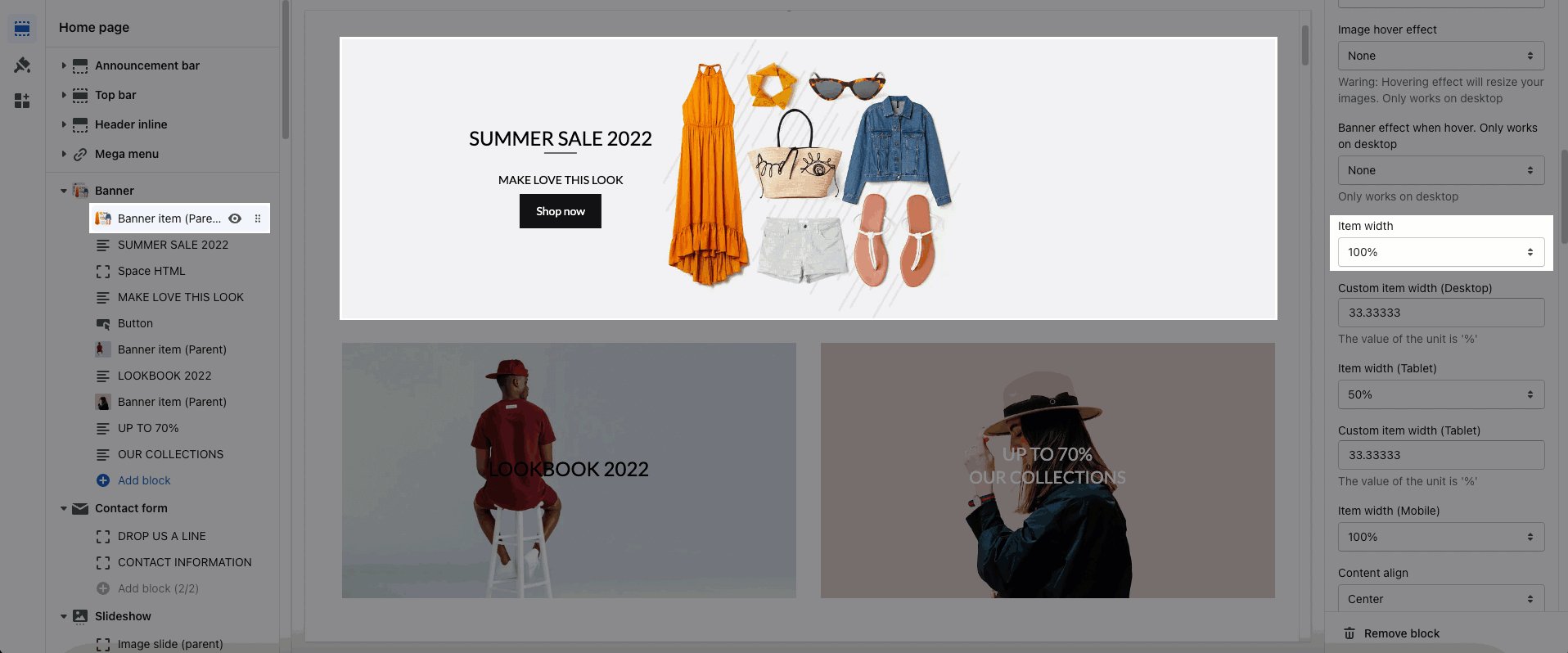
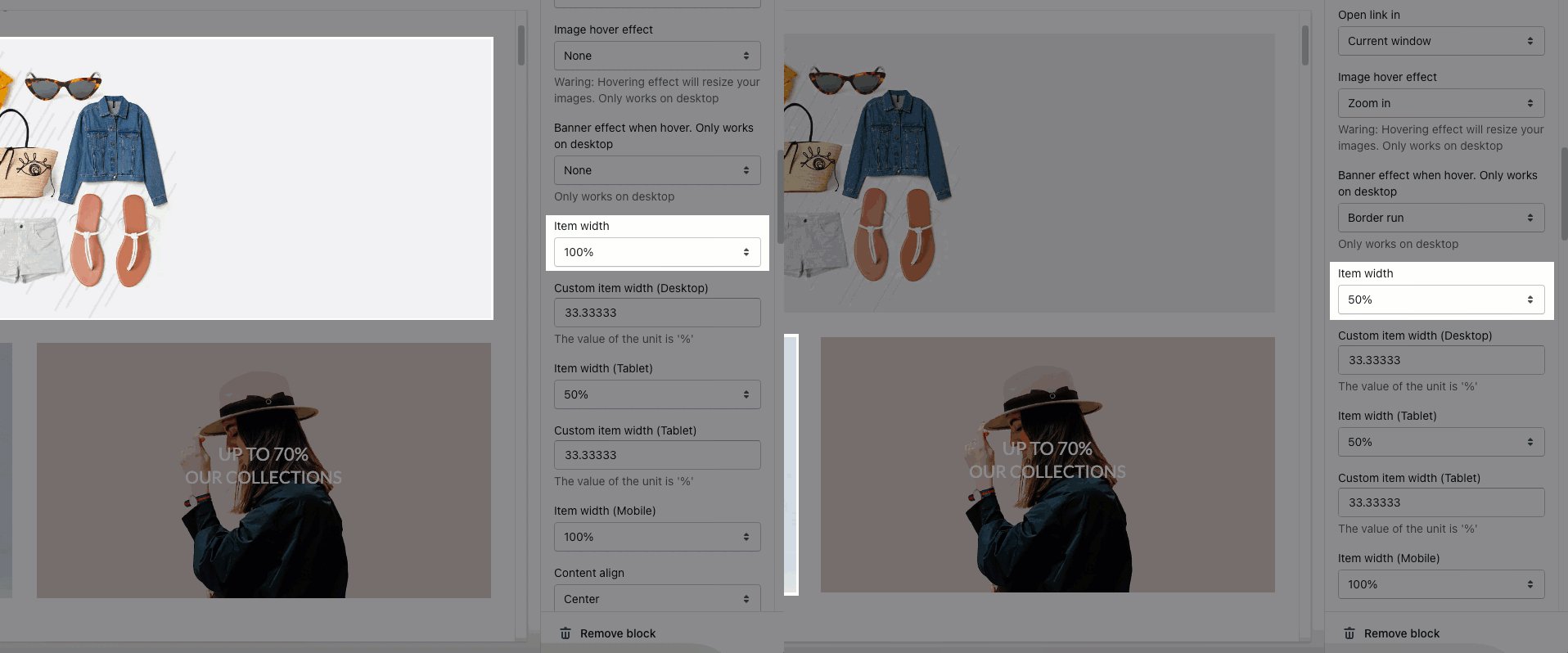
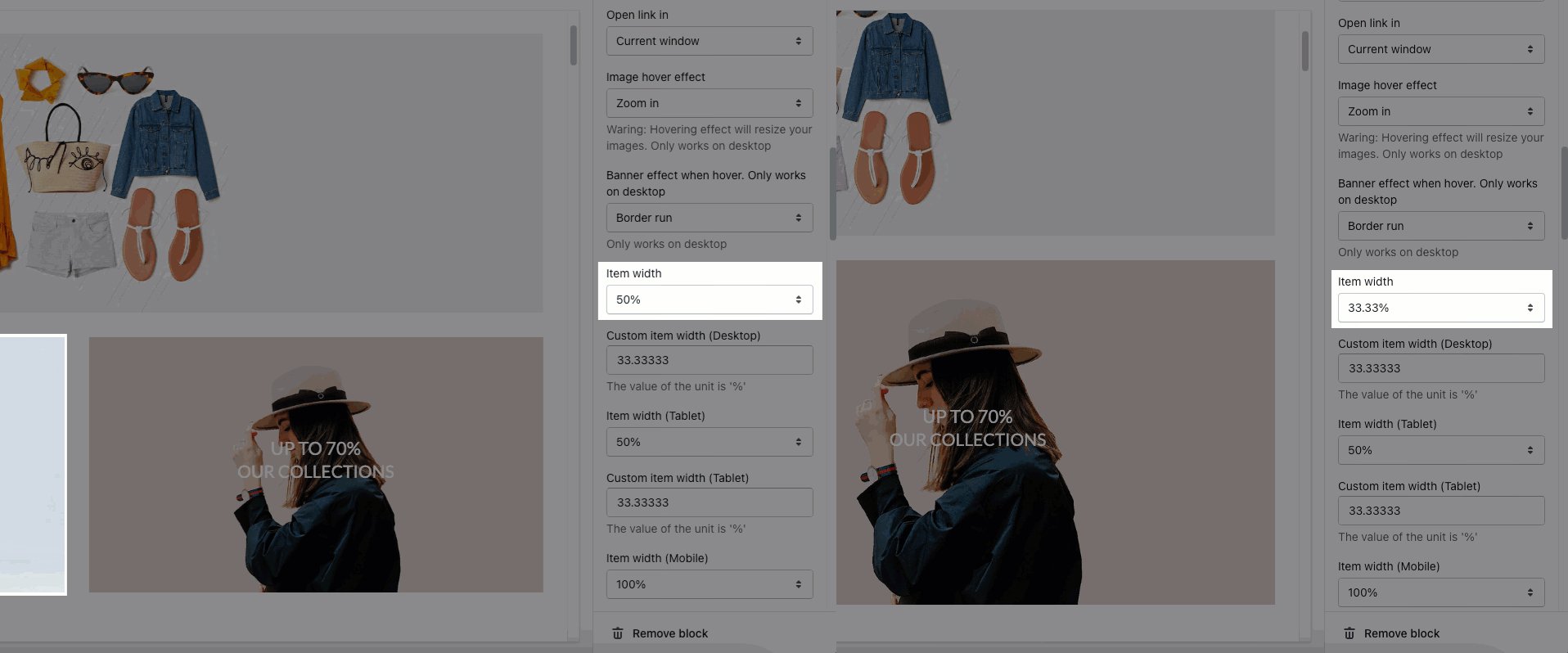
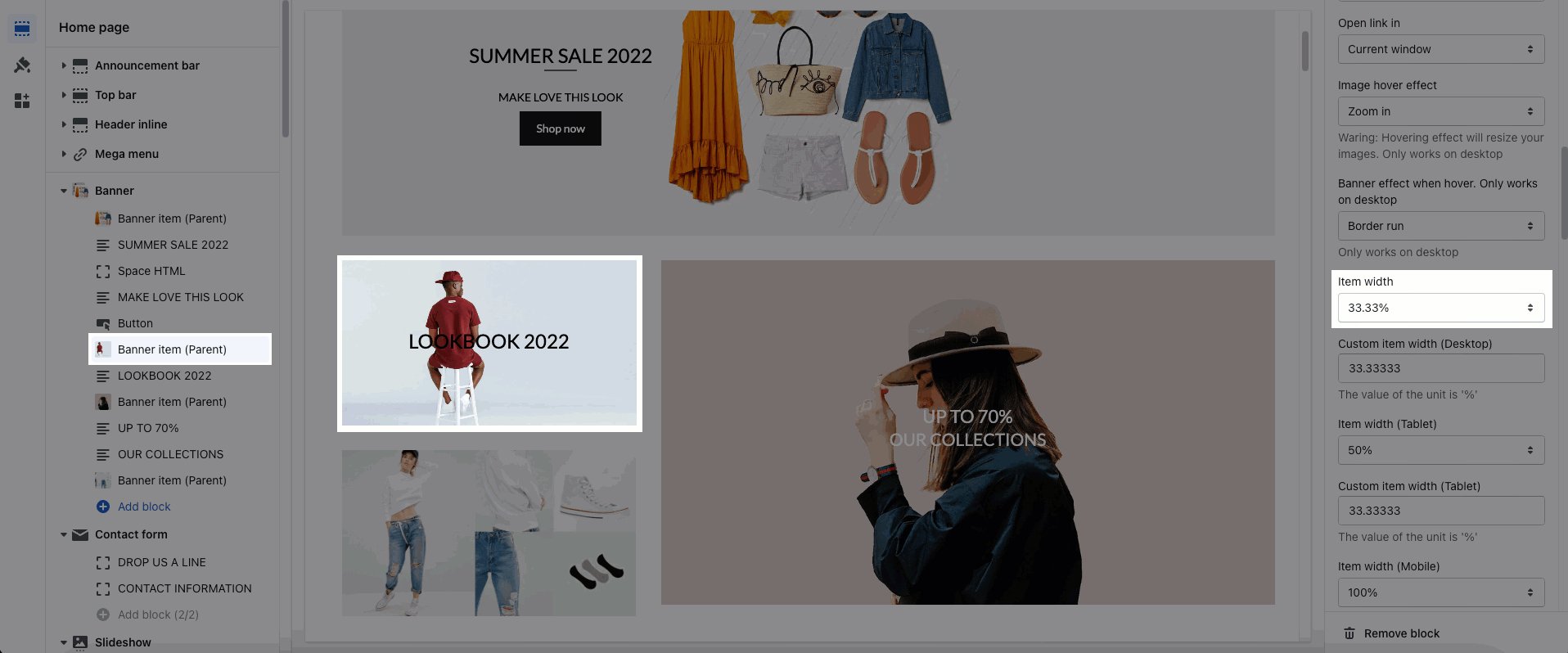
Item width: choose different width for the banner. With each different width, you will get different banner display results. You can refer to this video:

Content align: You can align content to Left, Center or Right.
Content vertical/horizontal position: choose the position for the content inside.
Content padding: You can set the padding for Block content on desktop or mobile devices.
Background content, Border content: You can set color, opacity, style, padding for background and border content.
1.1.2. Other blocks (Child)
Text: you can add a text to the banner image and you can adjust text with many options like Font family, Font size, color, etc.
Button: This block allows you to create a button for the banner, you can customize this button with many options like add a link, style, effect, color, etc.
HTML: you can add a HTML codes
Image (Child): With this block, you can add a Image(child) inside the Image(parent) and you can adjust the Image(child) more creatively.
Countdown timer: This block help you add the countdown timer and set it very easily just by adding the date countdown into.
Newsletter: you can add a subscribe form here.
Space HTML: This block allows you to create a separator line for this section.
You can refer to this video to know more about these blocks:
1.2. Banner Custom options
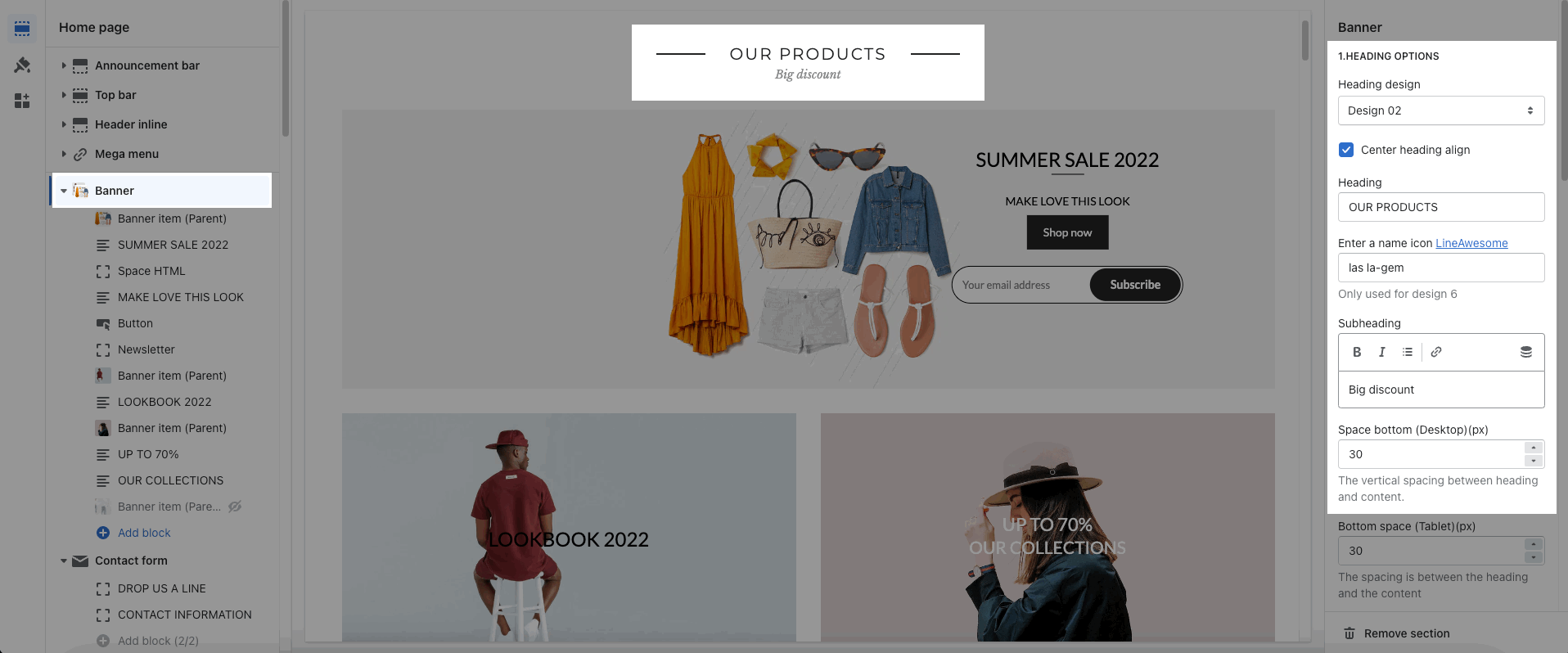
HEADING OPTIONS
You can enter the Heading and Subheading, choose the design for the heading, also can choose text align: center.

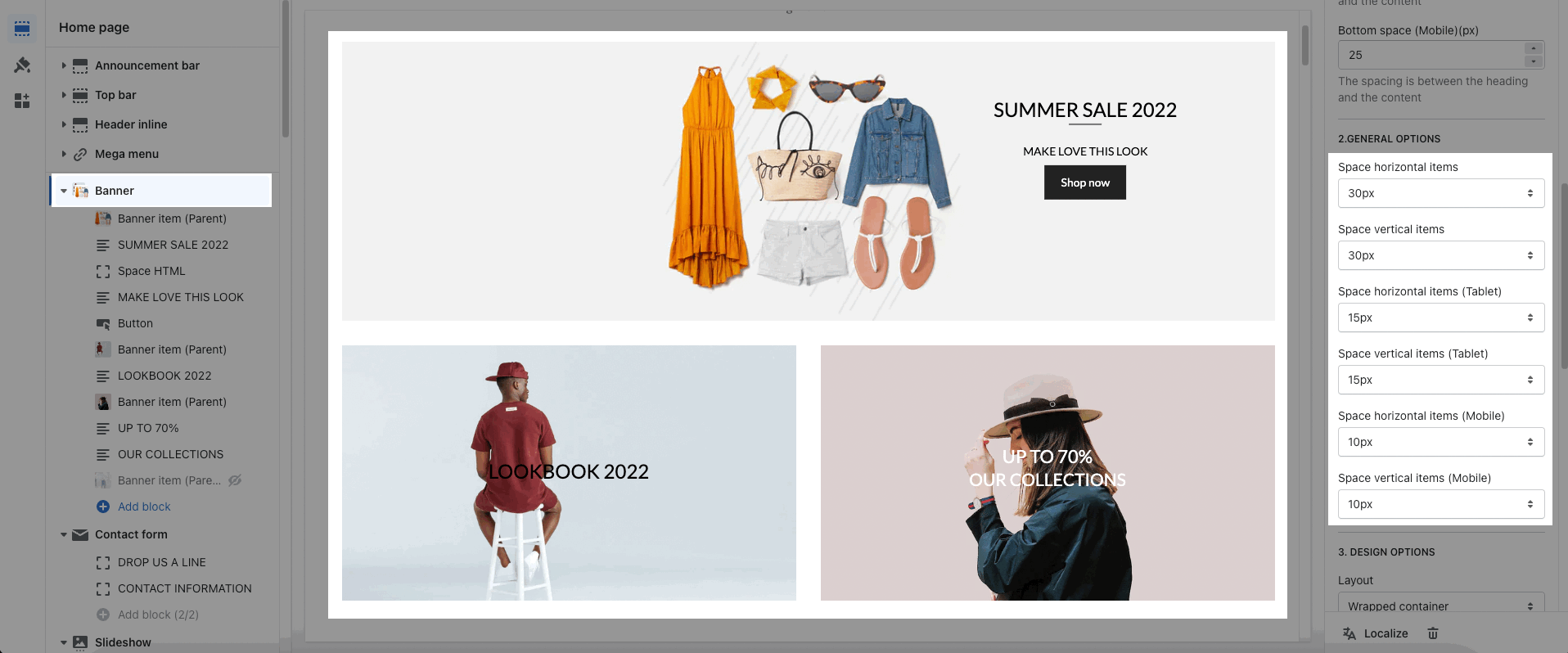
GENERAL OPTIONS
Space horizontal/vertical items: You can set the space between items by horizontal/vertical. Moreover, you can choose different spaces for many devices: Desktop, Tablet, Mobile.

DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.
2. Banner parallax
Banner Parallax is one of the outstanding features. By using it, it's possible to make a professional and beautiful section. This is an example of Banner Parallax.
Steps: In the theme editor (Customize) > Add section > Banner parallax > Save.
2.1. Banner parallax content
You are allowed to add Text, Button, HTML, Image(Child), Countdown timer, Space HTML, Form newsletter to this section.
Click on Banner parallax > ADD BLOCK > choose the block you want to add.
You can refer to this video to know more about these blocks:
2.2. Banner Parallax Settings
GENERAL OPTIONS
This section allows you to upload an image and adjust Section height including Full screen, Adapt to image, and Custom height.
Enable parallax scroll: Enable it to make a banner as my above video example. If you want your banner fixed, please untick it.
Image position: This option doesn't work when enabling parallax scroll.
Banner link: Add a link here to make your banner clickable. You can also choose to open link in the current window or a new window.
Moreover, you are allowed to choose Content align and Content width for the banner.
CONTENT BACKGROUND, COLOR OPTIONS
Helps you config the color/design for the content box. Please check video below for detailed:
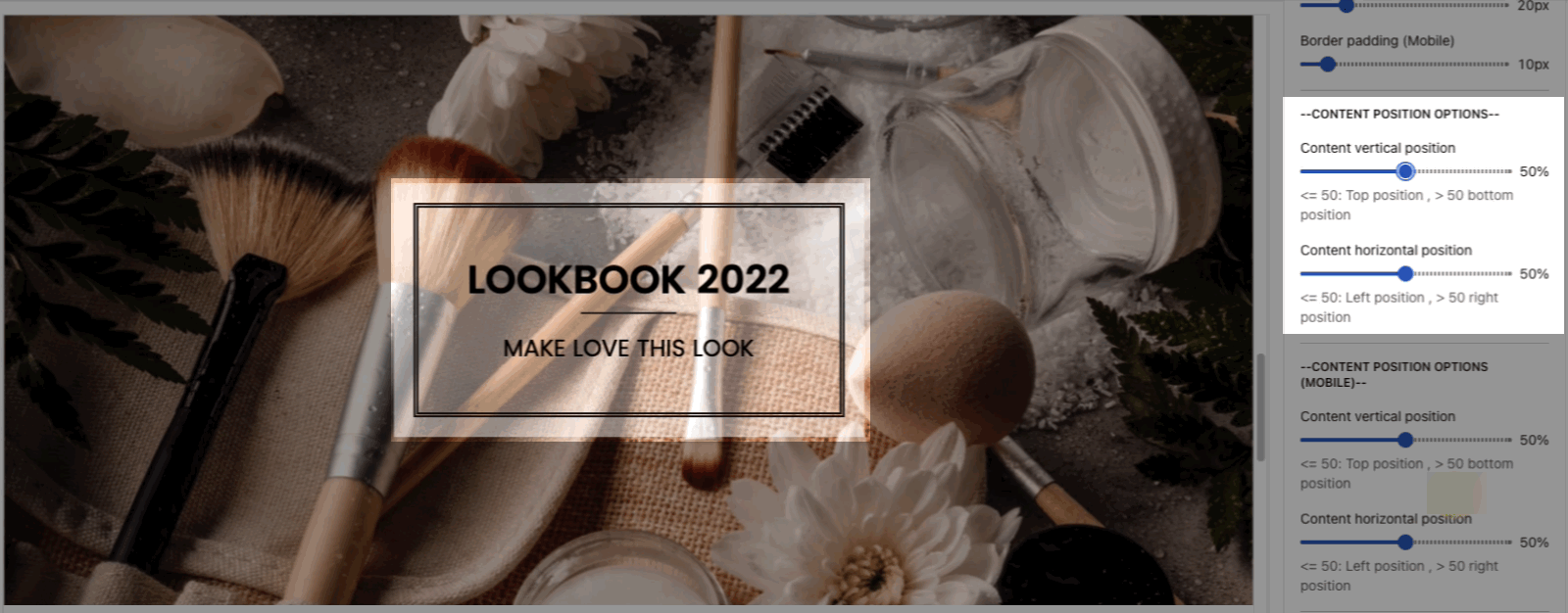
CONTENT POSITION OPTIONS
Helps you config the vertical/horizontal position of the content box.
"Content horizontal position" options don't work when using "Content width" is 'Container'

ANIMATION OPTIONS: You can change Duration animation each block and Time animation delay.
DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.
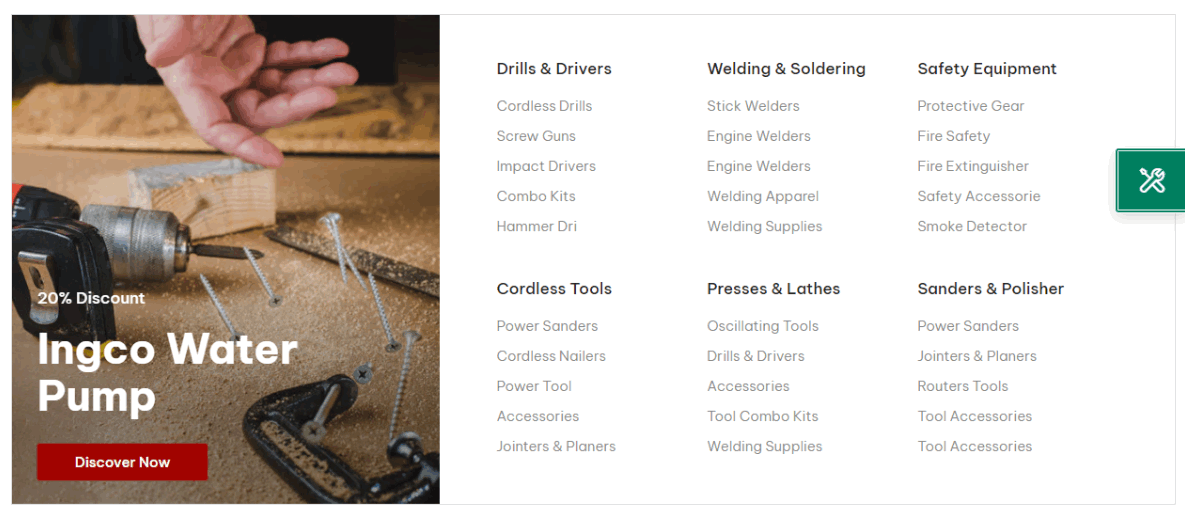
3. Banner With Navigation
This section helps you show the banner with the navigation.

Steps: In the theme editor (Customize) > Add section > Banner With Navigation > Save.
3.1. Banner With Navigation blocks
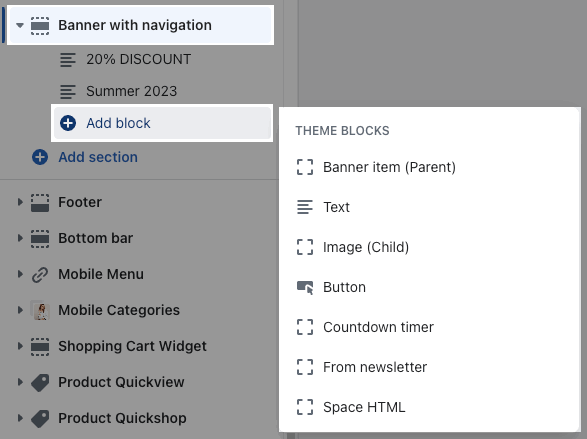
Click on Banner With Navigation > ADD BLOCK > choose the block you want to add.

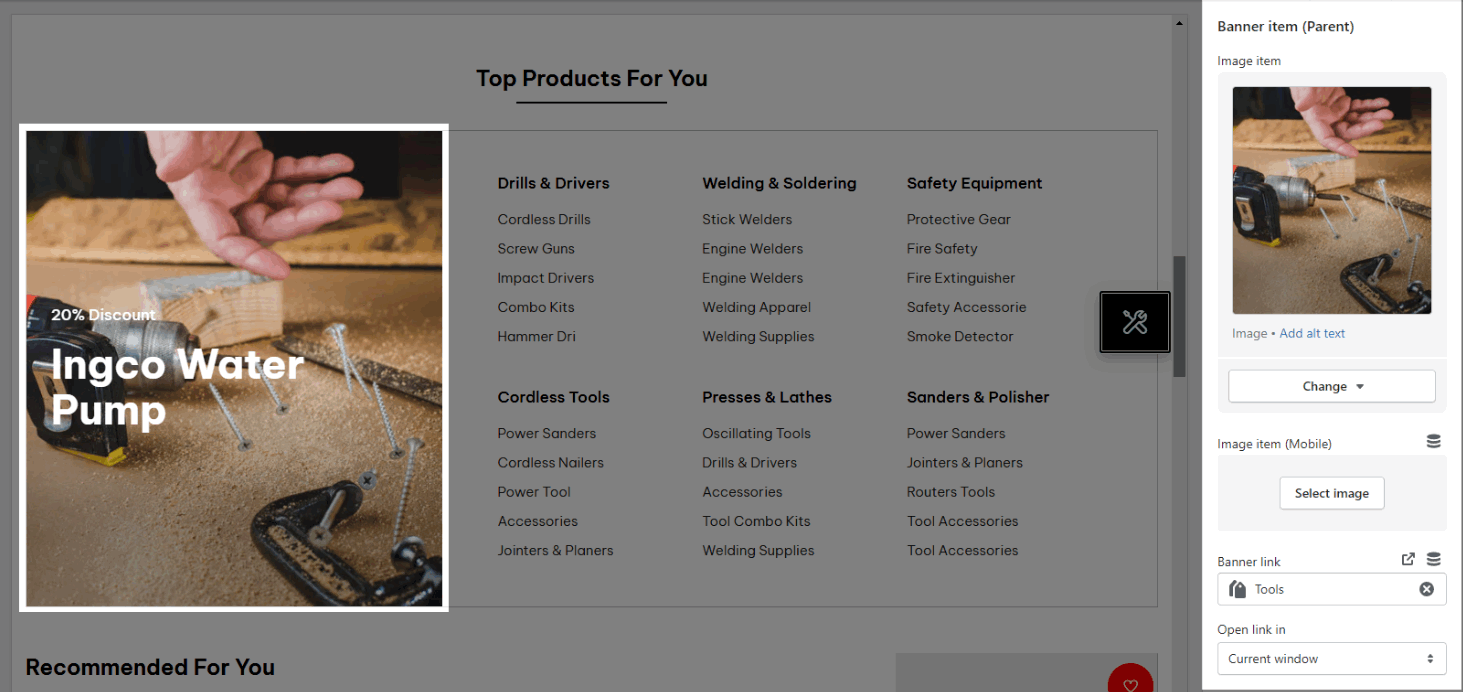
3.1.1. Banner item (Parent)
GENERALS:
Image item: This option allows you to upload an Image both on (Mobile & Desktop)
Banner link: Make the banner clickable with a link.
Open link in: This option allows you to set the link to open in the current window or a new window when a customer clicks on the image.

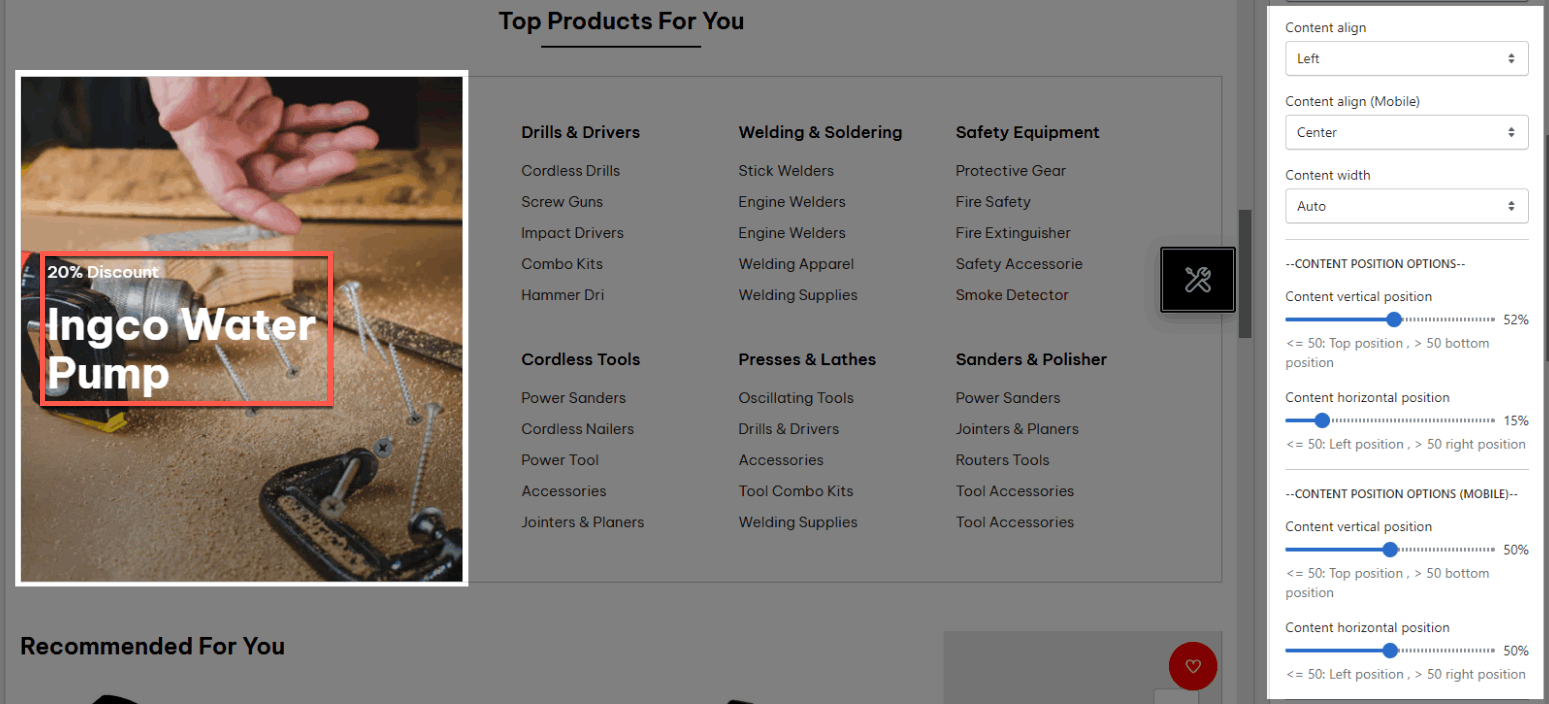
CONTENT POSITION OPTIONS:
You can also set the Content align (both on mobile and desktop) and Content width for the content in the section.
Helps you configure the style of the content with options for Content vertical position, Content horizontal position both on Mobile & Desktop

CONTENT BACKGROUND, COLOR OPTIONS:
Help you config the color/design for the content box. You can check video below for detail:
3.1.2. Other blocks (Child)
Text: you can add a text to the banner image and you can adjust text with many options like Font family, Font size, color, etc.
Button: This block allows you to create a button for the banner, you can customize this button with many options like add a link, style, effect, color, etc.
Image (Child): With this block, you can add a Image(child) inside the Image(parent) and you can adjust the Image(child) more creatively.
Countdown timer: This block help you add the countdown timer and set it very easily just by adding the date countdown into.
Newsletter: you can add a subscribe form here.
Space HTML: This block allows you to create a separator line for this section.
You can refer to this video to know more about these blocks:
3.2. Banner With Navigation settings
HEADING OPTIONS:
You can enter the Heading and Subheading, choose the design for the heading, also can choose text align: center.
GENERAL OPTIONS:
Enable border: Turn on this option to show the border on the section.
Please check this video about heading and general options:
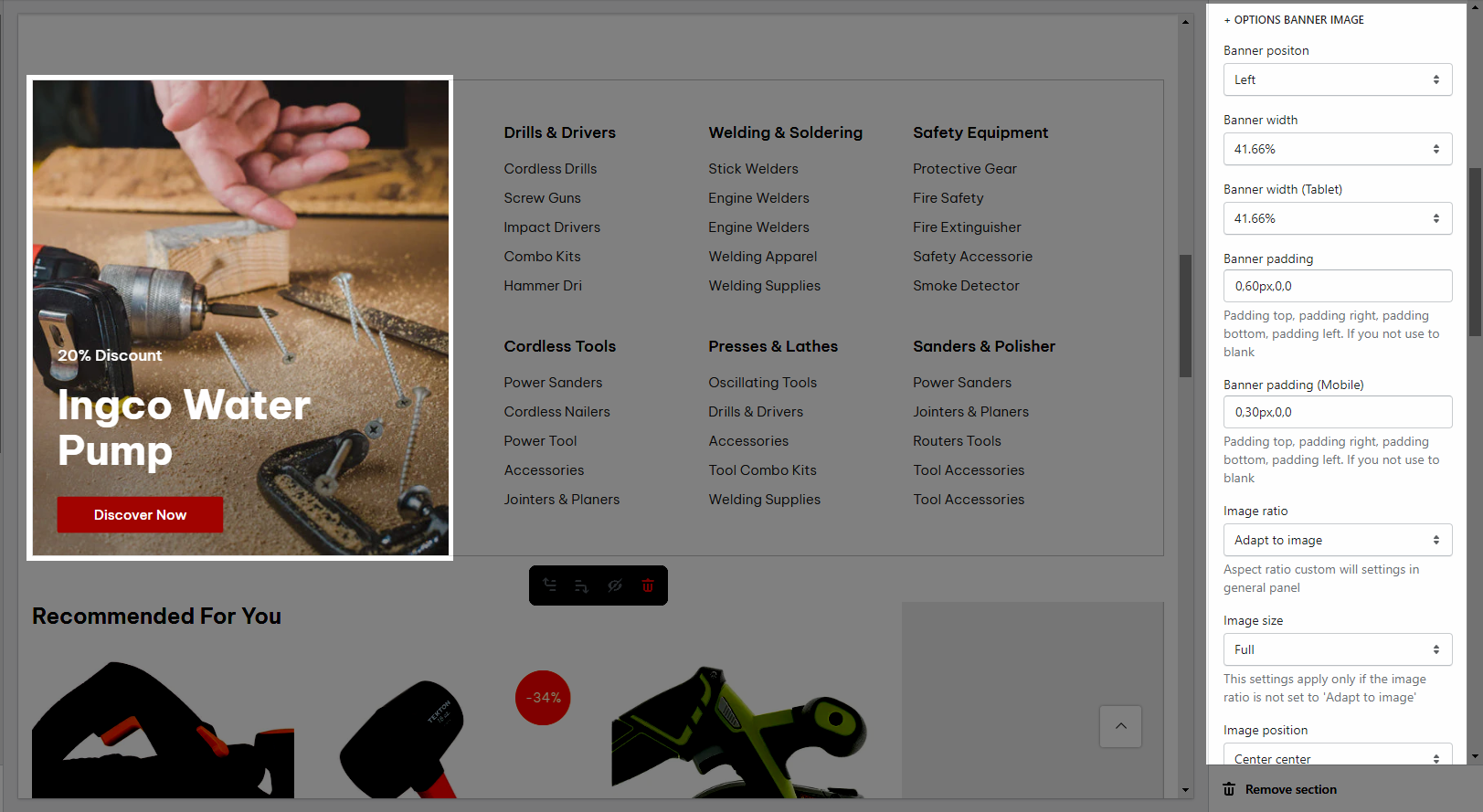
OPTIONS BANNER IMAGE:
Configure the banner with options for Banner positon, Banner width(both on Desktop, Tablet), Banner padding(both on Desktop, Tablet), Image ratio, Image size, Image position, Image hover effect and Banner effect when hover.

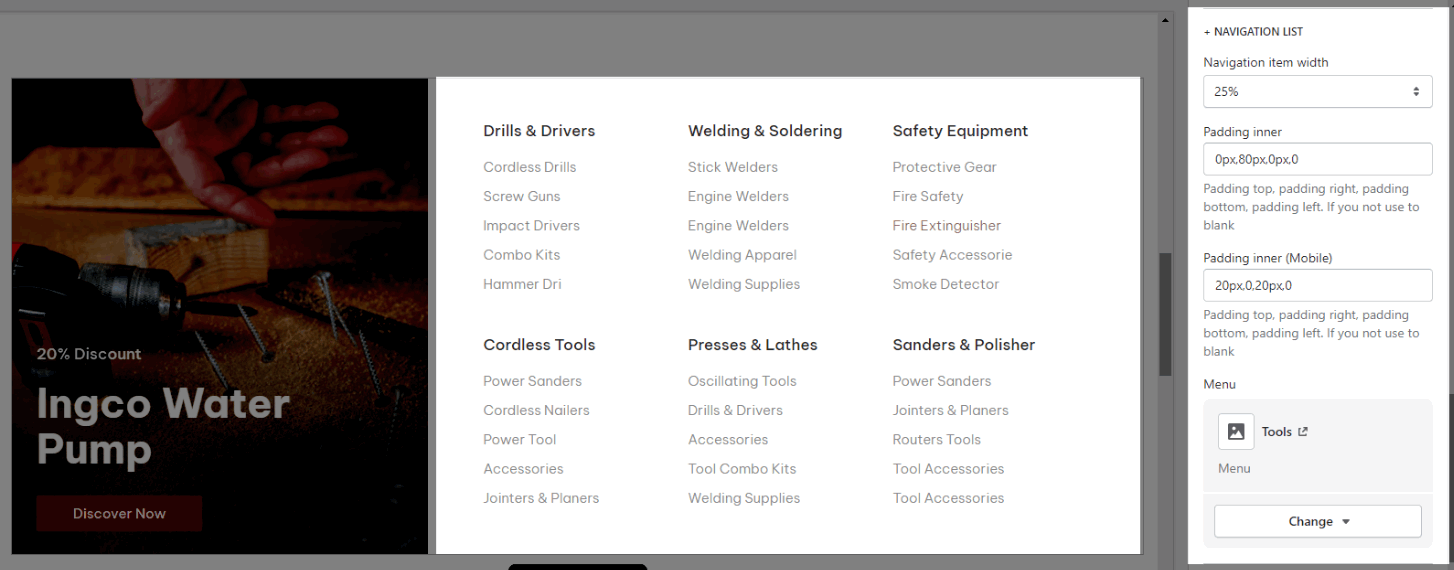
NAVIGATION LIST:
Add a menu navigation and adjust with options for Navigation item width, Padding inner

DESIGN OPTIONS:
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







