Here is an amazing section that will help you design the hot deal creatively and professionally.
From Theme Section Sidebar > Add section > Products deals

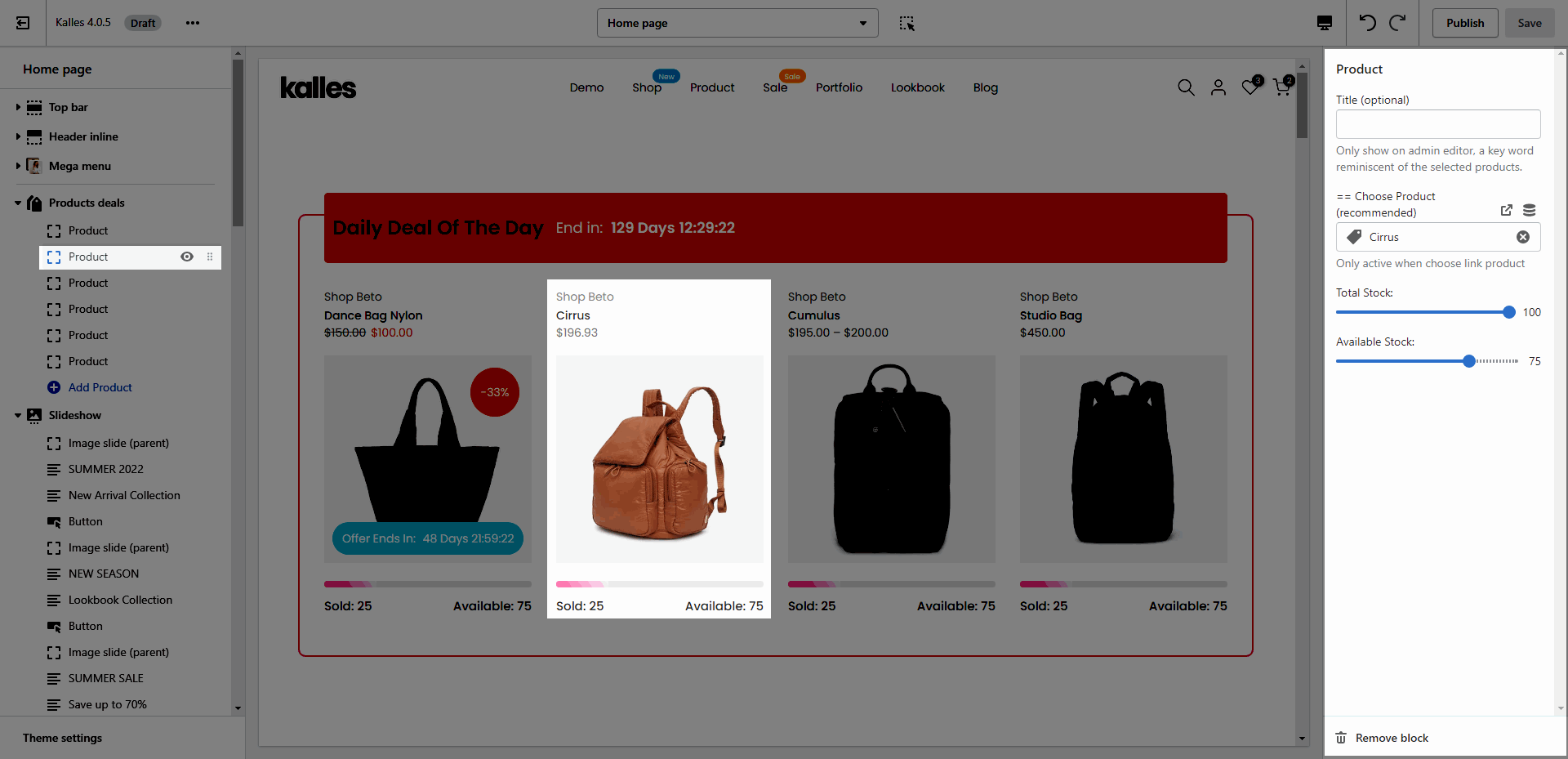
1. Product item

Each Product item is for one product in this section. You can add up to 50 product blocks to your store.
Title (optional): Only show on admin editor, a key word reminiscent of the selected products.
Choose Product: You can choose product from your Shopify Backend and remember that its only active when choose link product.
Total Stock
Available Stock
2. Products deals setting
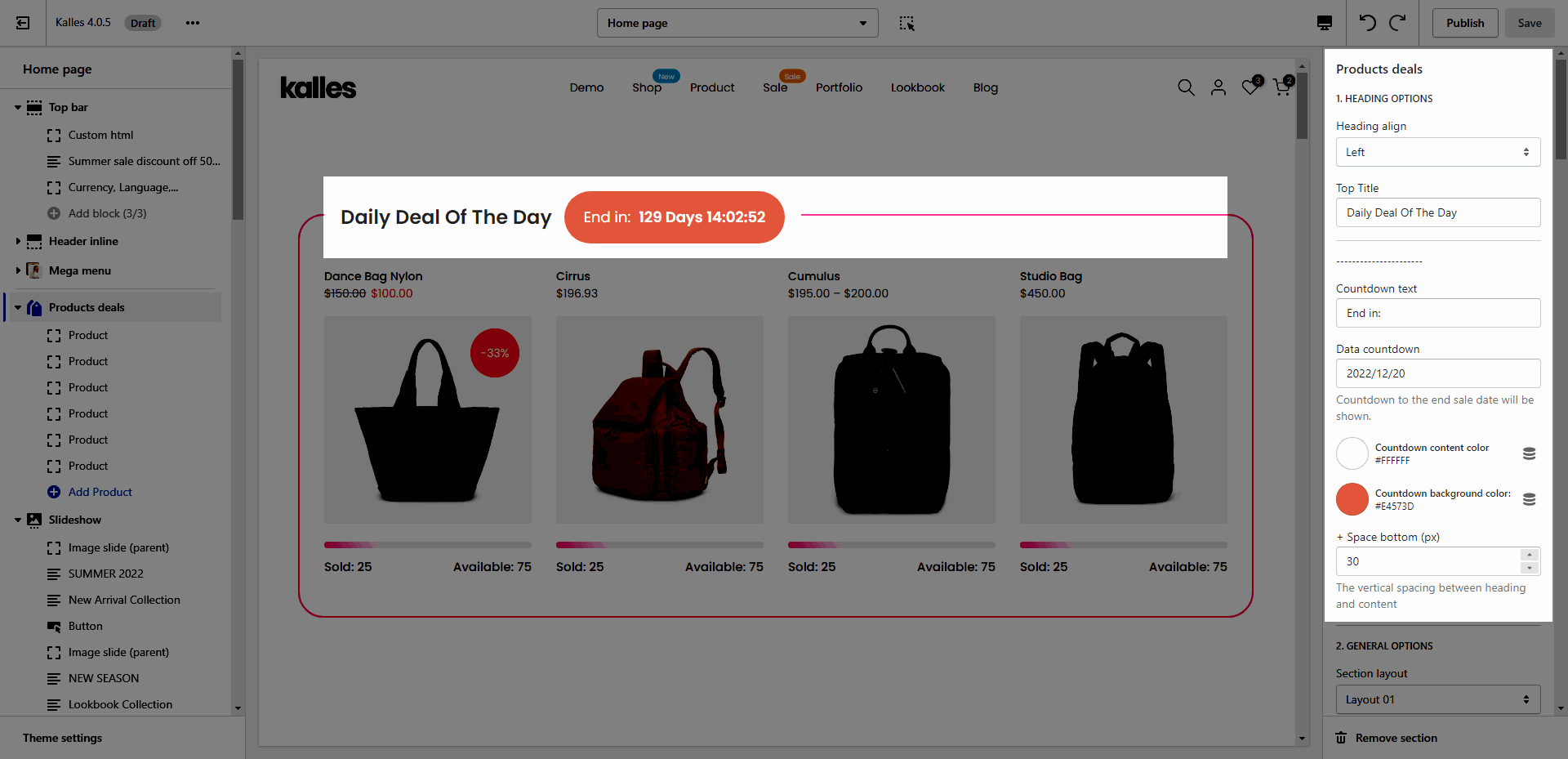
2.1. HEADING OPTIONS
You can change Heading align, Top Title, Countdown text box and Space bottom.

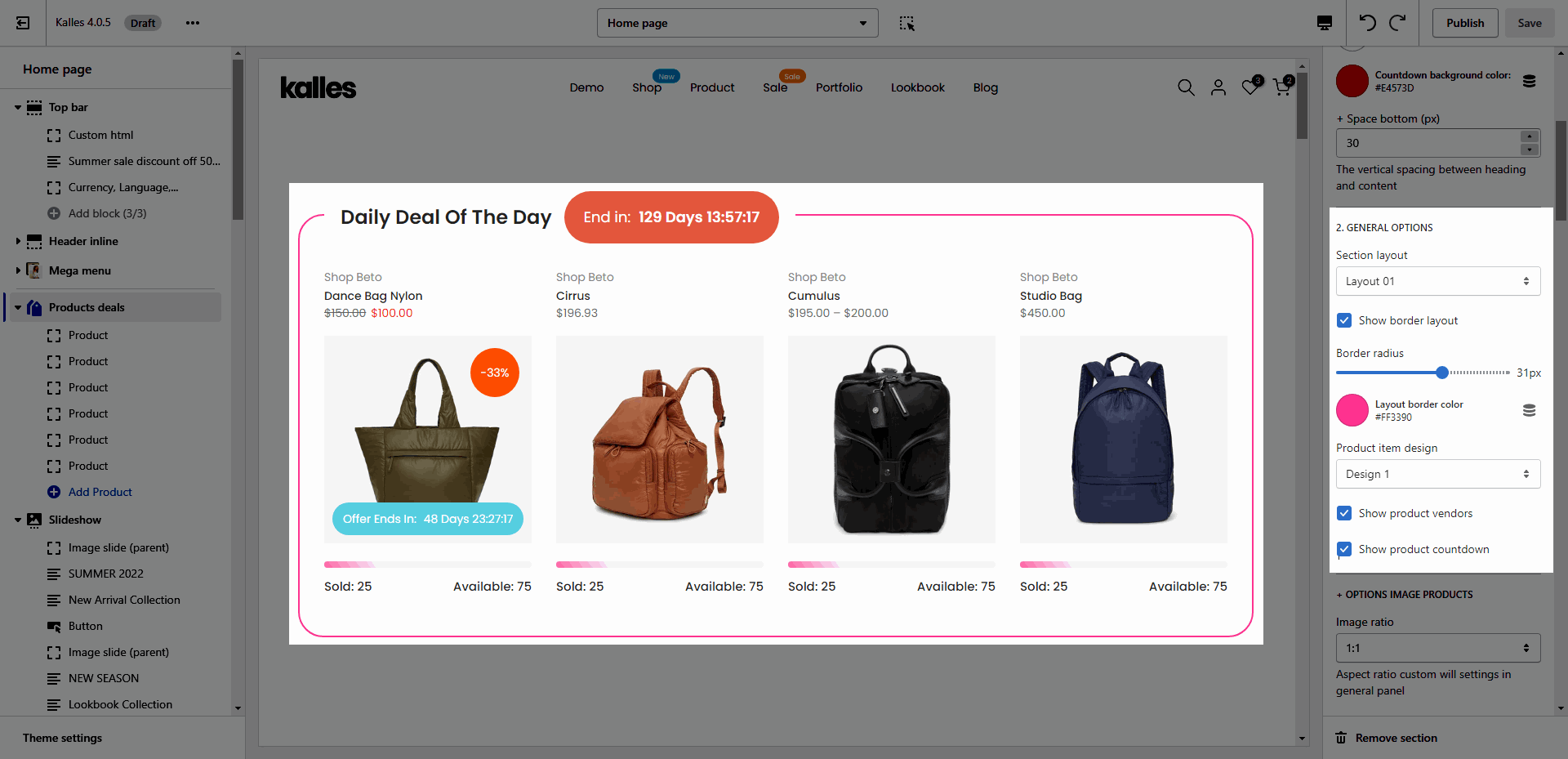
2.2. GENERAL OPTIONS

Section layout and Border customize:
There are 3 layouts of this section, you can choose the position and design of heading and countdown text in this option.
You also can choose design for the border: show border, border radius and color.
Here is an example for Section layout 02 and border customize:

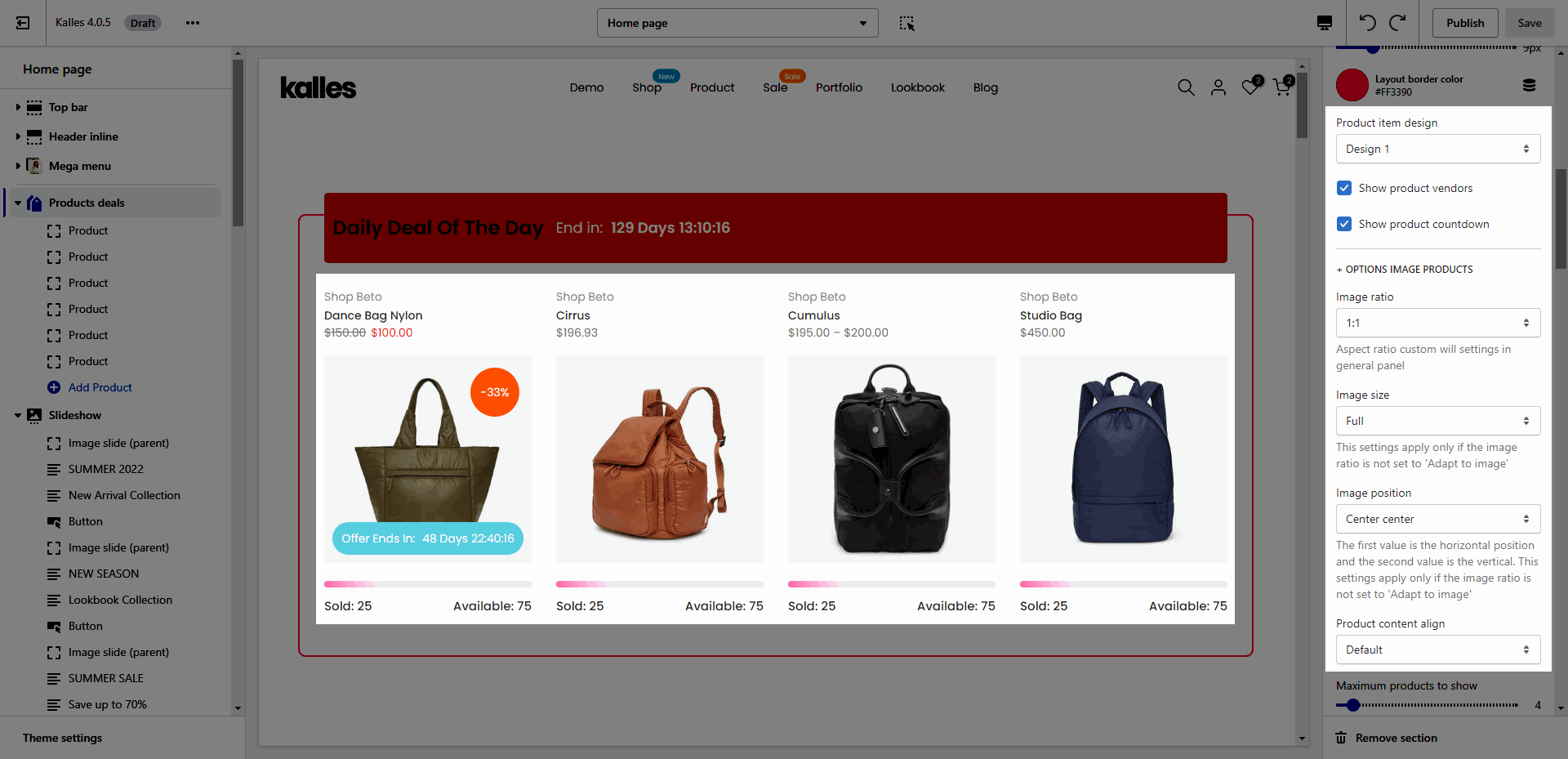
2.3. Product item design

Design: you can choose the design for product items
Show product vendors, Show product countdown
OPTIONS IMAGE PRODUCTS: you can change Image ratio, Image size, Image position.
Product content align: set text align for text content of product.
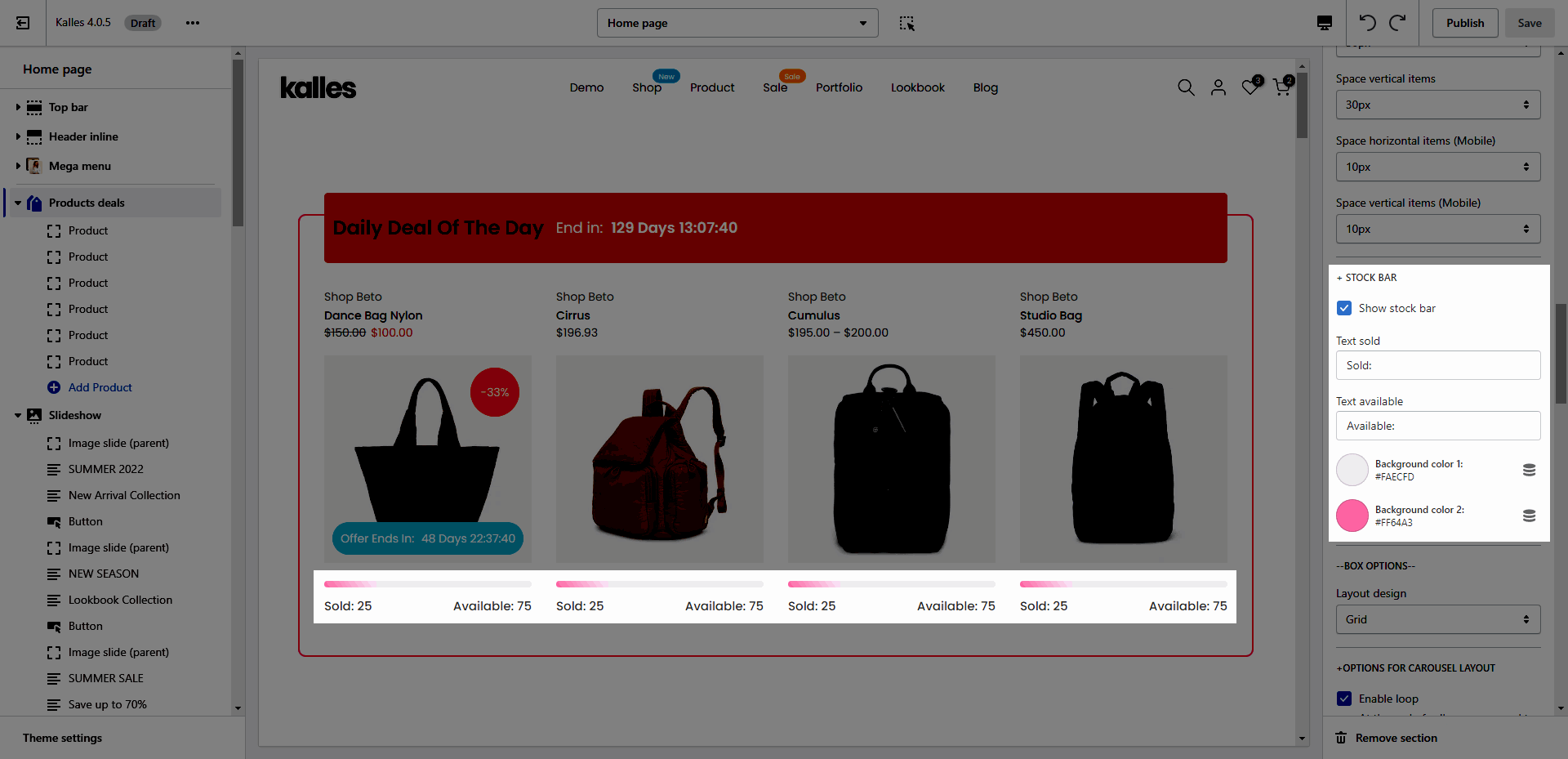
Stock bar: you can change the text and background color

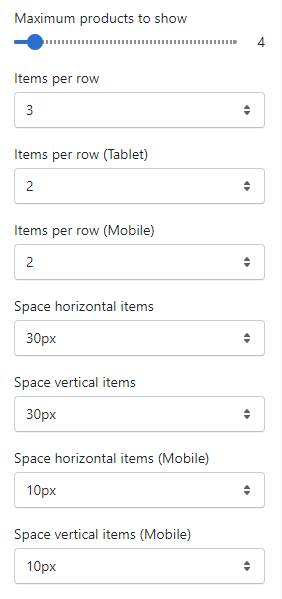
Quantity of product to show and Space between items

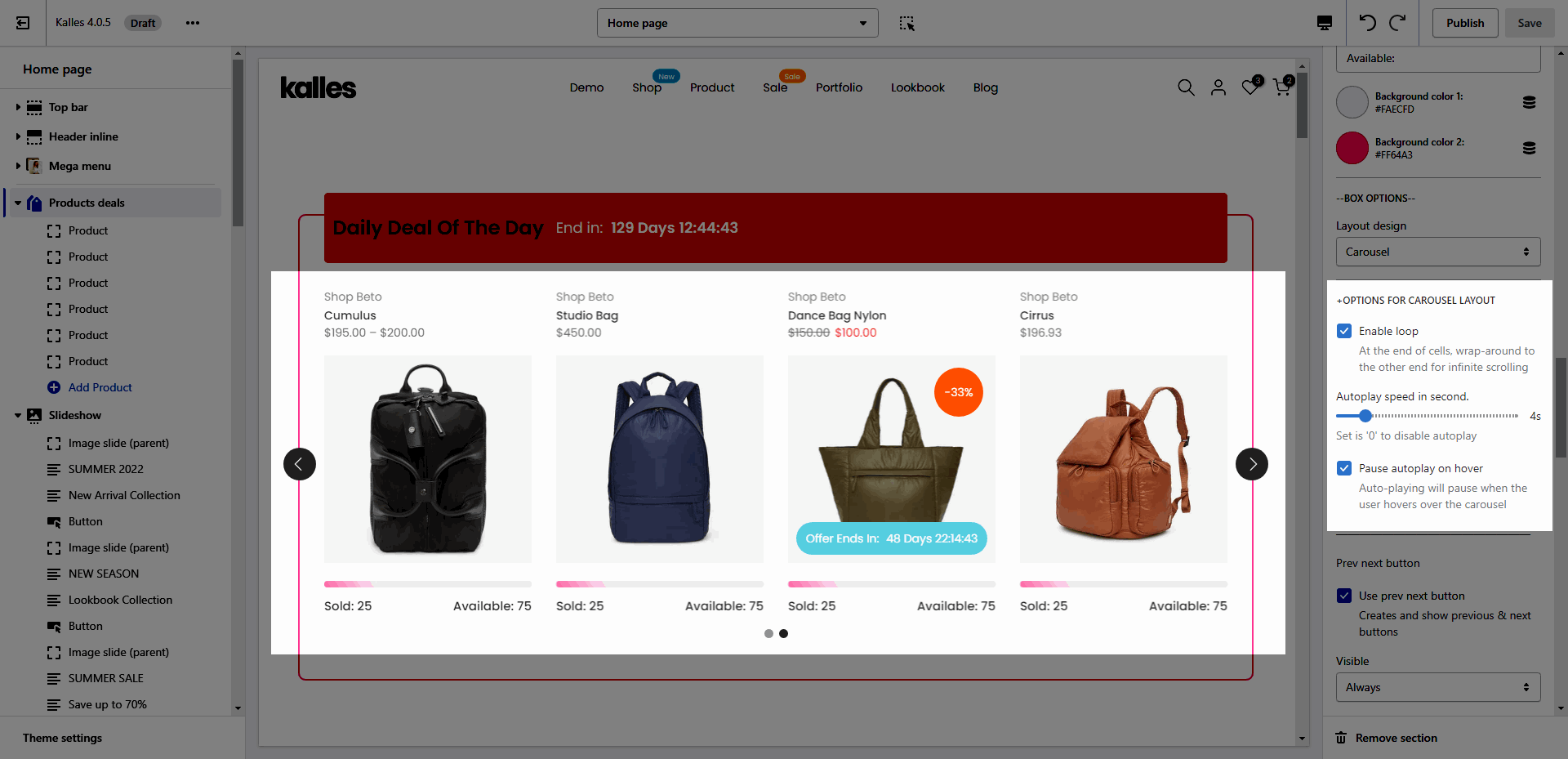
BOX OPTIONS: You can choose layout Carousel, customize for prev next button, page dots.

2.4. DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







