Banner Parallax is one of the outstanding features. By using it, it's possible to make a professional and beautiful section. This is an example of Banner Parallax.
Steps: In the theme editor (Customize) > Add section > Banner parallax > Save.
1. Banner parallax content
You are allowed to add Text, Button, HTML, Image(Child), Countdown timer, Space HTML, Form newsletter to this section.
Click on Banner parallax > ADD BLOCK > choose the block you want to add.
You can refer to this video to know more about these blocks:
2. Banner Parallax Settings
2.1. GENERAL OPTIONS
This section allows you to upload an image and adjust Section height including Full screen, Adapt to image, and Custom height.
Enable parallax scroll: Enable it to make a banner as my above video example. If you want your banner fixed, please untick it.
Image position: This option doesn't work when enabling parallax scroll.
Banner link: Add a link here to make your banner clickable. You can also choose to open link in the current window or a new window.
Moreover, you are allowed to choose Content align and Content width for the banner.
2.2. CONTENT BACKGROUND, COLOR OPTIONS
Helps you config the color/design for the content box. Please check video below for detailed:
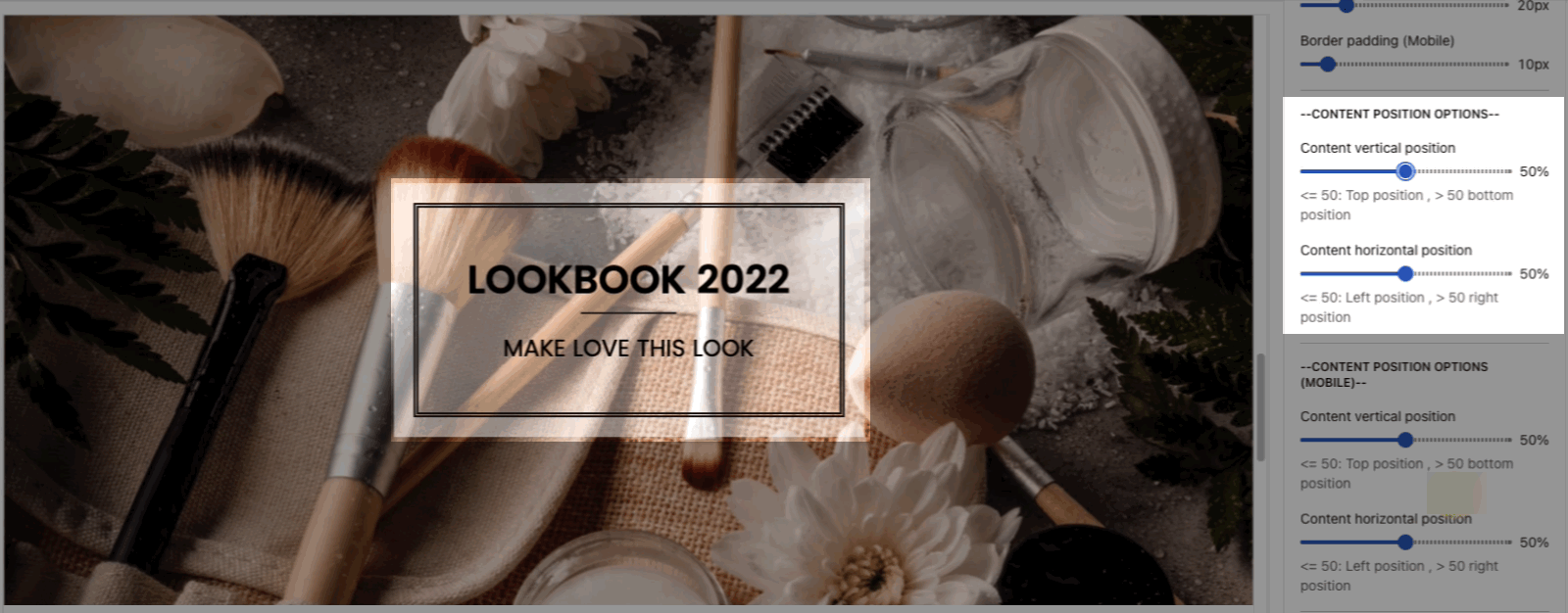
2.3. CONTENT POSITION OPTIONS
Helps you config the vertical/horizontal position of the content box.
"Content horizontal position" options don't work when using "Content width" is 'Container'

ANIMATION OPTIONS: You can change Duration animation each block and Time animation delay.
2.4. DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.