This section allows you to show a collections list with many designs. Shopify 2.0 allows you to add this section to any pages that you wanna use.
Steps: In the theme editor (Customize) > Add section > Collections list manual > Save.
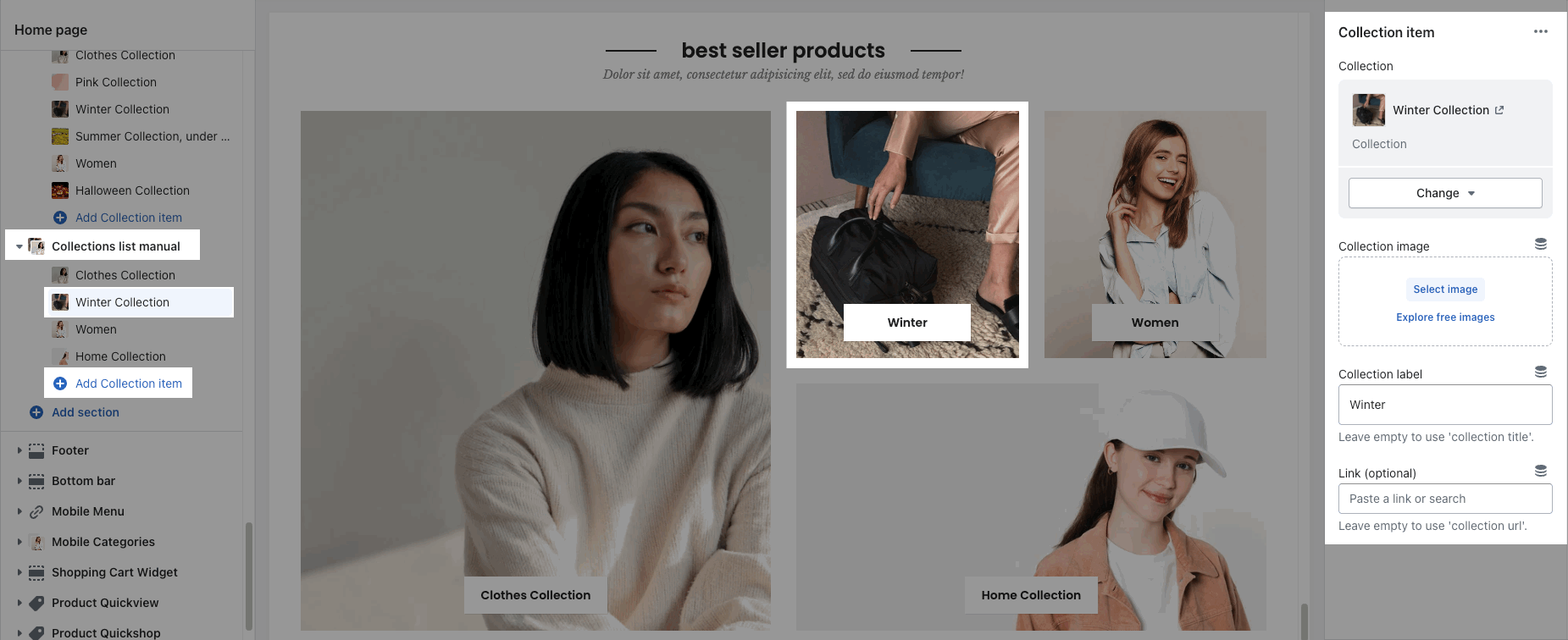
1. Collection item
Go to Collection list > Add collection item. You can choose a Collection and adjust an image, a title, a link for each item.

2. Collections list manual settings
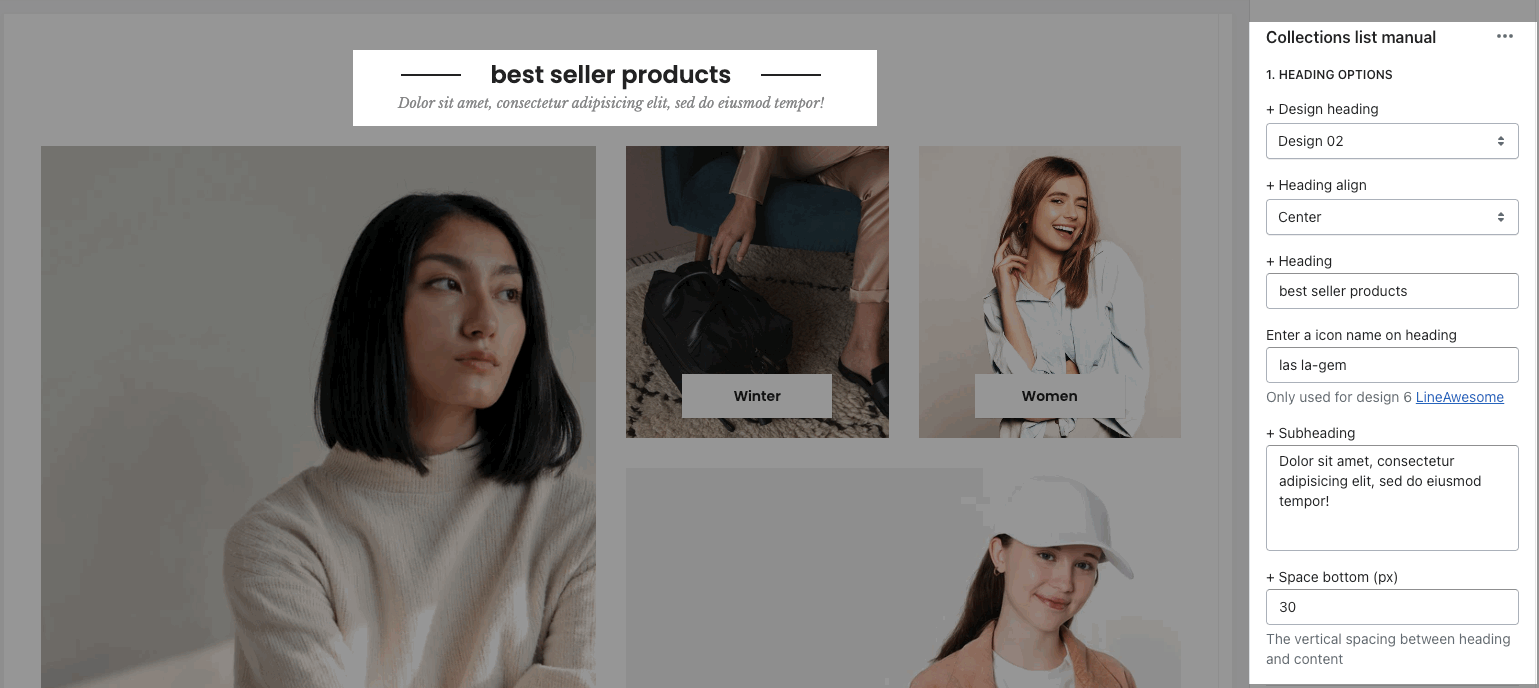
HEADING OPTIONS
You can enter the Heading and Subheading, choose the design for the heading, also can choose text align: center.

GENERAL OPTIONS
Collection item design: there are many designs for collection item. You can adjust collection item with some color options. Each color option will depend on the collection item design.
Please check this video to know more about collection designs:
Open link in current window or new tab
OPTIONS IMAGE COLLECTION
You can config Space bottom, Image padding, Image rounded, hover effect, Image position. Please check this video:
COLLECTION BOX LAYOUT
Select layout for group collection: there are many designs of box layouts for you to choose. You can see them in this video:
DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.