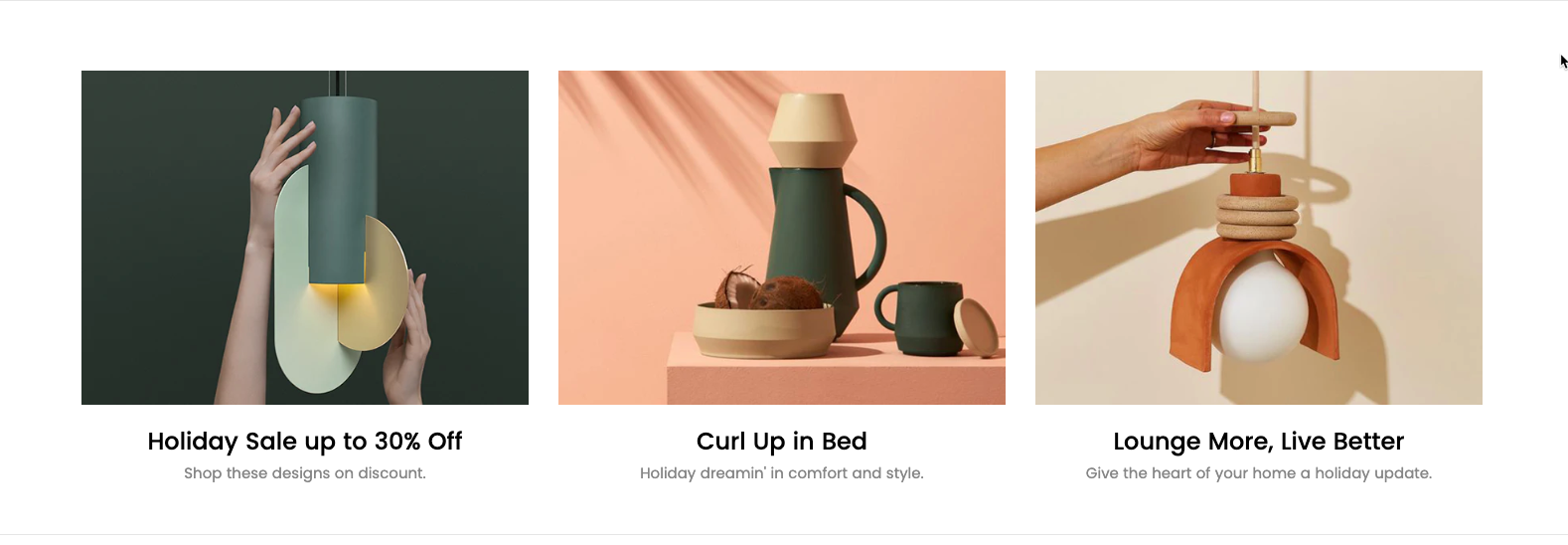
This section helps you customize images, text, and even buttons together. This section allows you to choose the flexible width for each column.

Steps: Theme editor (Customize) > Add Section > Text Column With Image 2 > Click Save
1. Text Column With Image 2 Content
In the section, you can click the "Add Column" button to add the content to the section:

Colum options allow you to upload an Image, Heading, Text, Button, Button size, Button color, etc.
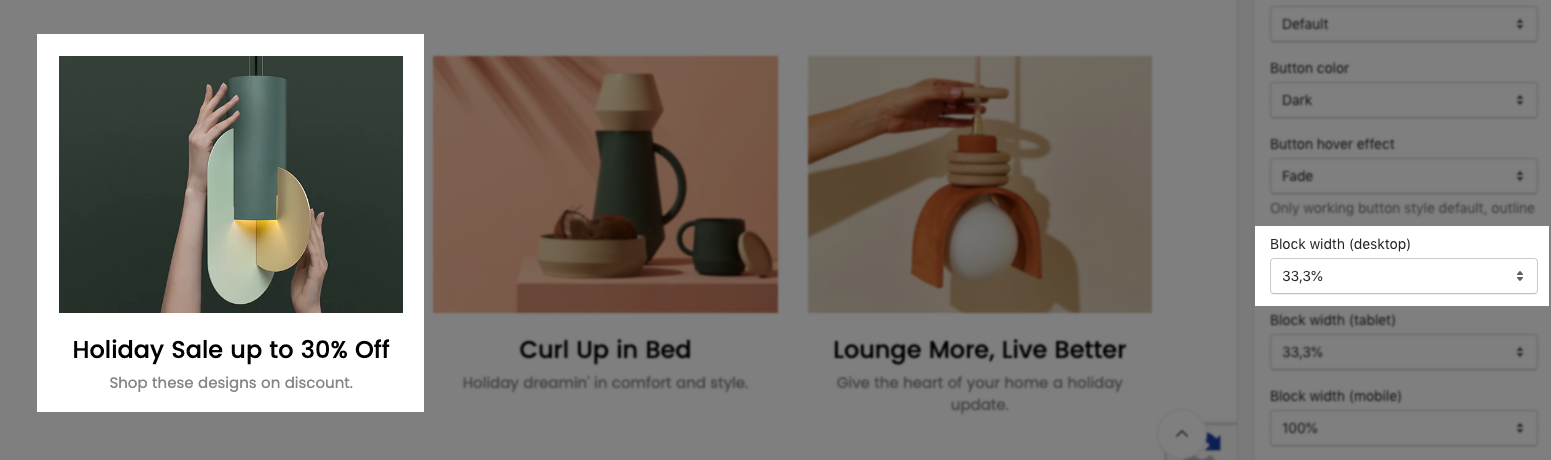
Block width (Desktop, Tablet & Mobile): You can configure the width for each column here.

2. Text Column With Image 2 Settings
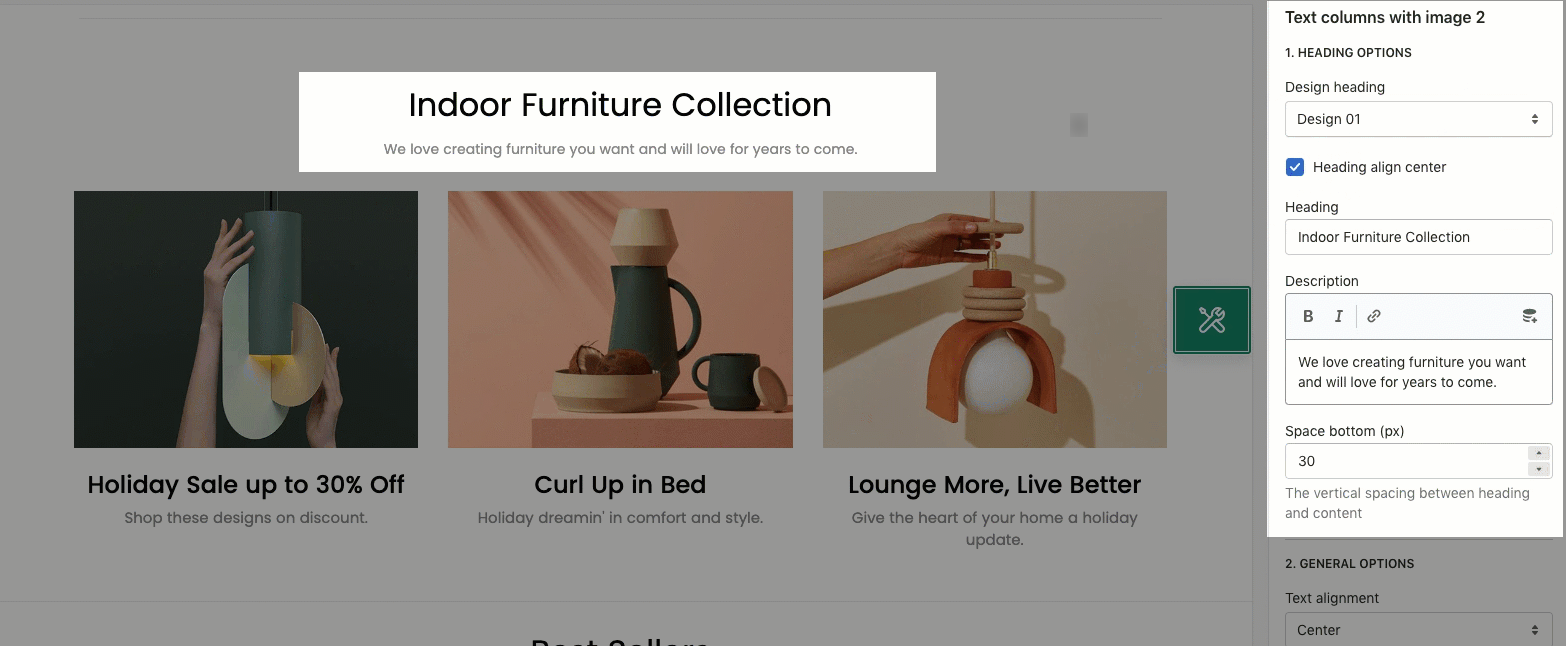
2.1. Heading options
You can enter the Heading and Subheading, choose the design for the heading, also can choose text align: center.

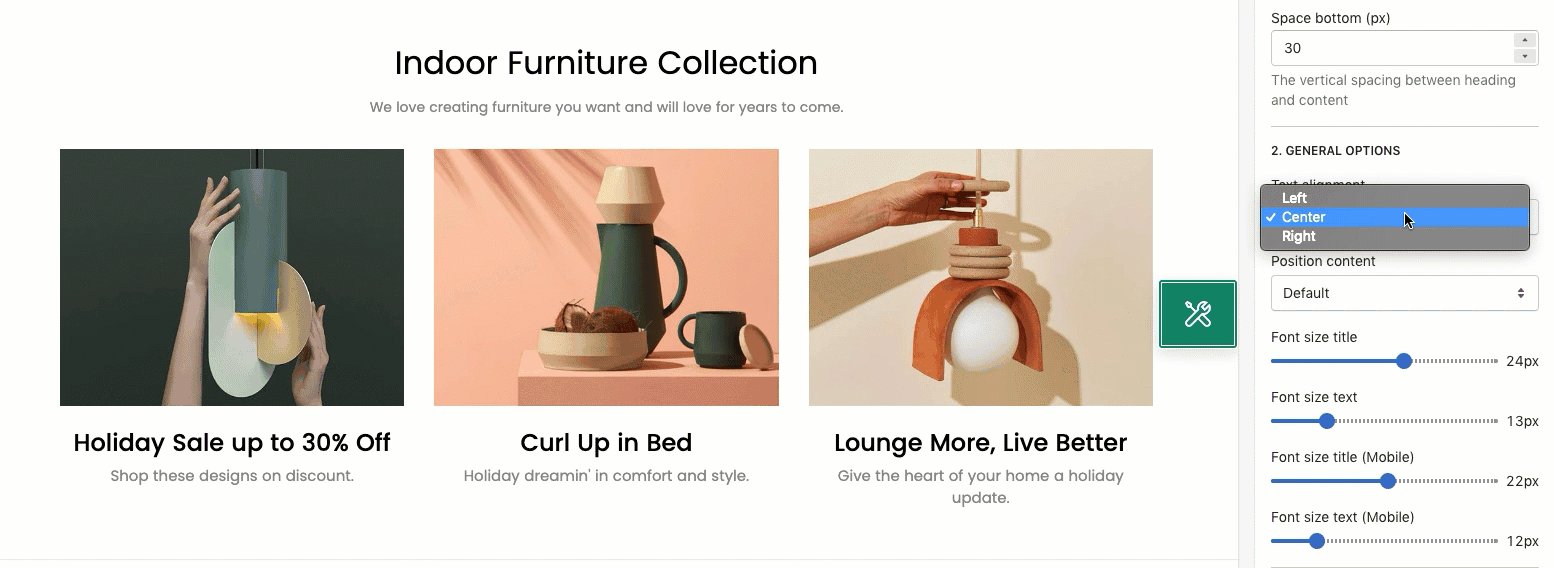
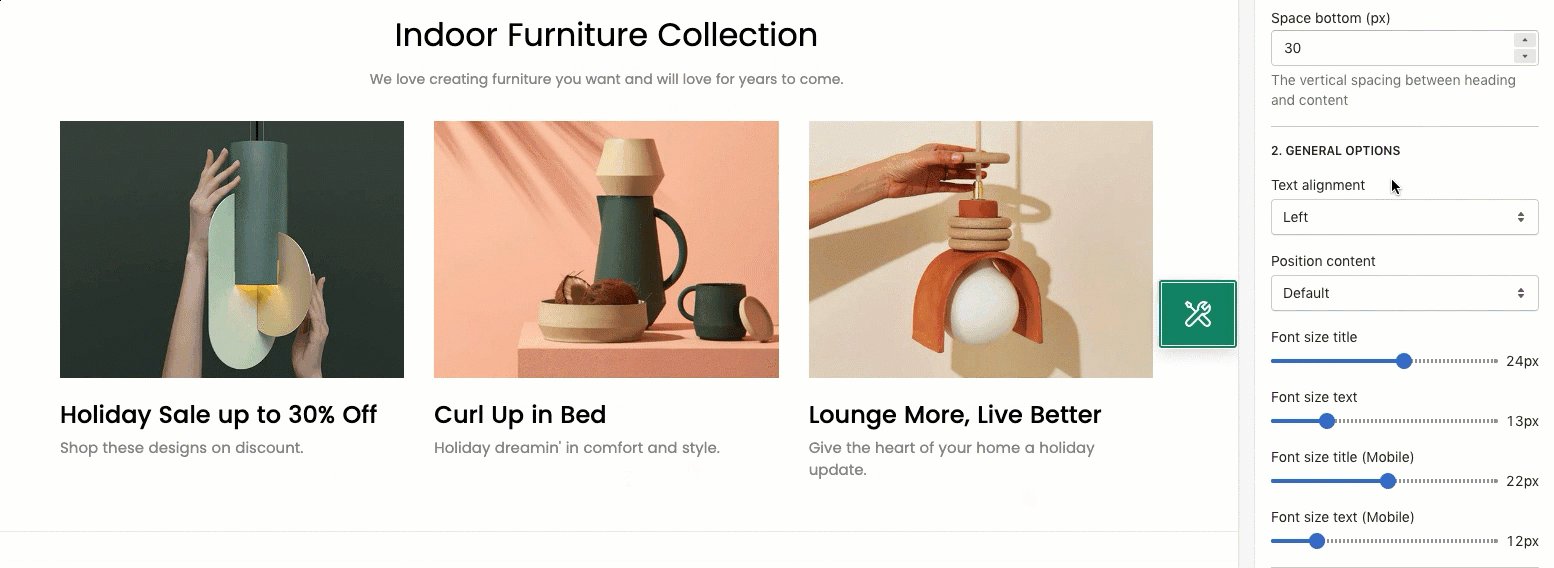
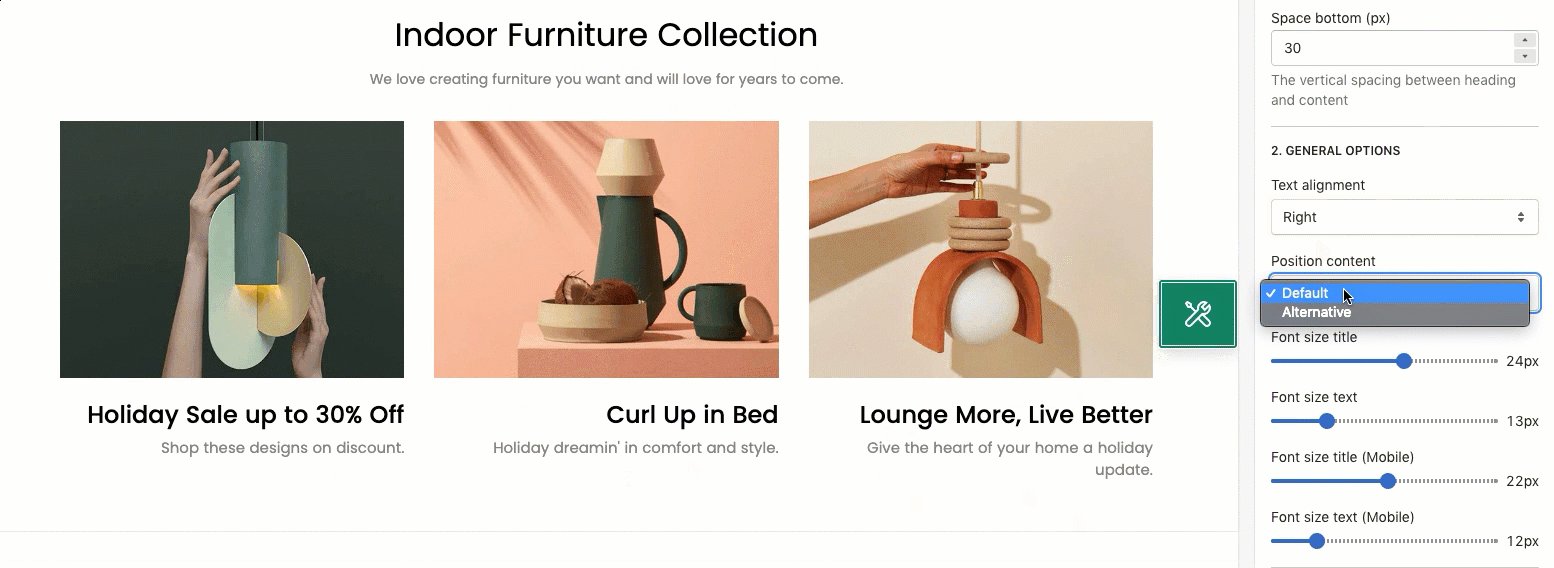
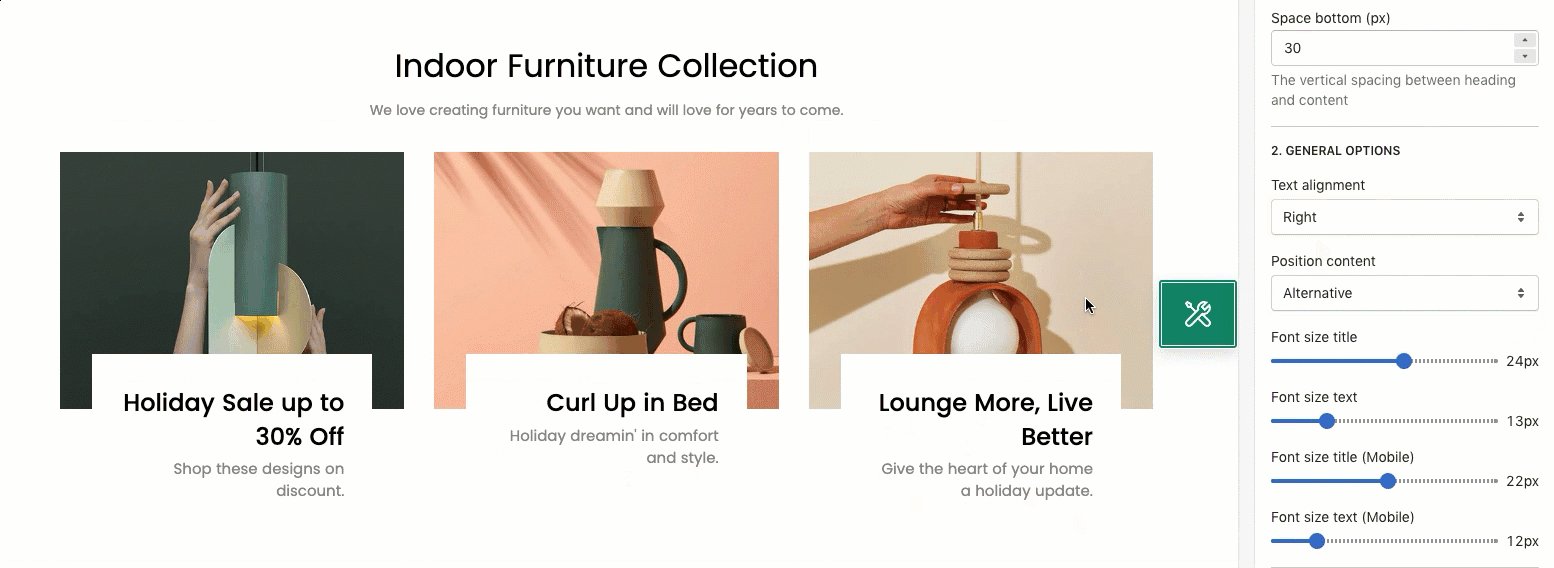
2.2. General options
Text alignment, Position content: you can refer to the gif image below

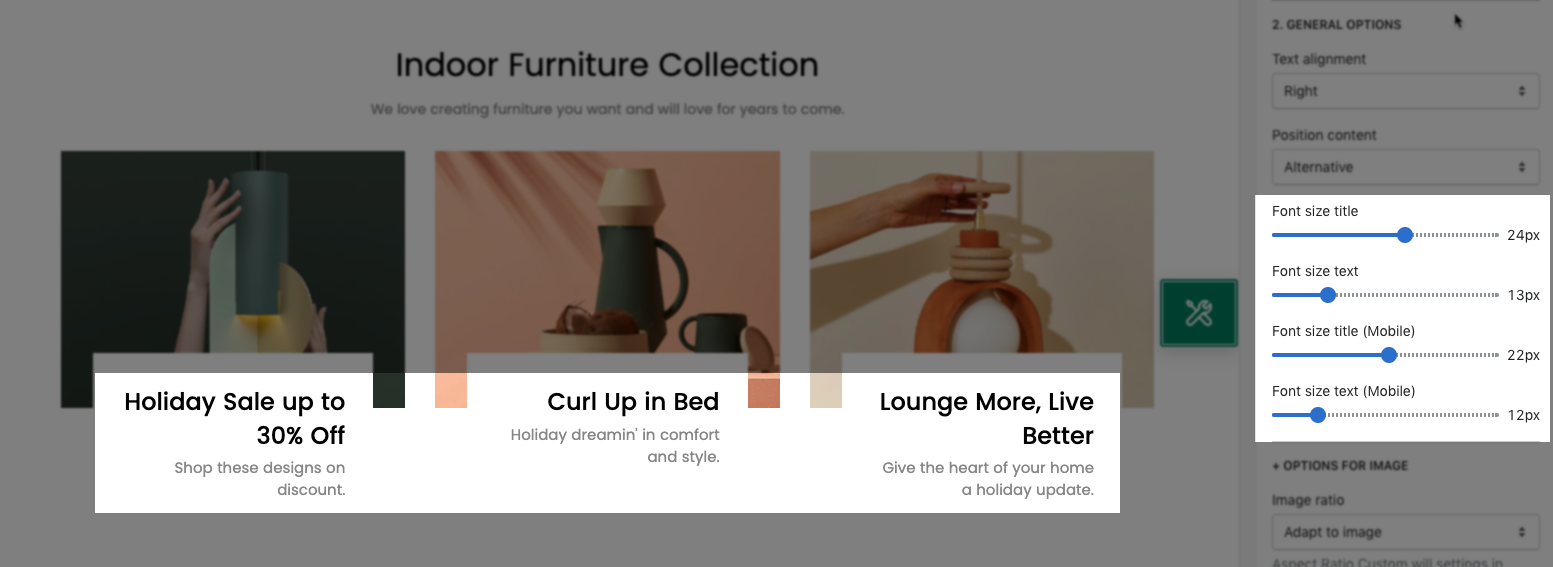
Font size title:

Setting for image with ratio, size, position, hover effect.
2.3. Box option
You can customize Horizontal/ Vertical space.
2.4. Design options
Please follow this guideline to config Layout, Background, Margin/Padding for the section.