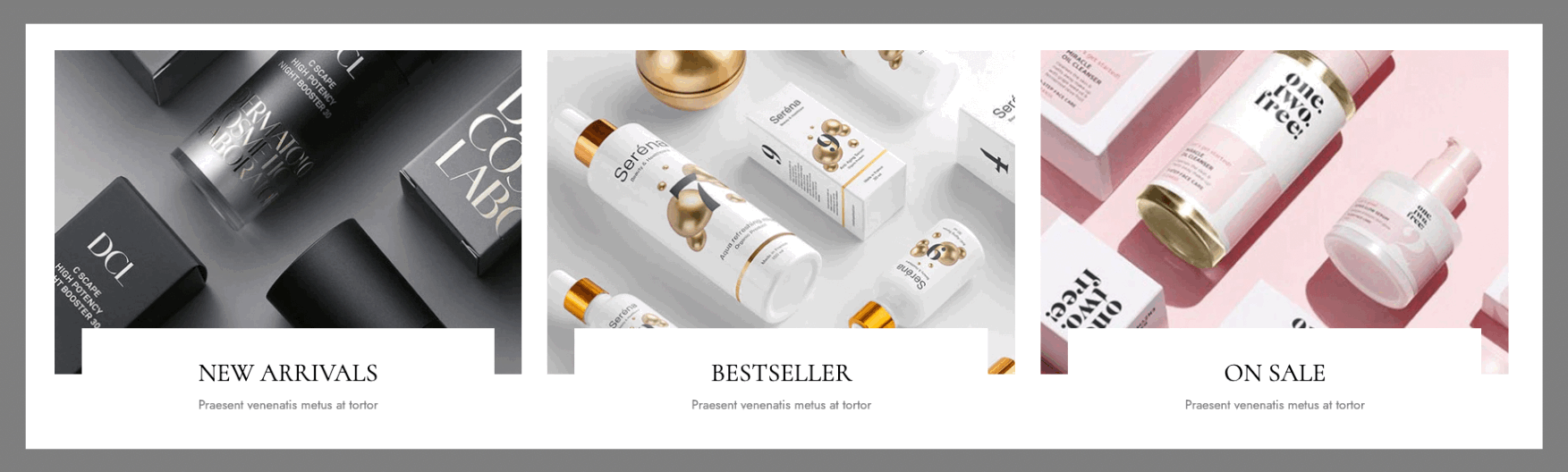
This section helps you customize images, text, and even buttons together. This section is usually located on Homepage. However, the Kalles theme now supports Shopify 2.0, so you can add this section to any pages that you want.

Steps: Theme editor (Customize) > Add Section > Text Column With Image > Click Save
1. Text Column With Image Content
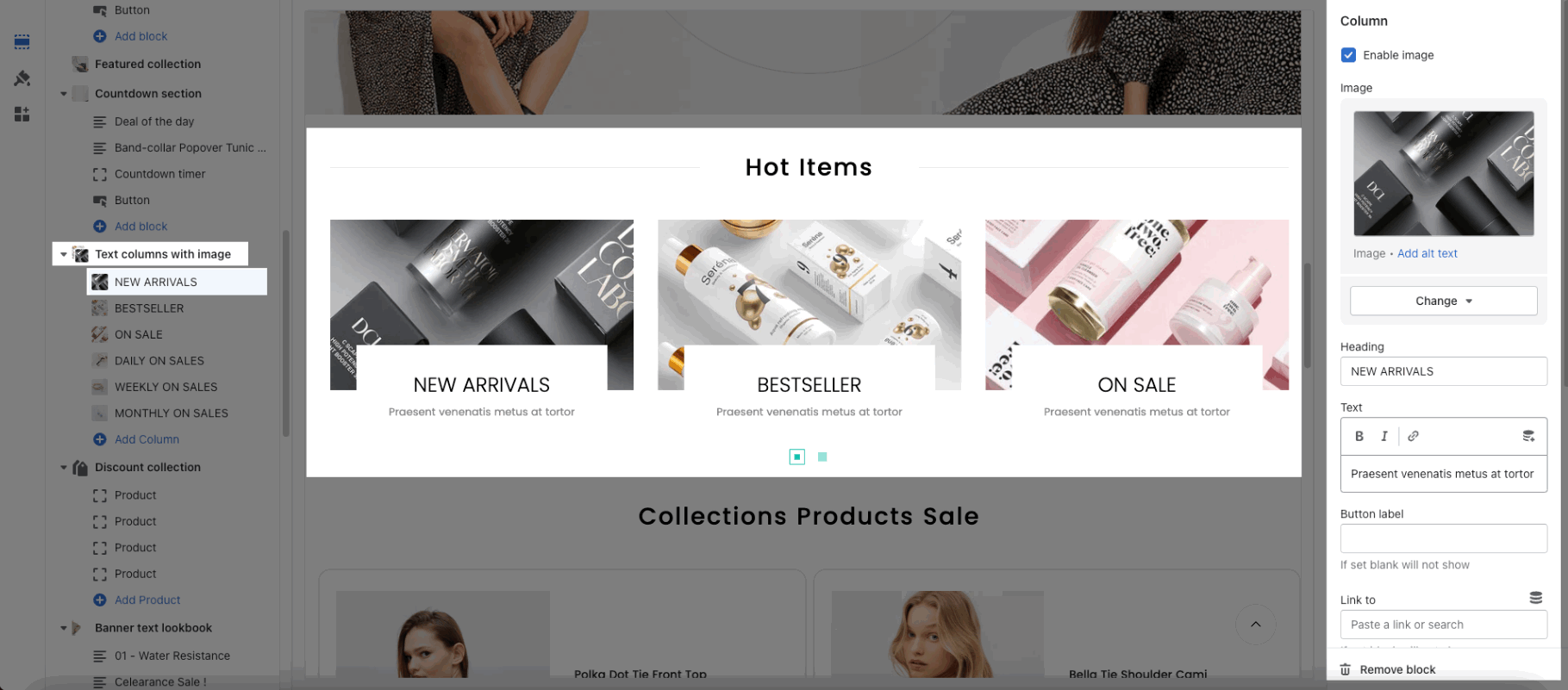
Colum options allow you to upload an Image, Heading, Text, Button, Button size, Button color, etc.

2. Text Column With Image Settings
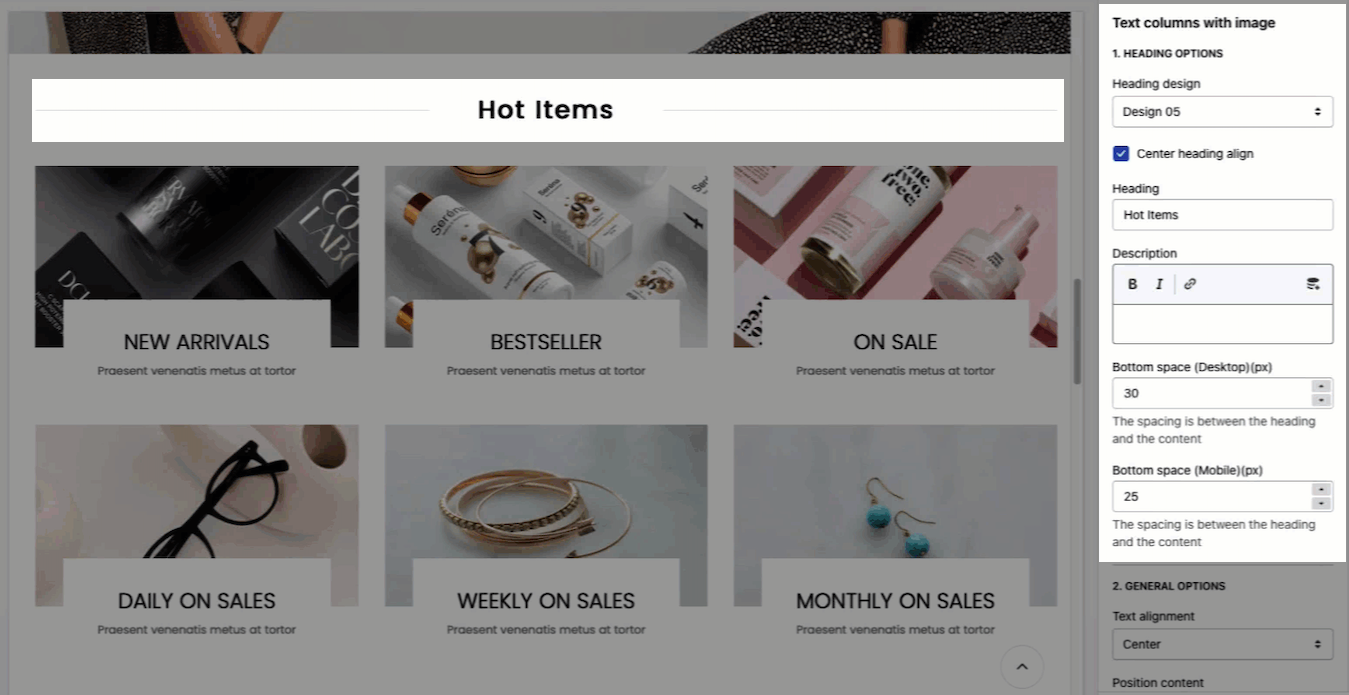
2.1. Heading options
You can enter the Heading and Subheading, choose the design for the heading, also can choose text align: center.

2.2. General options
Text alignment, Position content, Font size title
Setting for image with ratio, size, position, hover effect.
2.3. Box option
There are 2 layouts that you can choose between Grid and Carousel.
Grid layout settings: These settings allow you to change items per row (both mobile and desktop). Moreover, you can also change Horizontal/ Vertical space.
Carousel layout settings: There are many options for you to change here. You customize Pre/Next button, Page dot, etc.
2.4. Design options
Please follow this guideline to config Layout, Background, Margin/Padding for the section.