This section allows you to show the products with banner and you can choose a grid, carousel layout for the products.
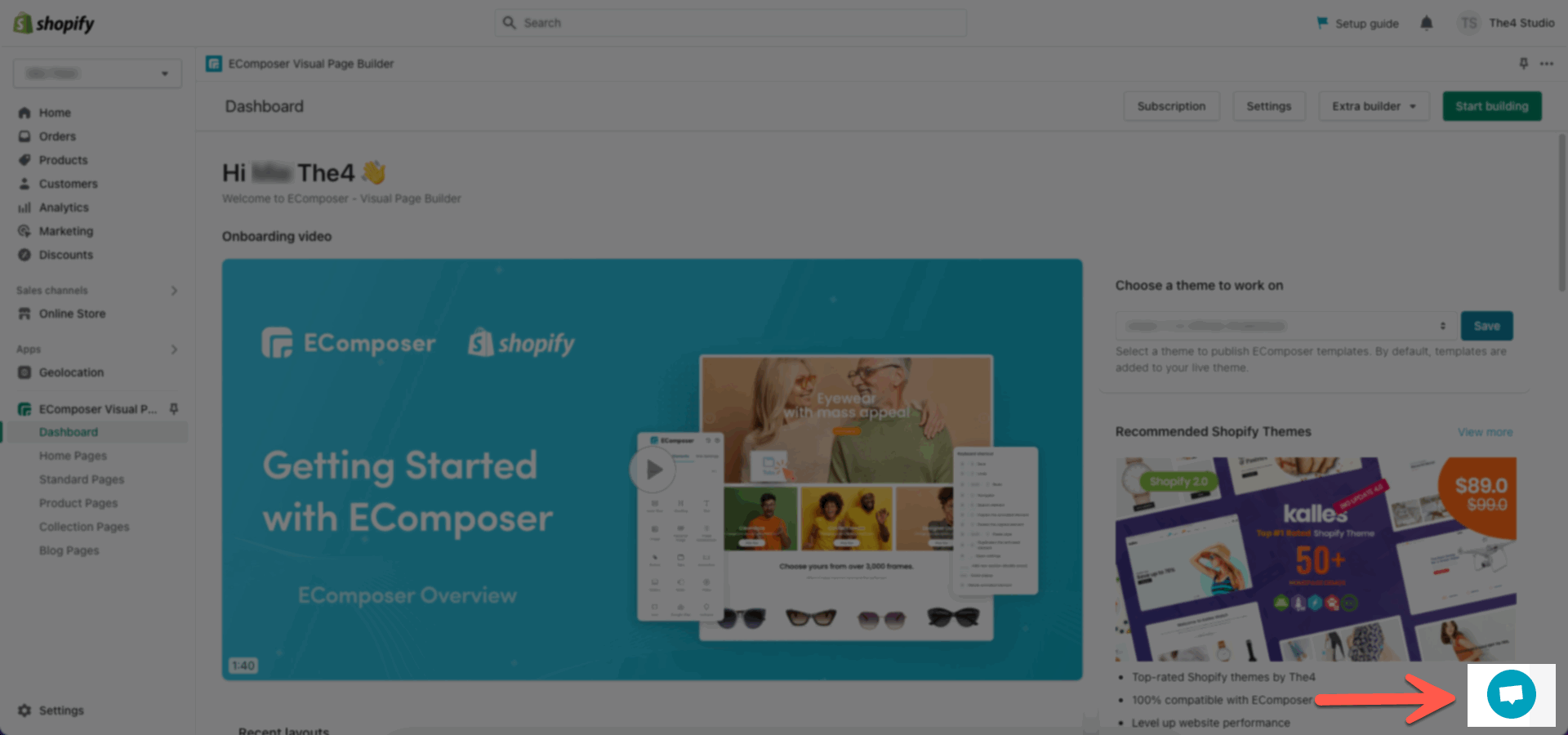
You can go to Theme sections > Add section > add Products With Banner 2 to configure it.
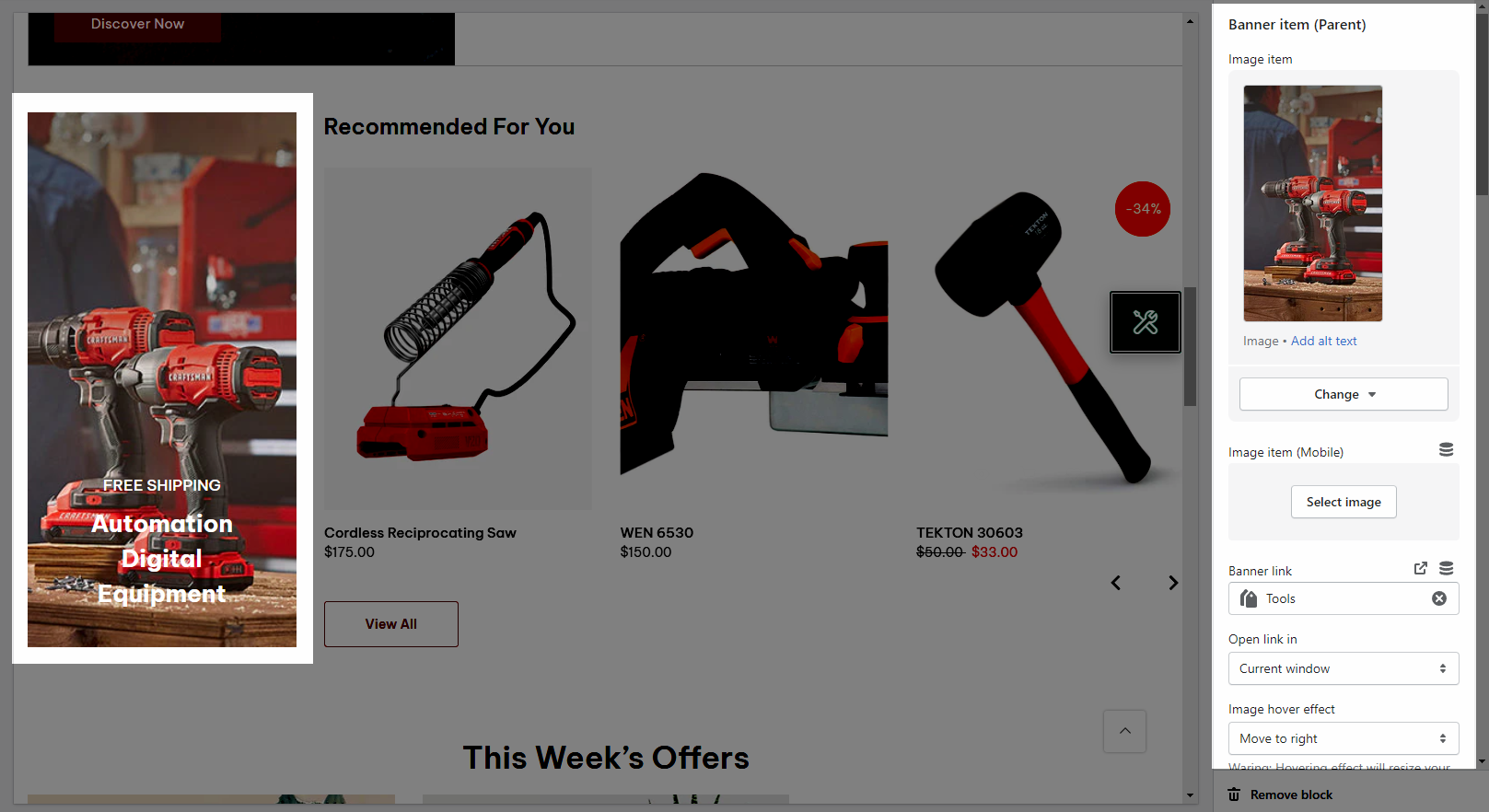
1. Banner Item (parent)

You can freely add the banner for the section and customize it with many design options.
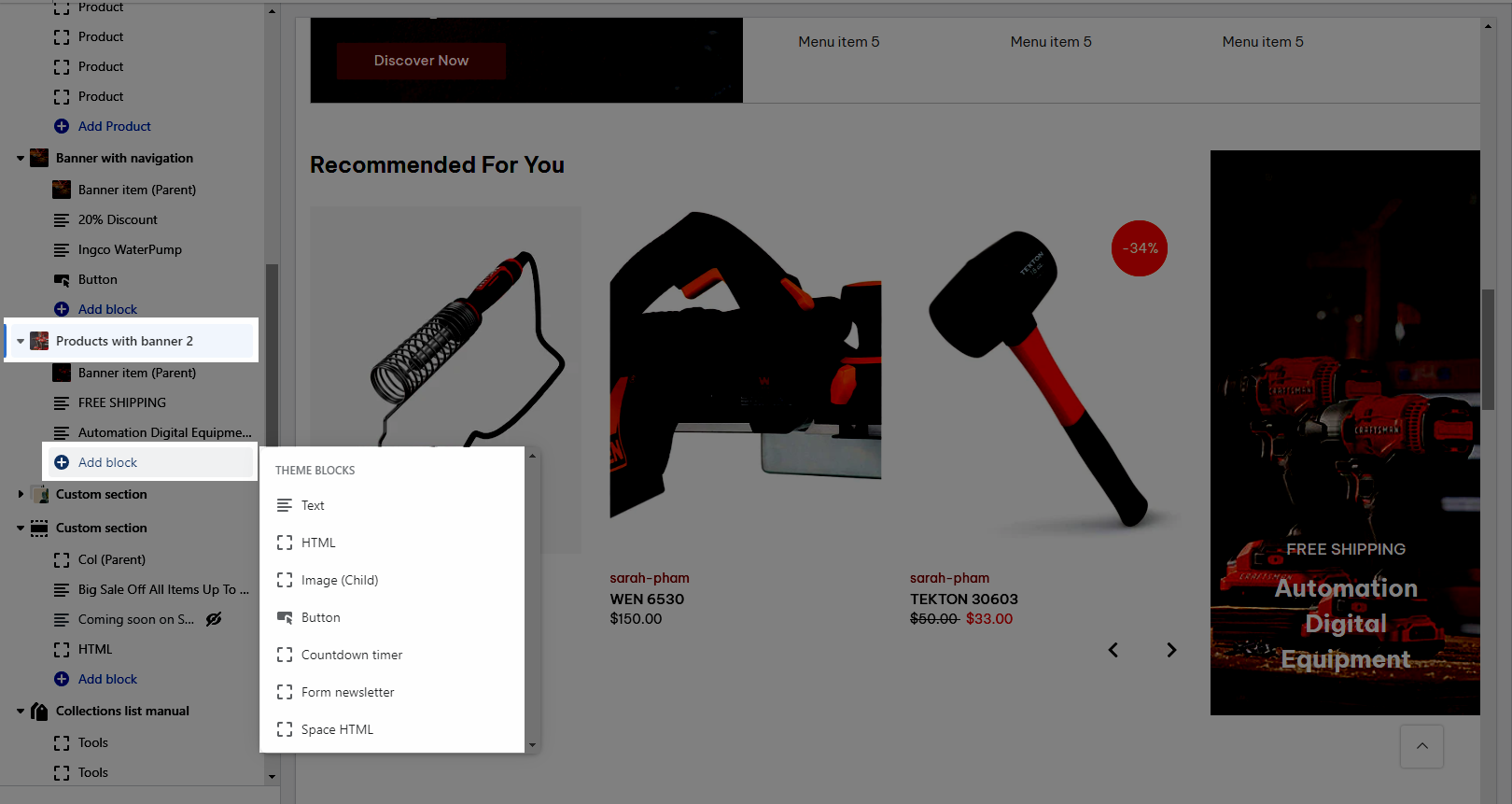
This section provides you with many blocks such as:
Text
HTML
Image (Child)
Button
Countdown timer
Form Newsletter
Space HTML

2. Product With Banner 2 settings
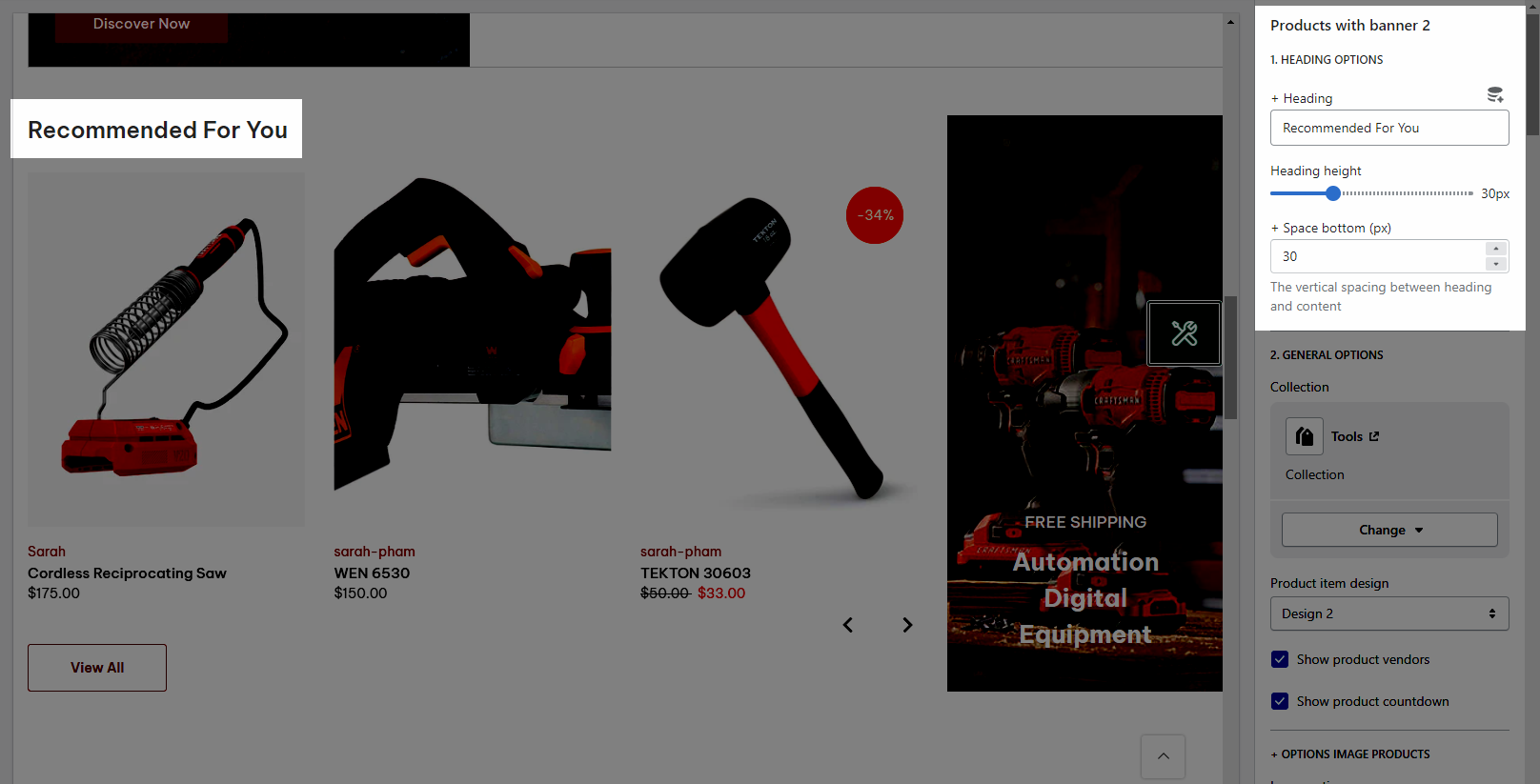
2.1. HEADING OPTIONS
You can freely add the section heading and customize the Space bottom (px) for it.

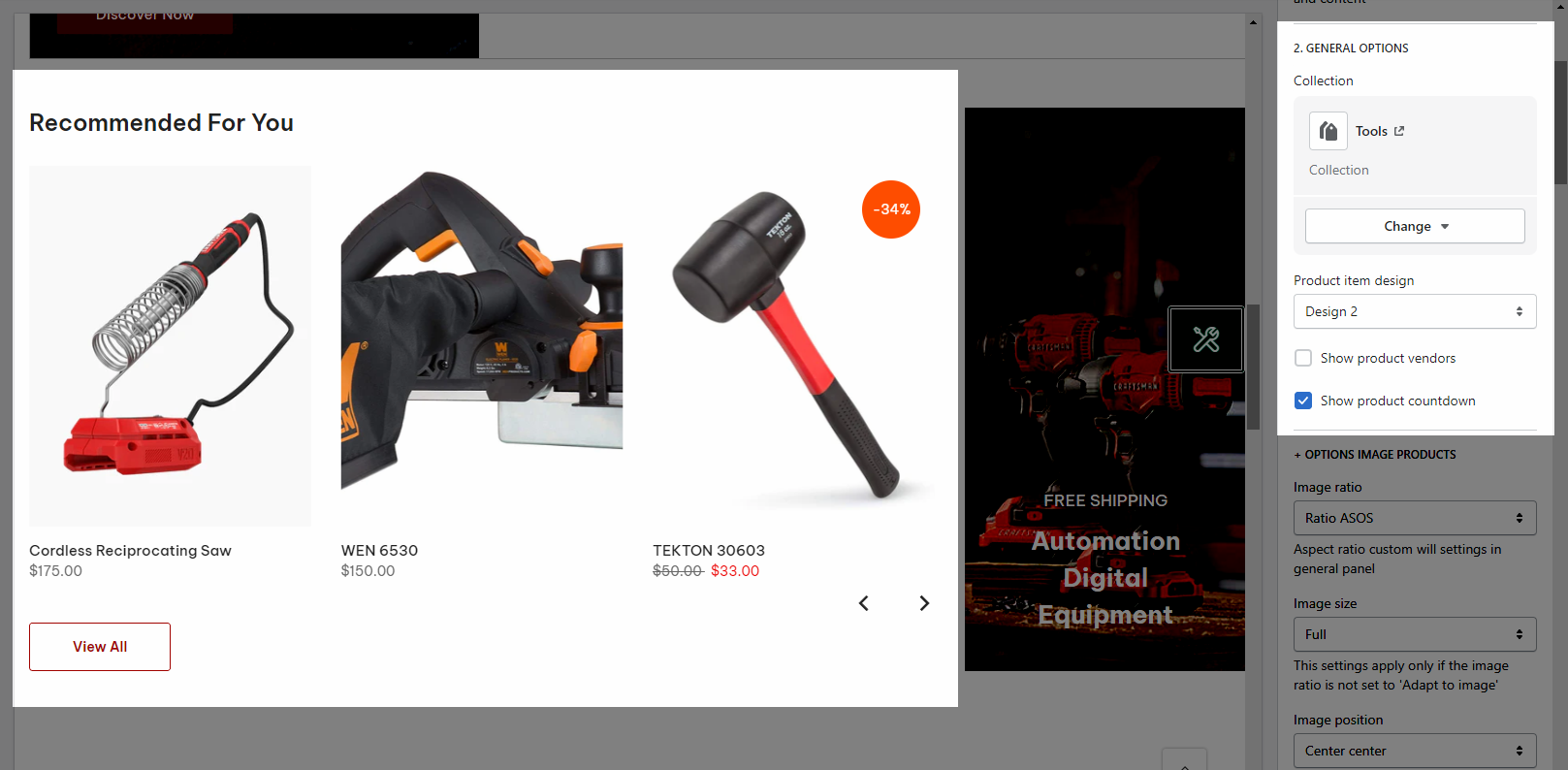
2.2. GENERAL OPTIONS
You can select a collection, product item design and decide to show product vendors, product countdown for the product item in the section or not.

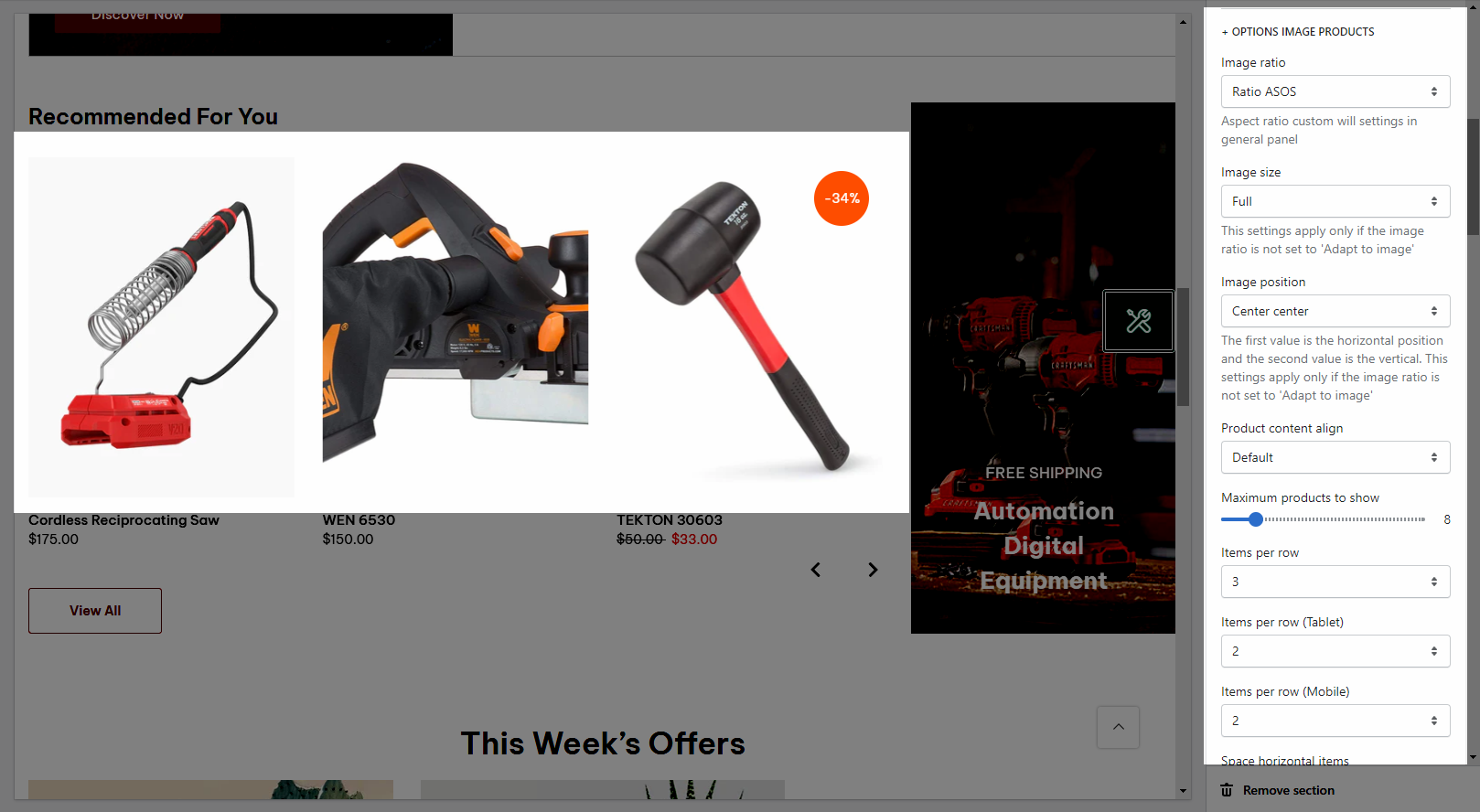
2.3. OPTIONS IMAGE PRODUCTS
It helps you configure the image collections with options for Image ratio, Image size and Image position, Product content align, Maximum products to show, Items per row (both on Desktop, Tablet and Mobile devices), Space horizontal items, Space vertical items

2.4. BOX OPTIONS and OPTIONS FOR CAROUSEL LAYOUT
You can select Layout design and Banner position for the section.
Turn on the Enable loop when using a carousel layout and then you can also set the Autoplay speed in second and Pause autoplay on hover
Turn on the Use prev next button option and you can configure the prev/next button
Turn on the Use page dots option and you can configure the section for the dots
Please check video below to know more:
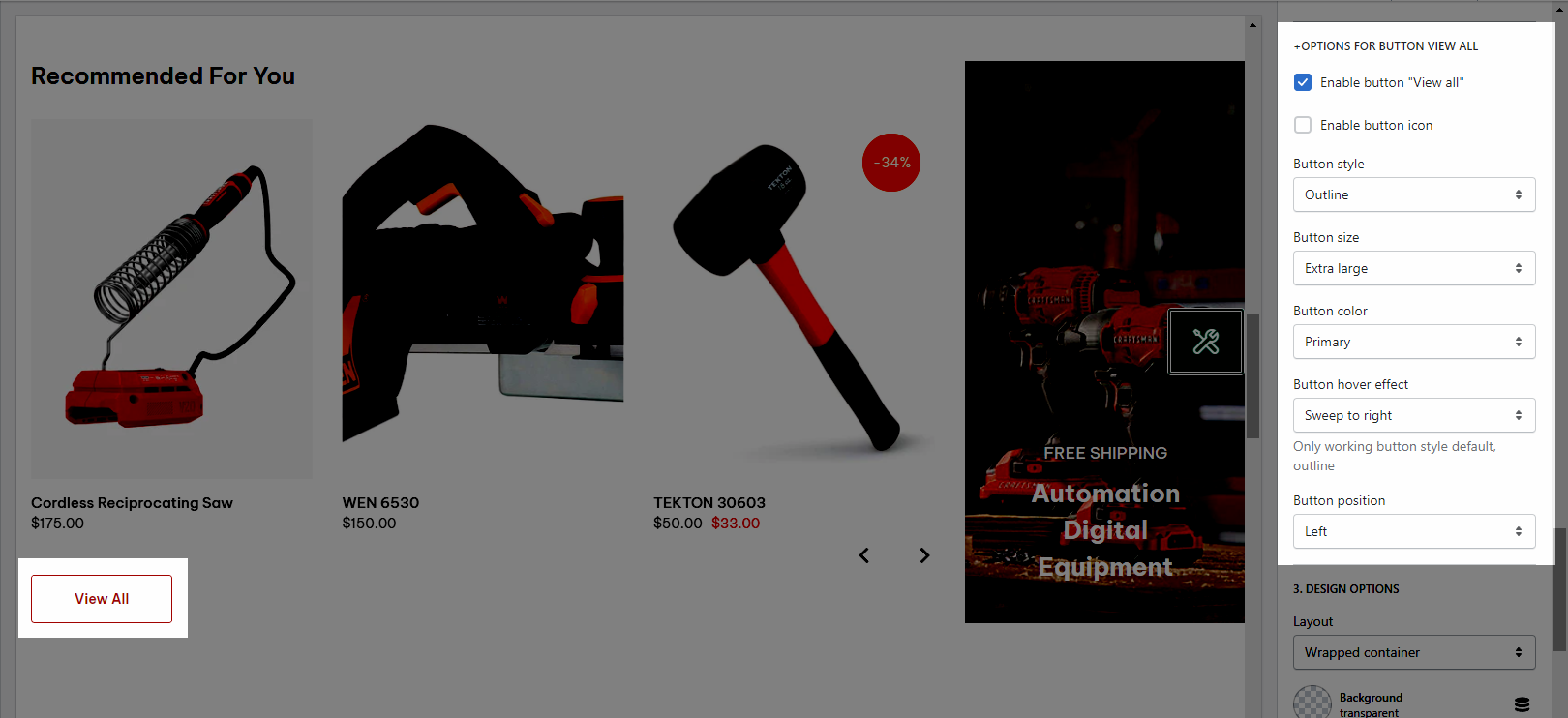
2.5. OPTIONS FOR BUTTON VIEW ALL
It helps you configure the "view all" button and customize it with many design options.

2.6. DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.