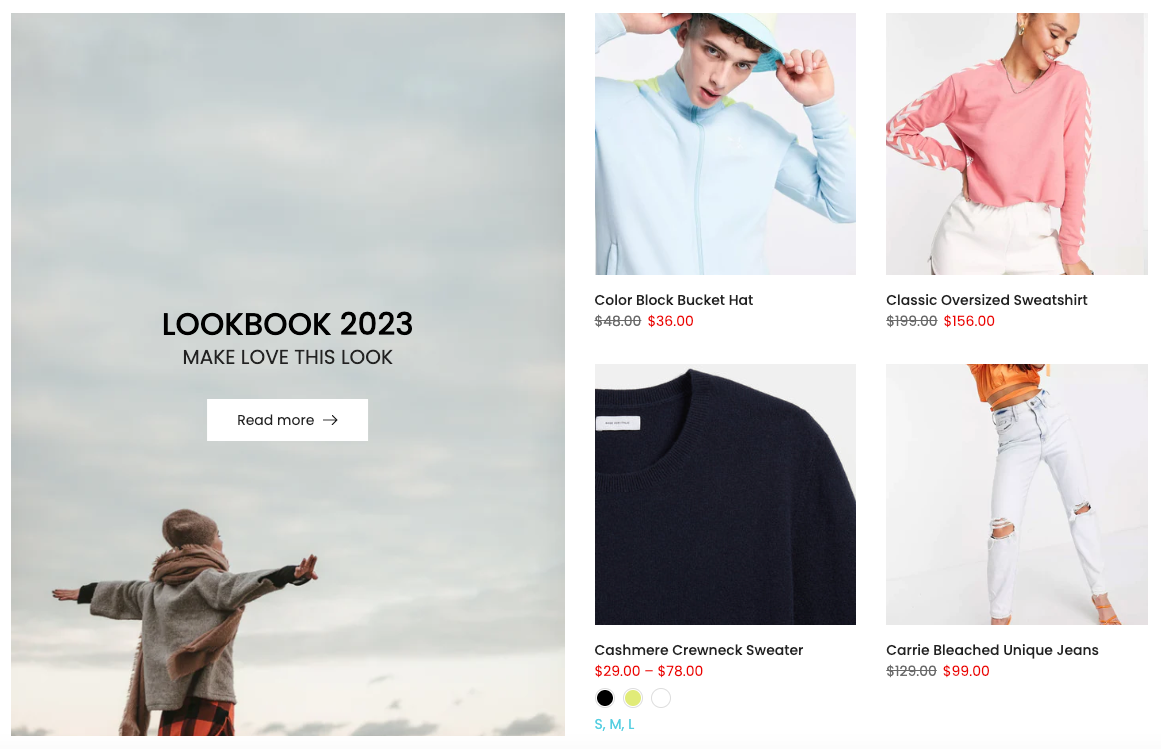
This section allows you to show the products with banner and you can choose a grid, carousel layout for the products.

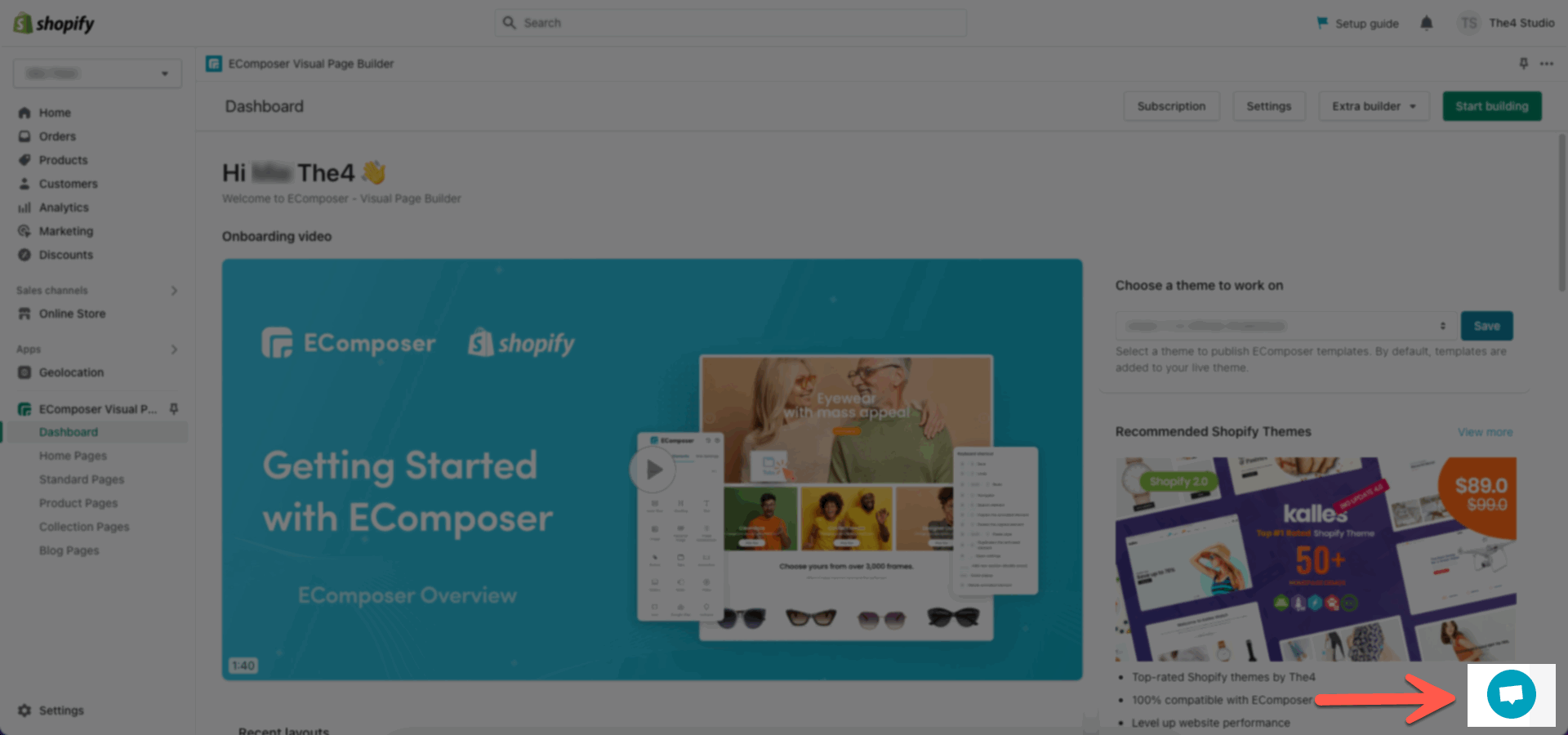
You can go to Theme sections > Add section > add Products With Banner to configure it.
1. Products with banner content
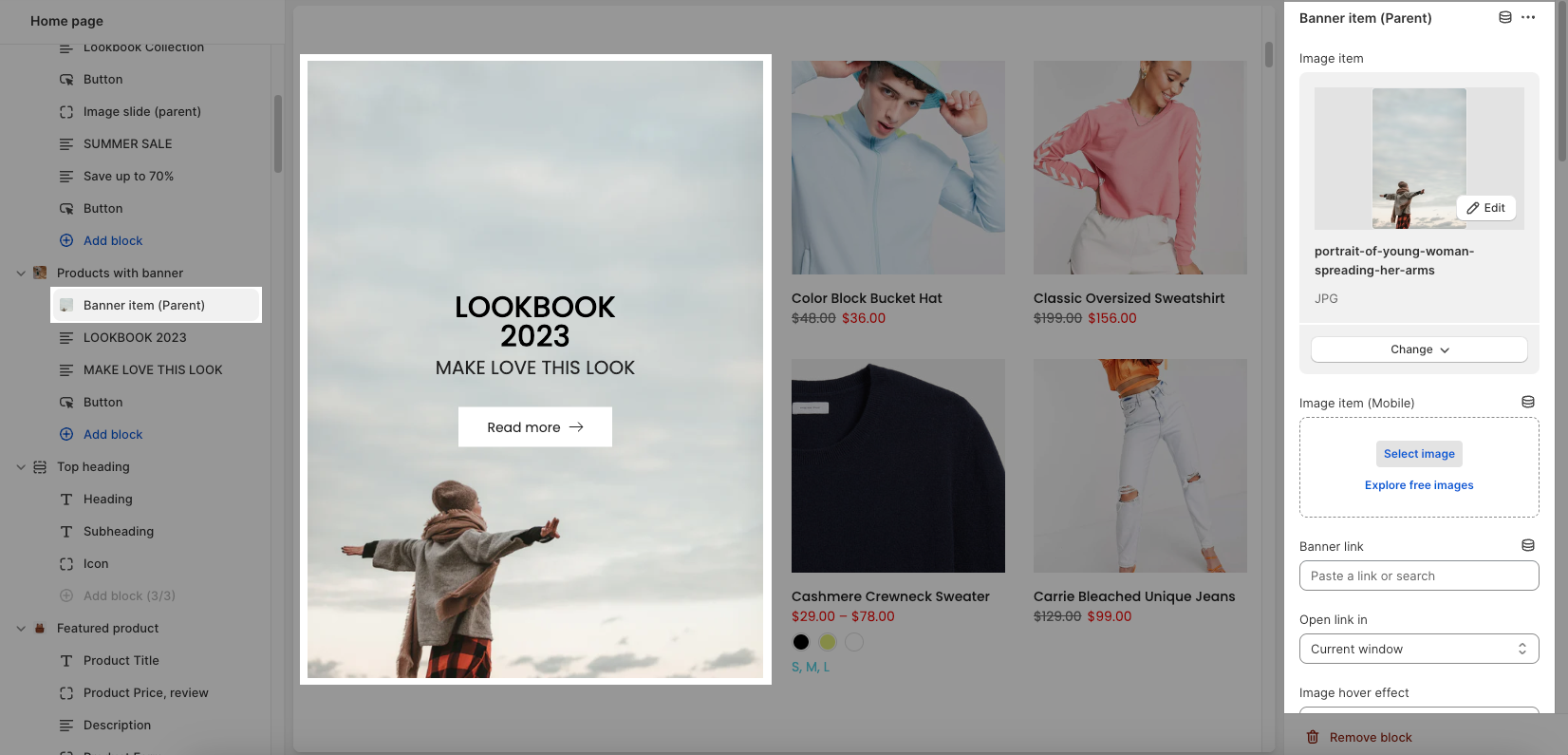
1.1. Banner Item (parent)

You can freely add the banner for the section and customize it with many design options.
Upload different images for desktop and mobile versions
Banner link and Open link in
Choose an effect when hover image and banner
Content align: You can align content to Left, Center or Right.
Content vertical/horizontal position: choose the position for the content inside.
Content padding: You can set the padding for Block content on desktop or mobile devices.
Background content, Border content: You can set color, opacity, style, padding for background and border content.
You can check this video:
1.2. Other blocks (Child)
This section provides you with many blocks such as: Text, HTML, Image (Child), Button, Countdown timer, Form Newsletter, Space HTML.
You can check this video to know more:
2. Product With Banner 2 settings
2.1. GENERAL OPTIONS
Collection position: choose position left or right for the product items
You can select a collection, product item design and decide to show product vendors, product countdown for the product item in the section or not.
2.2. OPTIONS IMAGE PRODUCTS
It helps you configure the image collections with options for Image ratio, Image size and Image position, Product content align, Maximum products to show, Items per row (both on Desktop, Tablet and Mobile devices), Space horizontal items, Space vertical items
Please check this video to know more:
2.3. BOX OPTIONS and OPTIONS FOR CAROUSEL LAYOUT
You can select Layout design for the section.
Turn on the Enable loop when using a carousel layout and then you can also set the Autoplay speed in second and Pause autoplay on hover
Turn on the Use prev next button option and you can configure the prev/next button
Turn on the Use page dots option and you can configure the section for the dots
Please check video below to know more:
2.4. DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.