This section allows you to create a single lookbook with pins attached inside.
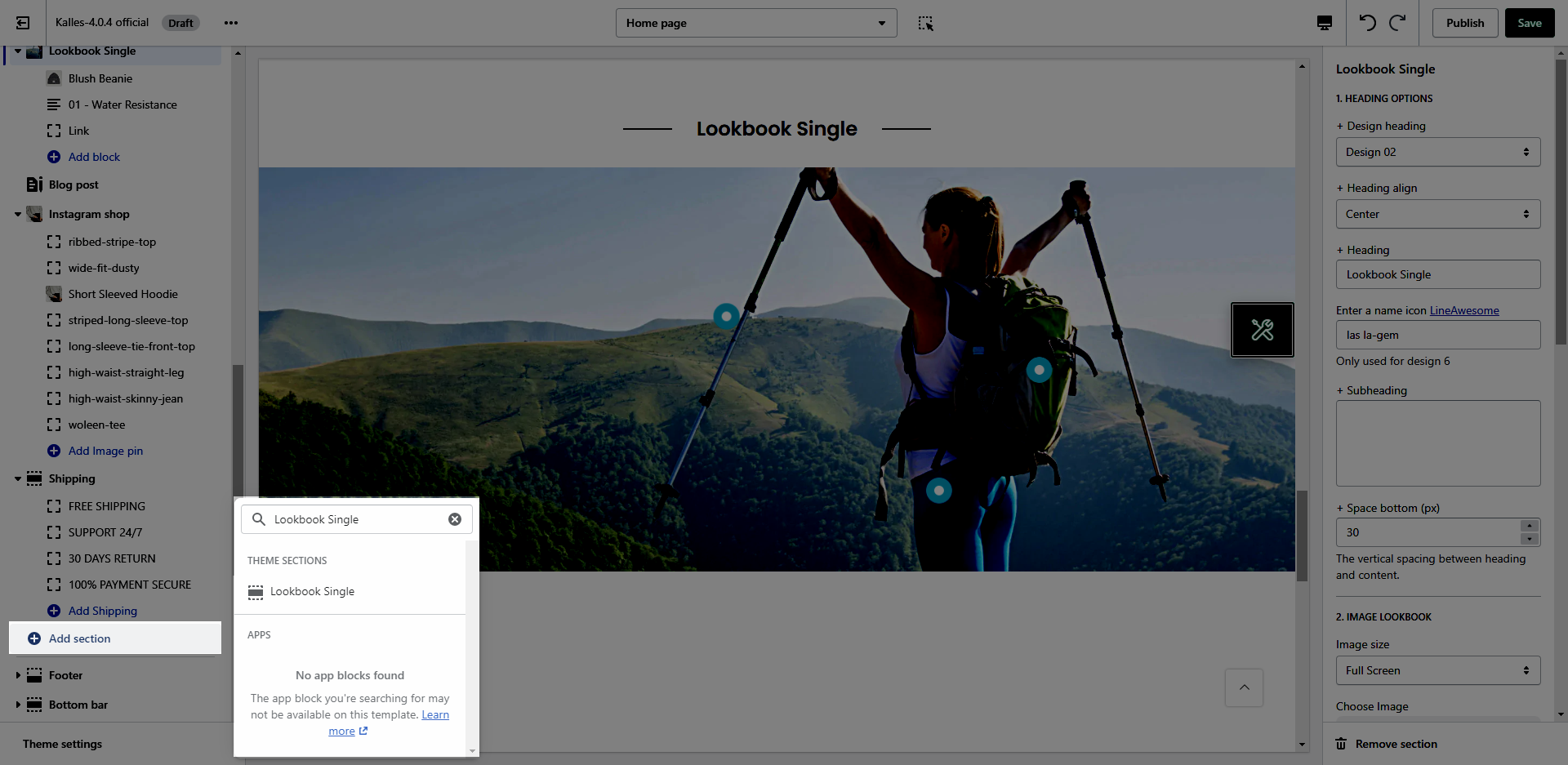
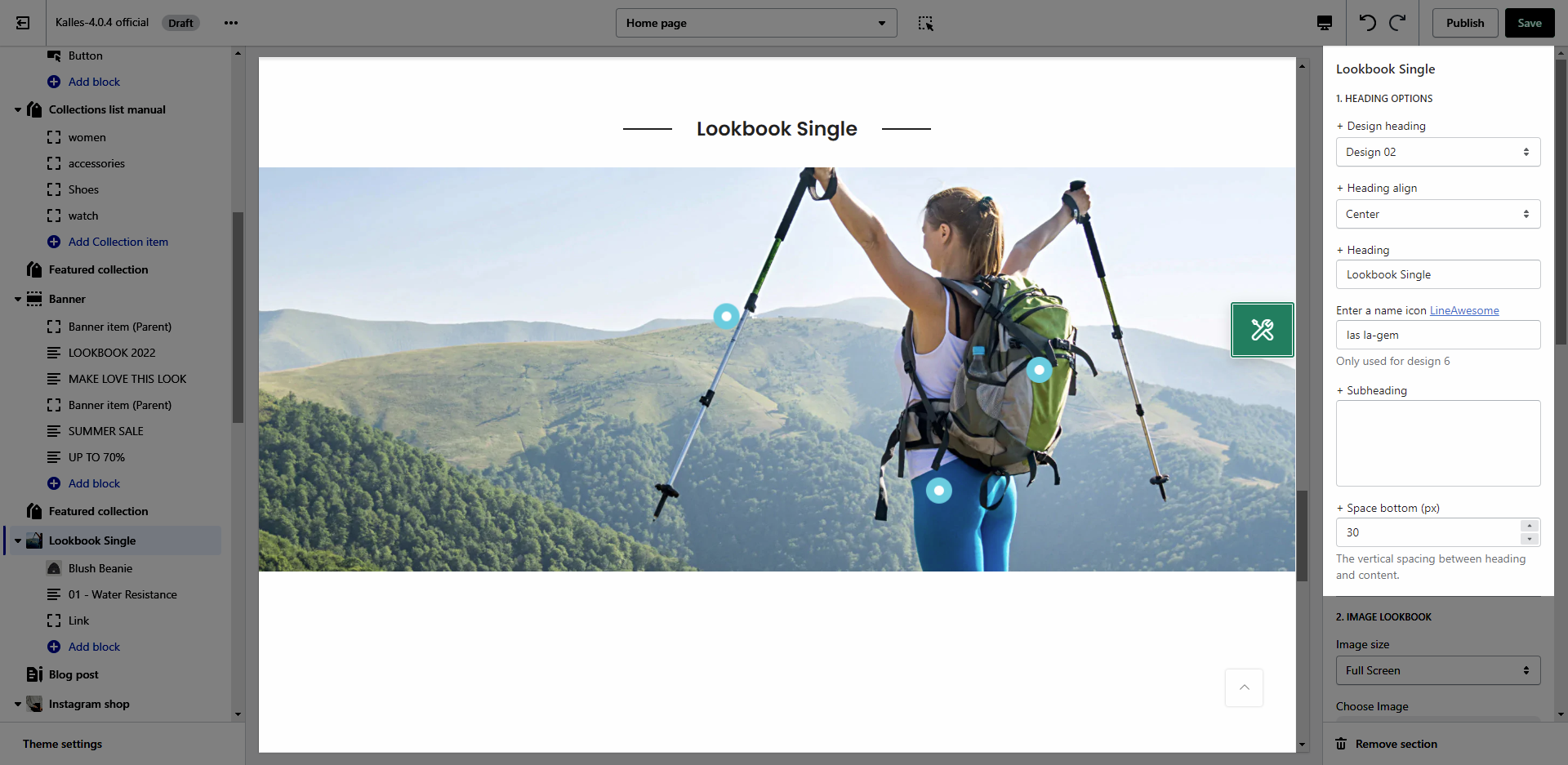
From Theme Section Sidebar -> Add section Lookbook Single

1. Lookbook Single settings
1.1. HEADING OPTIONS
Design heading: There are a variety of designs for you, please try each all.
Heading align: You can set positions Left, Center or Right for heading.
Heading: You can add the heading title for this Lookbook section.
Enter a icon name on heading: You can choose the icon that you want to add in this LineAwesome and paste the name in here (Only used for design 6).
Subheading: You can add the sub title for this Lookbook section.
Space bottom (px): You can set the vertical spacing between heading and content.

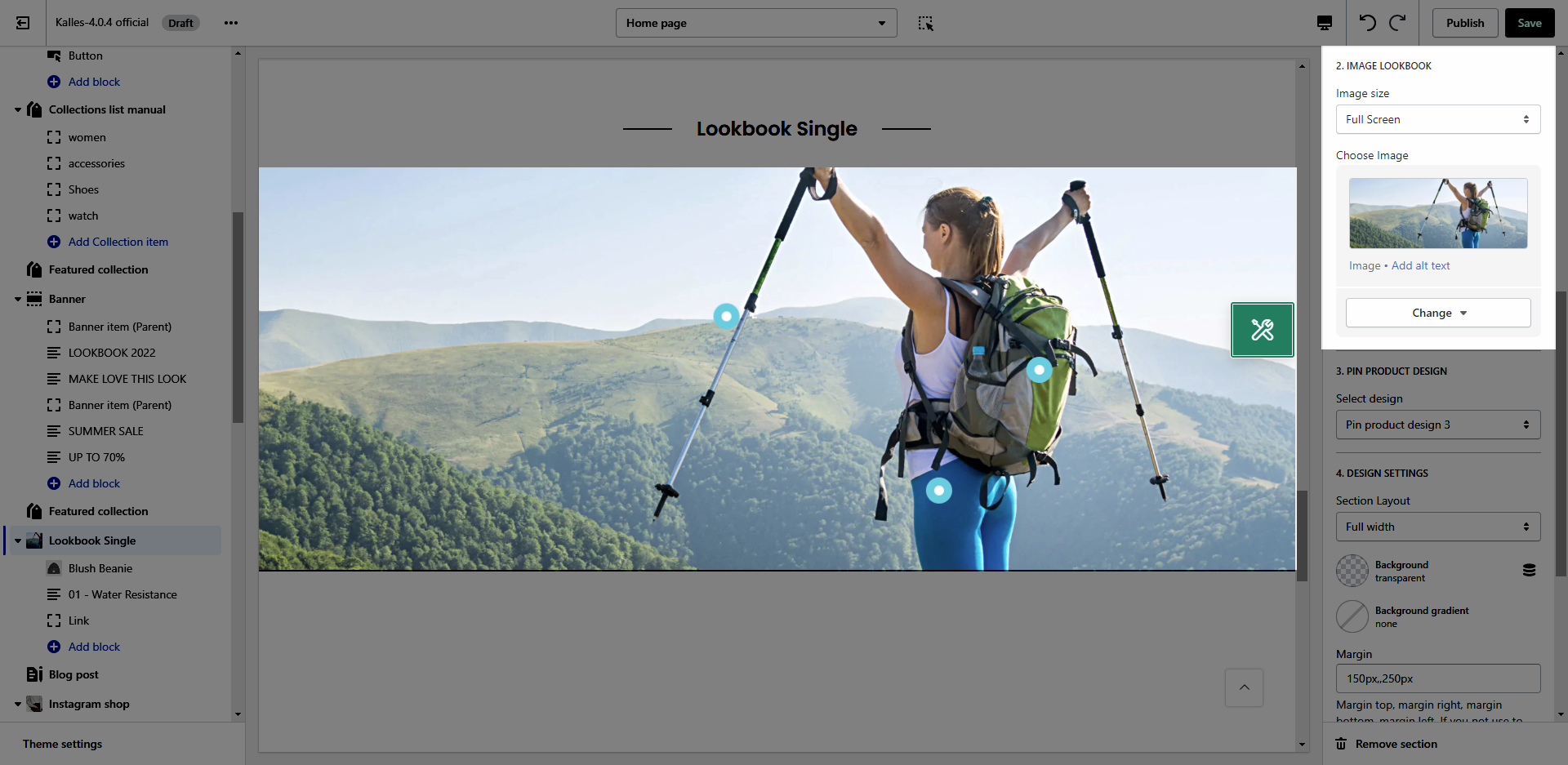
1.2. IMAGE LOOKBOOK
You can set an Image and adjust size for Lookbook section.

1.3. PIN PRODUCT DESIGN
This option allows you to choose any designs that you want to display for Product on Lookbook section.
We have created 6 designs for you to select, lets check it out:
1.4. DESIGN SETTINGS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.
2. Pin settings
On this section, we provide 3 types of Pin as Product, Text and Link.

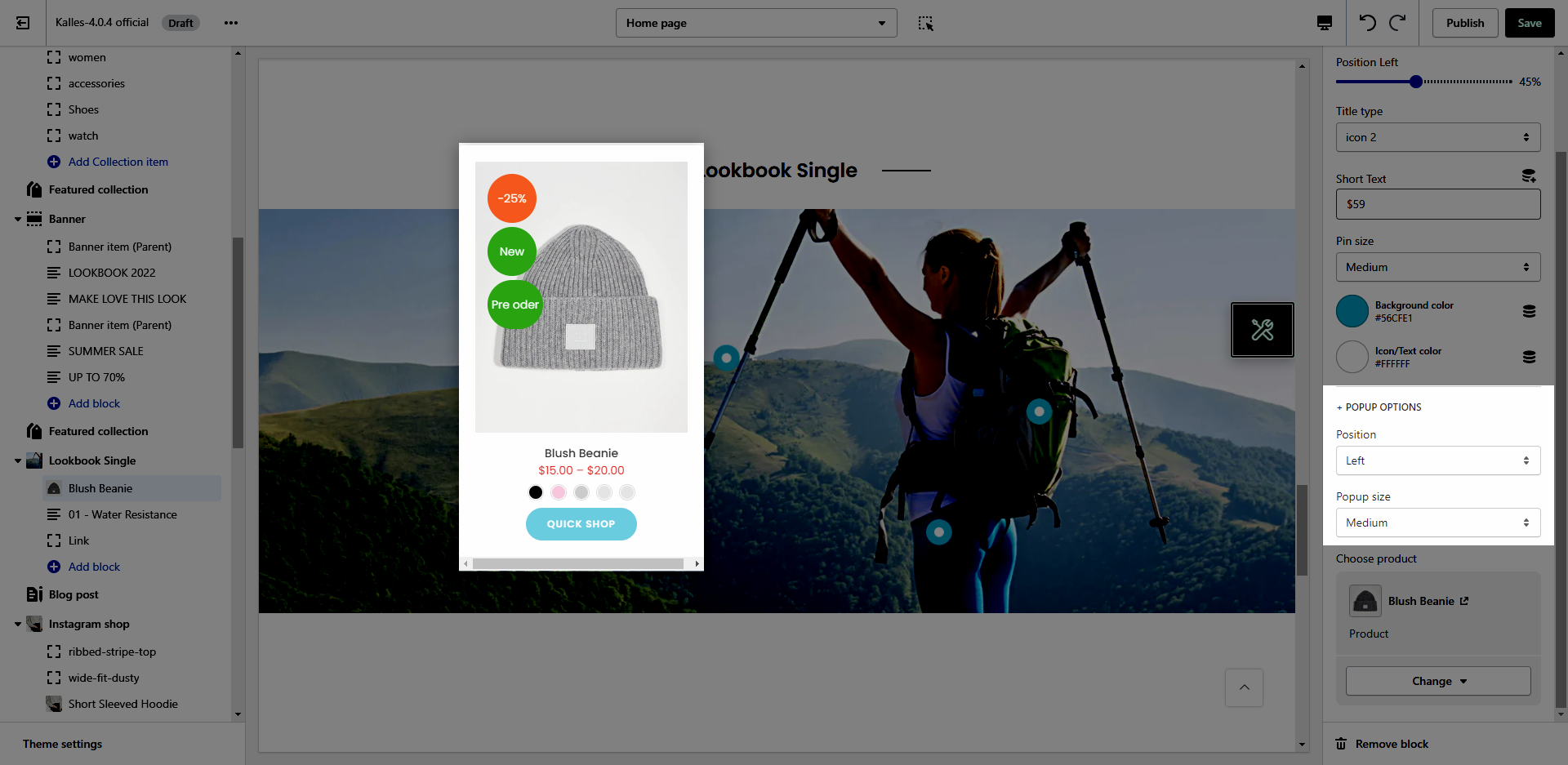
2.1. PIN OPTIONS
Pin position: You can adjust position for pin by Top and Left parameter.
Title type: There are three types of icon design for you to select.
Short text: You can change the text content to display when your Title type is "Short text".
Pin size: You can set the pin size with many selections as Small, Medium, Large and Extra large.
Backgound color: This option allows you to set the background color for pin.
Icon/Text color: This option allows you so set the color for icon and text inside pin.
Please check this video to know more:
2.2. POPUP OPTIONS
Possition: You can set position for the popup content.
Popup size: You can change the size for popup content.