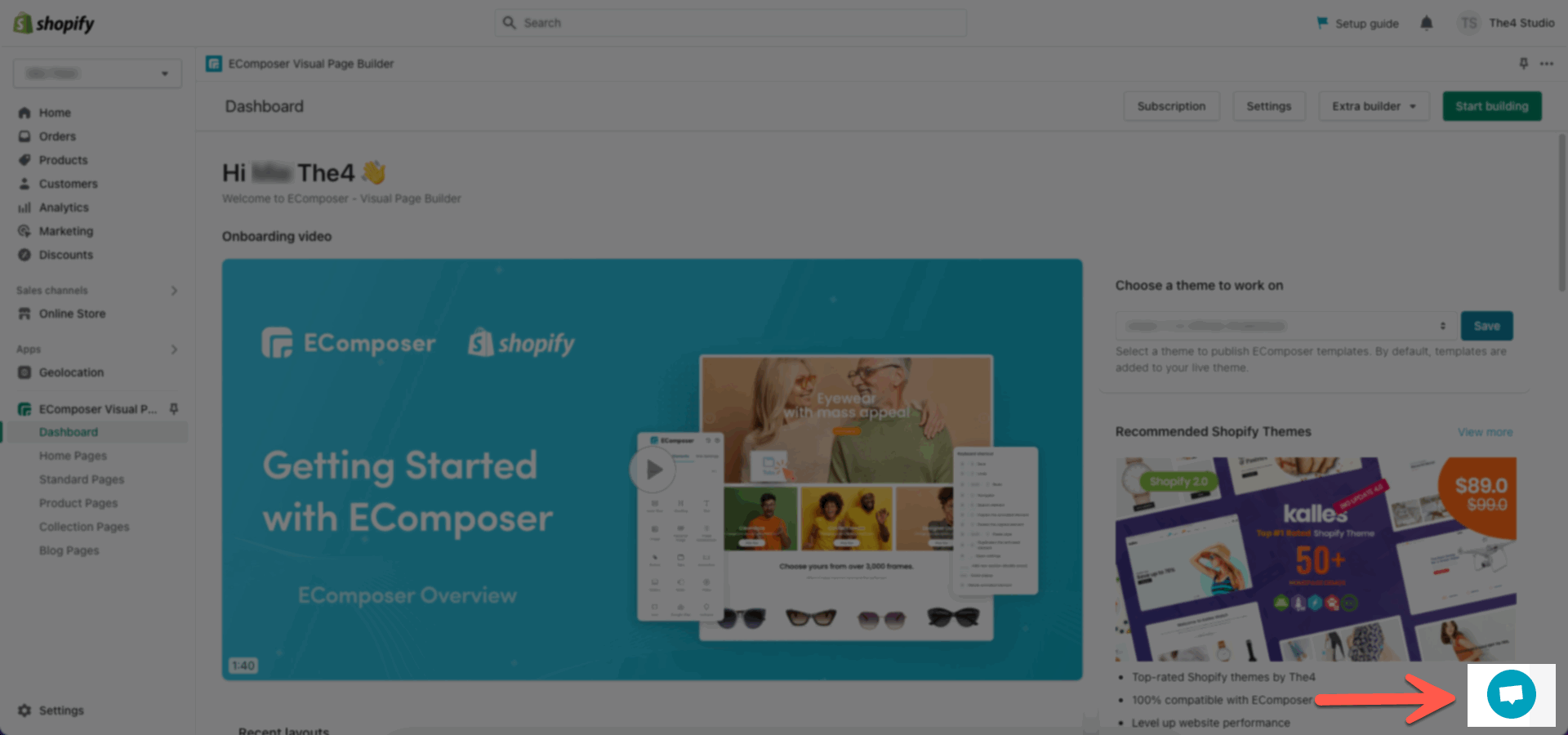
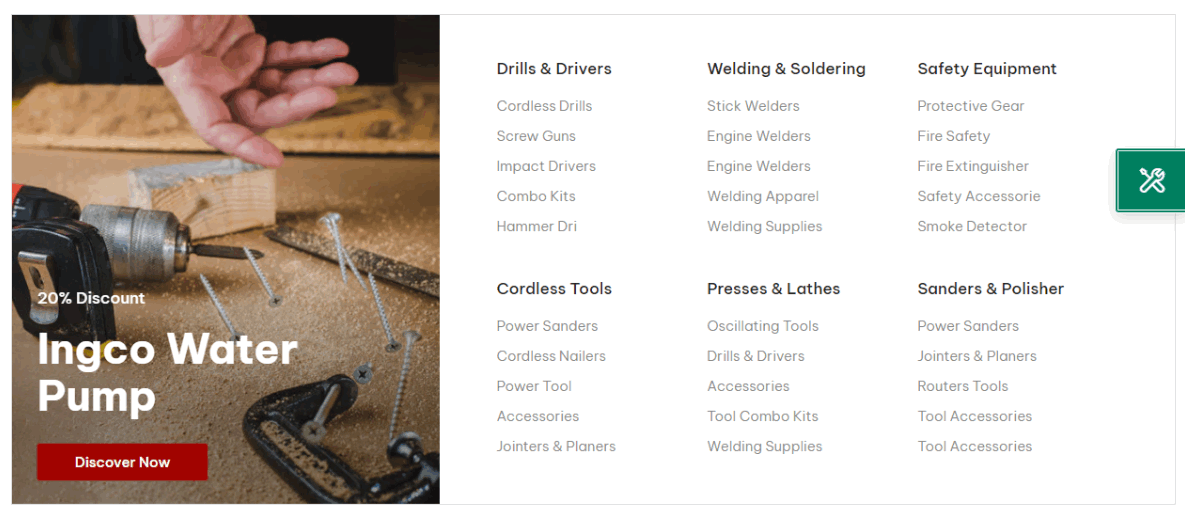
This section helps you show the banner with the navigation.

Steps: In the theme editor (Customize) > Add section > Banner With Navigation > Save.
1. Banner With Navigation blocks
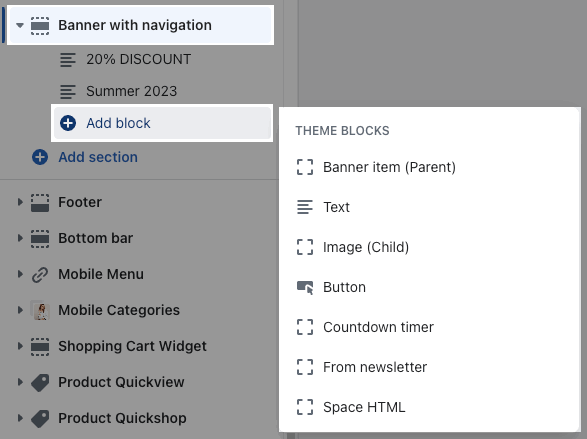
Click on Banner With Navigation > ADD BLOCK > choose the block you want to add.

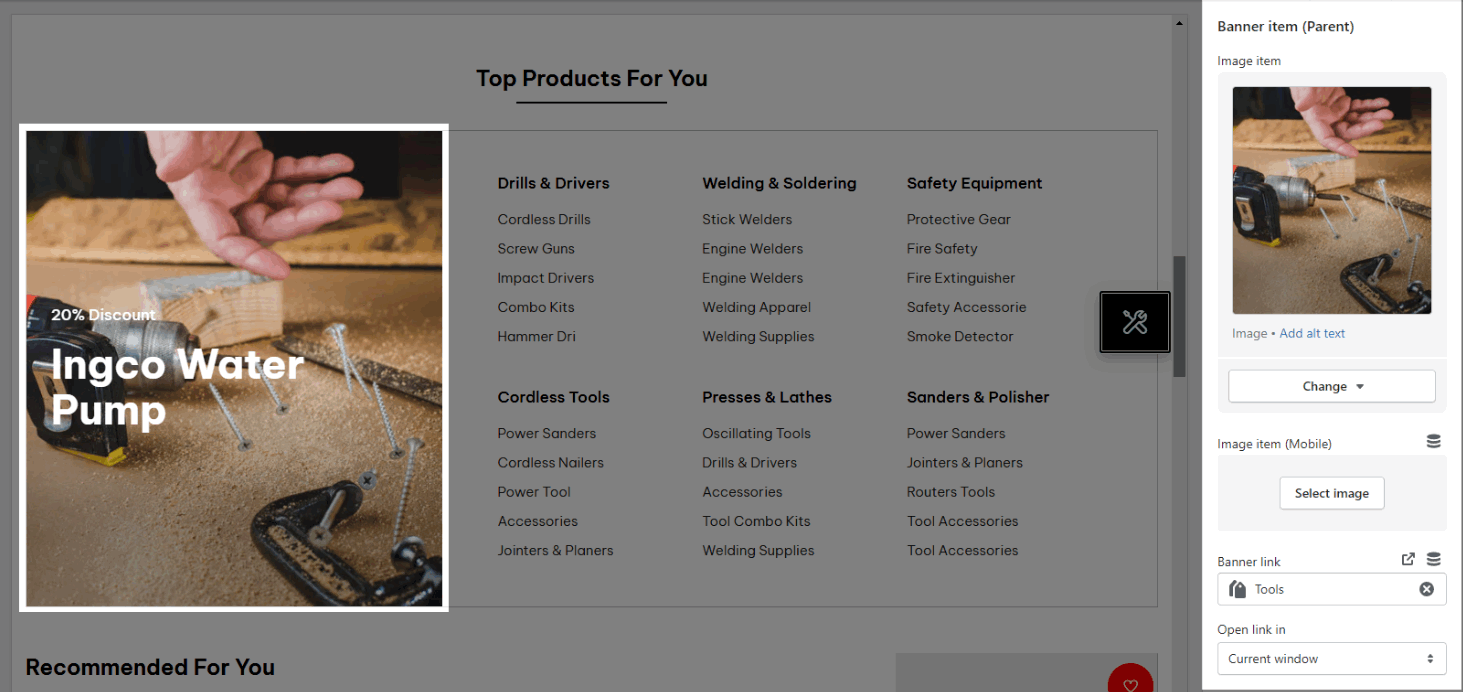
1.1. Banner item (Parent)
GENERALS:
Image item: This option allows you to upload an Image both on (Mobile & Desktop)
Banner link: Make the banner clickable with a link.
Open link in: This option allows you to set the link to open in the current window or a new window when a customer clicks on the image.

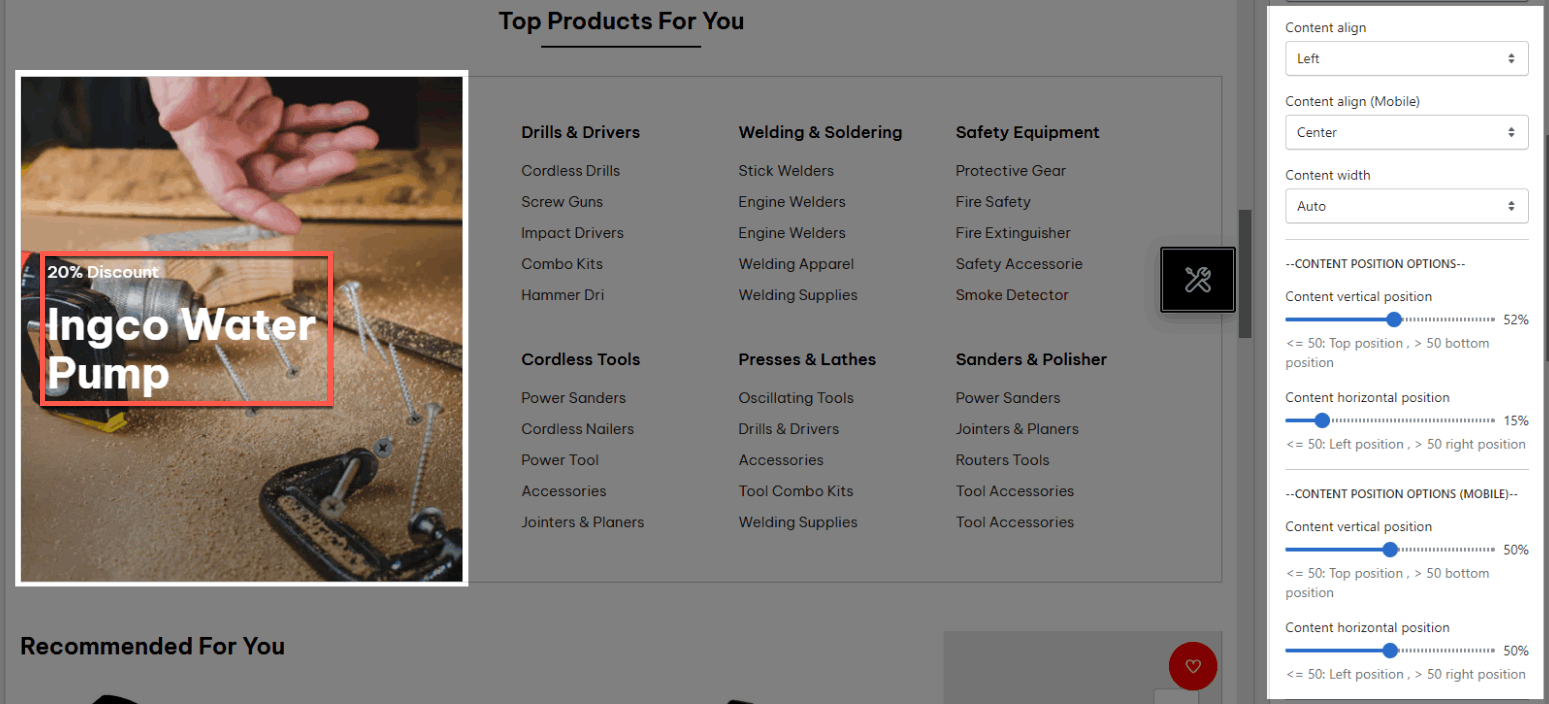
CONTENT POSITION OPTIONS:
You can also set the Content align (both on mobile and desktop) and Content width for the content in the section.
Helps you configure the style of the content with options for Content vertical position, Content horizontal position both on Mobile & Desktop

CONTENT BACKGROUND, COLOR OPTIONS:
Help you config the color/design for the content box. You can check video below for detail:
1.2. Other blocks (Child)
Text: you can add a text to the banner image and you can adjust text with many options like Font family, Font size, color, etc.
Button: This block allows you to create a button for the banner, you can customize this button with many options like add a link, style, effect, color, etc.
Image (Child): With this block, you can add a Image(child) inside the Image(parent) and you can adjust the Image(child) more creatively.
Countdown timer: This block help you add the countdown timer and set it very easily just by adding the date countdown into.
Newsletter: you can add a subscribe form here.
Space HTML: This block allows you to create a separator line for this section.
You can refer to this video to know more about these blocks:
2. Banner With Navigation settings
HEADING OPTIONS:
You can enter the Heading and Subheading, choose the design for the heading, also can choose text align: center.
GENERAL OPTIONS:
Enable border: Turn on this option to show the border on the section.
Please check this video about heading and general options:
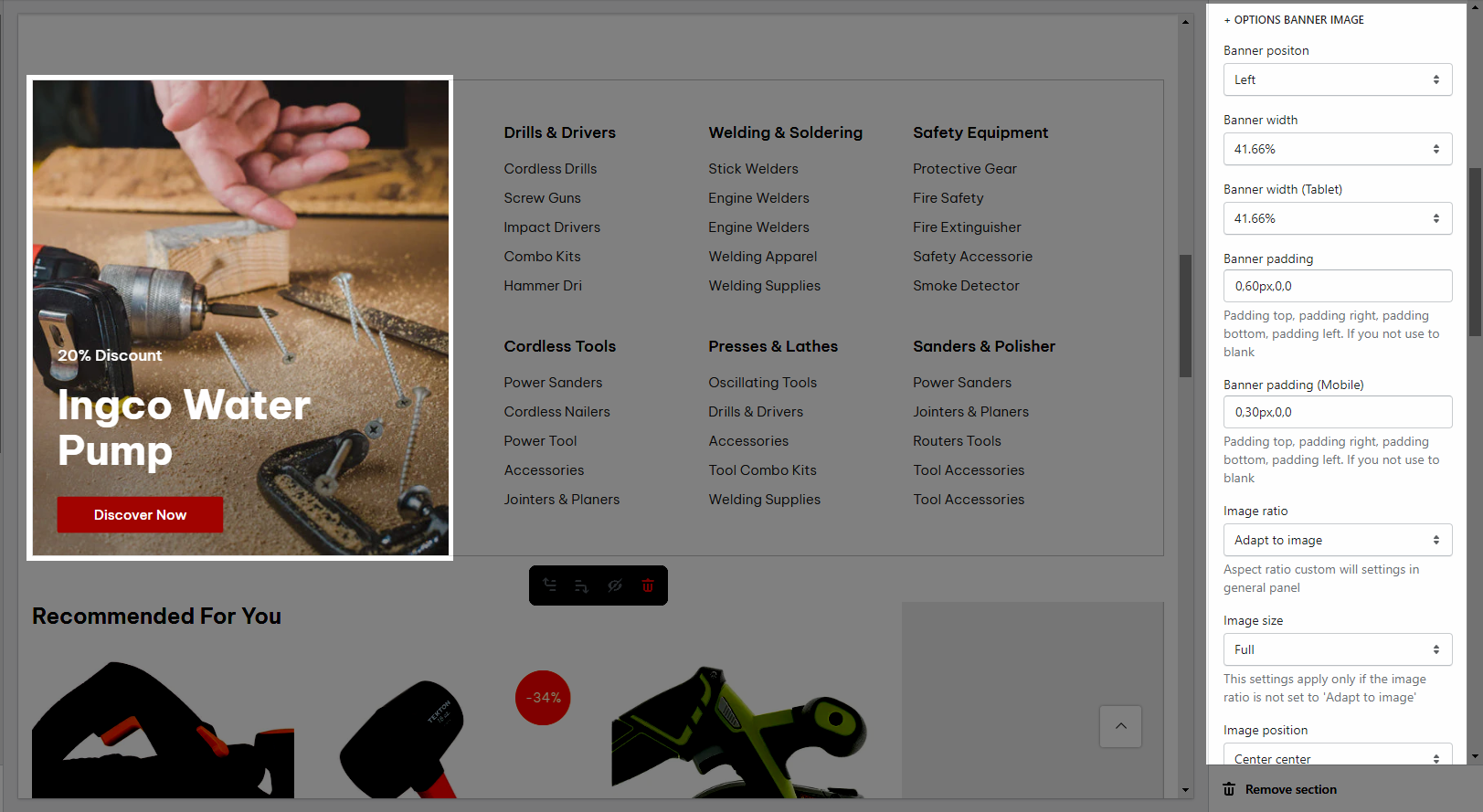
OPTIONS BANNER IMAGE:
Configure the banner with options for Banner positon, Banner width(both on Desktop, Tablet), Banner padding(both on Desktop, Tablet), Image ratio, Image size, Image position, Image hover effect and Banner effect when hover.

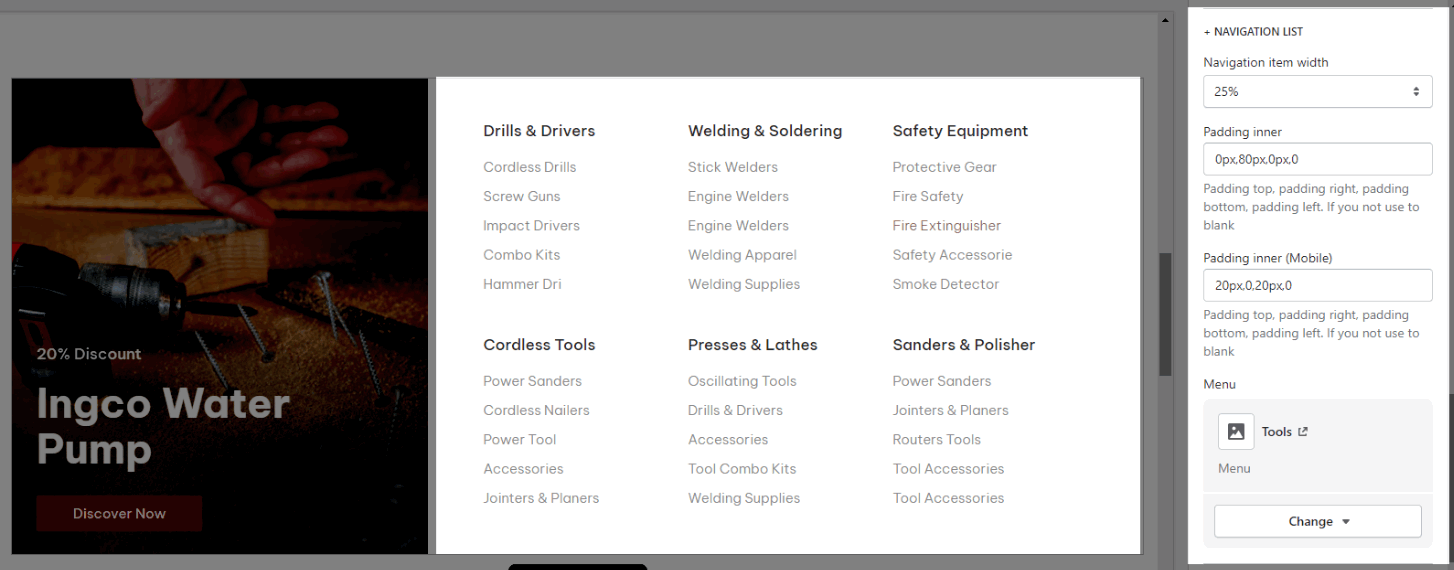
NAVIGATION LIST:
Add a menu navigation and adjust with options for Navigation item width, Padding inner

DESIGN OPTIONS:
Please follow this guideline to config Layout, Background, Margin/Padding for the section.