This section allows you to show a list of collections with many designs. Shopify 2.0 allows you to add this section to any pages that you wanna use.
Steps: In the theme editor (Customize) > Add section > Collection list simple > Save.
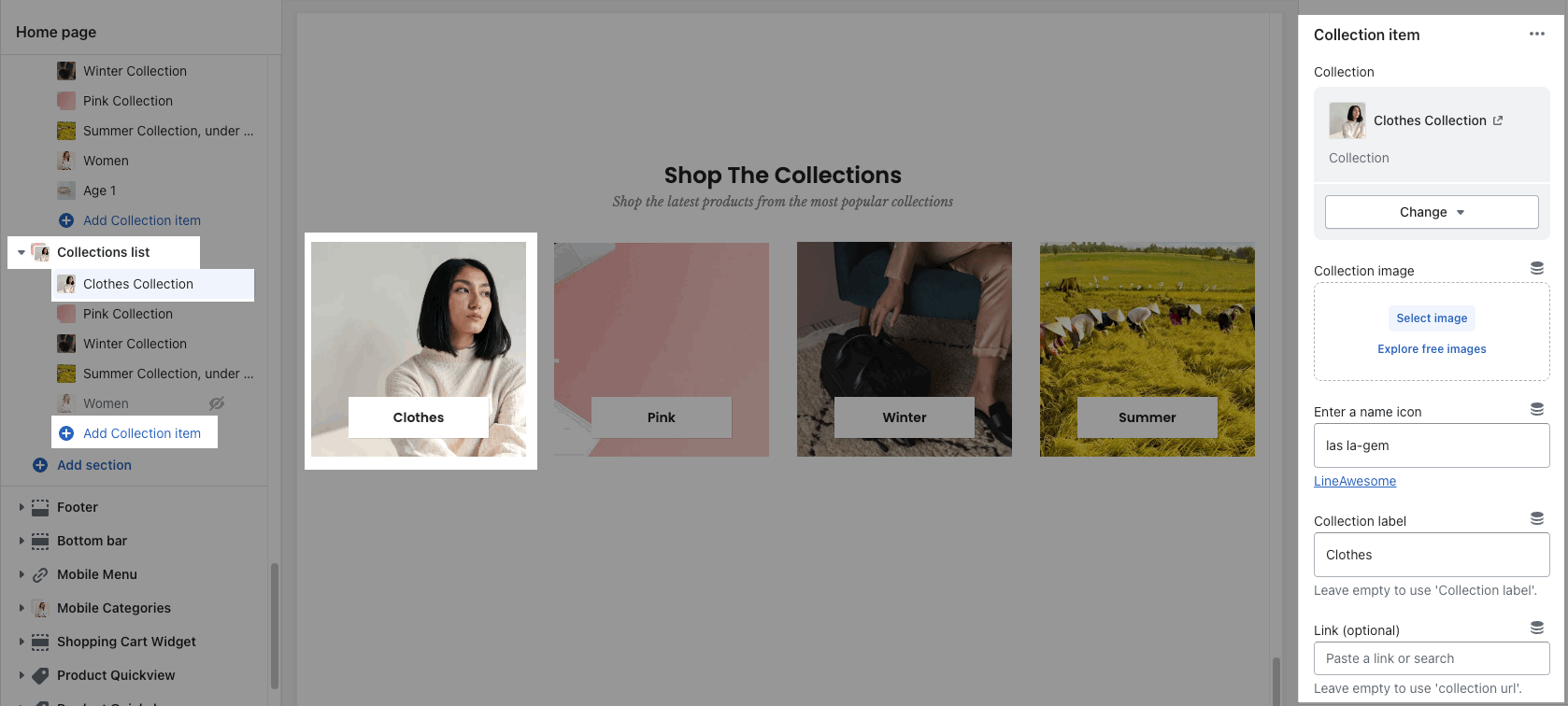
1. Collection item
Go to Collection list > Add collection item. You can choose a Collection and adjust an image, an icon, a title, a link for each item.

2. Collections list settings
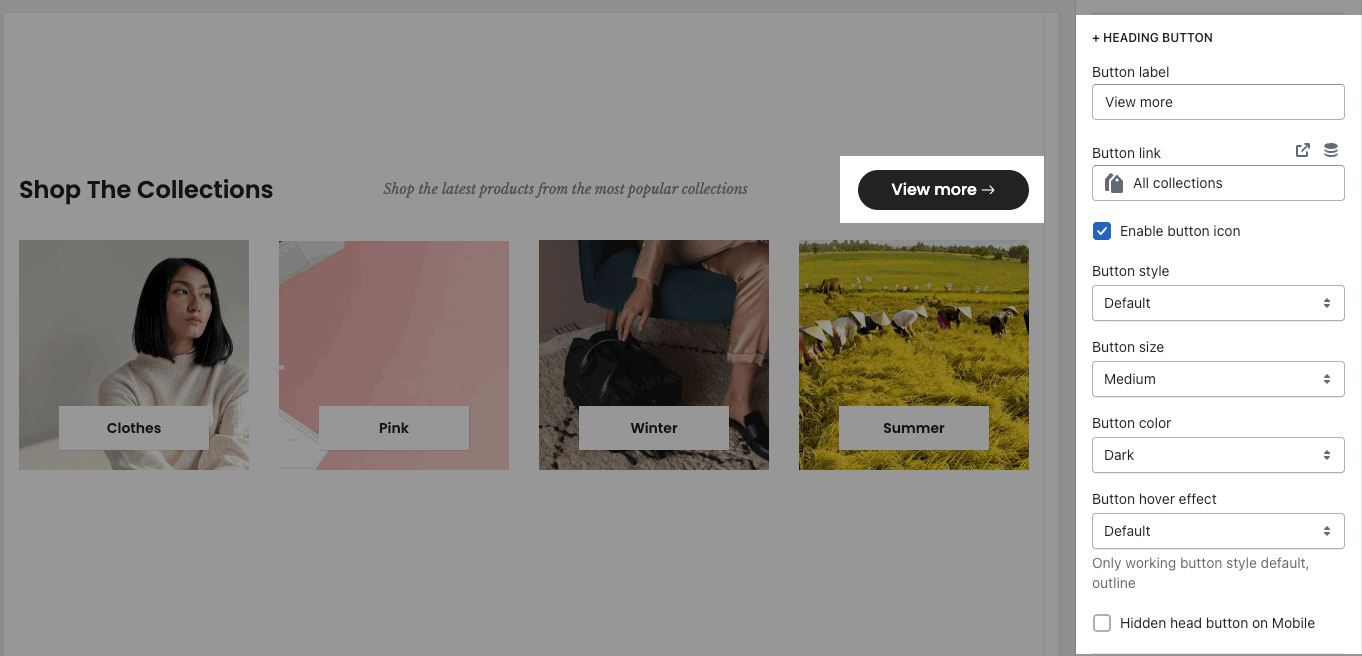
HEADING OPTIONS
You can enter the Heading and Subheading, choose the design for the heading, also can choose text align: center.

Enable Button heading and config style for it.

GENERAL OPTIONS
Collection item design: there are many designs for collection item. You can adjust collection item with some color options. Each color option will depend on the collection item design.
Please check this video to know more about collection designs:
Open link in current window or new tab
OPTIONS IMAGE COLLECTION
You can config Source, Space bottom, Image padding, Image rounded, hover effect, Image ratio, size, position. Please check this video:
BOX OPTIONS
Layout design: Grid or Carousel.
For Carousel layout, you can Enable loop, auto playing, scroll bar. Config position, visible, style, color for Prev, next button and Page dot.
You can choose Items per row and Space horizontal items
Please check this video to config in detail:
DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.