This section allows you to create a popup video with a background image, customers can click on the button video option to see the popup or inline video.
Steps: In the theme editor (Customize) > Add section > Video popup and inline > Save.
1. Video popup and inline contents
Click on Video popup and inline > ADD BLOCK > choose the block you want to add.
1.1. Button video
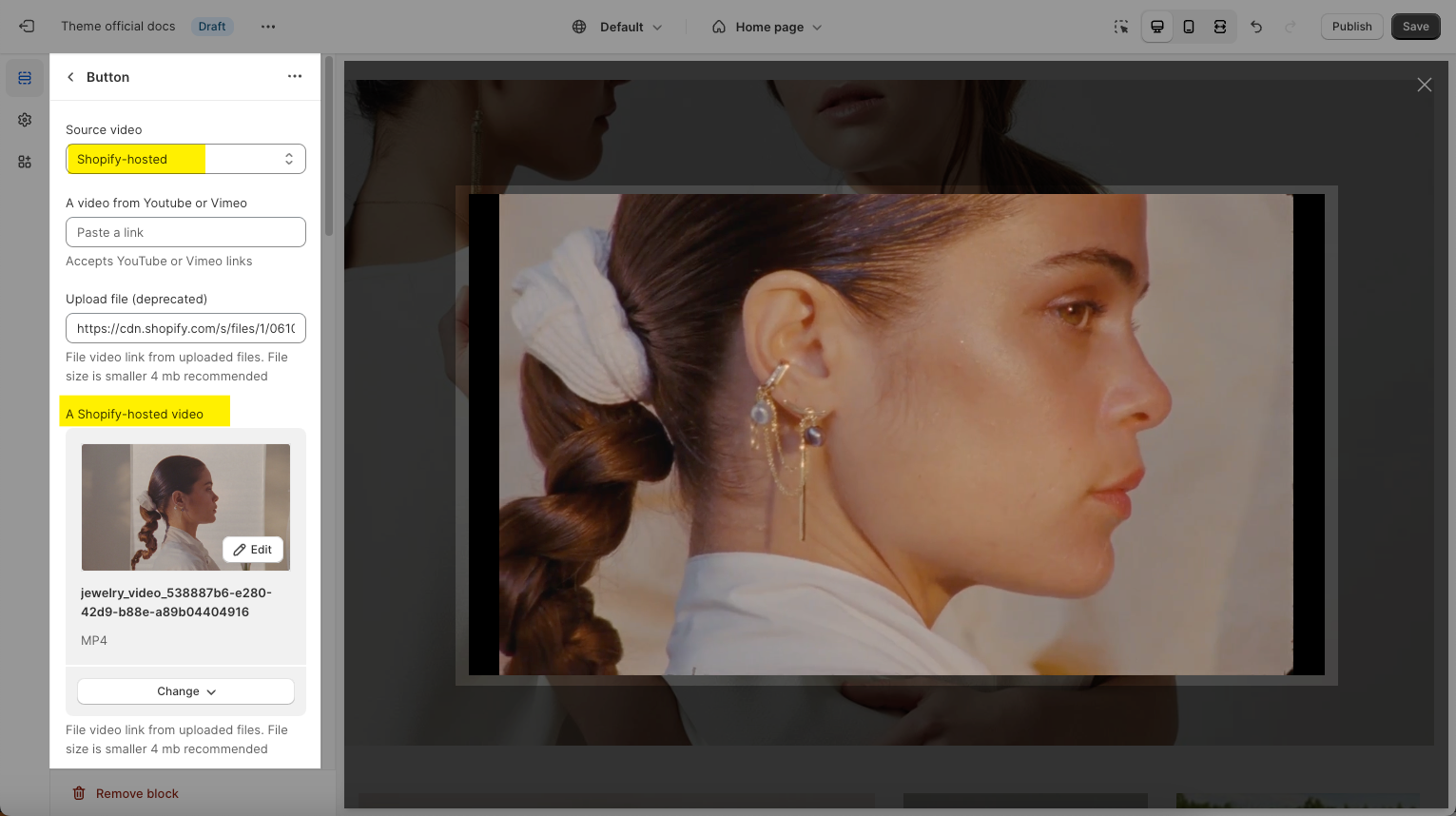
The Source video option allows you to choose to show the video from Youtube, Upload file or Shopify-hosted.
If you use Youtube video, you can copy and paste the link video from Youtube to the video URL.
If you use "Shopify hosted", you just need to pick a video in "Shopify-hosted video" option

You can enable autoplay, looping, close button.
Config Click action and design button play & close. Please check this video:
1.2. Other blocks
You are allowed to add Text, Button, HTML, Image(Child), Countdown timer, Space HTML to this section.
You can refer to this video to know more about these blocks:
2. Video popup and inline settings
2.1. GENERAL OPTIONS
Section height: This allows you to set the height for the section.
Use custom height: Turn on this option to use custom height for the background section on desktop, tablet and mobile devices. Please check this video to config the height.
Cover image: This option allows you to upload an Image as a banner for desktop and mobile versions. You also can Enable parallax scroll for the image.
2.2. CONTENT POSITION OPTION
Content align: You can align content to Left, Center or Right.
Content vertical/horizontal position: choose the position for the content inside.
Content padding: You can set the padding for Block content on desktop or mobile devices.
Background content, Border content: You can set color, opacity, style, padding for background and border content.
Please check this video to config in detail:
2.3. DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.