It is usually located on FAQ page. However, Shopify 2.0 allows you to add the Accordion section to any pages that you wanna use.

From Theme editor (Customize) > Add section Accordion
1. Accordion content
In this section, you will have 4 blocks to modify:
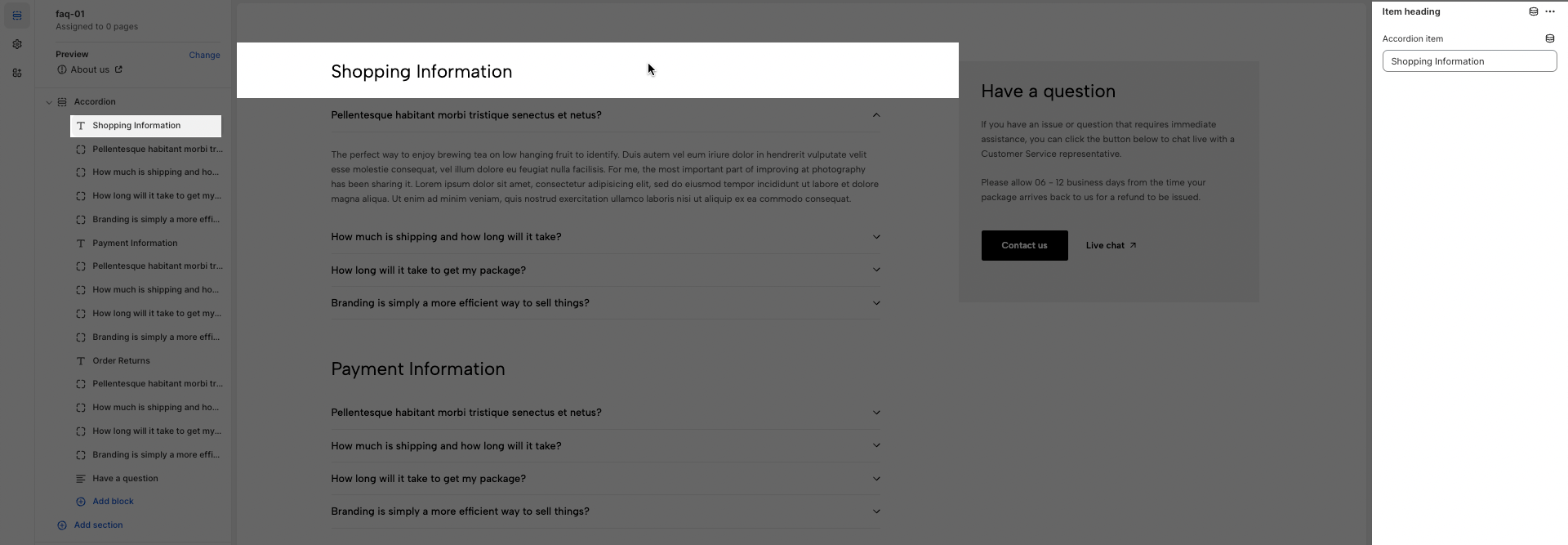
Item heading (parent): This block will help you add heading for group accordion content.

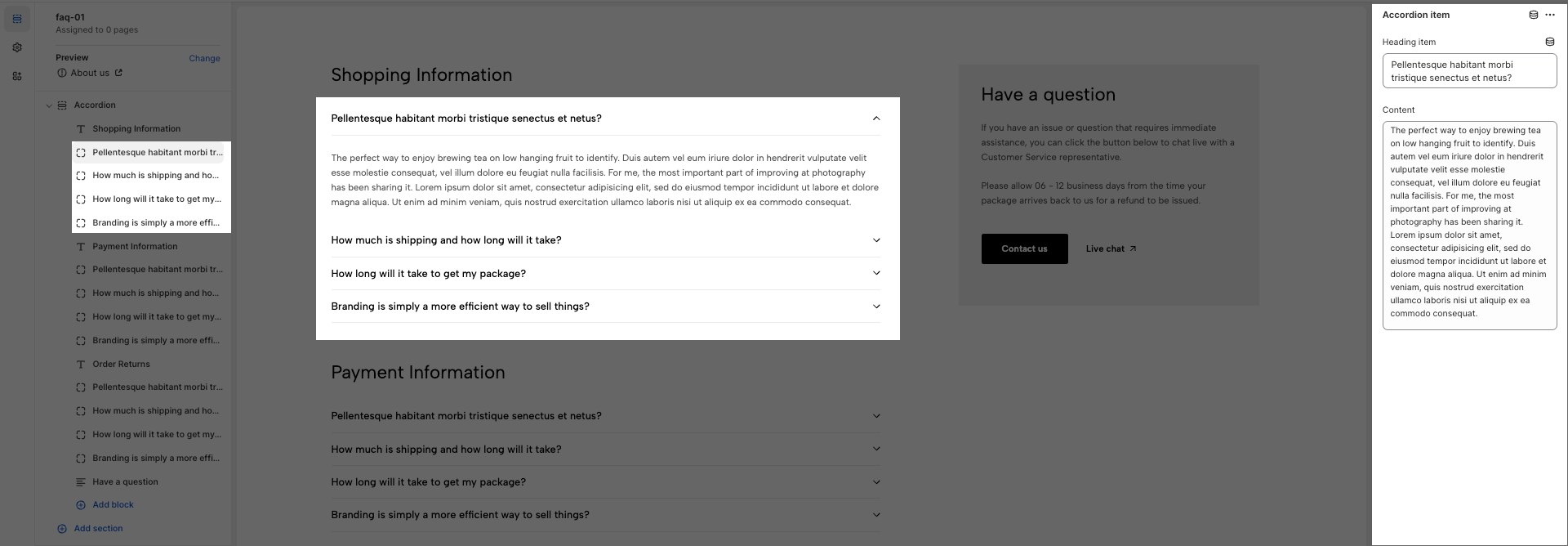
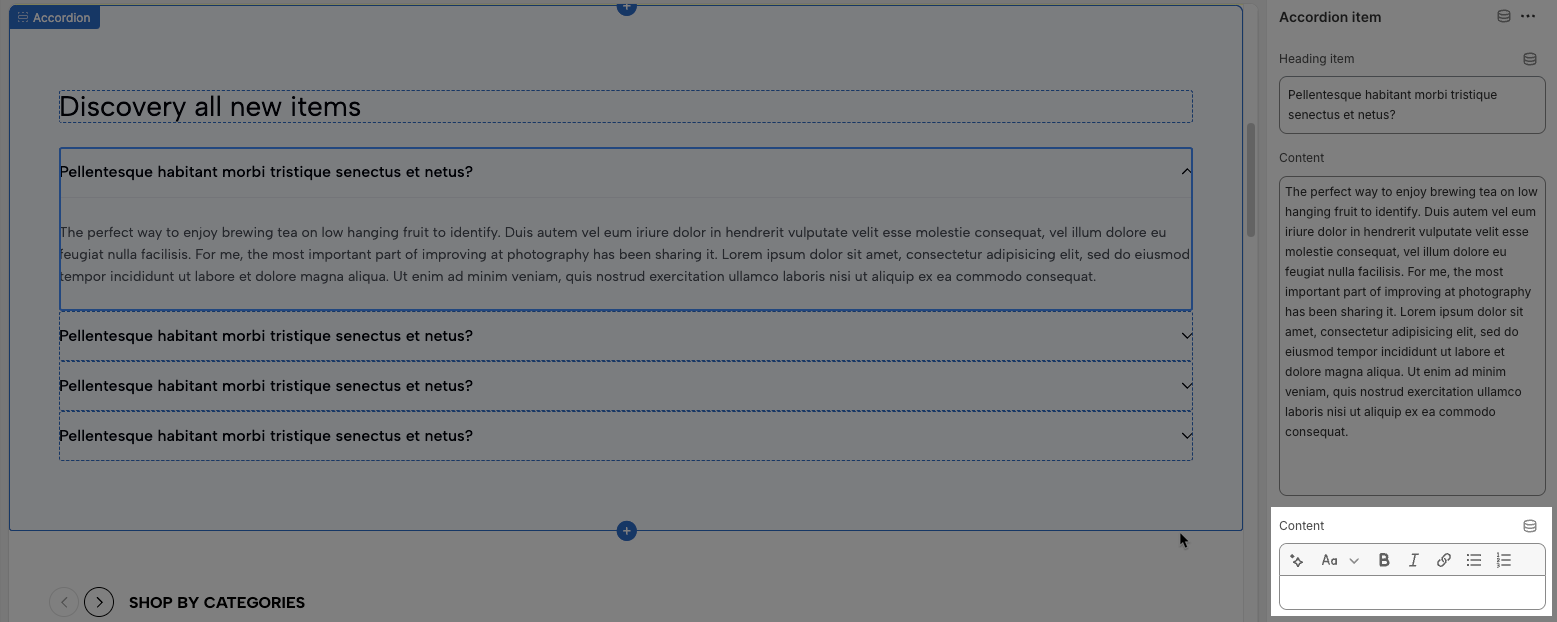
Accordion Item (child): This block will help you create accordion content. You can add content formats, such as text, HTML, liquid, Javascript, etc., into the Content field.

In the Ecomus 1.9.2 version, this block has one new Content field. This field allows you to connect dynamic sources to get the Accordion item's content.

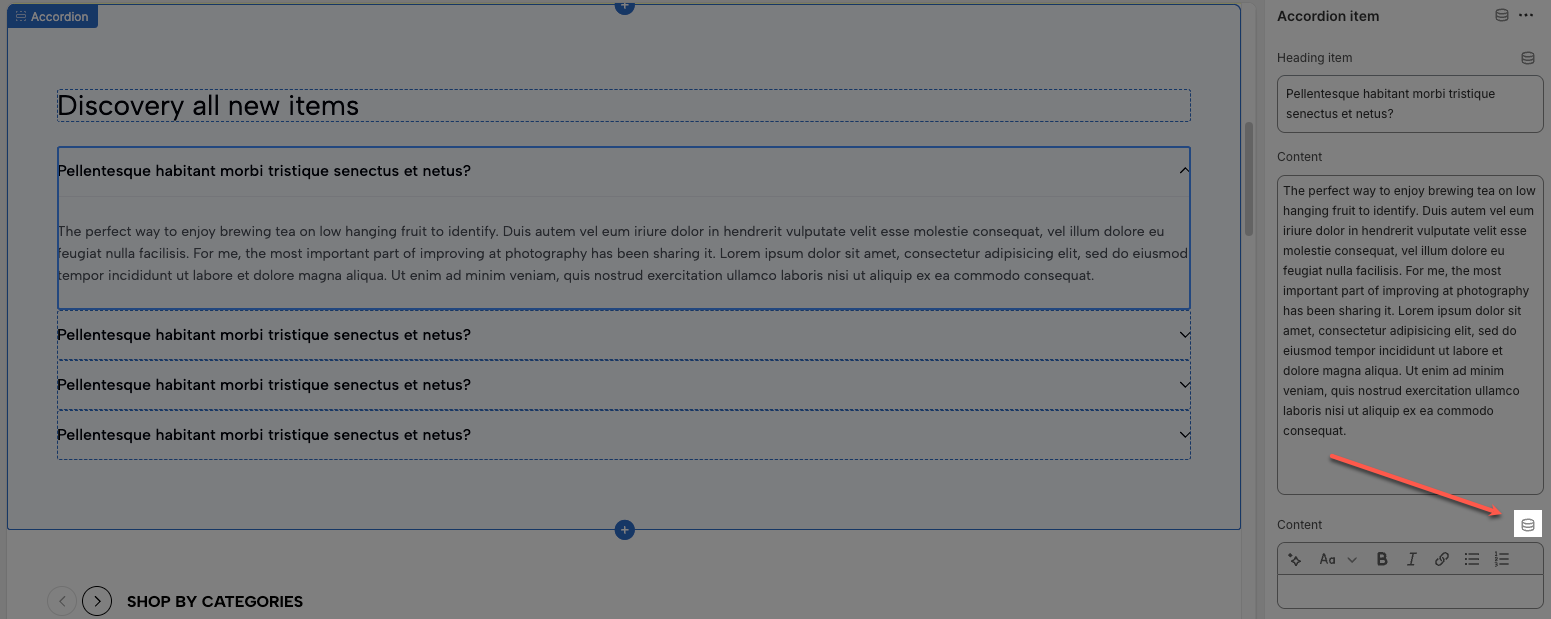
To connect dynamic sources to get the Accordion item's content, let's do some simple steps below:
Step1: Click on the Connect dynamic sources button

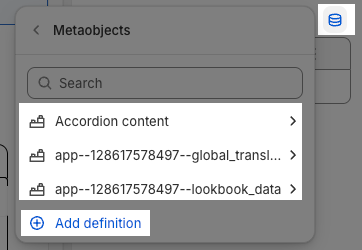
Step2: Choose a dynamic source. (You can choose an available dynamic source, or define new one)

Step3: If you choose Add definition, please view the tutorial below for more details:
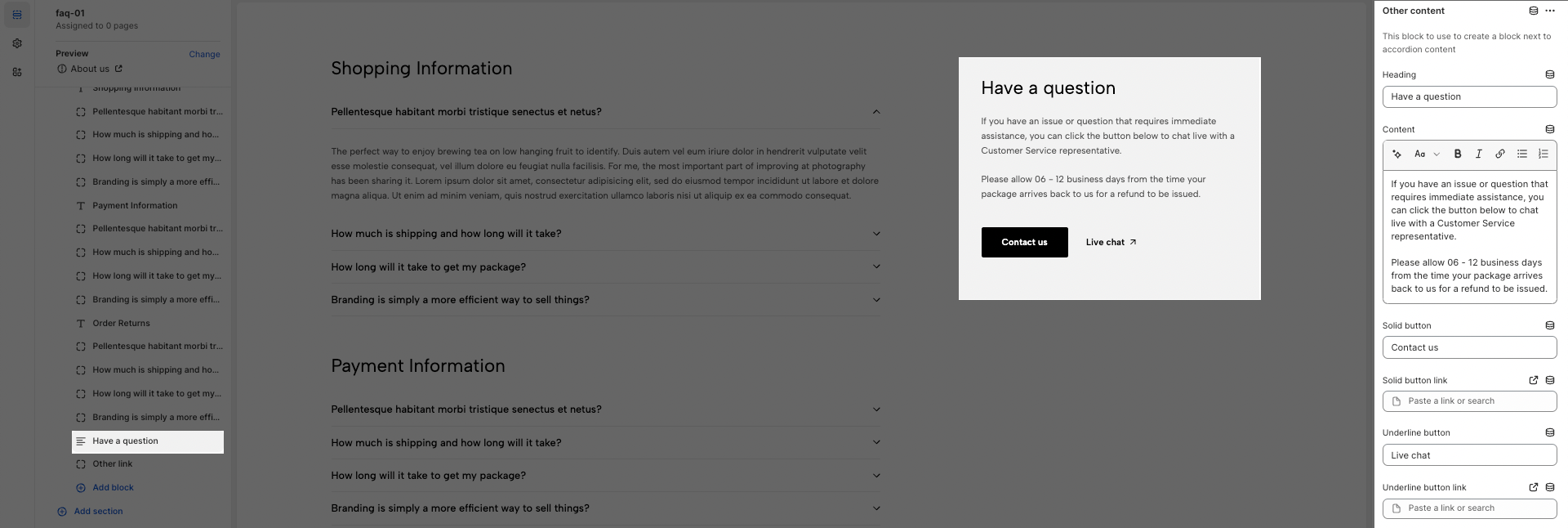
Other content: This block to use to create a block next to accordion content.

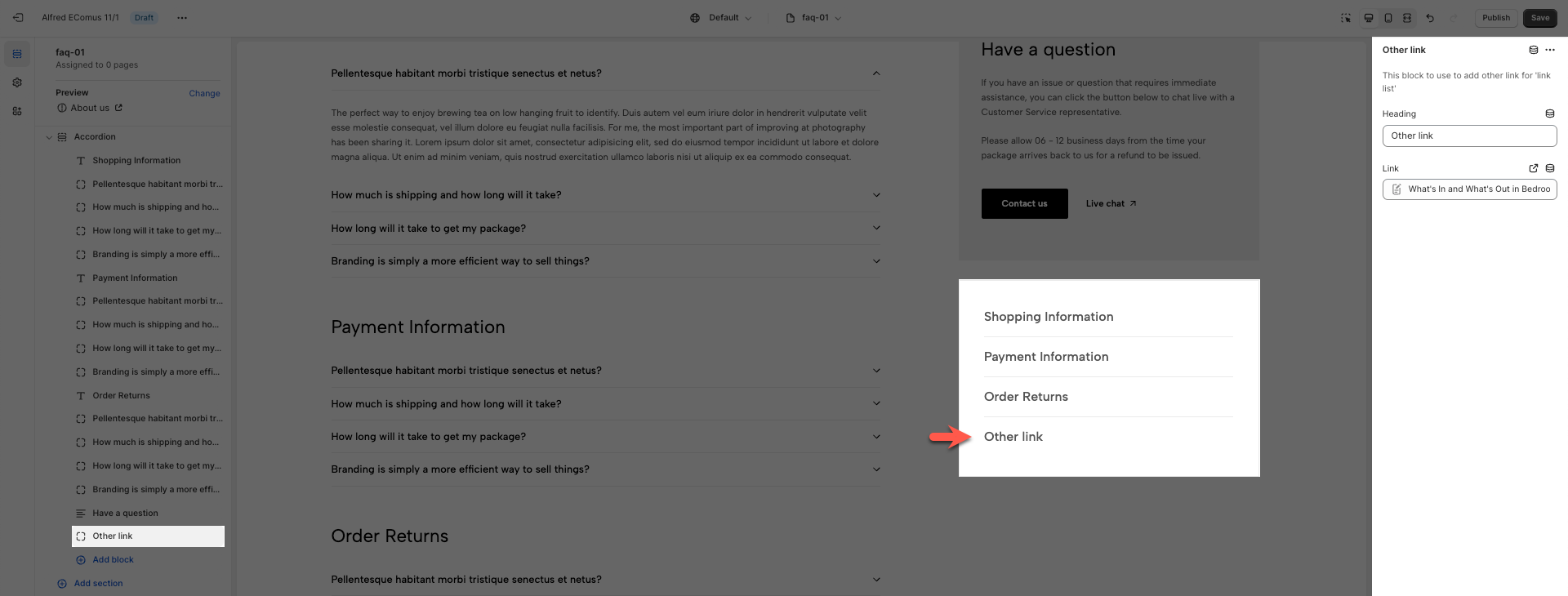
Other link: This block to use to add other link for 'link list'.