This guideline helps you configure other blocks on product page such as Back in stock, Pickup availability, Installments banner, Delivery return, and Custom Liquid.
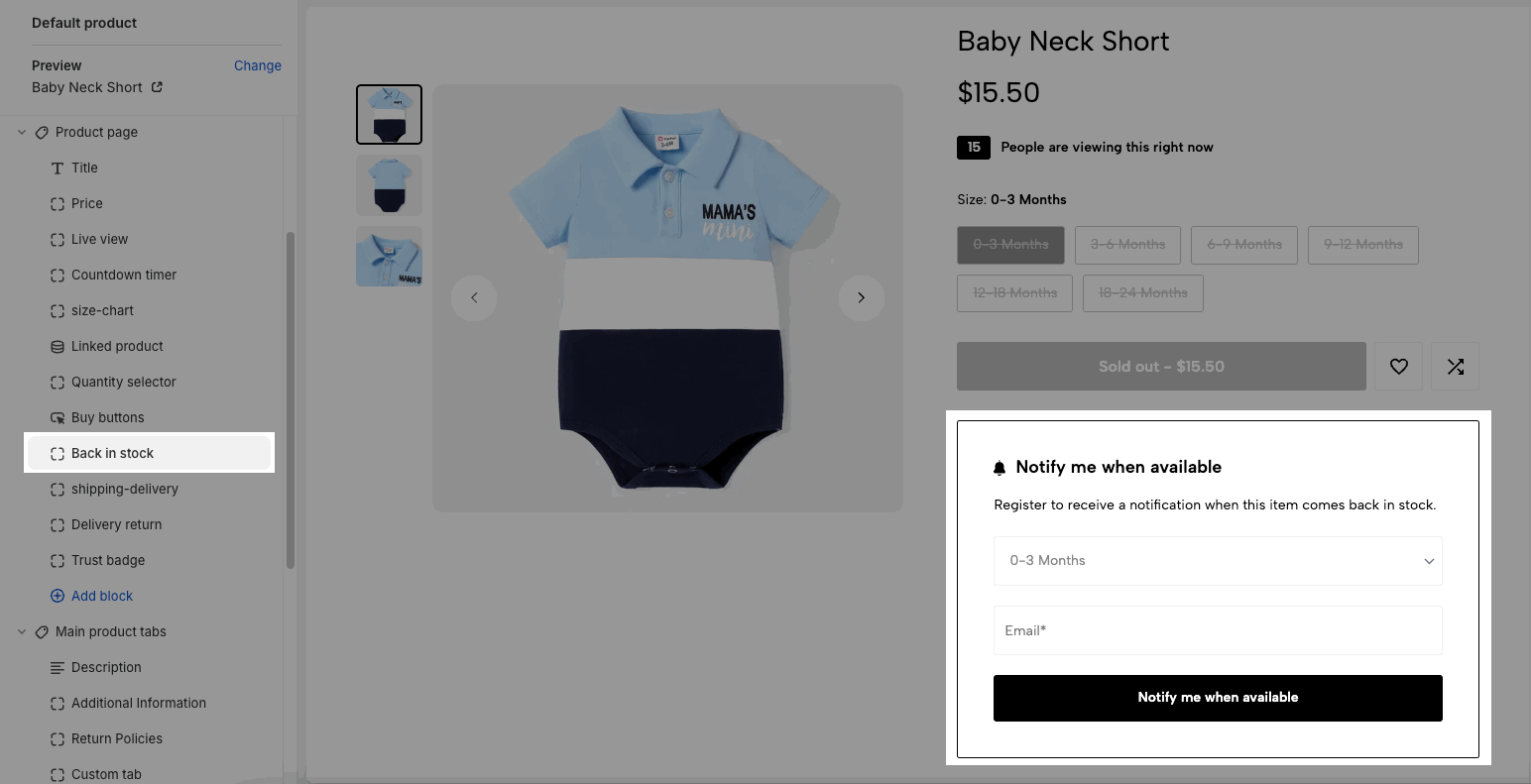
1. Back in stock
It shows a form on product page. Customers fill in this form if they want to be notified when product is available.
Note: You need to install an email marketing app to send emails after customers sign in this form. For example Klaviyo app.

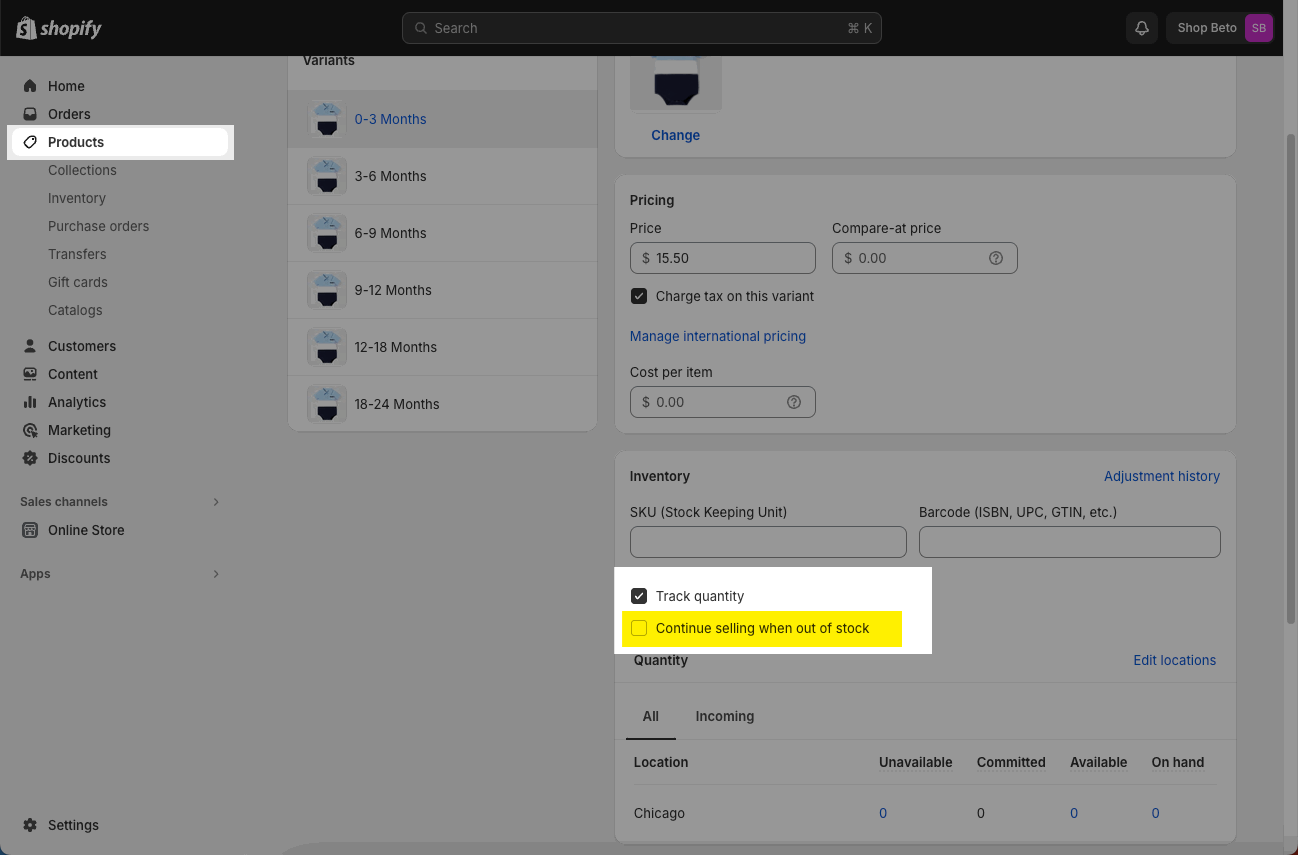
Work with products sold out, and variants sold out. You don't check at "Continue selling when out of stock".

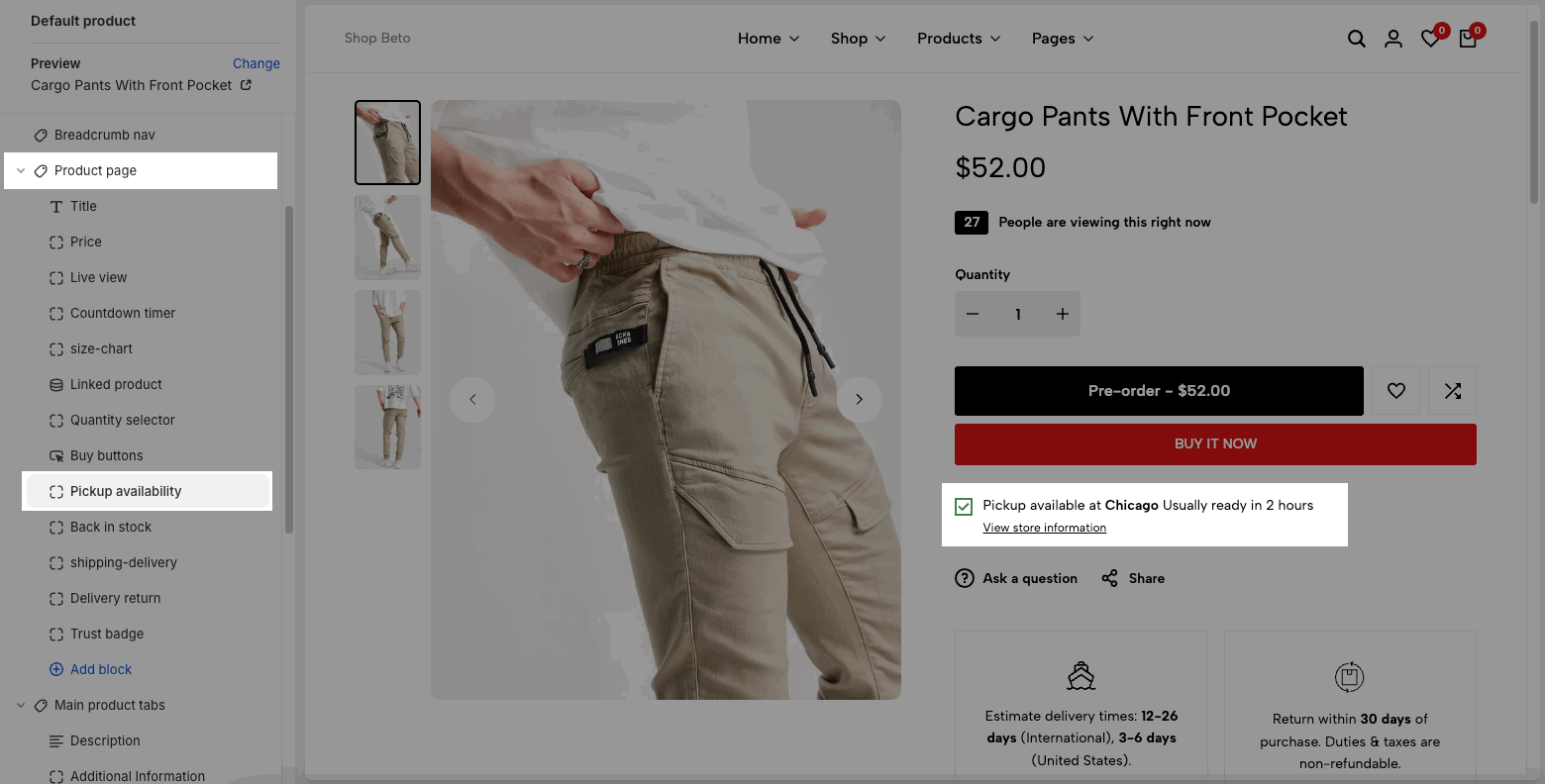
2. Pickup availability

You follow all steps in this document.
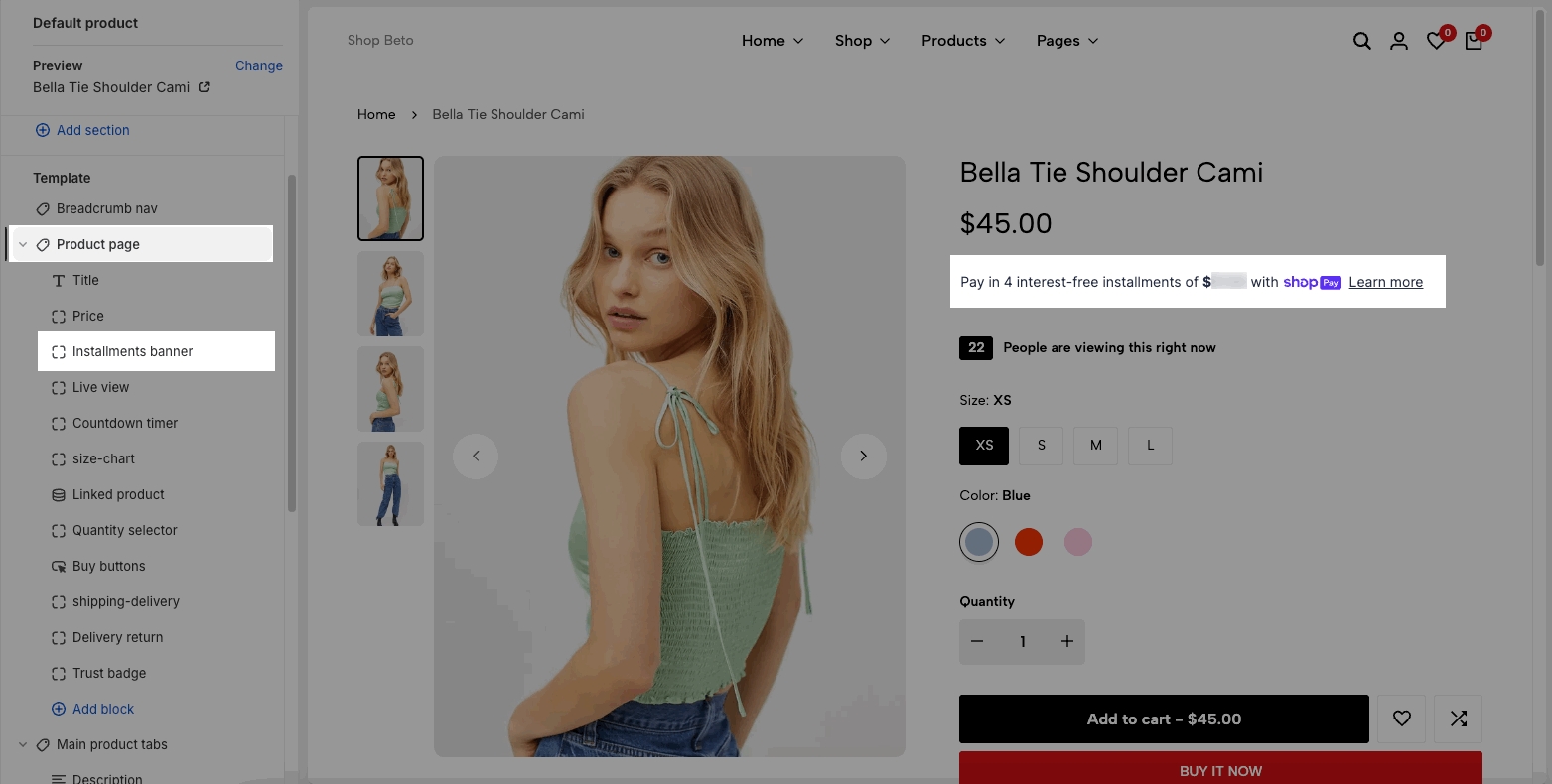
3. Installments banner

You need to follow this guide to activate Shop Pay Installments.
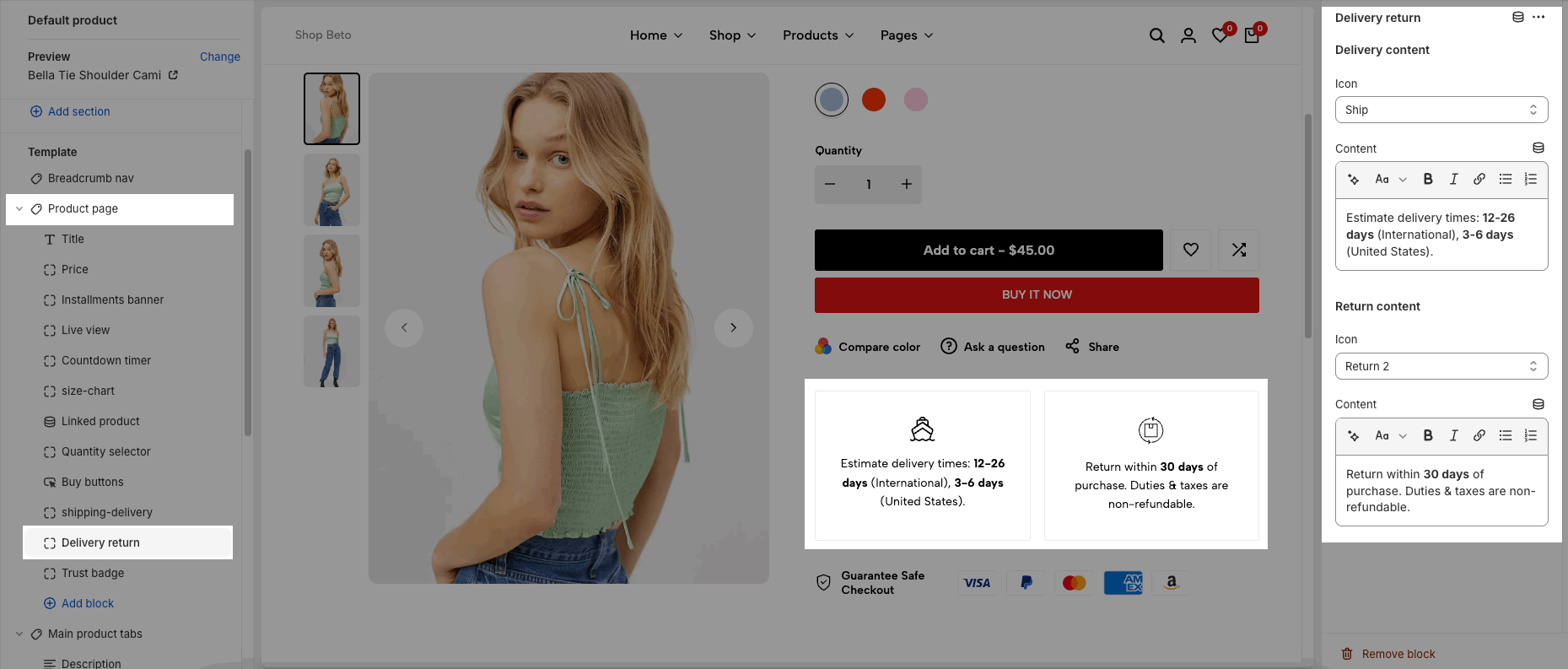
4. Delivery return
You can customize the Delivery & Return banner with your content on product page.

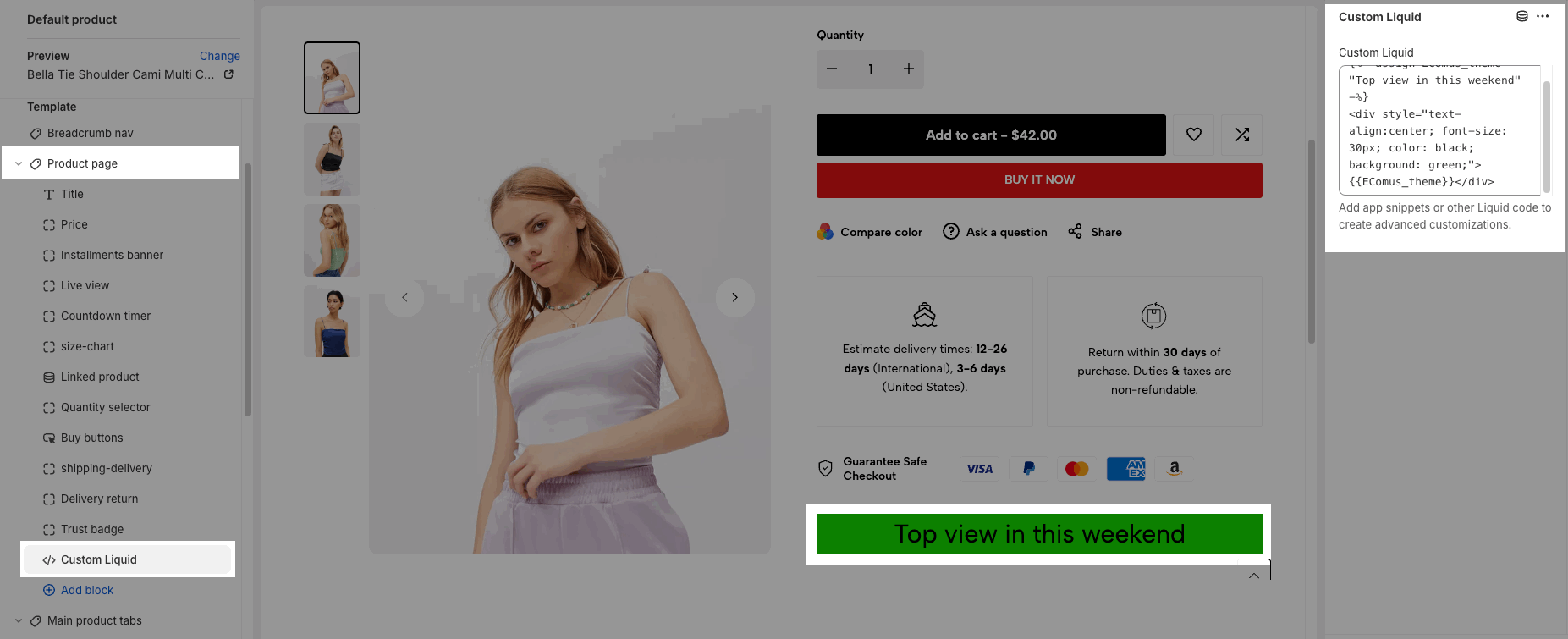
5. Custom Liquid
This option allows you to add app snippets or other Liquid code to create advanced customizations.
Example: If I input this liquid, the content will display the same as in the image below.
{%- assign EComus_theme = "Top view in this weekend" -%}
<div style="text-align:center; font-size: 30px; color: black; background: green;">{{EComus_theme}}</div>
Note: You can visit to this liquid to understand more about the liquid: Link







