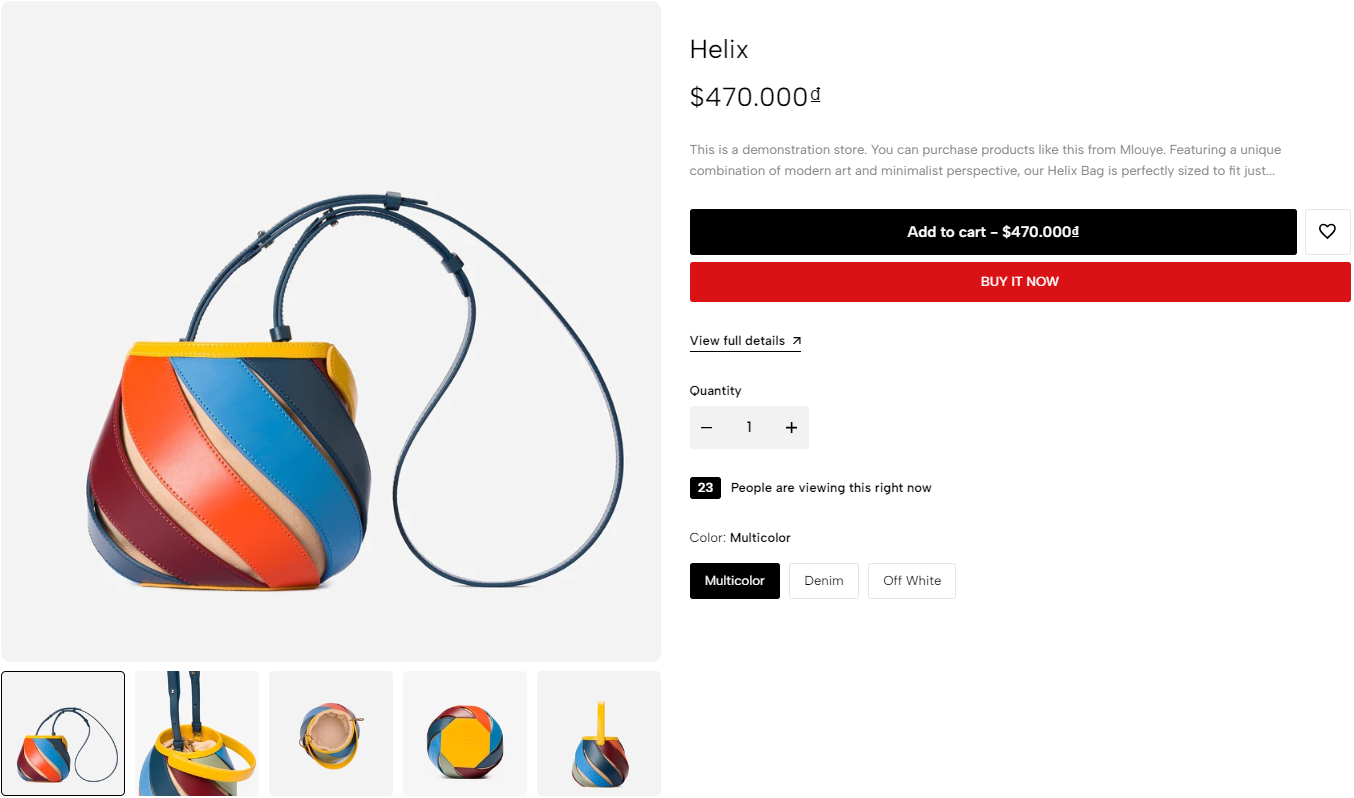
Here is an amazing section that will help you to show a Product on the Homepage. You can show all information about the product in this section and customers also can add the product to Cart in this section.

1. Feature Product Content
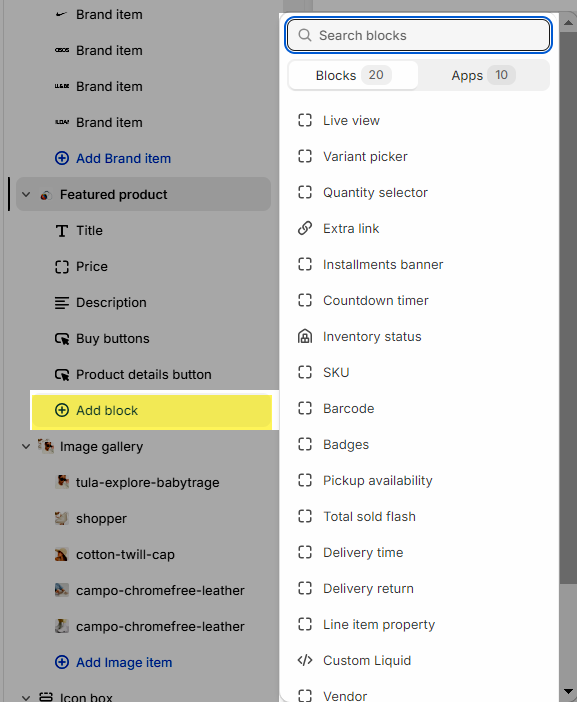
To add a block into the Feature Product, click Add block then choose the block you would like to use.

Title, Price, Description, SKU, Barcode, Vendor: These blocks are to show the product name, price, and description. Refer to the document Ecomus - Product - Product information blocks to dig deeper.
Badges, Countdown Timer, Inventory Status, Delivery Time, Trust Badge: These blocks are explained in the article Ecomus - Product - Product upsell blocks.
Variant picker, Quantity Selector, Buy buttons, Line item property, Extra link: You can take a look at this document Ecomus - Product - Product options and customizer for more information.
Pickup Availability, Installments banner, Delivery return, Custom Liquid: The document Ecomus - Product - Other blocks had prepared for these blocks.
Total sold flash: This is a fake feature that helps store owners boost sales!
Linked products: Refer to this document to learn more.
Product details button: Add a button leading you to the product page.
2. Feature Product Configuration
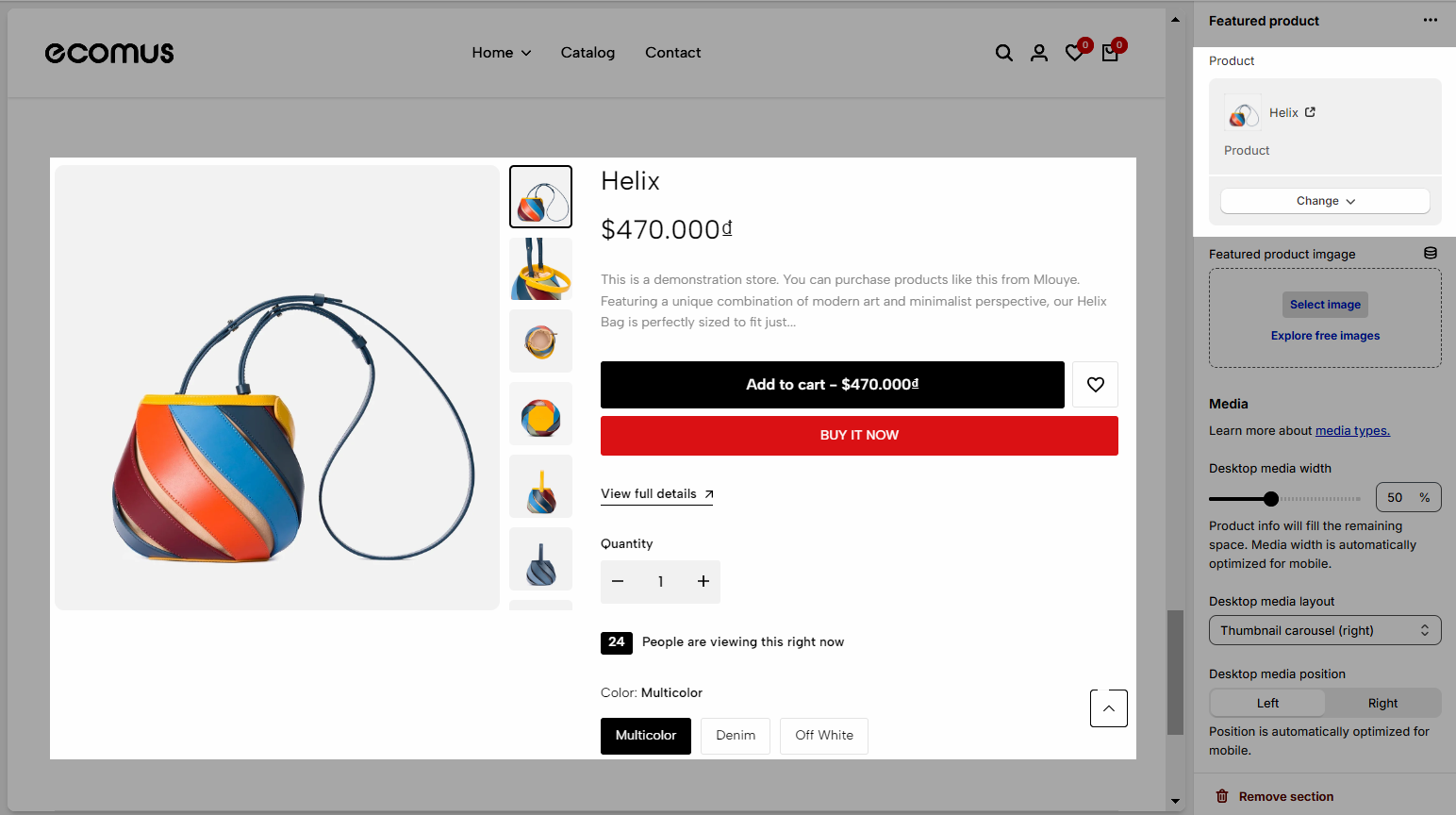
2.1. Featured product
Product: You can add a product to show here in this section.

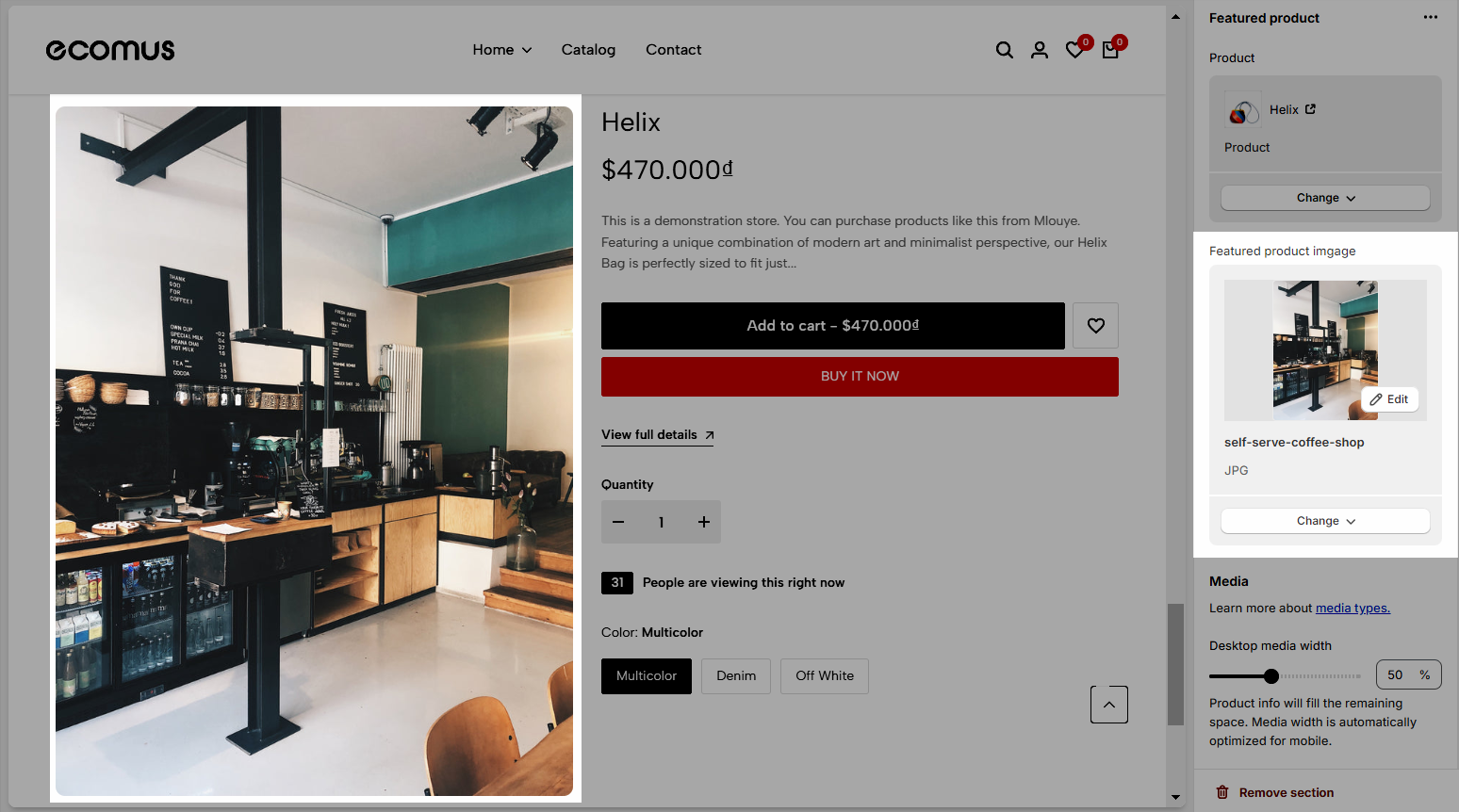
Featured product image: Add an image here, it will replace the image of the product.

2.2. Media
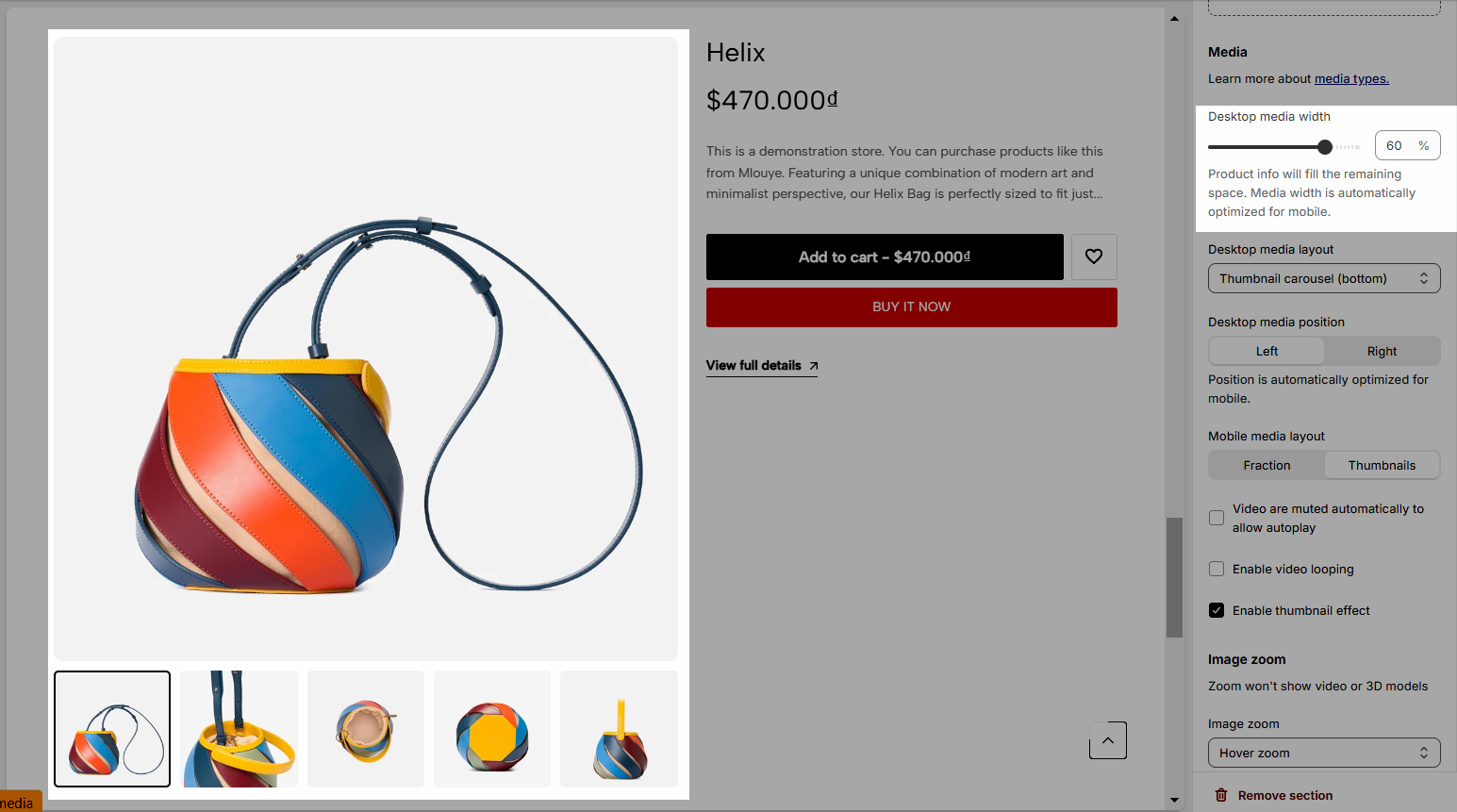
Desktop media width: Determine the width of the image part in Feature Product. Product info will fill the remaining space. Media width is automatically optimized for mobile.

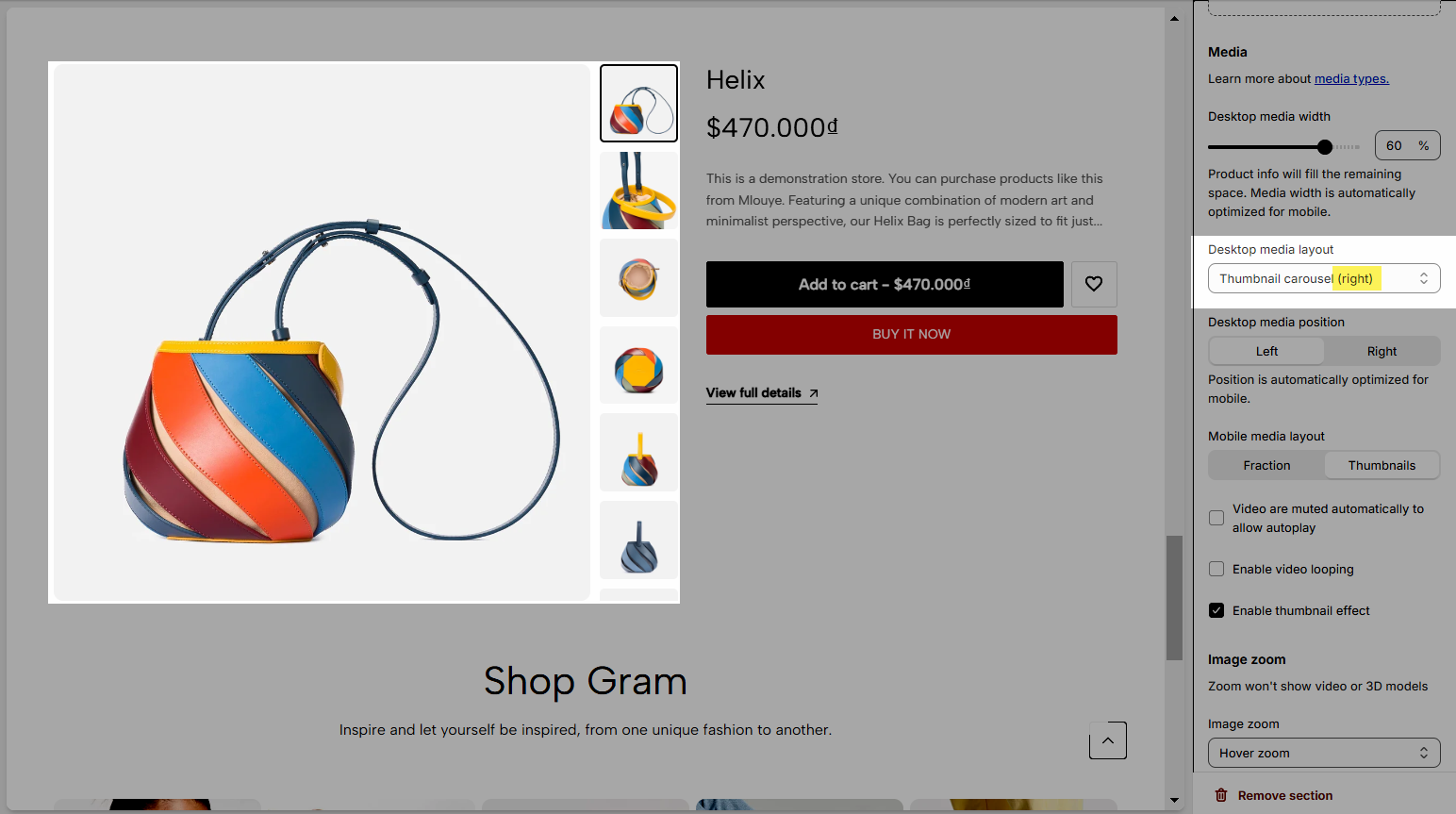
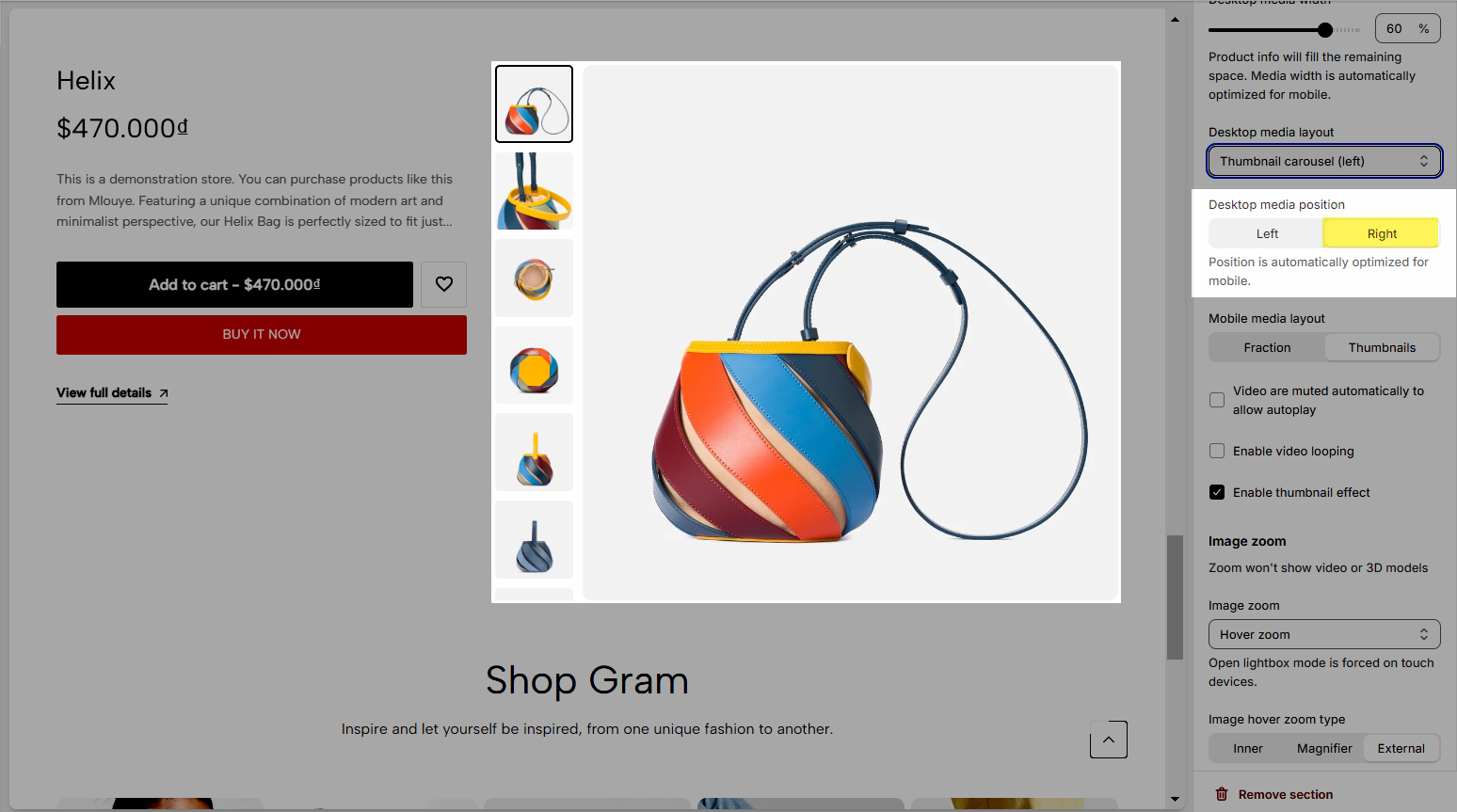
Desktop media layout: There are 3 choices in this option. You can let the thumbnail carousel part in the left, bottom, and right of the image. See the picture below.

Desktop media position: Adjust the position of the media.

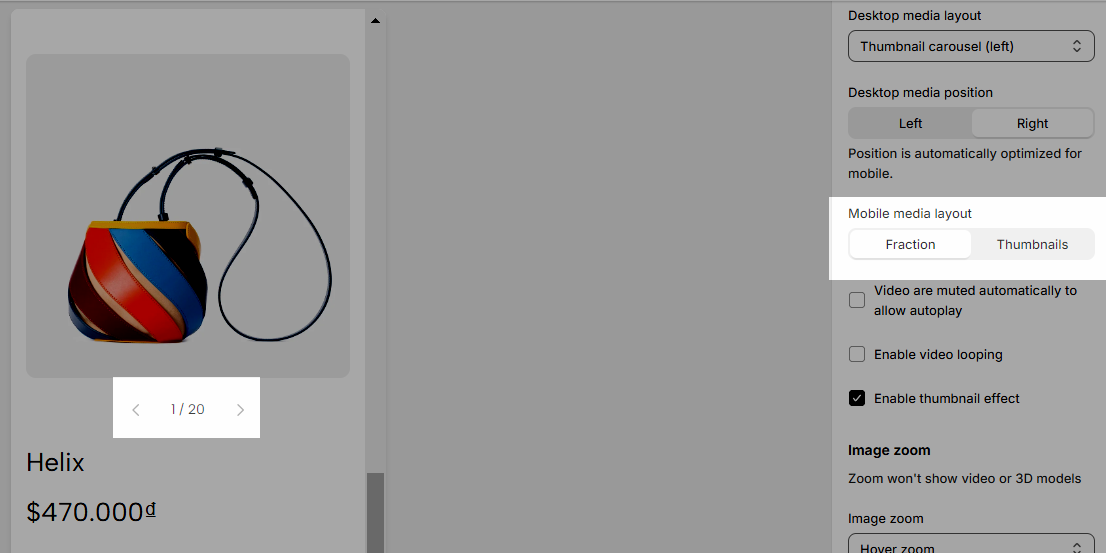
Mobile media layout: You can also change the media layout on the mobile.

Video is muted automatically to allow autoplay: Turn on auto-play video if you have video in the product.
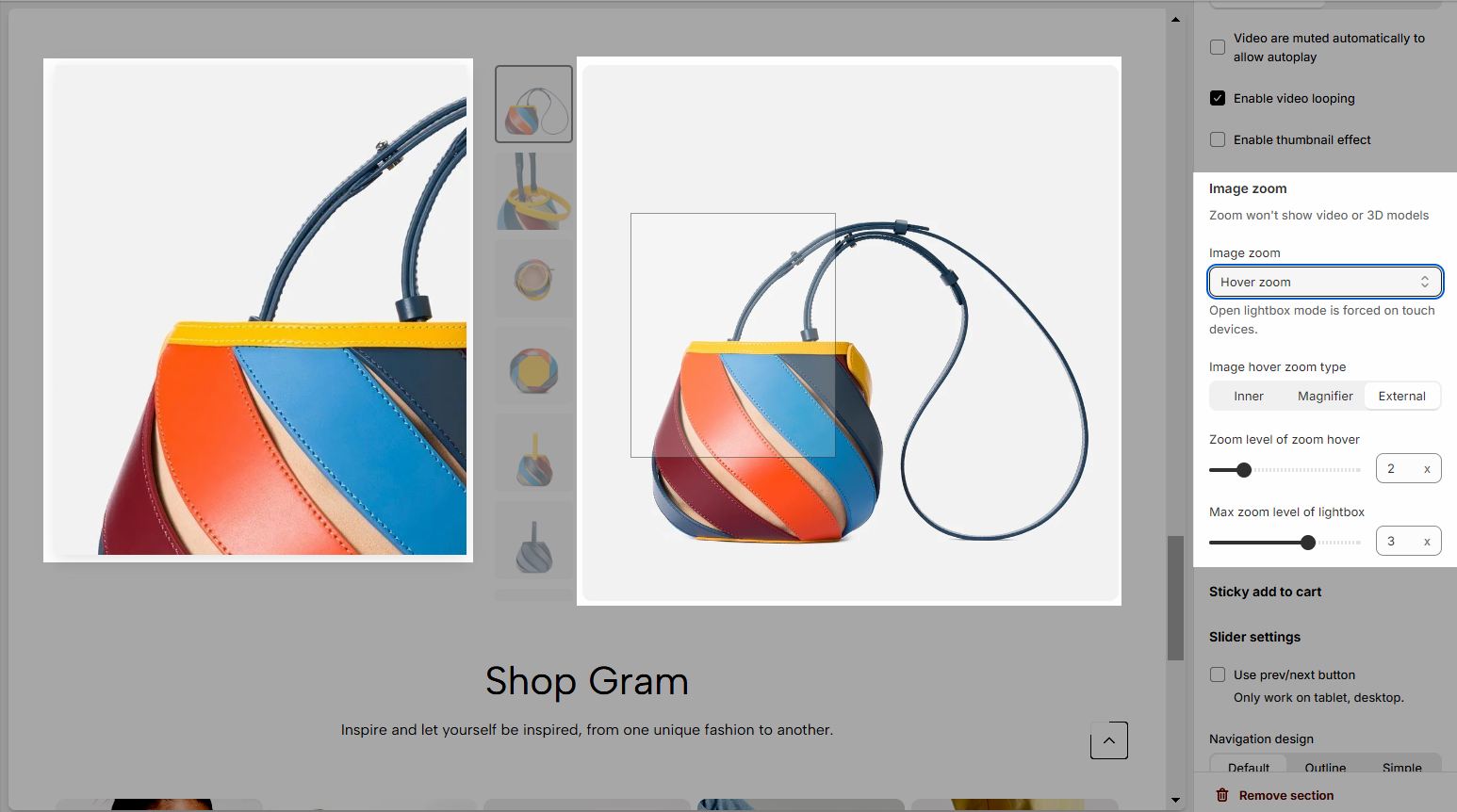
2.3. Image zoom
Use this feature to change the way your customers zoom into your products.

Image zoom: There are 2 types of zoom, you can hover or use lightbox:
Image hover zoom type: You can use Inner, Manifier, or External.
Zoom level of zoom hover and Zoom level of lightbox: This will determine the level of detail for your zoom.
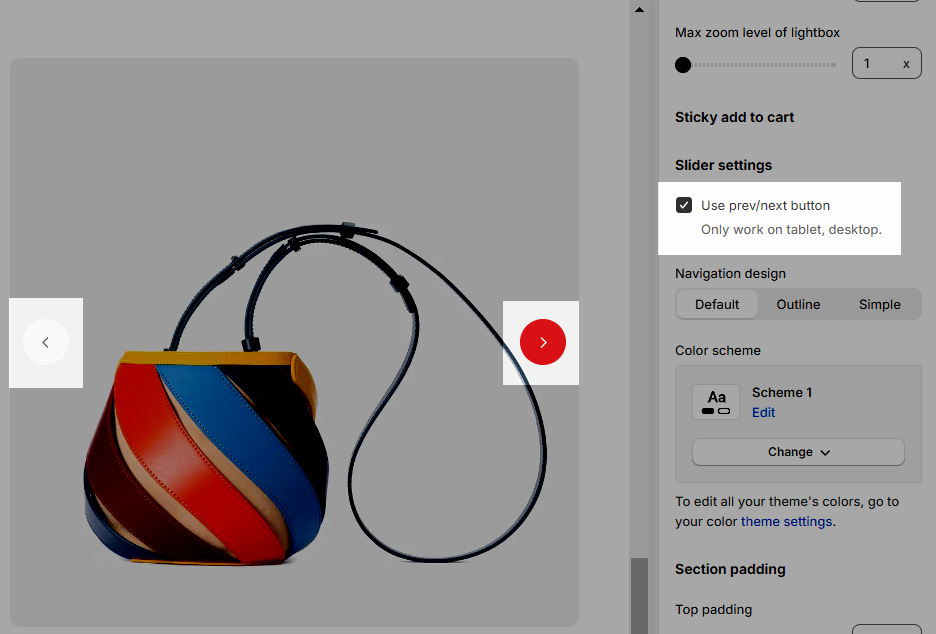
2.4. Slider settings
Use the prev/next button.

Color scheme: This option is to change the color of the section, you can refer to this document to have more information.
2.5. Section padding
This option allows you to adjust the section's top and bottom padding on both desktop and mobile devices.







