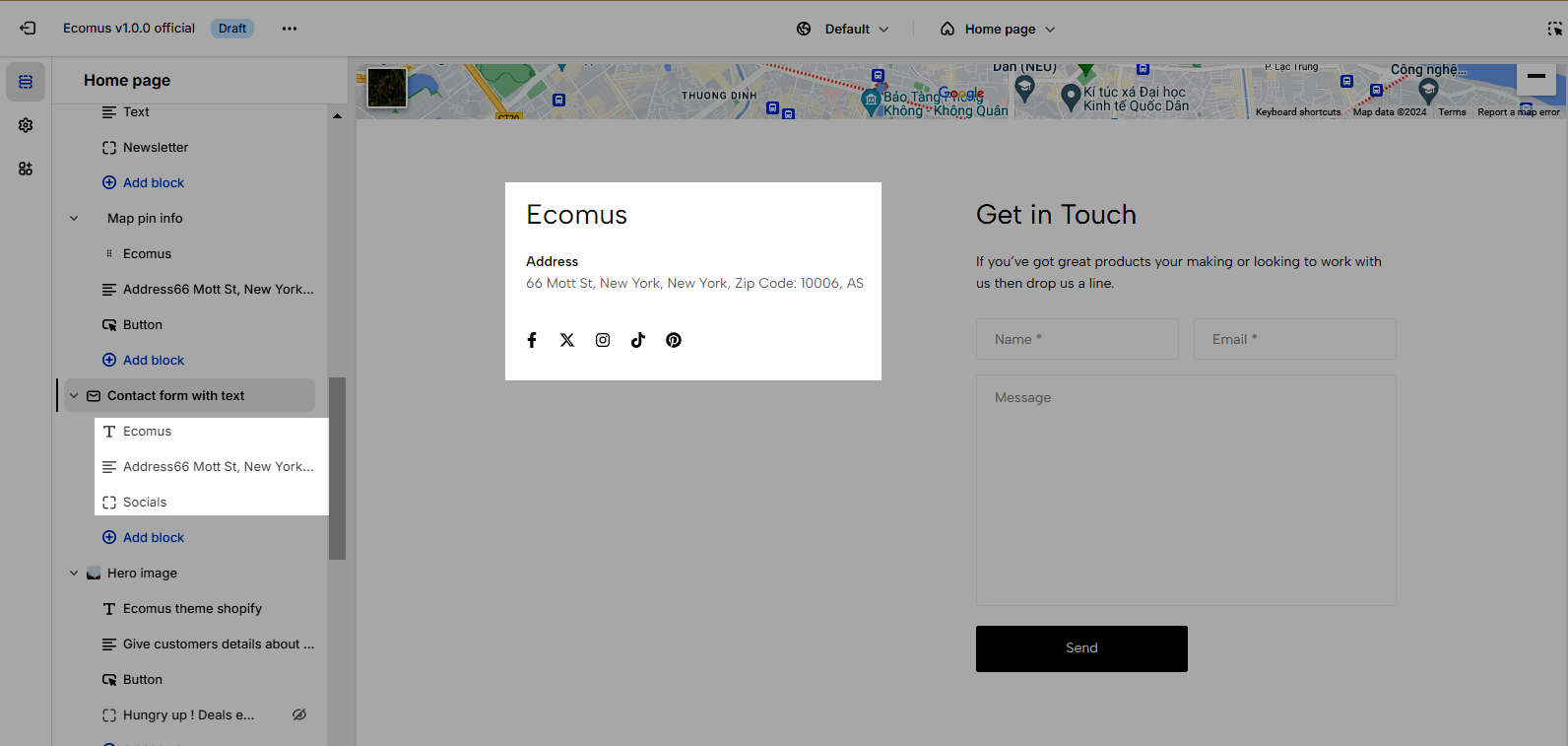
The contact form with text allows your users to quickly leave their email and express their concerns. After submitting, the email with the information will be sent to the store email. Let's dive in to know how to configure it.
1. Contact form with text content
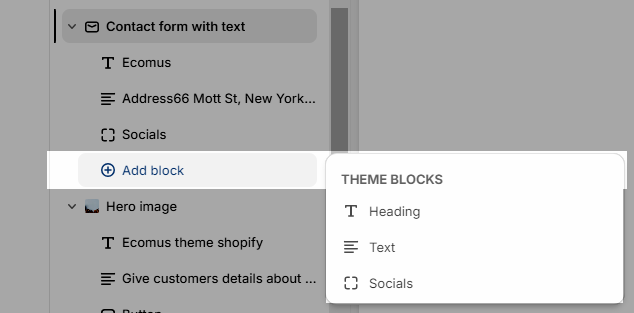
To add content to this section, click add block then choose the block you would like to utilize.

You have 3 blocks to use: Heading, Text, and Socials.

2. Contact form with text configuration
Color: You can learn more about color in this article.
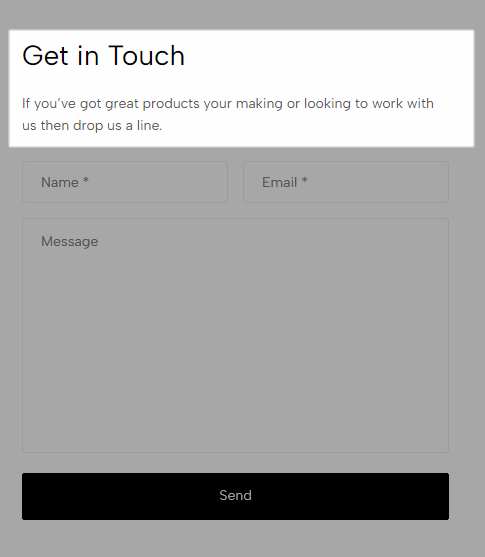
Form Heading and Form subheading: Allows you to add the heading and the subheading on the top of the form.

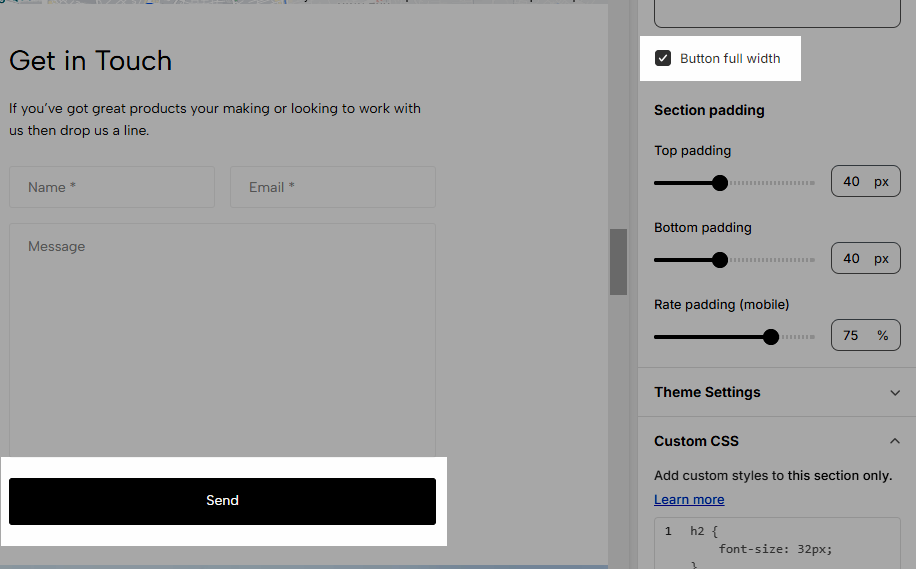
Button full width: Make the form button 100% width of the form.

Section padding: This feature allows you to adjust the top and bottom padding of the section on Desktop and mobile.
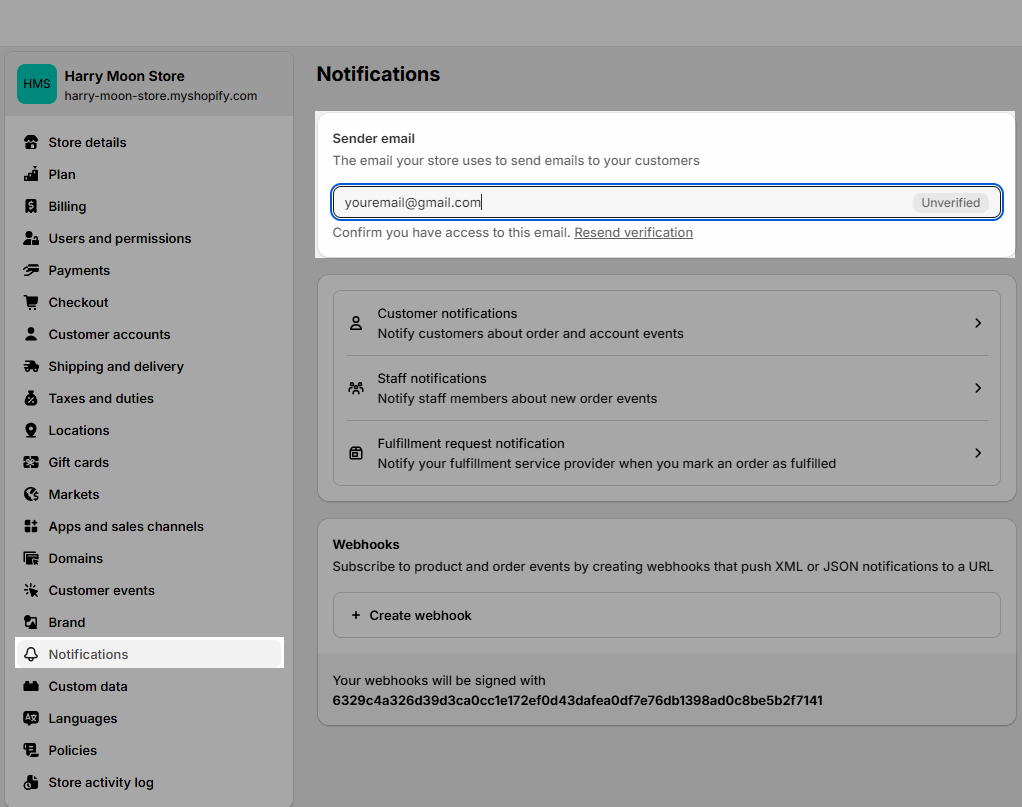
3. Configure store email
Go to the Shopify Settings > Notifications > Enter your email sender.