This guideline helps you configure the settings on Product Page section of Product page.

Go to Theme Customize > Product page (Default product) > Product Page
How to configure Product page section?
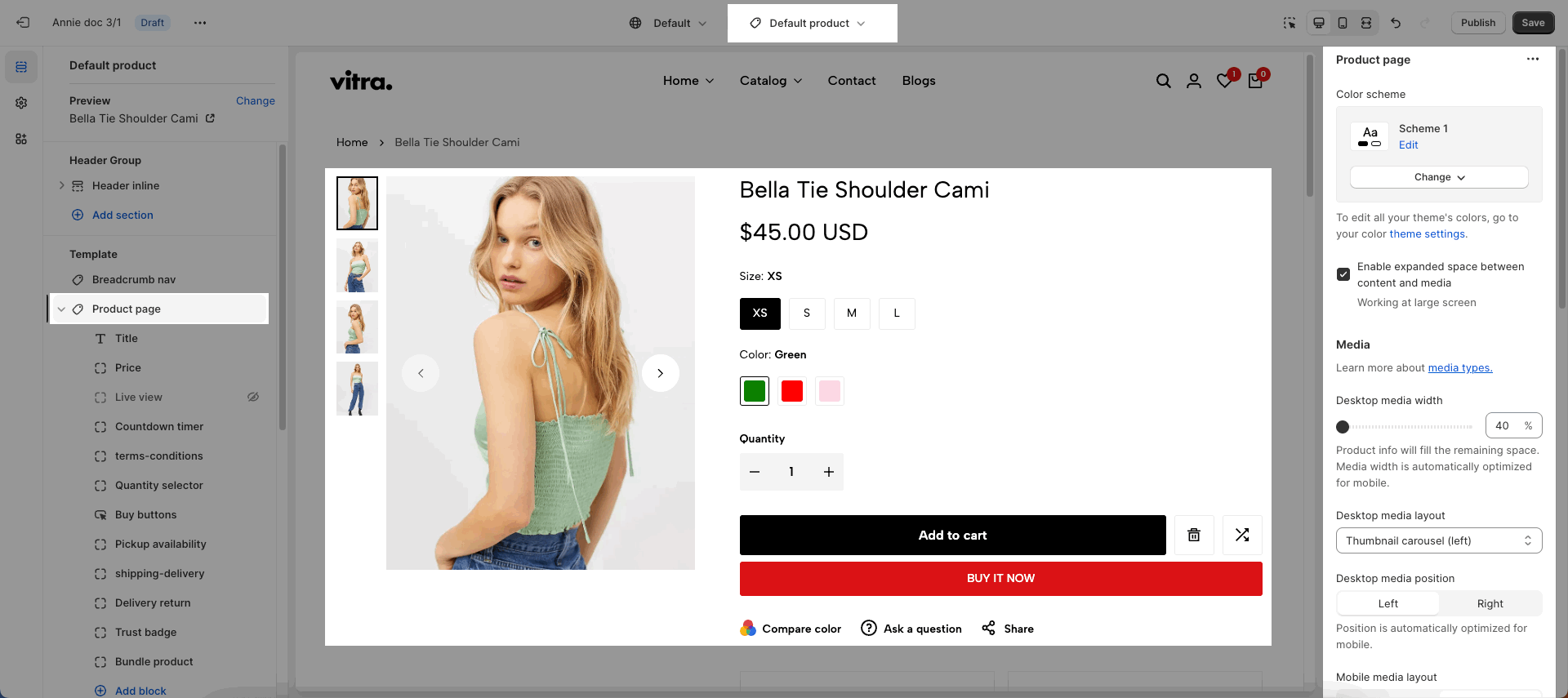
Color scheme: you can choose a color scheme for this section. To configure color scheme, refer to this document.
Enable expanded space between content and media: it has a wider spacing between content and media columns.
Refer to this video to understand it.
Media options:
Media width, layout, position on desktop and mobile: Options for product media, you can check this video.
Video is muted automatically to allow autoplay and Enable video looping: apply on product video
Image zoom:
You can choose Zoom or Open lightbox.
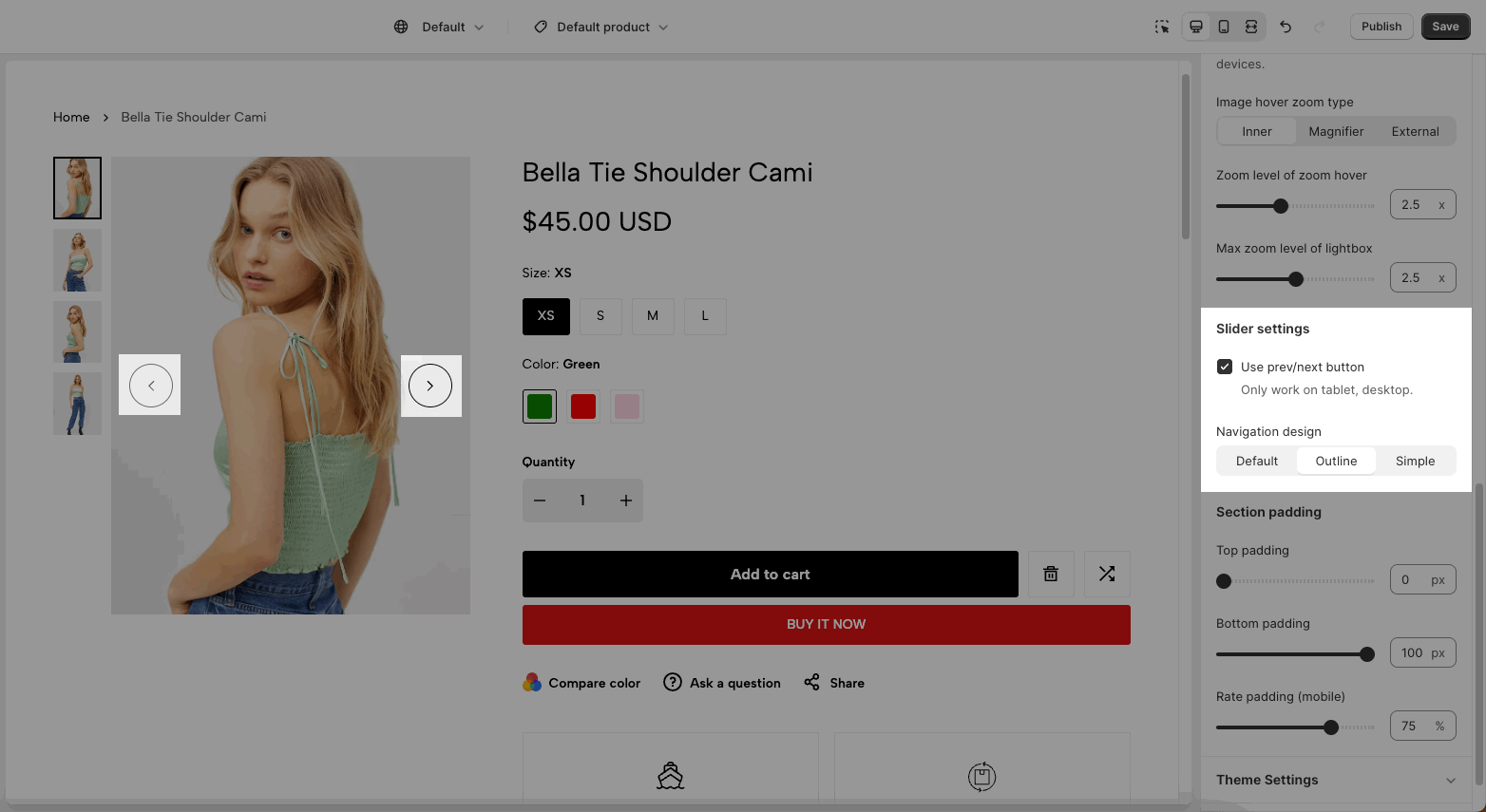
There are some options for you to customize zoom effect on product image: Image hover zoom type, Zoom level of zoom hover, Max zoom level of lightbox.
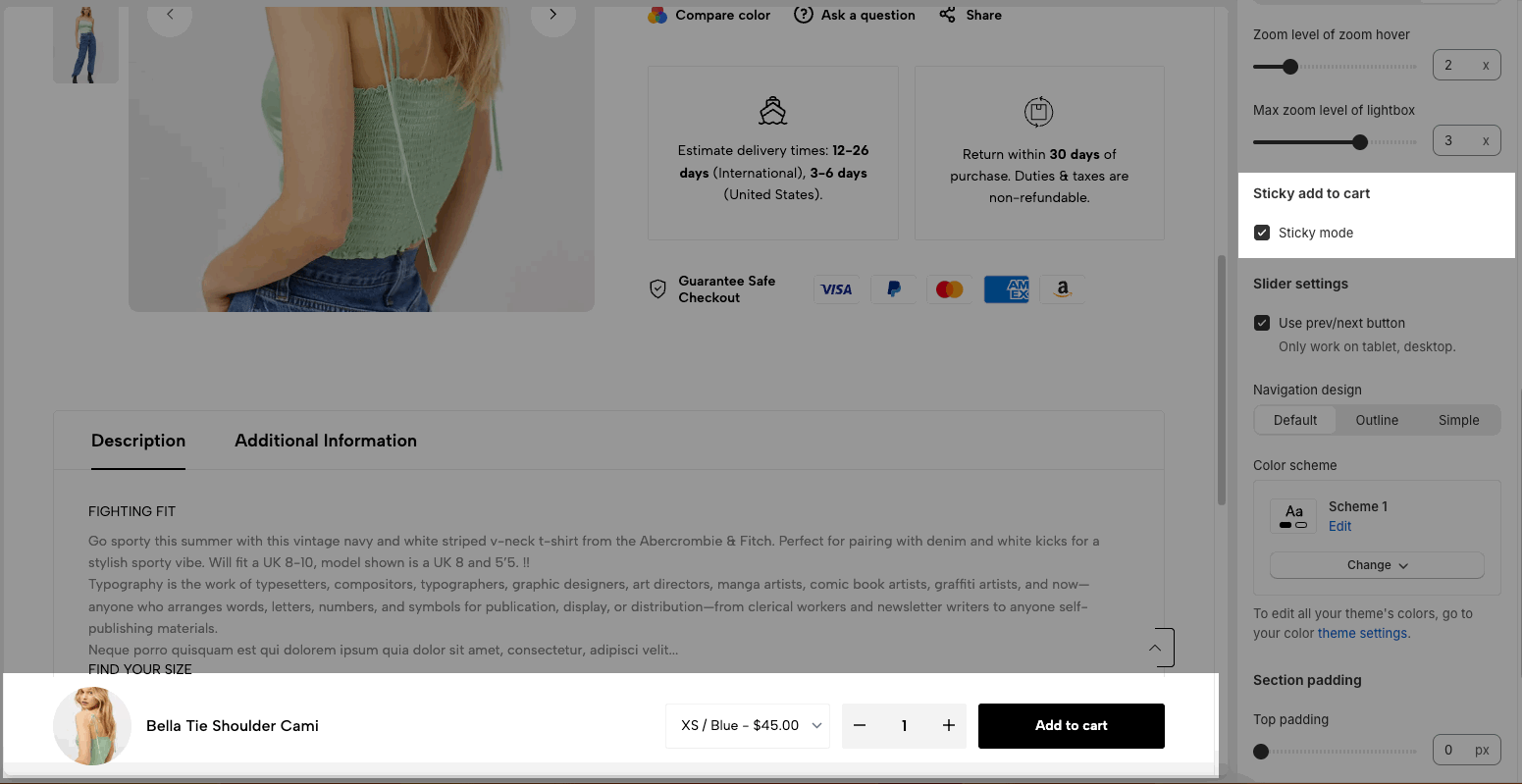
Sticky add to cart: You can enable sticky add to cart feature

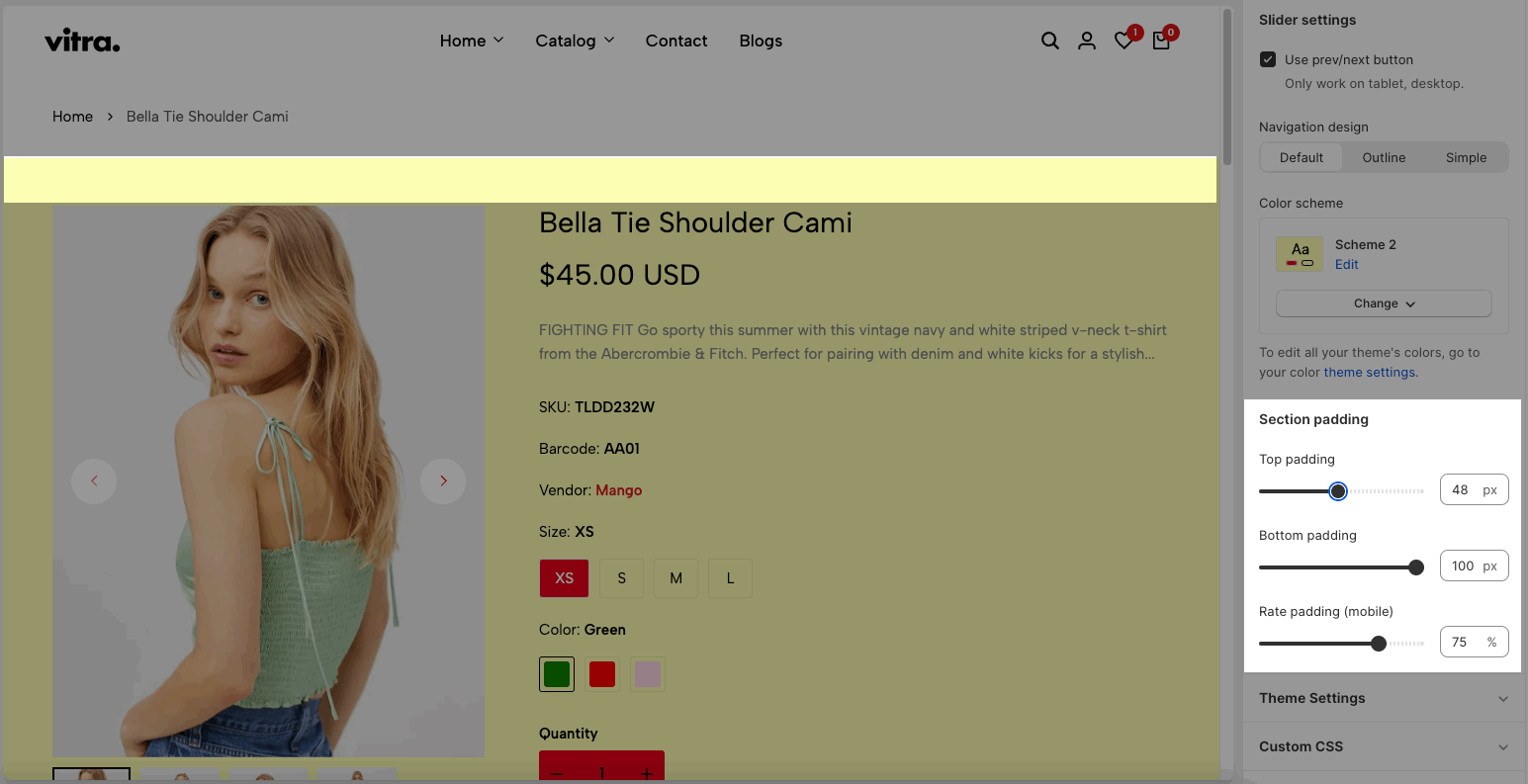
Slider settings: Use prev/next button and choose Navigation design

Section padding: you can choose top and bottom padding of this section.
Rate padding (mobile): The padding on mobile will correspond to the desktop according to the percentage you choose here.