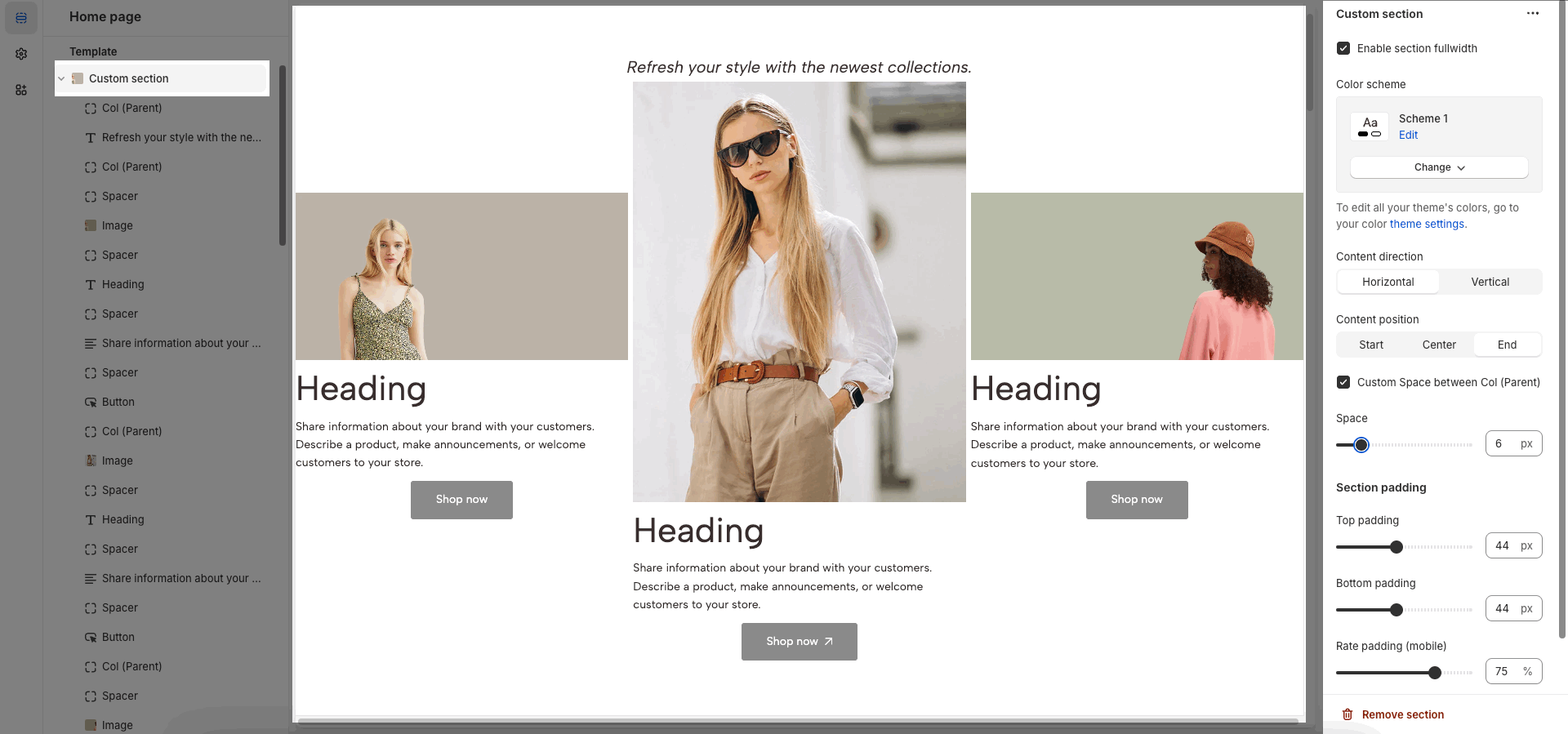
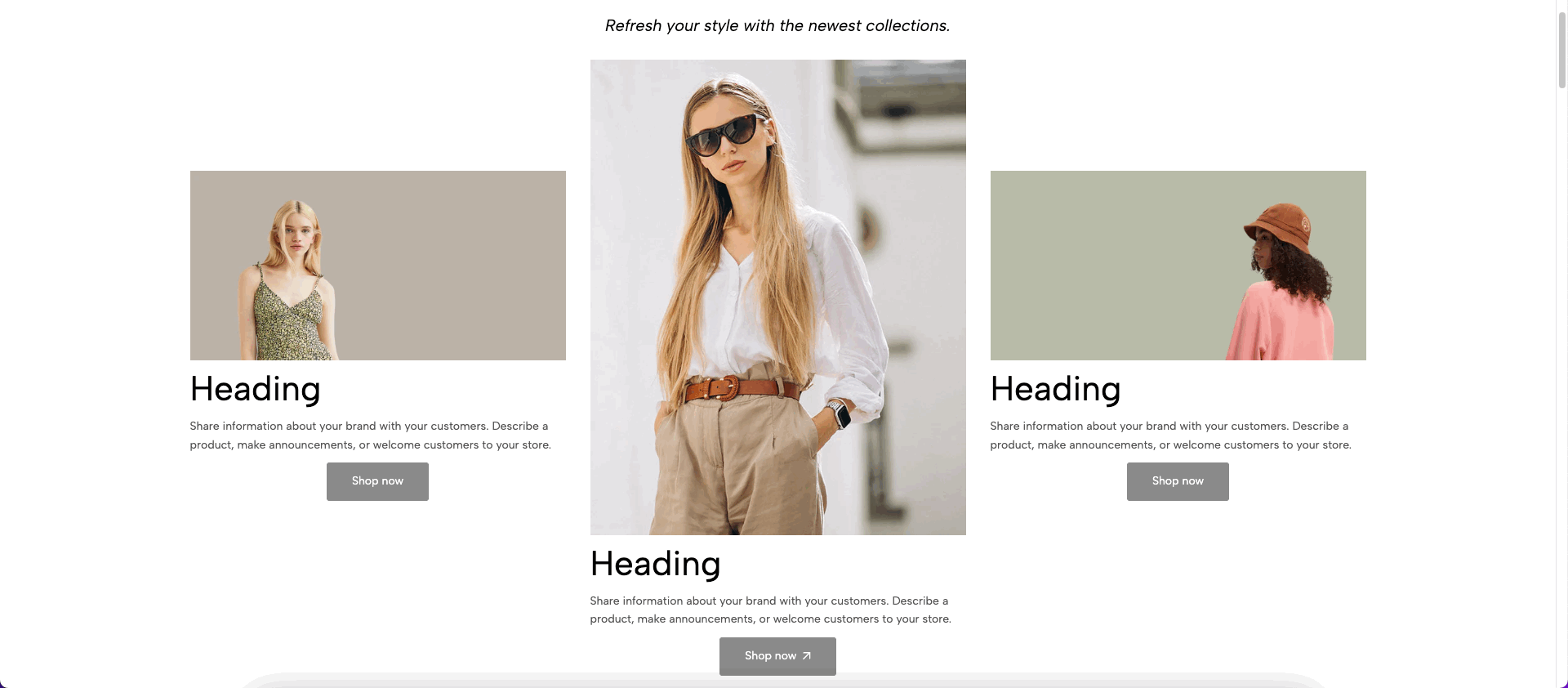
From Ecomus version 1.5, we updated the Custom Section. This section is flexible that you can design it like what ever you want with images, text, and buttons, etc. It is usually located on Home Page. However, Shopify 2.0 allows you to add Custom Section to any pages that you want.

1. Custom Section Content
There are 7 blocks for this section:
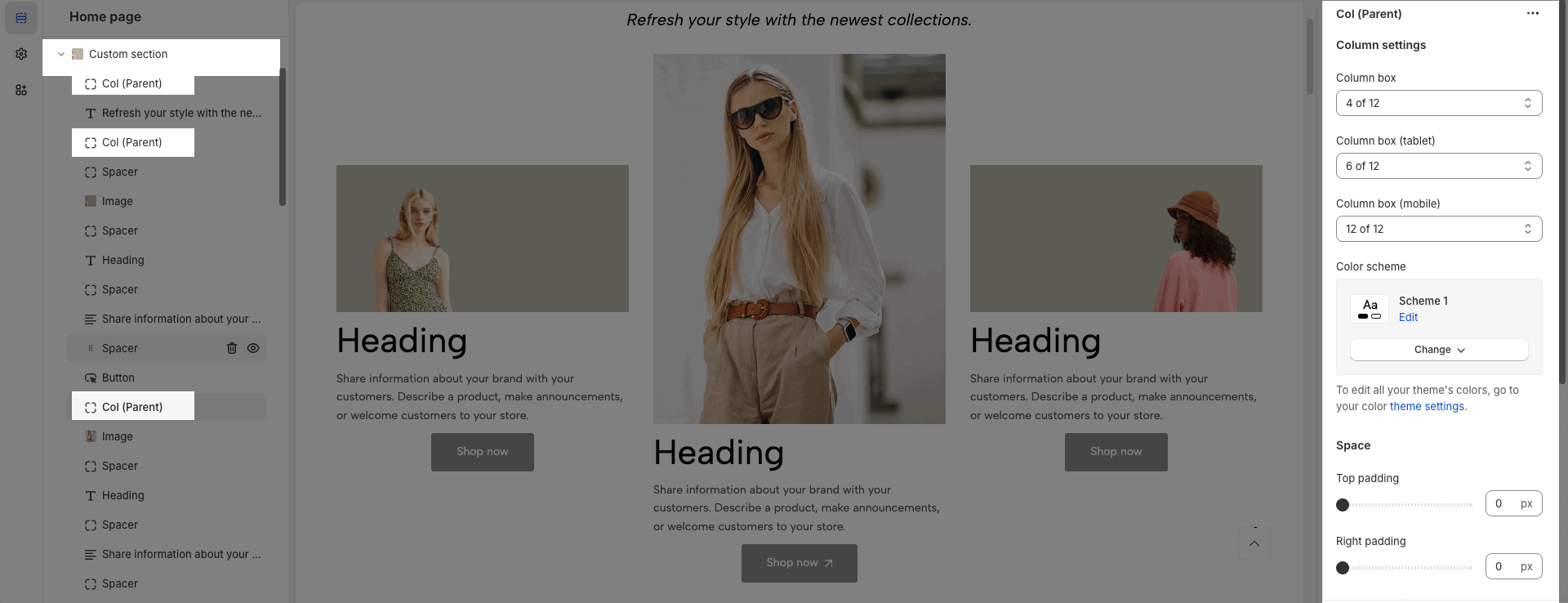
Col (Parent): This parent block is required if you want to add any content to this section. That means if you want to create 3 columns then you also need to create 3 Col (Parent) blocks.
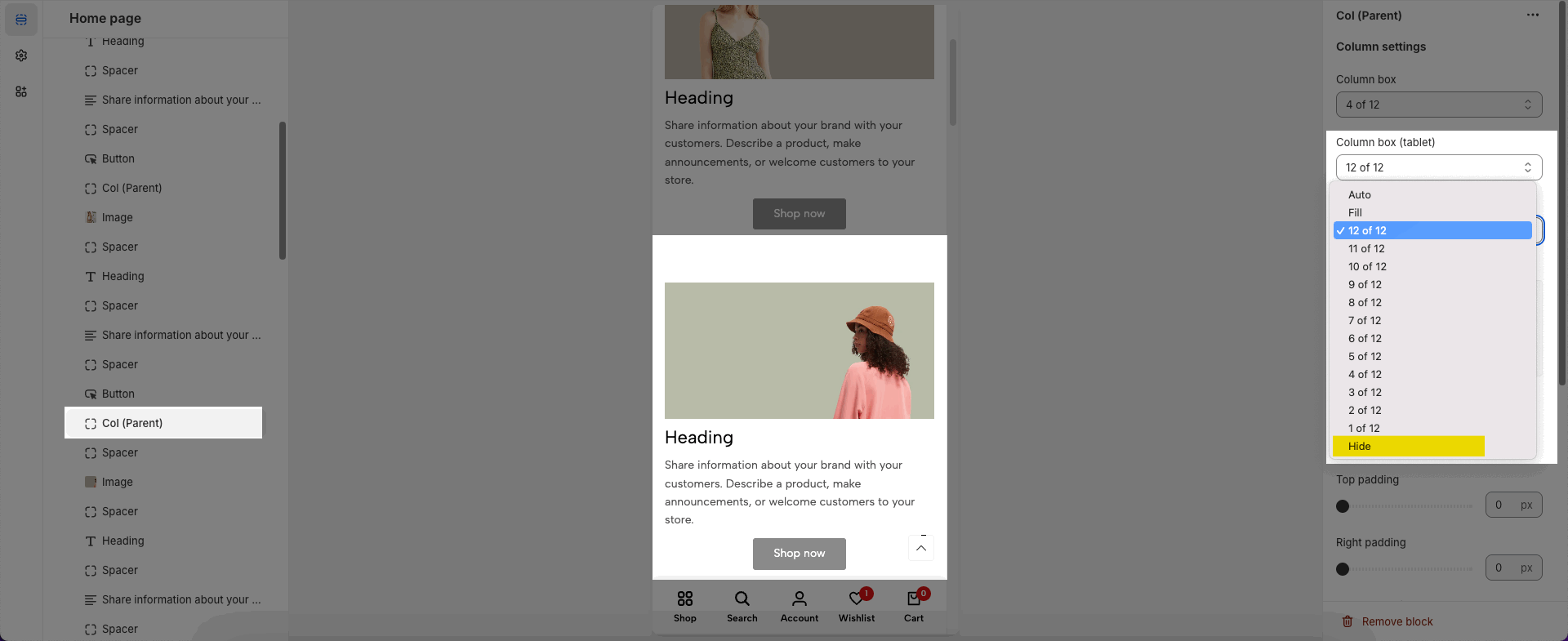
You will add Col (Parent) previous child elements. In this block, you can separate the percentage of columns.
For example: 12 of 12, it means 100%; if you want to hide col Parent for specific device, you can select "Hide

Heading: You can style heading Bold, Italic, link setting, HTML tag, size and adjust alignment it.
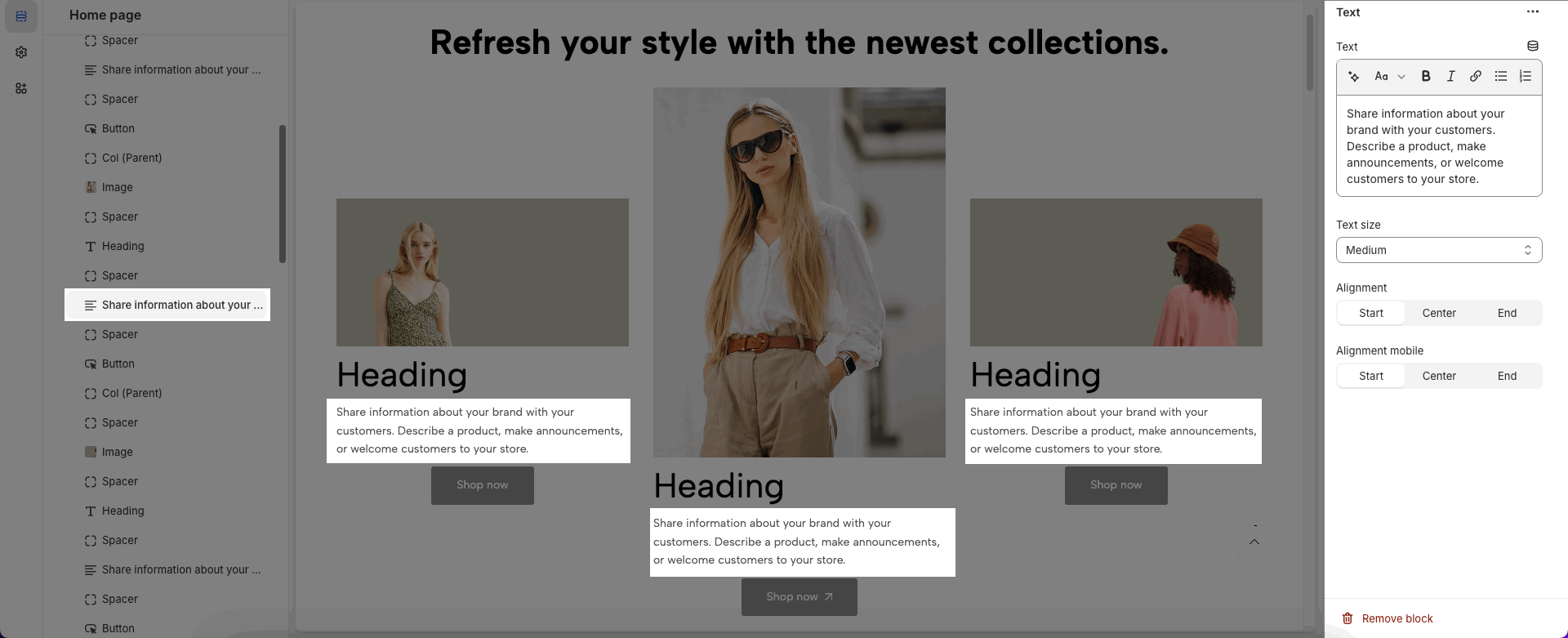
Text: Similar heading you can style text, change font-size, alignment on desktop and mobile.

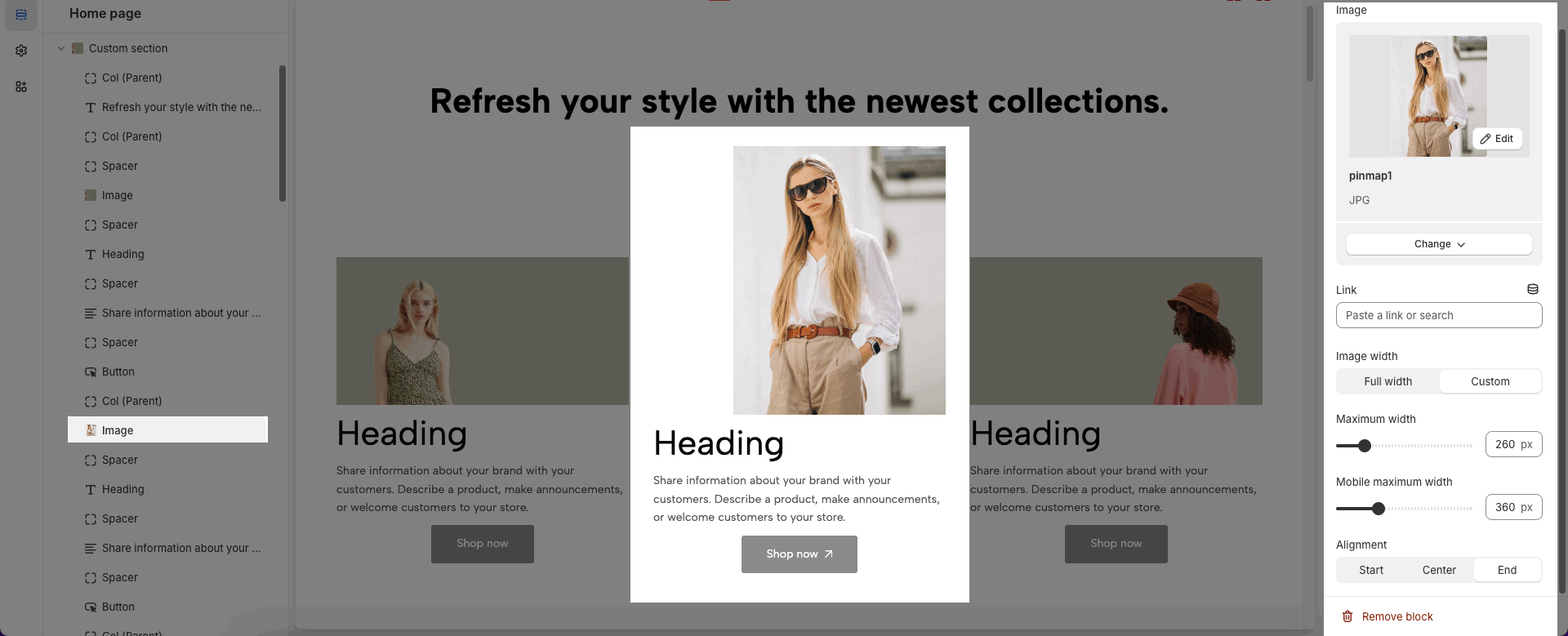
Image: This block allows you add image, link to the image, image width (if you want to custom width please select "Custom"), alignment image.

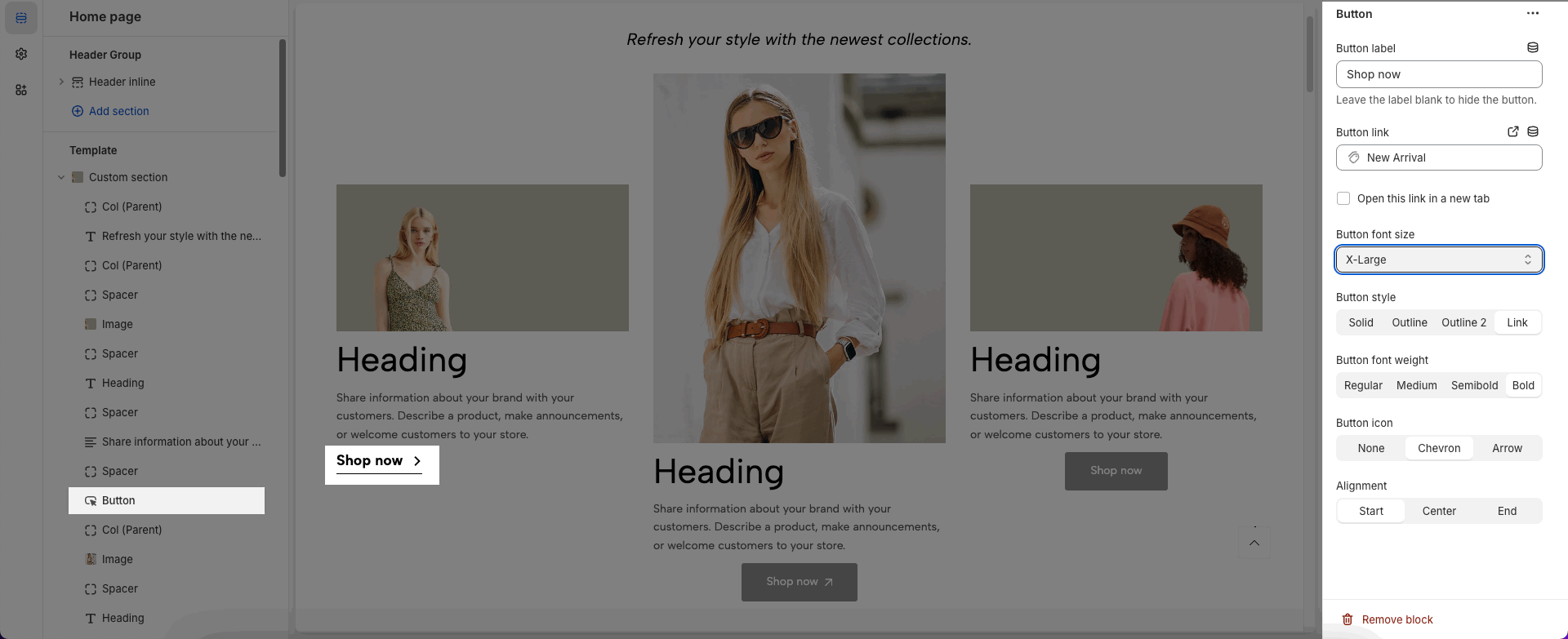
Button: You can change title, link, font-size, style, font-weight, icon and alignment.

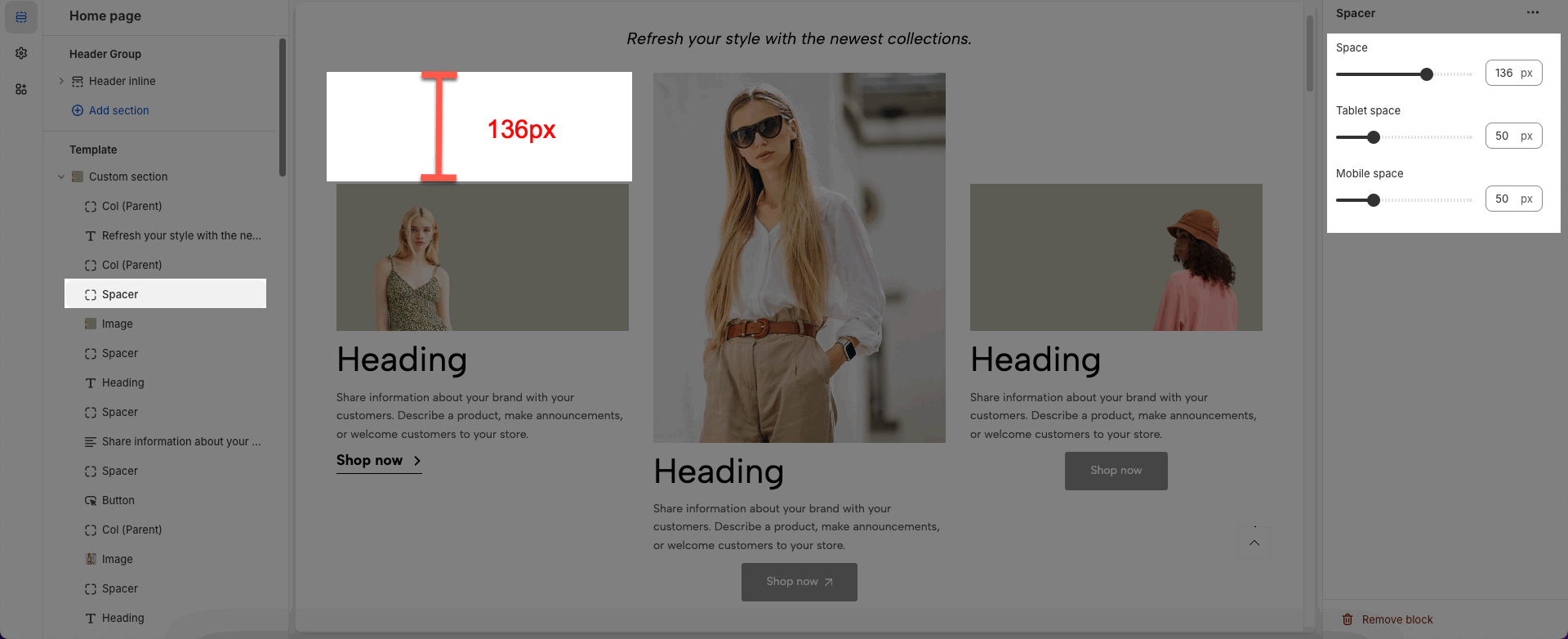
Spacer: This block help you create white space similar margin bottom.

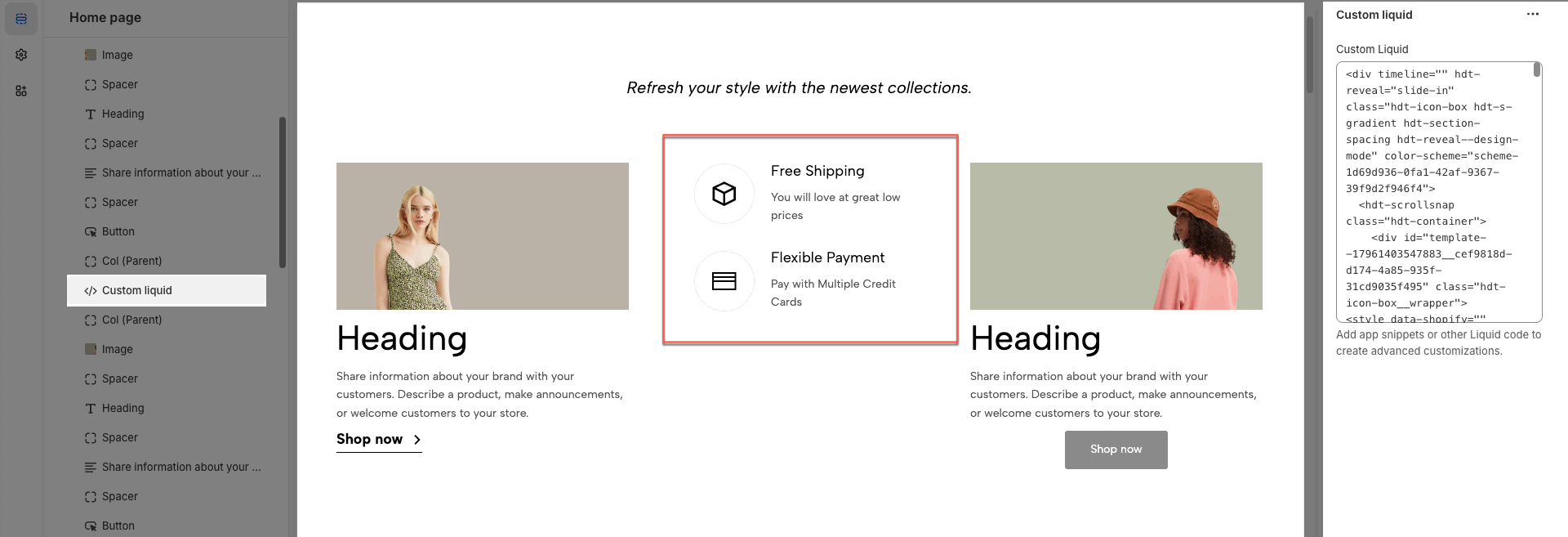
Custom liquid: You can flexible edit and insert code to this block; please make it if you have knowledge about the code.

2. How to configure Custom Section?
In the setting of this section you can config section fullwidth; color scheme; content direction and position; section padding.