In this article, let's take a look at the Blog Post. We will learn how to configure Heading Page, Main Article, and the Blog Sidebar.
1. Heading Page Section
You can refer to this document to learn how to configure the heading page.
2. Main Article Section
2.1. Main Article Content
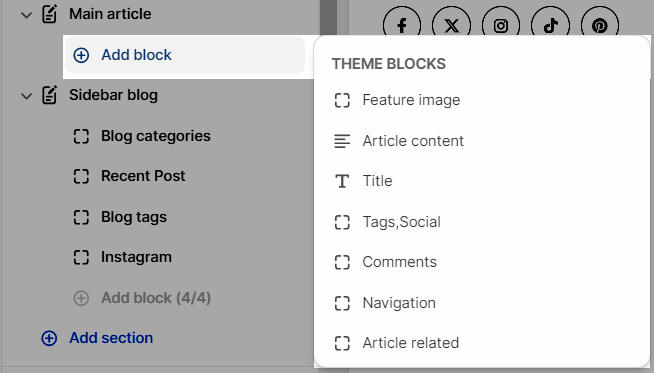
You can add a Title, Featured Image, Article Content, Tags and Social, Navigation, Article Related, and Comments to the main article section.

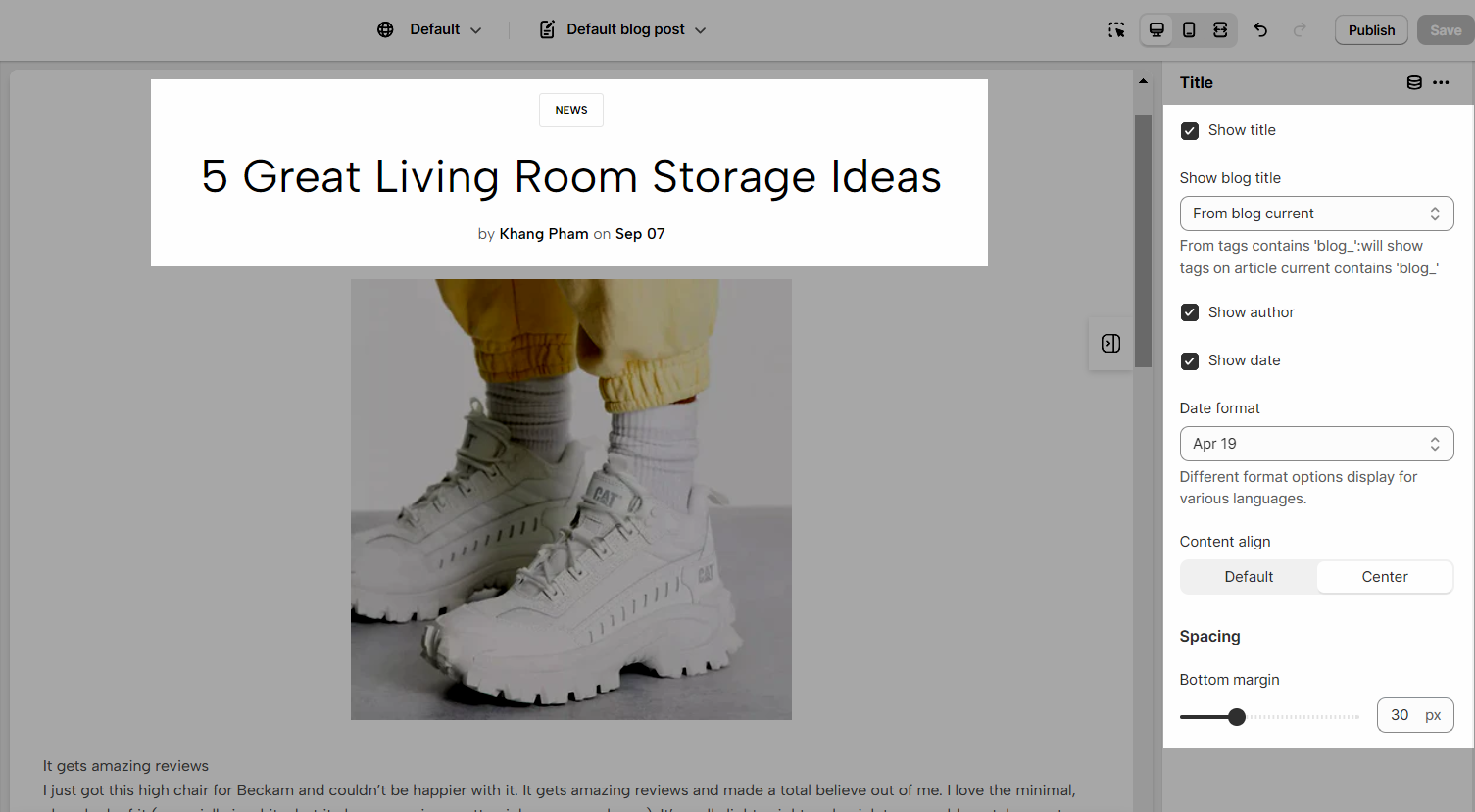
Title: You can show the blog post title, author, blog title, and publish date. Adjust the alignment and bottom margin.

Tags, Social: Facebook, Twitter, Pinterest, Tumblr, Telegram, Whatsapp, Email are the social media you can show.
Comments: You have to allow comments in the blog, see the video below.
2.2. How to configure the Main Article
There are some configurations you can adjust: Enable section full-width, Color Scheme (Learn more here), and Section Padding allows you to change the padding top and bottom both on desktop and mobile.
3. Sidebar Section
3.1. Sidebar Content
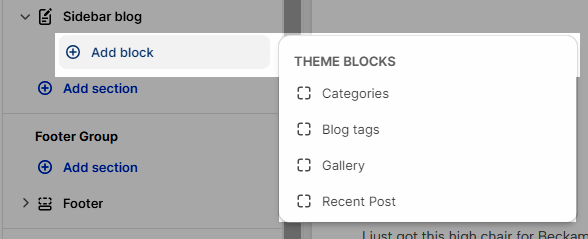
You can add 4 blocks to the Sidebar: Categories, Blog tags, Gallery, and Recent Posts.

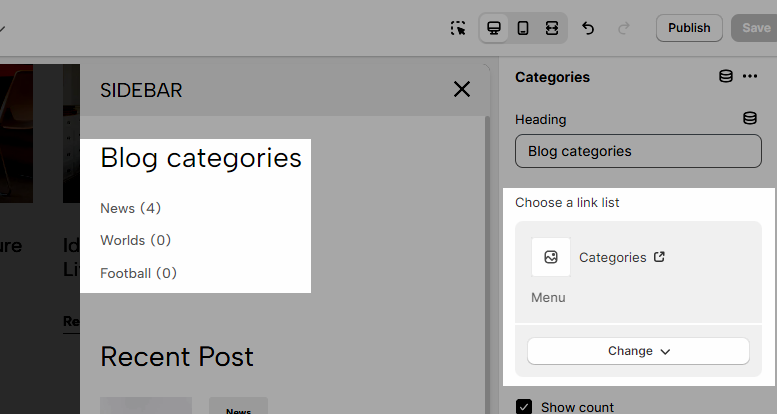
3.1.1. Categories:
To use this block, first, you have to create a menu that includes blogs.
Note: You have to choose a blog as an item
In the theme editor, choose the menu.

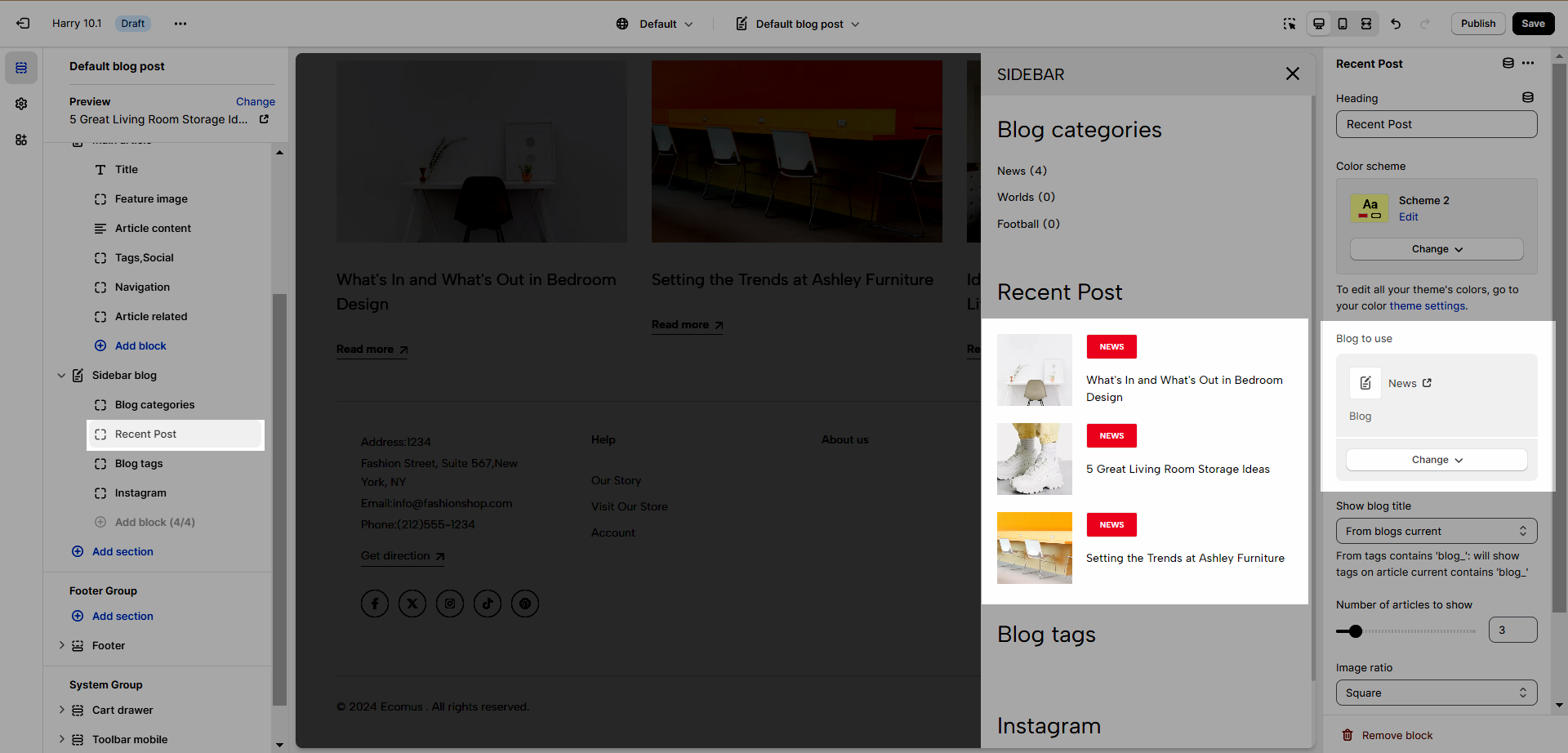
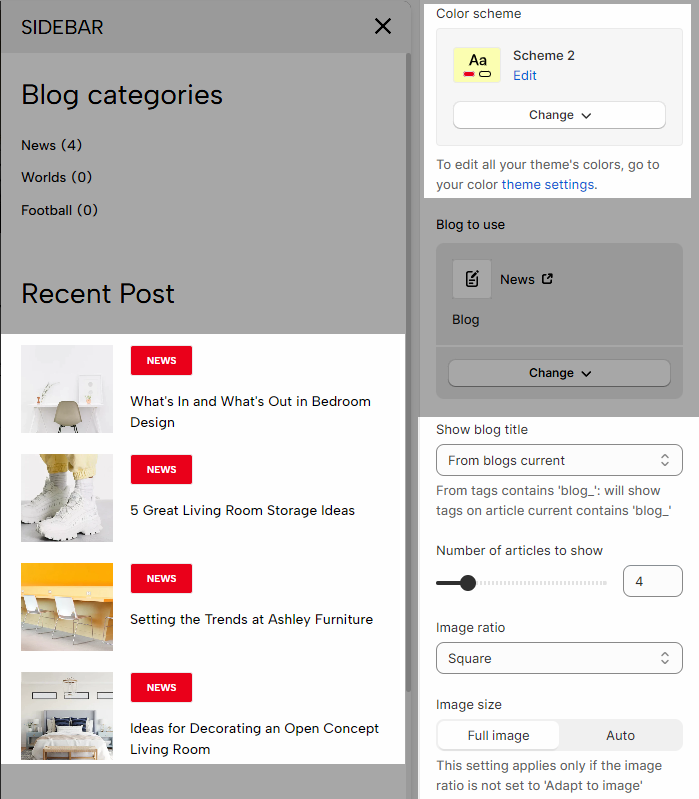
3.1.2. Recent post
Add recent post by choosing "Blog to use".

You have the ability to adjust some options: Color Scheme (Learn how to configure it here), Show Blog Title, Number of articles to show, Image ratio, and Image Size.

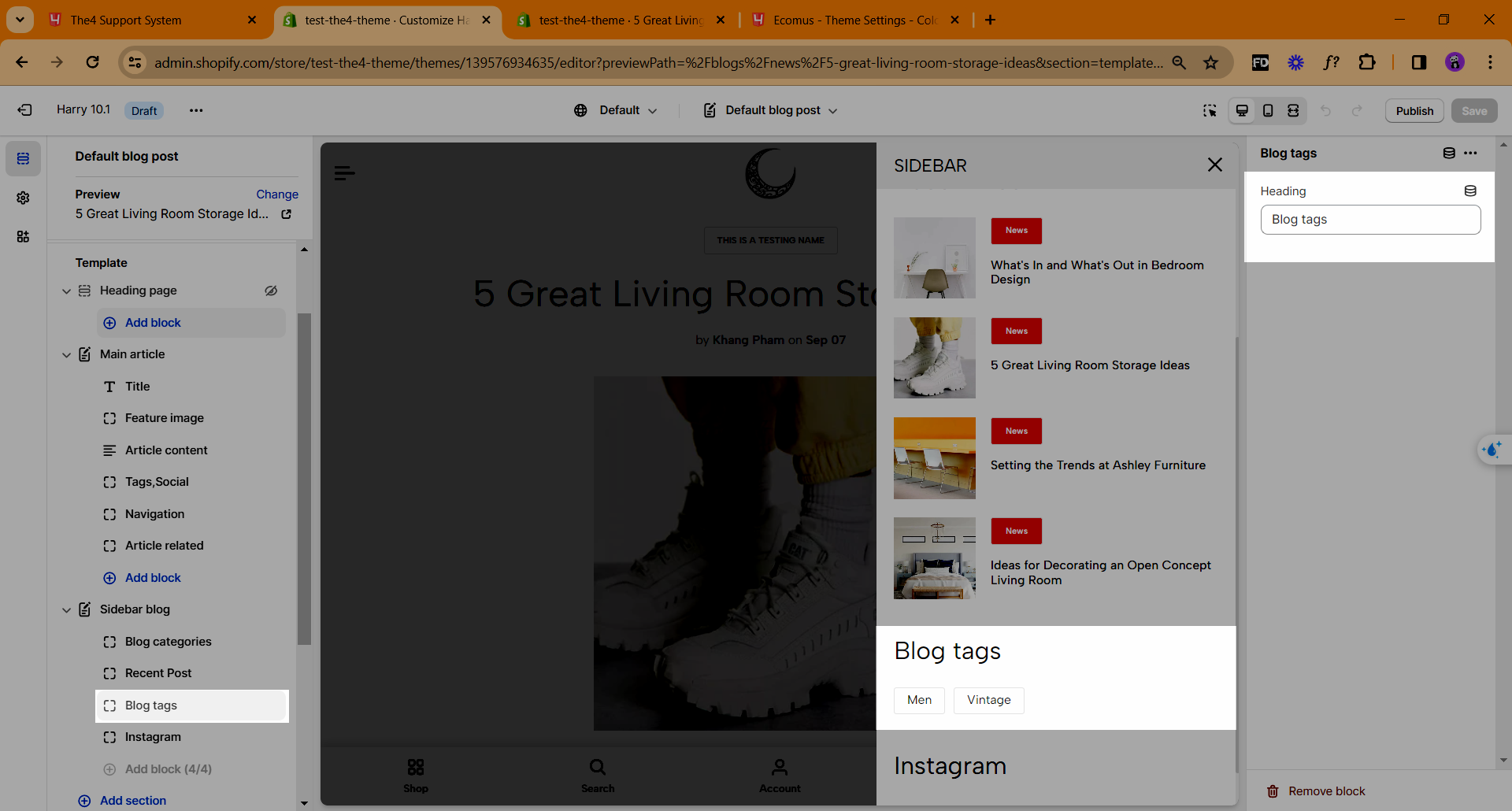
3.1.3. Blog tag
This option will show the blog's tag, excluding the one starting with "blog_". You also can change the Heading as you wish.

3.2. How to configure Sidebar
Sidebar blog can change Color Scheme (Learn more here), Sidebar Position, Heading size, And space between elements.






