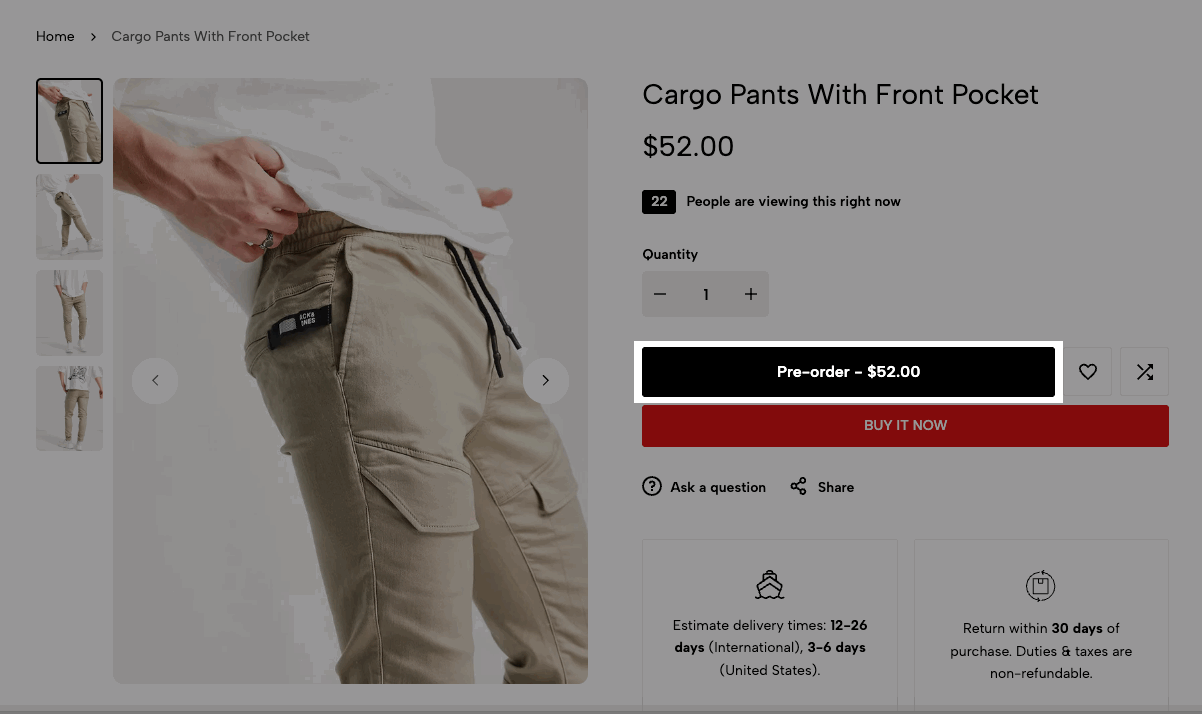
Pre-order replaces 'Add to cart' button and will work when the available quantity is 0.

1. Pre-order button
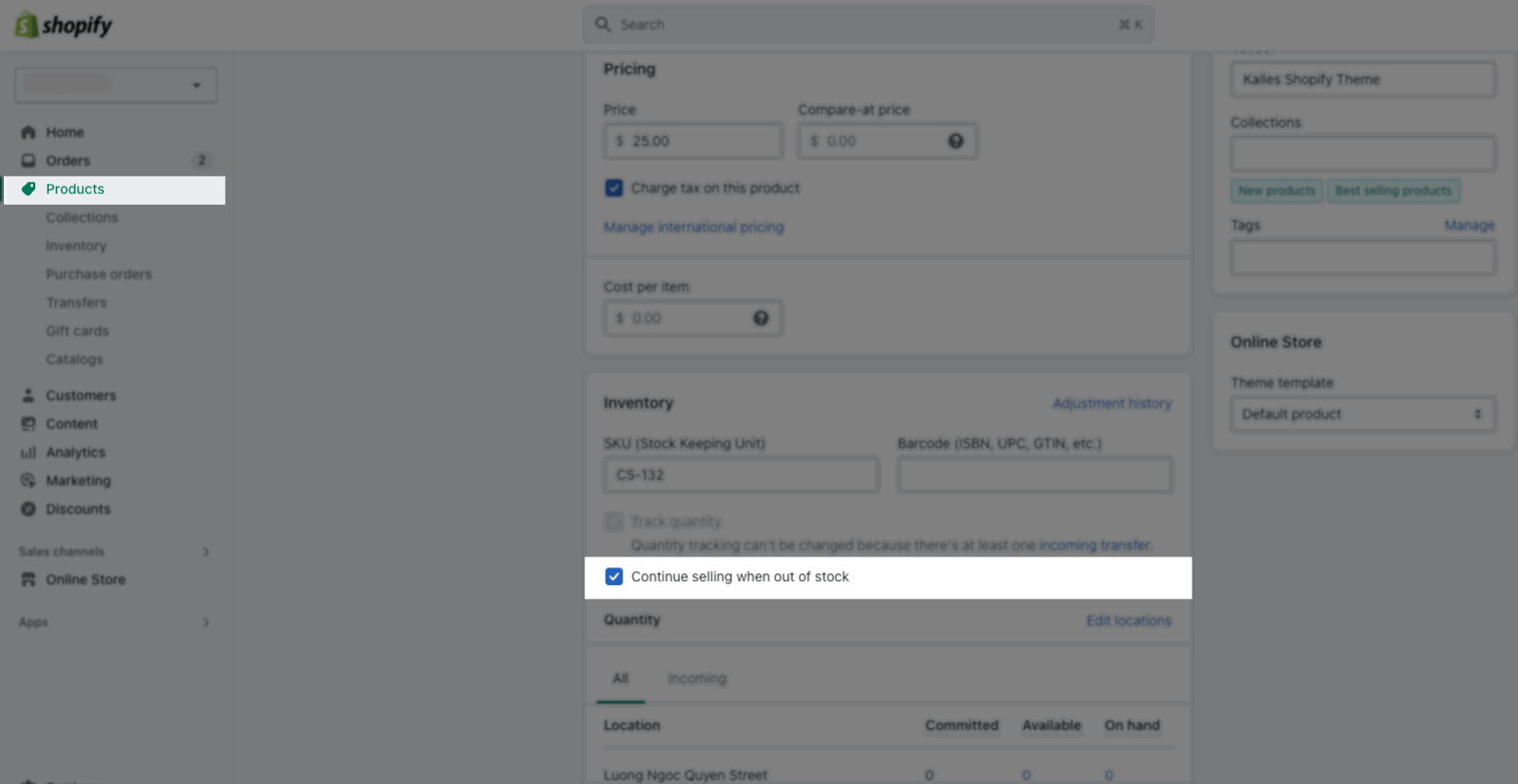
Go to Shopify Dashboard -> Products -> Choose the product you want to set > Enable the "Continue selling when out of stock" option.

Then the 'Add to cart' button will be replaced by 'Pre-order', specifically on the products you tick "Continue selling when out of stock" only.
2. Incoming date message
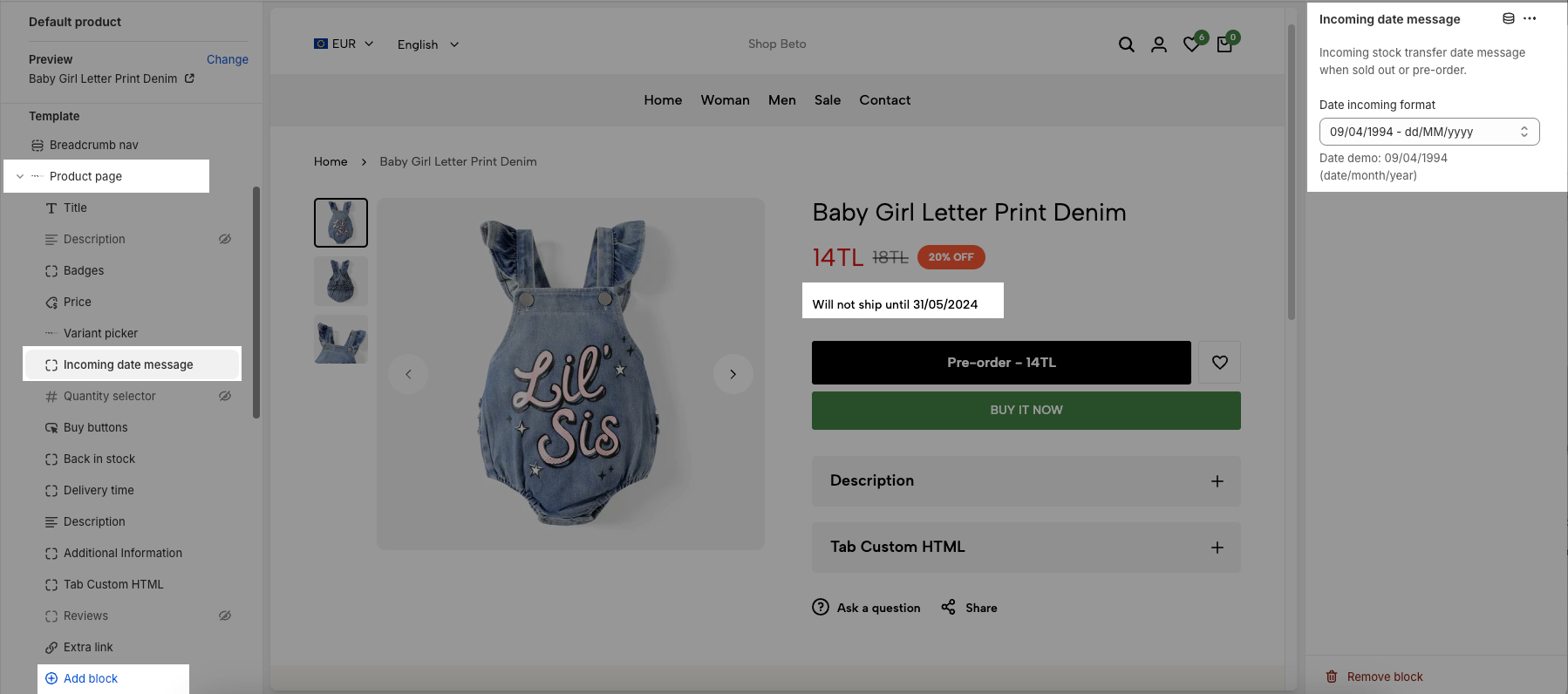
Step 1: From Theme Customize > Product Page > ADD BLOCK > Incoming date message > choose 'Date incoming format'

Step 2: Configure Purchase orders
To show the text "Will not ship until <date>", you need to configure Purchase orders. Please follow the video below.







