You are a large store with multiple brands being sold in your shop. Refer to this article to configure the Brands Page (pass: 4) for your store.

These are steps for configure this page:
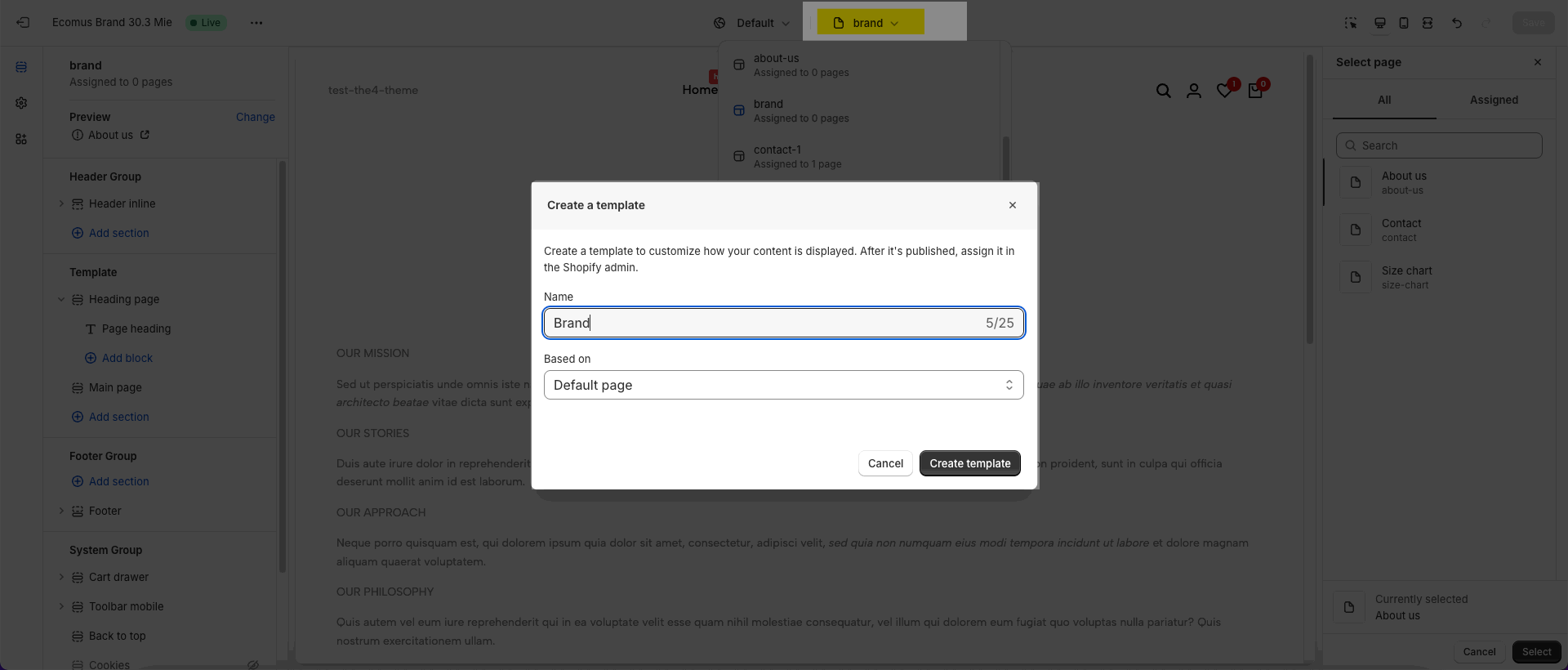
Step 1: Create New Template for Brands Page, you can select "Based on: Default page"

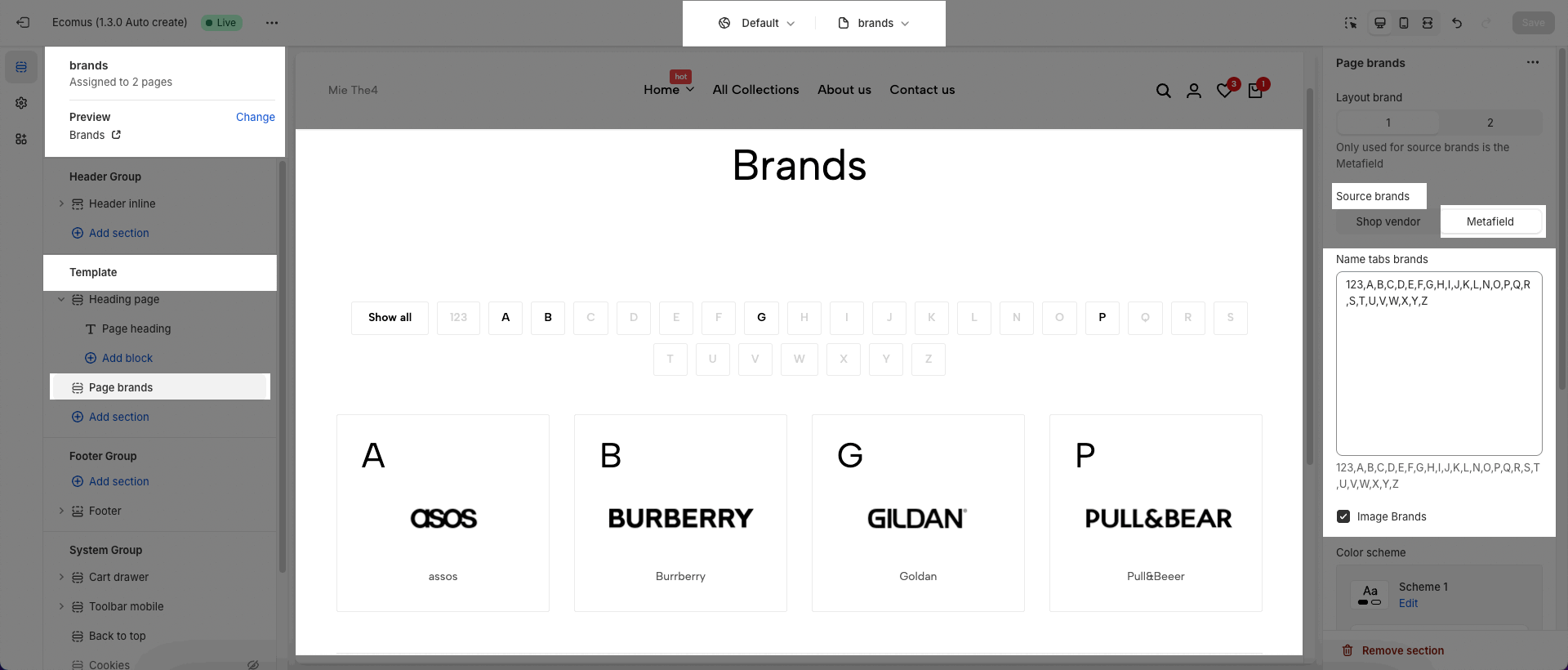
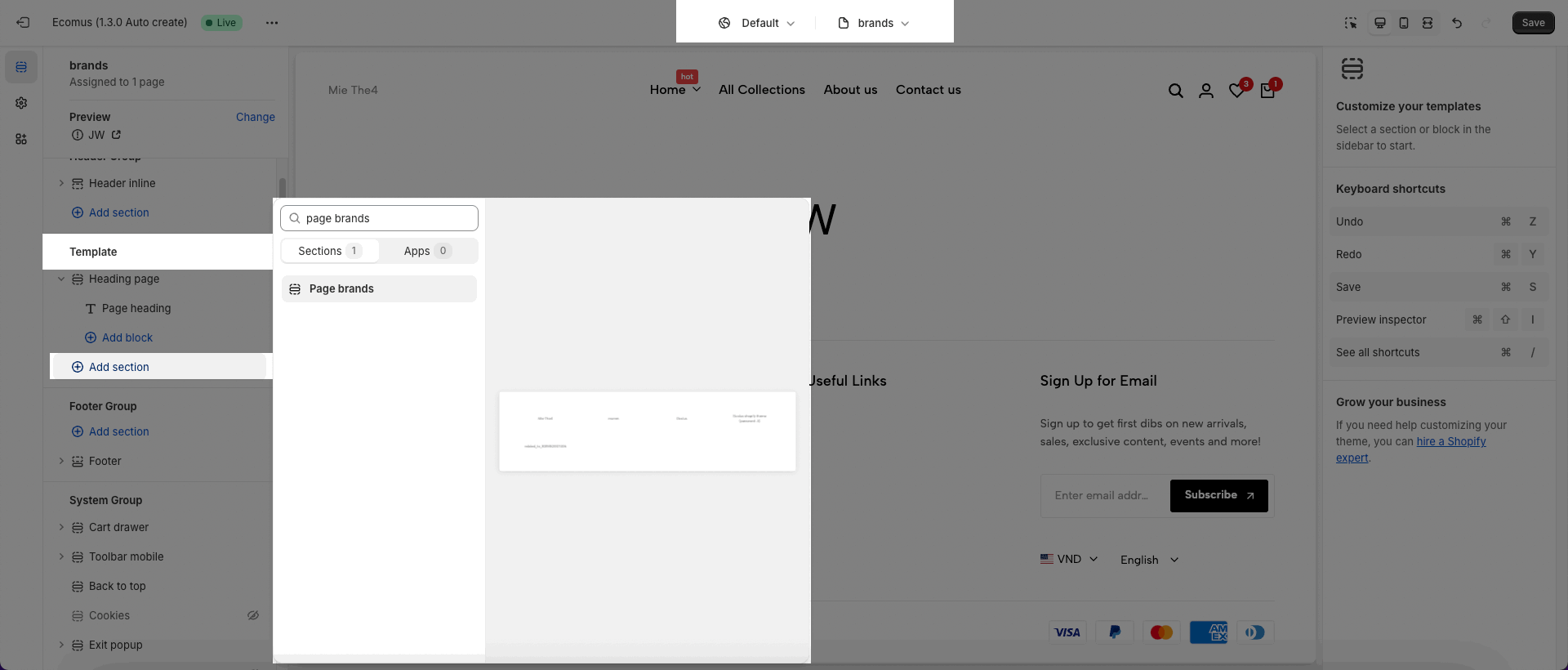
Step 2: Add section Page Brands

Then you will select Source brands: Vendor of your available products or flexible brands with Metafield.
For Vendor, it will retrieve data based on what you have entered in the Products.
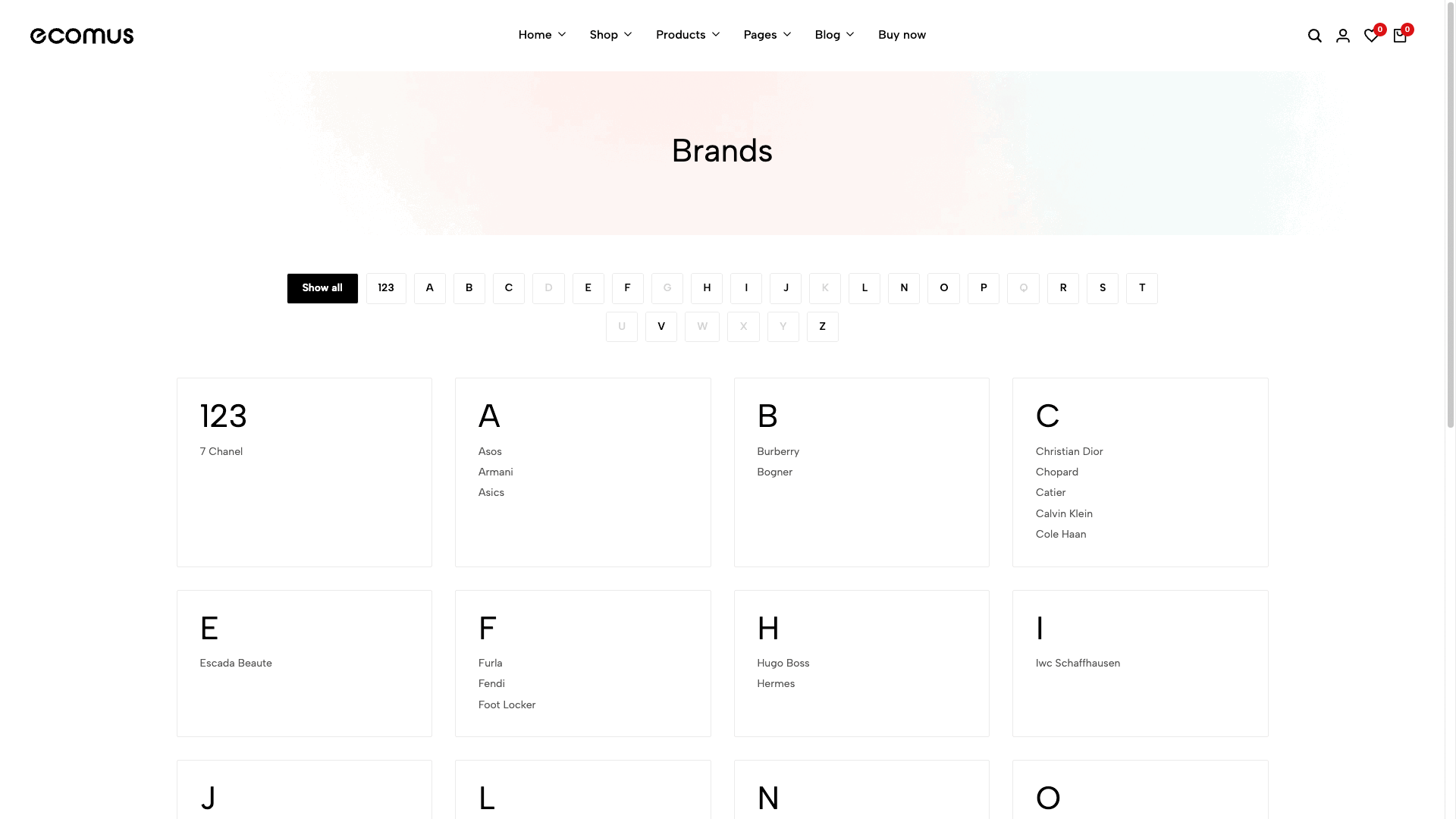
If you want to create Brands Page creative similar demo; you will use Metafield.
1. Create Metaobject:
Name: Vendor
Add Fields:
Single line text => Name
File => Image
URL => Link ( Don't select Required )
Collection => Collection ( Don't select Required)
2. Add Entry
You will add entry in the Content => Metaobjects. You can add link for Brands or select Collections
3. Create Metafield for Page
Name: vendor
Namespace and key: theme.vendor (you need to enter required key)
Select type: Metaobject
Reference: Vendor => Select List of entry
4. Create Page and config metafield
You will create page: Brands; then assign it for Brands template you created in the theme. Please note Theme template only show for Published theme not Draft theme.
When complete creating the page, you will add metafield with metaobject you configured.
You can check the Page Brands and can enable option show image.