Since Ecomus ver 1.7.0, we have added a new section called Text columns with image.
Text columns with image combines the power of both text and visual media, creating a layout that enhances communication, interaction, and accessibility. This format is especially beneficial for conveying complex information, telling stories, and maintaining the interest of different audiences.
Now follow me, we will learn how to use this section.
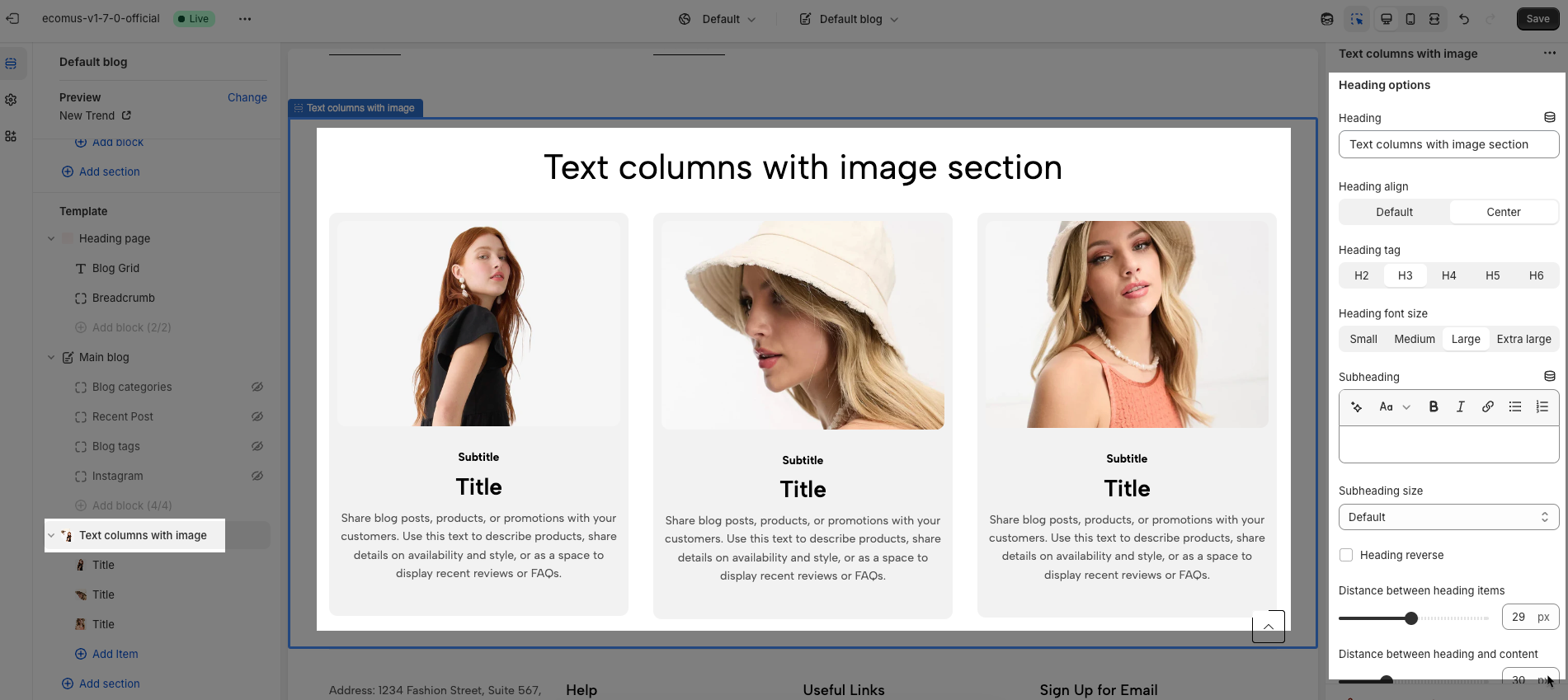
1. Section options
1.1. Heading options
You can add Heading and subheading text for your section. You can also configure font size, HTML tag, and distance between them.

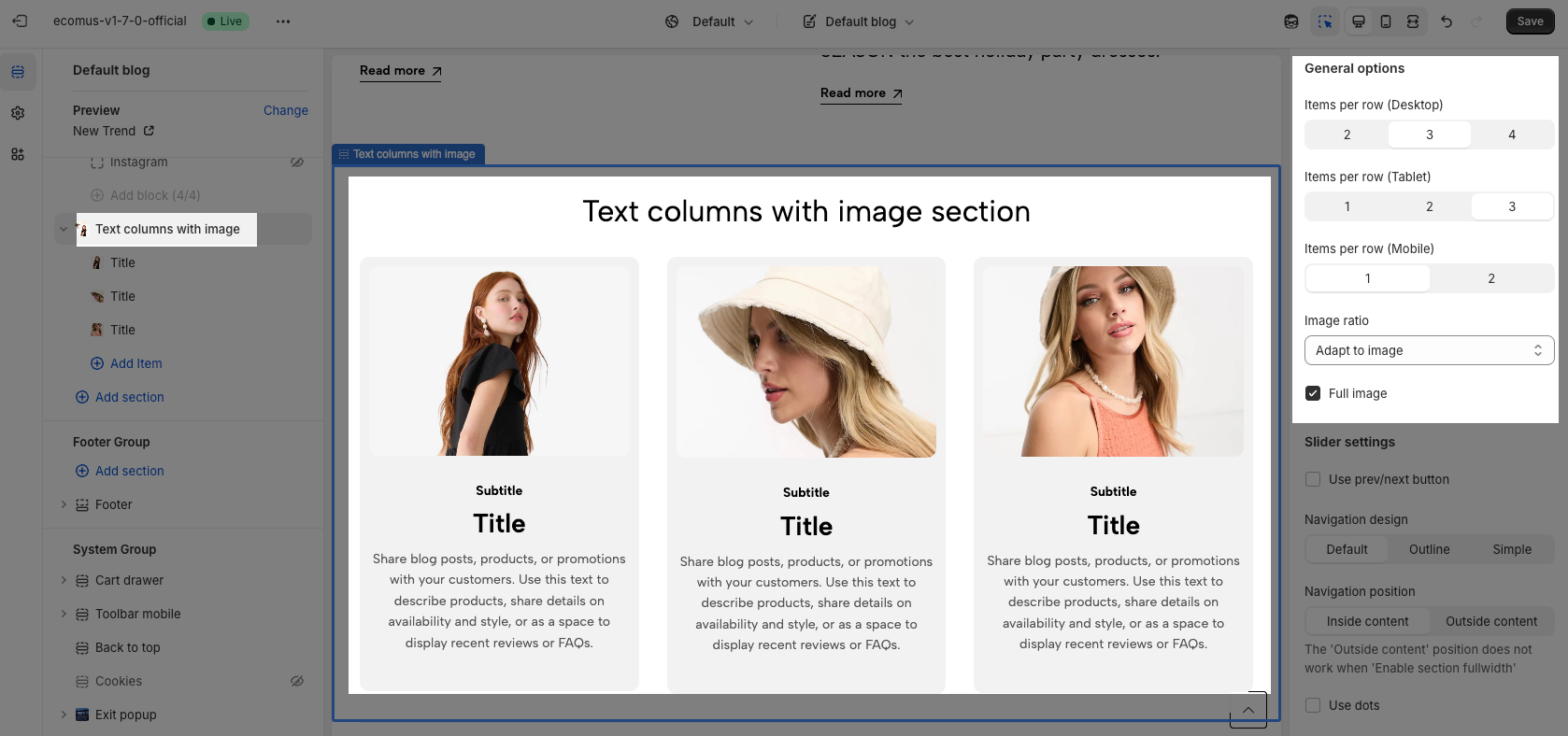
1.2. General options
Options here help you set the Image ratio and Item per row on all devices

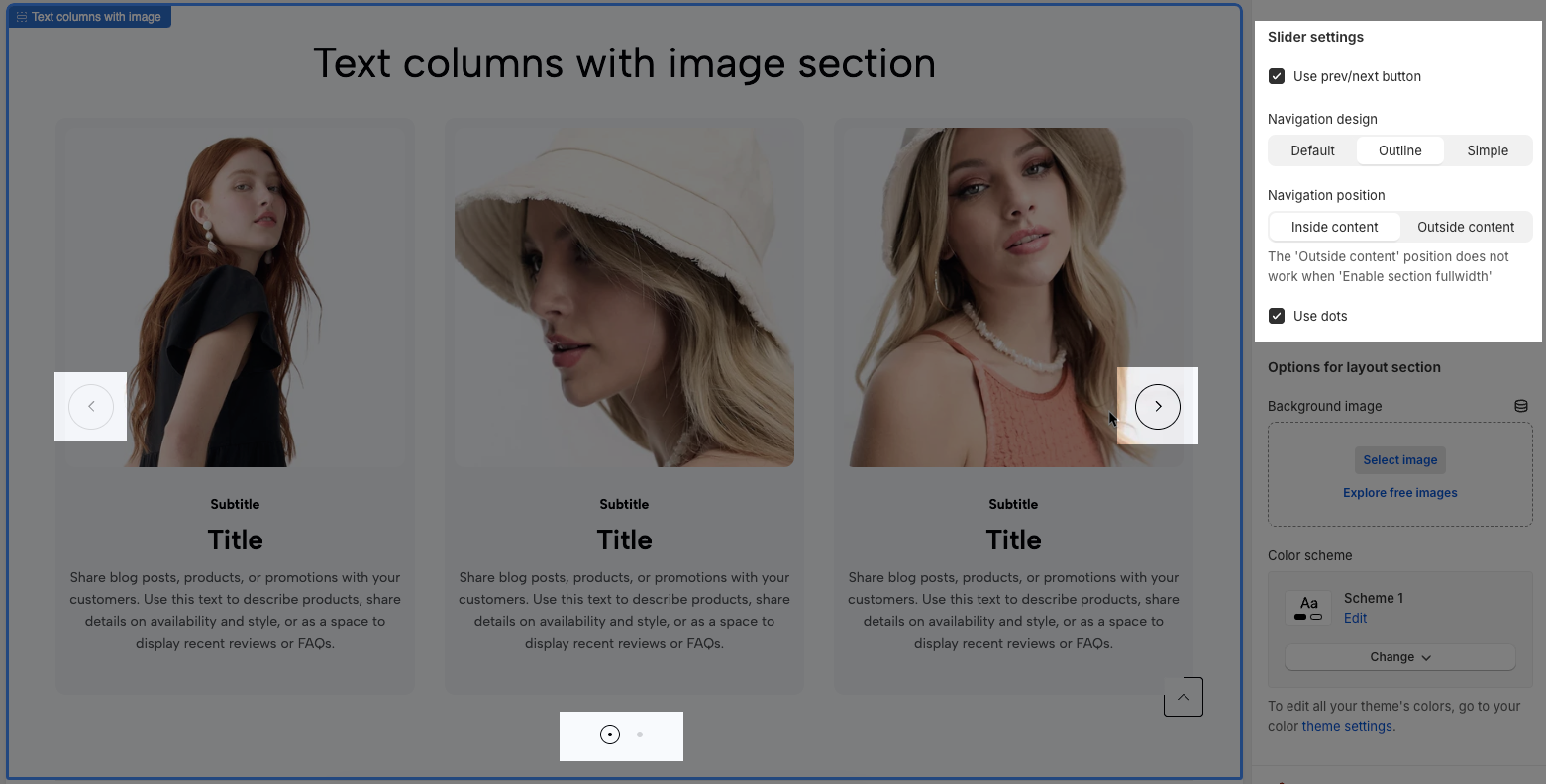
1.3. Slider settings
You can show the Next/Previous button for the slider or show dots as you want.
You can also choose the style and position for the Next/Previous button here.

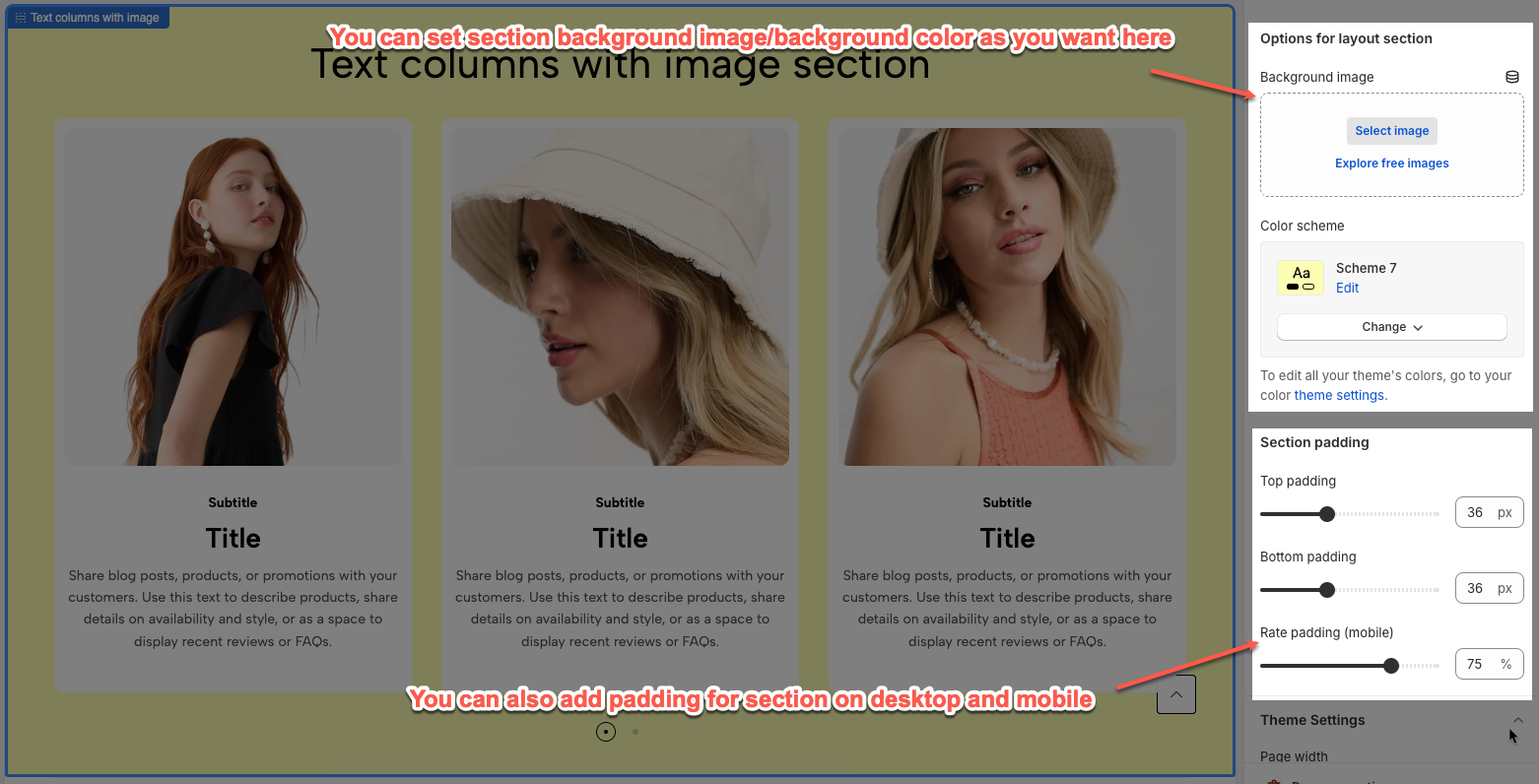
1.4. Section background and padding
Choose a background image or color for your section to make it more lively.
Don't forget to set padding for your section.

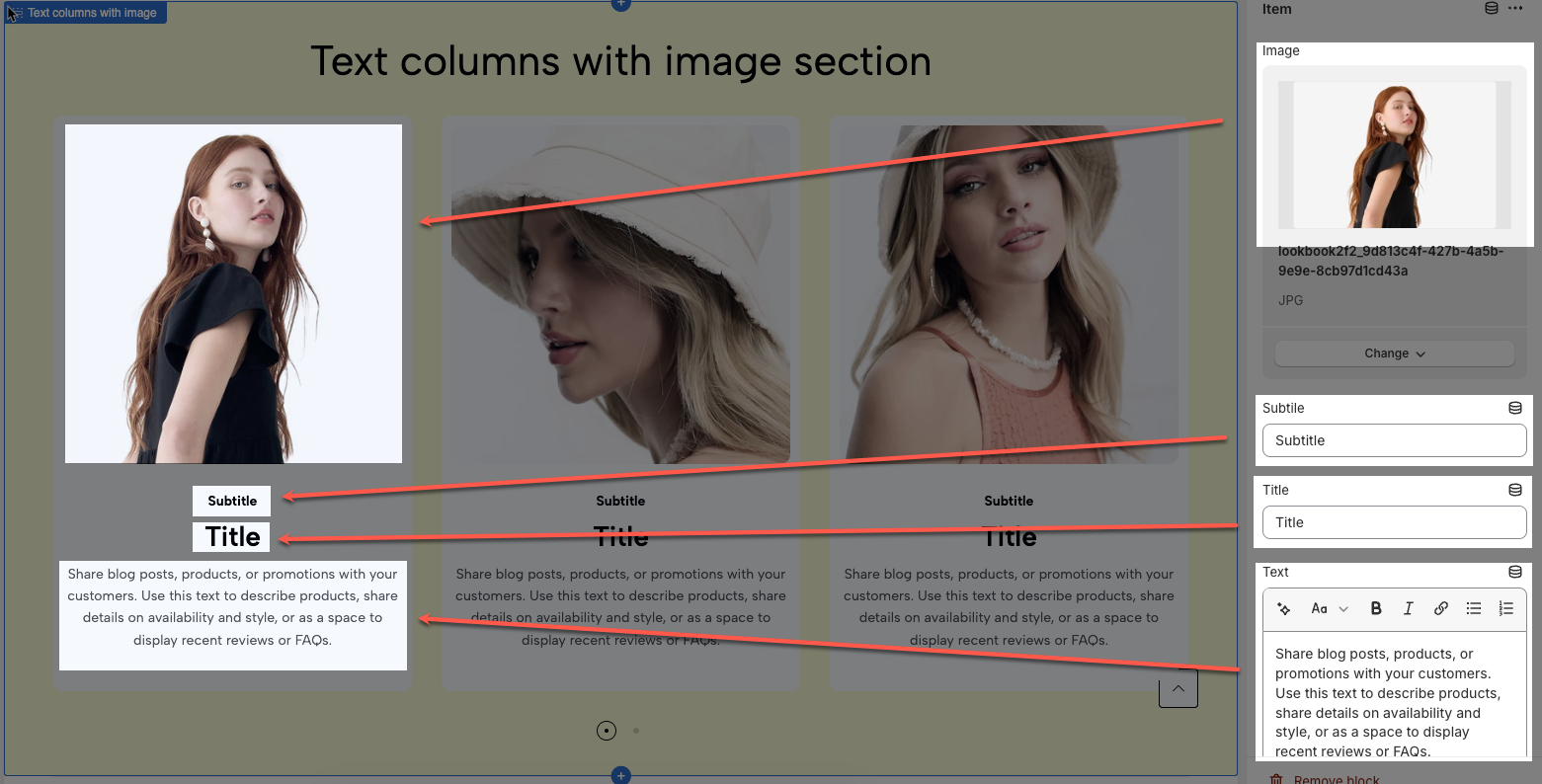
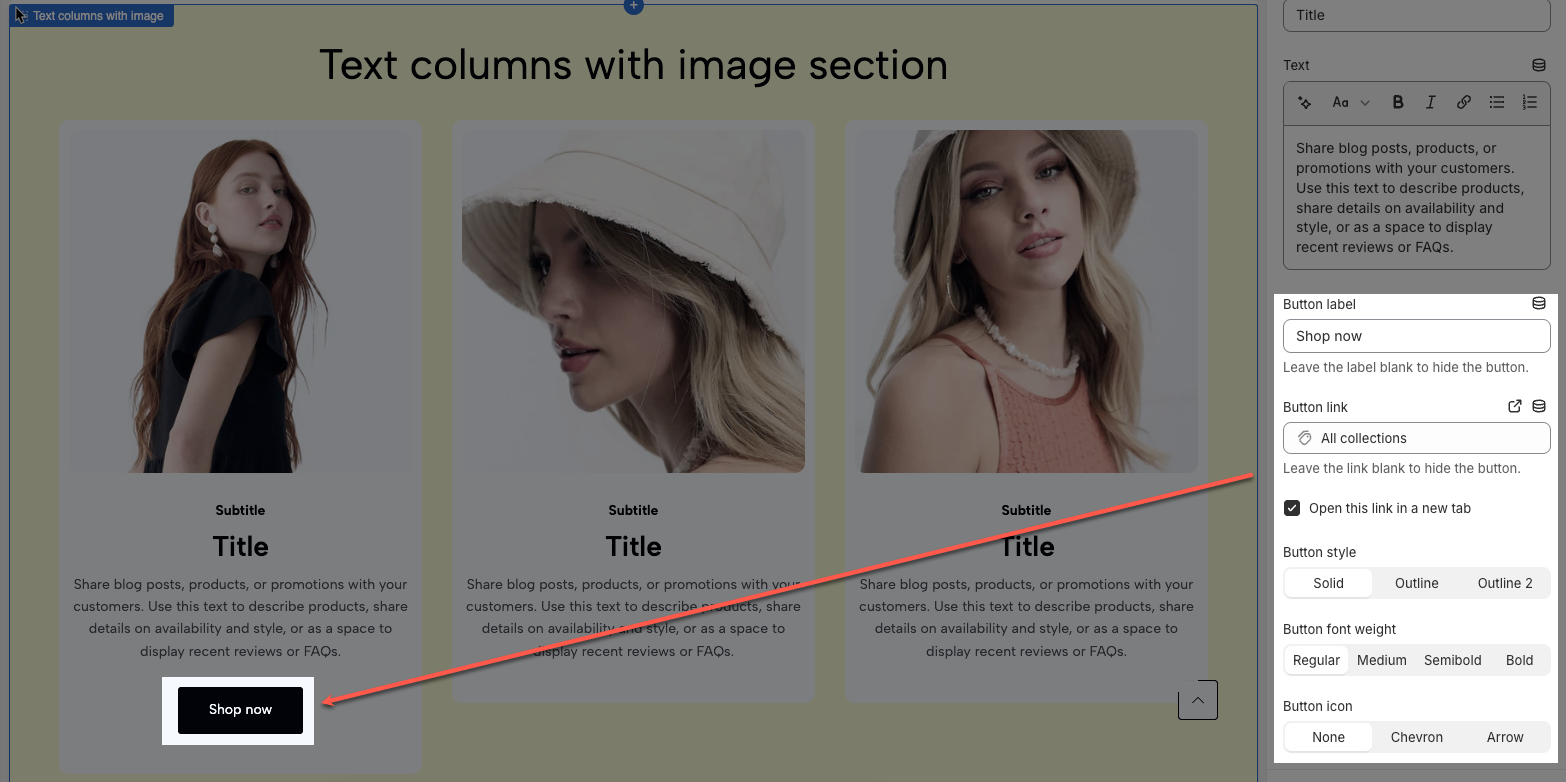
2. Section item
Here you will go to config for each item of section. You set from item image, item heading, subheading... You can also style them nicely as you want.